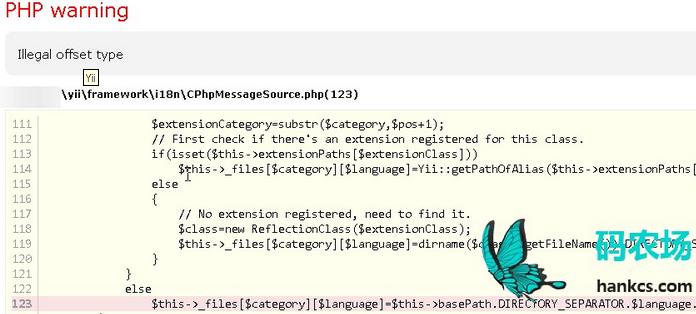
PHP warning Illegal offset type错误解决办法
一句话,错在用对象作为数组的键。比如说,以下代码就会引发这个warning:
| 代码如下 | 复制代码 |
$arr = array(); class a { } $o = new a; echo $arr[$o]; |
|
具体说来,我是在做Yii多语言站点的时候触发这个warning的,我写了一句:
| 代码如下 | 复制代码 |
Yii::app()->language = Yii::app()->request->cookies['lang']; |
|
在下面一句报错:
| 代码如下 | 复制代码 |
$this->_files[$category][$language]=$this->basePath.DIRECTORY_SEPARATOR.$language.DIRECTORY_SEPARATOR.$category.'.php'; 124 } Yii::app()->language = Yii::app()->request->cookies['lang']->value; |
|
代码如下

phpmyadmin界面乱码
效果如我们的中文表都是乱码了(注意:我使用的是国外的linux空间了,使用国内的没问题)

出现这个问题我们一可以不使用国外主机现成的phpmyadmin了,我们自己下载一个phpmyadmin上传上去,这样一般可以解决问题,如果不行我们参考下面办法
phpmyadmin乱码解决
1. 因为MySQL的默认编码是latin1,所以首先我们需要修改一下PHPMyAdmin的编码转换。修改libraries目录下面的select_lang.lib.php文件,将
| 代码如下 | 复制代码 |
| [indent] 'utf-8' => 'utf8', 修改成 'utf-8' => 'latin1', [/indent] |
|
2. 接下来还要修改一下页面的编码显示,将
| 代码如下 | 复制代码 |
| [indent] 'zh-gb2312' => array('zh|chinese simplified', 'chinese_simplified-gb2312', 'zh'), 修改成 'zh-gb2312-utf-8' => array('zh|chinese simplified', 'chinese_simplified-gb2312', 'zh'), [/indent] |
|
也就是在zh-gb2312后面增加-utf-8,这样页面编码就支持UTF-8了。
3. 首先选择zh-gb2312-utf-8进入PHPMyAdmin,这个时候浏览GB2312编码的数据正常,但是浏览UTF-8的数据是乱码。如果浏览UTF-8的数据的话,进入首页,然后在Language里面选择zh-utf-8就可以了
php页面中文乱码
如果是程序页面错误我们可参考一面方法
数据库中,所有表和有中文的字段指定使用编码:utf8_unicode_ci,注意表和字段都需要指定!
