PHP用正则匹配form表单中所有元素的类型和属性值实例代码
最近工作中遇到一个需求,需要在正则匹配页面中,所有可能存在的 form 表单的元素,可能有 input,action,select,textarea等等所有可能的元素,本文给出一个代码示例。感兴趣的朋友们可以参考学习。
实例代码如下
假设页面 1.html 的网页源代码是:
| 代码如下 | 复制代码 |
<!DOCTYPE html> <html> <head> <metacharset="utf-8"/> <title>一个含有 form 表单的登录注册页面</title> <styletype="text/css"> *{padding:0;margin:0;font-size:12px;} .tbl{margin:20px auto;border:1px solid #AACCEE;padding:30px 30px;border-radius:4px;} .tbl td{line-height:30px;vertical-align:top;} textarea{resize:none;height:60px;} </style> </head> <body> <formaction="register.php"method="post"> <inputtype="hidden"name="cookie"value="SJKjki80KJ8jkl2"/> <tablecellpadding="0"cellspacing="0"class="tbl"> <tr> <thcolspan="2">注册</th> </tr> <tr> <td>昵称:</td> <td><inputtype="text"name='name'required=""/></td> </tr> <tr> <td>密码:</td> <td><inputname="password"type="password"required="required"/></td> </tr> <tr> <td>年龄:</td> <td><inputname="age"value="22"required="required"></td> </tr> <tr> <td>性别:</td> <td> <inputtype="radio"name="sex"value="1"/> 男 <inputtype="radio"name="sex"value="0"/> 女 </td> </tr> <tr> <td>地区:</td> <td> <selectname="area"> <optionvalue="jiangsu">江苏</option> <optionvalue="shandong">山东</option> <optionvalue="fujian">福建</option> <optionvalue="beijing">北京</option> </select> </td> </tr> <tr> <td>城市:</td> <td> <selectname="city"> <optionvalue="qingdao">青岛</option> <optionvalue="longyan">龙岩</option> <optionvalue="beijing">北京</option> <optionvalue="wuxi">无锡</option> </select> </td> </tr> <tr> <td>兴趣:</td> <td> <inputtype="checkbox"name="xingqu[]"value="1"> 篮球 <inputtype="checkbox"name="xingqu[]"value="2"> 足球 <inputtype="checkbox"name="xingqu[]"value="3"> 跳高 </td> </tr> <tr> <td>照片:</td> <td><inputtype="file"name="photo"/></td> </tr> <tr> <td>简介:</td> <td><textareaname="summary"required="">这里填入个人简介</textarea></td> </tr> <tr> <td>备注:</td> <td><textareaname="remark"required="">1</textarea></td> </tr> <tr> <tdcolspan="2"><inputtype="submit"name="register"value="注册"></td> </tr> </table> </form> <formaction="login.php"method="post"> <tablecellpadding="0"cellspacing="0"class="tbl"> <tr> <thcolspan="2">登录</th> </tr> <tr> <td>昵称:</td> <td><inputtype="text"name='name'required="required"/></td> </tr> <tr> <td>密码:</td> <td><inputname="password"type="password"required="required"/></td> </tr> <tr> <td>备注:</td> <td><textareaname="remark"required="">2</textarea></td> </tr> <tr> <tdcolspan="2"><inputtype="submit"name="register"value="登录"></td> </tr> </table> </form> </body> </html> | |
我们需要获取到这个页面所有 form 表单,及每个 form 表单所包含的各类表单元素,例如:input,select,textarea等等。
匹配的源代码是:
| 代码如下 | 复制代码 |
