基于PHP+jQuery注册模块开发详解教程
/*
******* 环境: Apache2.2.8 + PHP5.2.6 + MySQL5.0.51b + jQuery-1.8.3.min.js *******
******* 其他组件:Zend_mail( Zend_framework 1.11.11 )
******* Date:2014-09-25
******* Author:小dee
*/
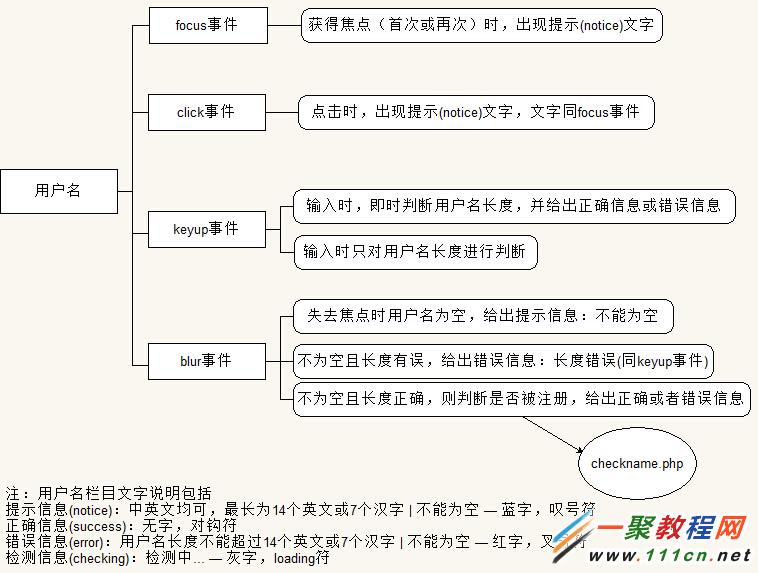
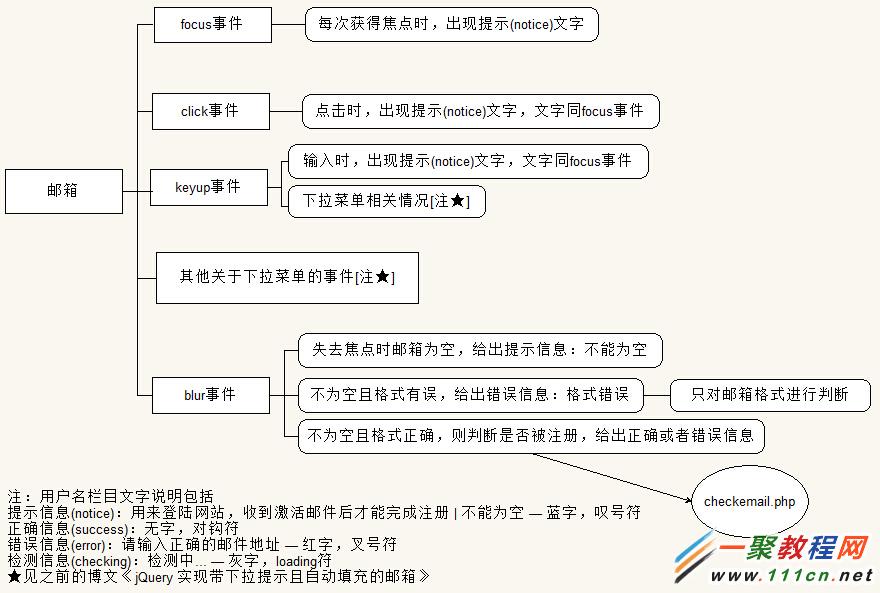
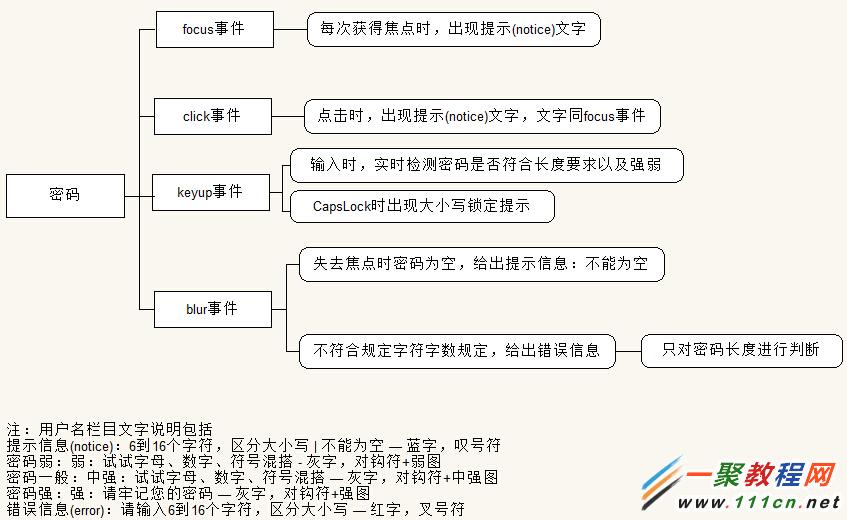
了一个简单的PHP+jQuery注册模块,需要填写的栏目包括用户名、邮箱、密码、重复密码和验证码,其中每个栏目需要具备的功能和要求如下图:

在做这个模块的时候,很大程度上借鉴了网易注册( http://reg.163.com/reg/reg.jsp?product=urs )的功能和样式。但网易对于每个栏目的判断的做法是:在输入文字时,并不给出任何实时的检测结果,而在这个栏目失去焦点时,才把检测的结果展示出来,这种做法我认为会使用户在输入时视觉上比较统一,看到的是关于该栏目要求的提示,不会出现其他信息的打扰,但同时也不会得到正在输入的字符的检测提示。所以在做这个功能的时候,我把我自认为需要实时提示的一些信息做了相应的加强,比如用户名长度超过限制和密码的长度以及强弱,并且给邮箱的大写锁定做了简单的判断。
注:表单的提交按钮type为button而不是submit,因此所有栏目的回车( keydown )都统一设置为将焦点移至下一个栏目,除了最后一个栏目验证码,在验证码栏目使用回车( keydown )会触发提交事件。
功能分析
用户名栏目:
流程
①页面加载完即获得焦点,获得焦点时出现初始说明文字;
②鼠标点击用户名输入框,出现初始说明文字;
③输入字符,即时提示是否符合长度要求;
④失去焦点时首先判断是否为空,为空时提示不能为空;非空且长度满足要求时,开始检测用户名是否被注册;
⑤用户名已被注册,给出提示,如果没有注册,则提示可以注册;
⑥再次获得焦点时,不论输入框中是否有输入,或是否输入符合规定,都出现初始说明文字
⑦回车时将焦点移至邮箱栏目
如图:

细节
可以使用任意字符,并且字数限制为:中文长度不超过7个汉字,英文、数字或符号长度不超过14个字母、数字或符号(类似豆瓣注册https://www.douban.com/accounts/register),即不超过14个字符
关于占位符(字符长度),一个汉字的占位符是2,一个英文(数字)的占位符是1,可以用php语句来计算字符的长度
| 代码如下 | 复制代码 |
<?php //php.ini开启了php_mbstring.dll扩展 $str="博客园小dee"; echo (strlen($str)+mb_strlen($str,'utf-8'))/2; |
|
输出:11
而strlen($str) 输出的是15:4*3+3,汉字在utf-8编码下占3个字节,英文占1个,
mb_strlen($str,'utf-8') 输出的是7:一个汉字的长度是1,
如果用jquery的length来输出这个字符串,alert($("#uname").val().length),则会得到长度7,
这点要注意。
同时用户名两端不能含有空格,在检测以及注册时,程序会自动过滤用户名两端的空格。
register.html 用户名栏目的HTML代码片段:
| 代码如下 | 复制代码 |
| <!-- 用户名 --> <div class="ipt fipt"> <input type="text" name="uname" id="uname" value="" placeholder="输入用户名" autocomplete="off" /> <!--提示文字--> <span id="unamechk"></span> </div> |
|
register.js公用部分的js代码:
| 代码如下 | 复制代码 |