:数据库连接的时候指定编码:
| 代码如下 | 复制代码 |
|
mysqli_query($db_conn, "SET NAMES utf8");//指定脚本到数据库的编码 mysqli_query($db_conn, "set character_set_client=utf8"); //指定mysql内部的数据到磁盘编码 mysqli_query($db_conn, "set character_set_connection=utf8");//指定mysql的连接层编码 mysqli_query($db_conn, "set character_set_results=utf8");//指定mysql查询磁盘到数据结果的编码 |
|
这样页面问题也就解决了
fsockopen函数是一个可以实现远程登录访问的一个函数了,当然也是一个相对来说比较危险的函数了,很多主机商都直接把fsockopen函数给禁用了,那么像有些cms会需要用到这个函数,像ecshop就需要使用fsockopen函数才可以与他的云中心连接了,下面我就来介绍fsockopen函数不能用的解决办法与替代函数吧。有服务器权限朋友操作非常的简单
php.ini文件,打开,查找allow_url_fopen
allow_url_fopen = On 改成 allow_url_fopen = Off
接着找disable_functions,找到
disable_functions = fsockopen 把这fsockopen删除掉。
如果你没有服务器权限,我们可以使用 pfsockopet代替了
| 代码如下 | 复制代码 |
|
$fp = fsockopen($host, 80, $errno, $errstr, 30); 修改后 $fp = pfsockopen($host, 80, $errno, $errstr, 30); |
|
还有些服务没就边pfsockopen函数也给干掉了,那么我们还有办法就是可以使用stream_socket_client()函数了,但stream_socket_client()参数与fsockopen有所区别了。
例子
| 代码如下 | 复制代码 |
|
$fp = fsockopen($host, 80, $errno, $errstr, 30); 改成stream_socket_client()函数后应该如下 |
|
哦,如果都没有就你没要想办法了估计其它办法他们也禁止了那些函数了,这样的空间商就应该换一换了哦
用strlen()函数可以简单模糊的判断字符长度了,像如果你是汉字与拼音或编码不一样使用用strlen()函数计算出来的都不一样,下面我来给大家介绍一下用strlen()函数的使用方法吧。们经常会用到了解字符串长度的时候,在PHP里,可以使用strlen()函数来实现。使用方法如下:
PHP strlen() 函数定义和用法
strlen() 函数返回字符串的长度。
语法
strlen(string)
参数:string
描述:必需。规定要检查的字符串。
实例
| 代码如下 | 复制代码 |
|
<?php |
|
输出:12
那么对于中文怎么处理
PHP自带的函数如strlen()、mb_strlen()都是通过计算字符串所占字节数来统计字符串长度的,一个英文字符占1字节。例:
$
| 代码如下 | 复制代码 |
| enStr = ‘Hello,China!’; echo strlen($enStr); // 输出:12 |
|
而中文则不然,做中文网站一般会选择两种编码:gbk/gb2312或是utf-8。utf-8能兼容更多的字符,所以受到很多站长的喜爱。gbk与utf-8对中文的编码不同,导致中文在gbk与utf-8编码下所占字节也有差异。
gbk编码下每个中文字符所占字节为2,例:
| 代码如下 | 复制代码 |
|
$zhStr = ‘您好,中国!’; |
|
utf-8编码下每个中文字符所占字节为3,例:
| 代码如下 | 复制代码 |
|
$zhStr = ‘您好,中国!’; |
|
那么如何计算这组中文字符串的长度呢?有人可能会说gbk下获取中文字符串长度除以2,utf-8编码下除以3不就行了吗?但是您要考虑字符串并不老实,99%的情况会以中英混合的情况出现。
这是WordPress中的一段代码,主要思想就是先用正则将字符串分解为个体单元,然后再计算单元的个数即字符串的长度,代码如下(只能处理utf-8编码下的字符串):
| 代码如下 | 复制代码 |
|
$zhStr = ‘您好,中国!’; // 计算中文字符串长度 echo utf8_strlen($zhStr); // 输出:6 |
|
下面是补充:准确计算字符个数和计算字节数的区别
| 代码如下 | 复制代码 |
| /假设当前页面编码为GBK <?php $str="中国abc"; echo strlen($str); //返回7,因为 GBK编码每个中文两个字节,strlen是返回字符串所占的字节长度。 echo "<hr>"; echo iconv_strlen($str,"GBK"); //返回5.iconv_strlen 是统计字符串的字符数量 ?> 或者这么写 <?php $biaoti="中华人民共和国"; $zijie=strlen($biaoti); echo $zijie."<br>"; //<br> 换行 ?> //假设当前页面编码为UTF-8 <?php $str="中国abc"; echo strlen($str); //返回9,因为 UTF-8编码每个中文三个字节,strlen是返回字符串所占的字节长度。 echo "<hr>"; echo iconv_strlen($str,"UTF-8"); //返回5.iconv_strlen 是统计字符串的字符数量 ?> iconv_strlen 是无论是何种编码,均能计算准确字符个数。 //假设当前页面编码为GBK <?php $str="中国abc"; echo strlen($str); //返回7,因为 GBK编码每个中文两个字节,strlen是返回字符串所占的字节长度。 echo "<hr>"; echo iconv_strlen($str,"GBK"); //返回5.iconv_strlen 是统计字符串的字符数量 ?> //假设当前页面编码为UTF-8 <?php $str="中国abc"; echo strlen($str); //返回9,因为 UTF-8编码每个中文三个字节,strlen是返回字符串所占的字节长度。 echo "<hr>"; echo iconv_strlen($str,"UTF-8"); //返回5.iconv_strlen 是统计字符串的字符数量 ?> |
|
iconv_strlen 是无论是何种编码,均能计算准确字符个数。
在很多情况下我们使用ajax是不会有什么问题了,但有时会碰到ajax数据提交post不完整的问题,希望文章对各位同学会带来帮助。下边是一个标准的ajax请求代码,正常情况下是不会有任何问题的,但是。。。在特定情况下就会出现问题,比如,username=fdas&321的时候,或者参数值中出现了&符号,为了发现这个问题我把http头信息看了N多边,由于只是大概过了一边,发现数据都传输了,但是打印出来数据是半截,最后仔细观察头信息发现传输的头不对,问题定位到了js上,发现字符串拼接的方式会造成这种问题username=fdas&321&password=password这样就是错误了的。所以我们需要把传输的数据变成 {username:username,passsword:password}这种形式即可避免!折磨了一晚上啊!!!