$content=file_get_contents('1.html'); $arr_form= get_page_form_data($content); if(empty($arr_form)) { echo'抱歉!未匹配到 form 表单元素'; }else { foreach($arr_formas$k=>$v) { echo'form'.($k+1).':<br />'; if(!empty($v['action'])) { echo'----action:<br />'; echo'--------'.$v['action'].'<br />'; } if(!empty($v['method'])) { echo'----method:<br />'; echo'--------'.$v['method'].'<br />'; } if(!empty($v['inputs'])) { echo'----inputs:<br />'; foreach($v['inputs']as$key=>$value) { echo'--------name:'.$value['name'].' type:'.$value['type'].' value:'.$value['value'].'<br />'; } } if(!empty($v['textarea'])) { echo'----textarea:<br />'; foreach($v['textarea']as$key=>$value) { echo'--------name:'.$value['name'].' value:'.$value['value'].'<br />'; } } if(!empty($v['select'])) { echo'----select:<br />'; for($m= 0;$m<count($v['select']);$m++) { echo'--------name:'.$v['select'][$m]['name'].'<br />'; if(!empty($v['select'][$m]['option'])) { foreach($v['select'][$m]['option']as$key=>$value) { echo'------------value:'.$value.'<br />'; } } } } } } // 获取页面中的 form 表单中的所有 input、textarea 元素中 name、value、type 等属性值 functionget_page_form_data($content) { $arr_form=array(); $form= regular_form_tags($content); for($i= 0;$i<count($form[0]);$i++) { $arr_form[$i]['action'] = regular_form_action($form[1][$i]); $arr_form[$i]['method'] = regular_form_method($form[1][$i]); $input= regular_input_tags($form[2][$i]); for($j= 0;$j<count($input[0]);$j++) { $arr_form[$i]['inputs'][$j]['name'] = regular_input_name($input[0][$j]); $arr_form[$i]['inputs'][$j]['type'] = regular_input_type($input[0][$j]); $arr_form[$i]['inputs'][$j]['value'] = regular_input_value($input[0][$j]); } $textarea= regular_textarea_tags($form[2][$i]); for($k= 0;$k<count($textarea);$k++) { $arr_form[$i]['textarea'][$k]['name'] = regular_textarea_name($textarea[$k]); $arr_form[$i]['textarea'][$k]['value'] = regular_textarea_value($textarea[$k]); } $select= regular_select_tags($form[2][$i]); for($l= 0;$l<count($select[0]);$l++) { $arr_form[$i]['select'][$l]['name'] = regular_select_name($select[1][$l]); $option= regular_option_tags($select[2][$l]); for($n= 0;$n<count($option[$l]);$n++) { $arr_form[$i]['select'][$l]['option'][$n] = regular_option_value($option[$l][$n]); } } } return$arr_form; } // 正则匹配 form 标签 functionregular_form_tags($string) { $pattern='/<form(.*?)>(.*?)<\/form>/si'; preg_match_all($pattern,$string,$result); return$result; } // 正则匹配 form 标签的 action 属性值 functionregular_form_action($string) { $pattern='/action[\s]*?=[\s]*?([\'\"])(.*?)\1/'; if(preg_match($pattern,$string,$result)) { return$result[2]; } returnnull; } // 正则匹配 form 标签的 method 属性值 functionregular_form_method($string) { $pattern='/method[\s]*?=[\s]*?([\'\"])(.*?)\1/'; if(preg_match($pattern,$string,$result)) { return$result[2]; } returnnull; } // 正则匹配 input 标签 functionregular_input_tags($string) { $pattern='/<input.*?\/?>/si'; if(preg_match_all($pattern,$string,$result)) { return$result; } returnnull; } // 正则匹配 input 标签的 name 属性值 functionregular_input_name($string) { $pattern='/name[\s]*?=[\s]*?([\'\"])(.*?)\1/'; if(preg_match($pattern,$string,$result)) { return$result[2]; } returnnull;