| 代码如下 | 复制代码 |
|
$(".submit").bind('click',function(){ } }) |
|
附 四种常见的 POST 提交数据方式
application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
| 代码如下 | 复制代码 |
| POST http://www.111cn.net HTTP/1.1 Content-Type: application/x-www-form-urlencoded;charset=utf-8 title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3 |
|
首先,Content-Type 被指定为 application/x-www-form-urlencoded;其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。例如 PHP 中,$_POST['title'] 可以获取到 title 的值,$_POST['sub'] 可以得到 sub 数组。
很多时候,我们用 Ajax 提交数据时,也是使用这种方式。例如 JQuery 和 QWrap 的 Ajax,Content-Type 默认值都是「application/x-www-form-urlencoded;charset=utf-8」。
multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值。直接来看一个请求示例:
| 代码如下 | 复制代码 |
| POST http://www.111cn.net HTTP/1.1 Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="text" title ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA-- |
|
这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 mutipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 mutipart/form-data 的详细定义,请前往 rfc1867 查看。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段原生 form 表单也只支持这两种方式。但是随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
Google 的 AngularJS 中的 Ajax 功能,默认就是提交 JSON 字符串。例如下面这段代码:
| 代码如下 | 复制代码 |
| var data = {'title':'test', 'sub' : [1,2,3]}; $http.post(url, data).success(function(result) { ... }); |
|
最终发送的请求是:
POST http://www.111cn.net HTTP/1.1
Content-Type: application/json;charset=utf-8
{"title":"test","sub":[1,2,3]}
这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好。但也有些服务端语言还没有支持这种方式,例如 php 就无法通过 $_POST 对象从上面的请求中获得内容。这时候,需要自己动手处理下:在请求头中 Content-Type 为 application/json 时,从 php://input 里获得原始输入流,再 json_decode 成对象。一些 php 框架已经开始这么做了。
当然 AngularJS 也可以配置为使用 x-www-form-urlencoded 方式提交数据。如有需要,可以参考这篇文章。
text/xml
我的博客之前提到过 XML-RPC(XML Remote Procedure Call)。它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。典型的 XML-RPC 请求是这样的:
| 代码如下 | 复制代码 |
|
POST http://www.111cn.net HTTP/1.1 |
|
XML-RPC 协议简单、功能够用,各种语言的实现都有。它的使用也很广泛,如 WordPress 的 XML-RPC Api,seo/seo.html" target="_blank">搜索引擎的 ping 服务等等。JavaScript 中,也有现成的库支持以这种方式进行数据交互,能很好的支持已有的 XML-RPC 服务。不过,我个人觉得 XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。
相关文章
Ecshop提示Only variables should be passed by reference in错误