} // 正则匹配 input 标签的 type 属性值 functionregular_input_type($string) { $pattern='/type[\s]*?=[\s]*?([\'\"])(.*?)\1/'; if(preg_match($pattern,$string,$result)) { return$result[2]; } returnnull; } // 正则匹配 input 标签的 value 属性值 functionregular_input_value($string) { $pattern='/value[\s]*?=[\s]*?([\'\"])(.*?)\1/'; if(preg_match($pattern,$string,$result)) { return$result[2]; } returnnull; } // 正则匹配 textarea 标签 functionregular_textarea_tags($string) { $pattern='/(<textarea.*?>.*?<\/textarea[\s]*?>)/si'; if(preg_match_all($pattern,$string,$result)) { return$result[1]; } returnnull; } // 正则匹配 textarea 标签的 name 属性值 functionregular_textarea_name($string) { $pattern='/name[\s]*?=[\s]*?([\'\"])(.*?)\1/si'; if(preg_match($pattern,$string,$result)) { return$result[2]; } returnnull; } // 正则匹配 textarea 标签的 name 属性值 functionregular_textarea_value($string) { $pattern='/<textarea.*?>(.*?)<\/textarea>/si'; if(preg_match($pattern,$string,$result)) { return$result[1]; } returnnull; } // 正则匹配 select 标签 functionregular_select_tags($string) { $pattern='/<select(.*?)>(.*?)<\/select[\s]*?>/si'; preg_match_all($pattern,$string,$result); return$result; } // 正则匹配 select 标签的 option 子标签 functionregular_option_tags($string) { $pattern='/<option(.*?)>.*?<\/option[\s]*?>/si'; preg_match_all($pattern,$string,$result); return$result; } // 正则匹配 select 标签的 name 属性值 functionregular_select_name($string) { $pattern='/name[\s]*?=[\s]*?([\'\"])(.*?)\1/si'; if(preg_match($pattern,$string,$result)) { return$result[2]; } returnnull; } // 正则匹配 select 的子标签 option 的 value 属性值 functionregular_option_value($string) { $pattern='/value[\s]*?=[\s]*?([\'\"])(.*?)\1/si'; if(preg_match($pattern,$string,$result)) { return$result[2]; } returnnull; } | |
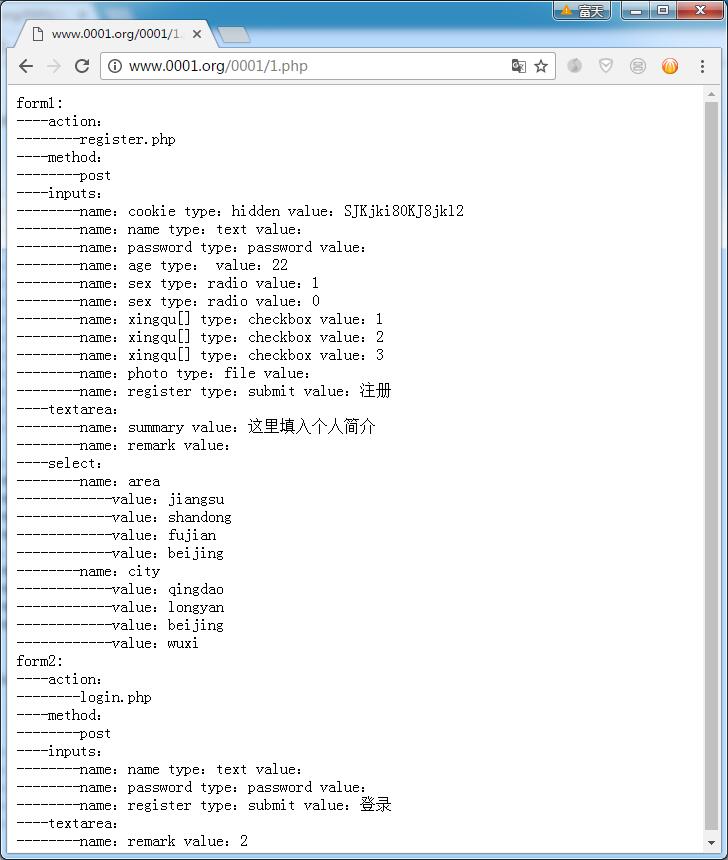
运行效果如下图所示:


这样我们就可以实现获取任意一个页面中的 form 表单所有存在的元素啦!
Laravel相信很多人都知道,它在大家的生活中还是很常见得到。一些用户可能不知道Laravel提交表单怎么实现,下面文章就给大家带来Laravel实现表单提交教程,感兴趣的下面一起来看看。首先,先做一个简单的表单页面
| 代码如下 | 复制代码 |
<html> <head> </head> <body> <formaction="/submit"method="post"> <inputtype="text"name="a"></input> <inputtype="text"name="b"></input> <inputtype="text"name="c"></input> <inputtype="submit"></input> </form> </body> <html> | |
编辑一条路由
| 代码如下 | 复制代码 |
| Route::post('/submit','FormController@store'); | |
创建一个控制器
| 代码如下 | 复制代码 |
<?php
namespaceApp\Http\Controllers;
//use Illuminate\Http\Request;
useApp\Http\Requests; useRequest;
classFormControllerextendsController { publicfunctionstore(){ //var_dump(Request::all()); $input=Request::all(); echo$input['a'].PHP_EOL; echo$input['b'].PHP_EOL; echo$input['c'].PHP_EOL; } } | |
小编推荐的这篇文章介绍了php获取今日开始时间和结束时间的方法,非常实用,有兴趣的同学快来看看吧
| 代码如下 | 复制代码 |
$begintime=date("Y-m-d H:i:s",mktime(0,0,0,date('m'),date('d'),date('Y'))); $endtime=date("Y-m-d H:i:s",mktime(0,0,0,date('m'),date('d')+1,date('Y'))-1); | |
这次文章要给大家介绍的是node.JS md5加密中文与php结果不一致怎么办,不知道具体解决办法的下面跟小编一起来看看。
因项目需要,需要Node.js与PHP做接口调用,发现node.js对中文使用md5加密与php对中文md5加密的结果不同。
| 代码如下 | 复制代码 |
PHP <?php $str='程序员' echo$str.' md5:'.md5($str); ?> | |
输出:
程序员 md5:72d9adf4944f23e5efde37f6364c126f
node.JS
| 代码如下 | 复制代码 |
varcrypto = require('crypto');
varmd5 =function(str){ varcrypto_md5 = crypto.createHash('md5'); crypto_md5.update(str); returncrypto_md5.digest('hex'); }
varstr ='程序员' varresult = str +' md5:'+ md5(str); console.log(result); | |
输出:
程序员 md5:1b6ad7846ec870e78363d1db4fb2a0ff
经查阅资料发现是编码问题,只要在node.JS中加入编码即可解决问题。
解决方法如下:
| 代码如下 | 复制代码 |
varcrypto = require('crypto'); varmd5 =function(str){ varcrypto_md5 = crypto.createHash('md5'); crypto_md5.update(str,'utf8');// 加入编码 returncrypto_md5.digest('hex'); } varstr ='程序员' varresult = str +' md5:'+ md5(str); console.log(result); | |
输出:
程序员 md5:72d9adf4944f23e5efde37f6364c126f
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助。
相关文章
- 有一个项目要获取页面中所有img标签中的图片地址,这里我们使用到了preg_match_all正则函数,然后看我下面的一些参数即可实现了。 例 代码如下 复制代码 ...2016-11-25
- 这篇文章主要介绍了微信小程序 PHP后端form表单提交实例详解的相关资料,需要的朋友可以参考下...2017-01-16
- php教程 正则匹配unicode 编码正则方法,因为unicode编码的特殊性,所以一般的中文或英文正则是不能正确取到我们想要的内容的,下面来看一款专业的unicode正则表达式吧。...2016-11-25
- 在本篇文章里小编给大家整理的是一篇关于Java 反射修改类的常量值、静态变量值、属性值实例详解内容,有兴趣的读者们可以跟着学习下。...2021-01-17
- 今天在做一个简单的采集程序需要下载对方网站内容,然后把内容中的图片再保存在本地服务器上,下面我来给各位同介绍我的具体操作方法,下载图片主要用到了file_get_content...2016-11-25
php preg_match_all正则匹配字符串所有连接地址
php教程 preg_match_all正则匹配字符串所有连接地址 */ $str ='<a href="http://www.a.com/2010/11-15/5.html">4</a> <a href="http://www.b.com/2010/11-15/6.ht...2016-11-25- preg_match_all函数是用来获取指定数据内容的,它经常用于执行正则表达多,下面我来给大家介绍两个关于preg_match_all函数实现教程,一个是获取url参数,一个是获取内容中图...2016-11-25
- 这篇文章主要介绍了js实现正则匹配中文标点符号的方法,涉及JavaScript正则匹配与判定的简单使用技巧,需要的朋友可以参考下...2015-12-25
- 下面我来给大家介绍在php正则匹配图片路径原理与实现方法,有需要了解的朋友可进入参考参考。 提取src=里面的图片地址还不足够,因为不能保证那个地址一定是绝对地址...2016-11-25
- 这篇文章主要介绍了C#实现读取匿名对象属性值的方法,结合实例形式总结分析了C#通过反射、转换等方法读取匿名对象属性值的相关操作技巧,需要的朋友可以参考下...2020-06-25
- 一篇简单的php中正则匹配用户密码实现程序,密码形式可以根据开发需求自己设定,下面是几个匹配密码的,有需要的朋友可参考 例1 代码如下 复制代码 ...2016-11-25
- 本文主要介绍C#通过XML节点属性、属性值对XML的读取,写入操作,大家参考使用吧...2020-06-25
- 正则匹配可能通过一些通配符来获得有规则的数据了,我们下文来为各位介绍一个php正则匹配字符串中js文件例子,具体的例子如下图所示。 将一个网页里面所有引入的js文...2016-11-25
- 这篇文章主要介绍了ASP.NET中实现Form表单字段值自动填充到操作模型中,本文模仿MVC模式中的自动映射表单了模型,使用泛型和反射实现,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了C#通过属性名字符串获取、设置对象属性值操作,结合实例形式总结分析了C#通过反射获取对象属性值并设置属性值,获取对象的所有属性名称及类型等相关操作技巧,需要的朋友可以参考下...2020-06-25
- 本文章给大家介绍一个PHP正则匹配指定长度字符必须有数字、字母、下划线组成,现在我们先来看一个简单正则,规则是:6到16位,这样就可以了{6,16} 任意的字符6到16位是...2016-11-25
- 本文主要介绍了Java比较两个对象中全部属性值是否相等的方法,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-07
- 本文章来给大家详细介绍php正则匹配href中url地址详解,有需要了解的朋友可进入参考。 正则匹配href中url 代码如下 复制代码 hrefs*=s*(?:"(...2016-11-25
- 在php中如果你想正则来获取字符串中汉字我们先需要知道页面编码,正则匹配中文汉字根据页面编码不同而略有区别:GBK/GB2312编码:[x80-xff>]+ 或 [xa1-xff]+ 而UTF-8编码:[x...2016-11-25
php 在处理 form 表单时提交多个 name 属性值相同的 input 标签 如何解决
这篇文章主要介绍了php 处理 form 表单提交多个 name 属性值相同的 input 标签问题的解决方法,需要的朋友参考下吧 一 问题在公司的开发过程中,遇到了一个问题:如何...2017-07-06