在安装好ecshop软件之后我们打开首页时提示Only variables should be passed by reference in错误了,碰到这个问题是什么原因呢?下面我们就一起来看看解决办法吧。...2016-11-25- 409错误是什么?http 409错误怎么解决呢?不少站长在遇到这个错误代码之后都一筹莫展,本次一聚教程网为大家带来了详细的说明,快来看看吧。 409错误是什么: HTTP 40...2017-01-22
PHP session_start()很慢问题分析与解决办法
本文章来给各位同学介绍一下关于PHP session_start()很慢问题分析与解决办法,希望碰到此问题的同学可进入参考。 最近在做东西的时候发现一个问题 有一个接口挂...2016-11-25- 414错误是HTTP协议状态码中的一种,很多都还不知道414错误是什么,以及不知道怎么解决414错误,那么就来看看小编带来的介绍吧。 414错误是什么: HTTP 414错误,(Requ...2017-01-22
- http 405错误是什么?http 405错误怎么解决?相信很多站长都在找这两个问题的答案,本次小编为大家带来了详细的教程,快来看看吧。 405错误是什么: HTTP 405错误是H...2017-01-22
php中json_decode()和json_encode()用法与中文不显示解决办法
本文章介绍了关于php中json_decode()和json_encode()用法与中文不显示解决办法,有需要的朋友可以参考一下下。 php中json_decode()和json_encode() 1.json_decode(...2016-11-25- 在php中我们如果要导入excel数据我们通常会使用phpexcel插件了,但是有朋友会发与使用phpexcel导出数据出现身份证后四位是0000情况了,下面我们就来看解决办法。 最...2016-11-25
- 401是HTTP状态码的一种,属于“请示错误”,表示请求可能出错,已妨碍了服务器对请求的处理。具体的401错误是指:未授权,请求要求进行身份验证。登录后,服务器可能会返回对页面...2017-01-22
- http 402错误是什么?402错误较为少见,一般不轻易出现,下面小编就来告诉大家402错误是什么吧。 HTTP 402错误是HTTP状态码的一种,表示“要求付费”; 所求的...2017-01-22
- 411错误是HTTP协议状态码的一种,很多人都还不知道411错误是什么,本次一聚教程网将为大家进行解答,并且告诉大家411错误怎么解决。 411错误是什么: HTTP 411错误,(Lengt...2017-01-22
- 403错误是网站访问过程中,常见的错误提示。资源不可用,服务器理解客户的请求,但拒绝处理它。通常由于服务器上文件或目录的权限设置导致,比如IIS或者apache设置了访问权限...2017-01-22
- Apache status 503 的原因大致有如下几种情况 : 1、 CPU 负载过高,服务器响应不过来,返回503 2、 系统连接数超限,超过MaxVhostClients的上限,返回503 3、 单IP连接数超限,超过M...2016-01-28
- 403错误是HTTP状态码的一种,属于“请示错误”,表示服务器拒绝请求。如果在搜索引擎尝试抓取您网站上的有效网页时显示此状态代码,那么,这可能是您的服务器或主机拒绝搜索...2017-01-22
- 412错误是什么?412错误怎么解决?本次一聚教程网将为大家带来详细的介绍,帮助大家全面了解412错误的意思以及解决412错误的方法。 412错误是什么: HTTP 412错误,(Precond...2017-01-22
- 今天用CPAN安装Term::ReadLine,报了个这样的错误 Going to read /root/.cpan/sources/modules/03modlist.data.gz Can't locate object method "data" via package "C...2016-11-25
- 相信很多站长都遇到过这样一个问题,访问页面时出现408错误,下面一聚教程网将为大家介绍408错误出现的原因以及408错误的解决办法。 HTTP 408错误出现原因: HTT...2017-01-22
- HTTP 406错误是HTTP协议状态码的一种,表示无法使用请求的内容特性来响应请求的网页。一般是指客户端浏览器不接受所请求页面的 MIME 类型。 而MIME类型是在把输出...2017-01-22
- 407错误是什么?407错误怎么解决?不少站长都遇到过407错误,下面小编将告诉大家如何处理407错误。 407错误是什么: HTTP 407错误是HTTP协议状态码的一种,表示需要代...2017-01-22
- 410错误是HTTP协议状态码的一种,本次一聚教程网将为大家详细介绍HTTP 410错误是什么,以及410错误的解决办法。 410错误是什么: HTTP 410错误是HTTP协议状态码的...2017-01-22
- 每当遇到http错误代码为400,代表客户端发起的请求不符合服务器对请求的某些限制,或者请求本身存在一定的错误,那么HTTP 400错误怎么解决呢?请看下文介绍。 目前400错...2017-01-22