| $(function(){ //说明文字 function notice(showMsg,noticeMsg){ showMsg.html(noticeMsg).attr("class","notice"); } //显示错误信息 function error(showMsg,errorMsg){ showMsg.html(errorMsg).attr("class","error"); } //显示正确信息 function success(showMsg,successMsg){ showMsg.html(successMsg) .css("height","20px") .attr("class","success"); } //计算字符长度 function countLen(value){ var len = 0; for (var i = 0; i < value.length; i++) { if (value[i].match(/[^x00-xff]/ig) != null) len += 2; else len += 1; } return len; } //...... )}; |
|
register.js用户名部分的js代码:
| 代码如下 | 复制代码 |
| //检测用户名长度 function unameLen(value){ var showMsg = $("#unamechk"); /* (strlen($str)+mb_strlen($str))/2 可得出限制字符长度的上限, * 例如:$str为7个汉字:"博客园记录生活",利用上面的语句可得出14, * 同样,14个英文,利用上面的语句同样能得出字符长度为14 */ if(countLen(value) > 14){ var errorMsg = '用户名长度不能超过14个英文或7个汉字'; error(showMsg,errorMsg); }else if(countLen(value) == 0){ var noticeMsg = '用户名不能为空'; notice(showMsg,noticeMsg); }else{ var successMsg = '长度符合要求'; success(showMsg,successMsg); } return countLen(value); } //用户名 unameLen($("#uname").val()); $("#uname").focus(function(){ var noticeMsg = '中英文均可,最长为14个英文或7个汉字'; notice($("#unamechk"),noticeMsg); }) .click(function(){ var noticeMsg = '中英文均可,最长为14个英文或7个汉字'; notice($("#unamechk"),noticeMsg); }) .keyup(function(){ unameLen(this.value); }).keydown(function(){ //把焦点移至邮箱栏目 if(event.keyCode == 13){ $("#uemail").focus(); } }) .blur(function(){ if($("#uname").val()!="" && unameLen(this.value)<=14 && unameLen(this.value)>0){ //检测中 $("#unamechk").html("检测中...").attr("class","loading"); //ajax查询用户名是否被注册 $.post("./../chkname.php",{ //要传递的数据 uname : $("#uname").val() },function(data,textStatus){ if(data == 0){ var successMsg = '恭喜,该用户名可以注册'; $("#unamechk").html(successMsg).attr("class","success"); //设置参数 nameval = true; }else if(data == 1){ var errorMsg = '该用户名已被注册'; error($("#unamechk"),errorMsg); }else{ var errorMsg = '查询出错,请联系网站管理员'; error($("#unamechk"),errorMsg); } }); }else if(unameLen(this.value)>14){ var errorMsg = '用户名长度不能超过14个英文或7个汉字'; error($("#unamechk"),errorMsg); }else{ var errorMsg = '用户名不能为空'; error($("#unamechk"),errorMsg); } }); //加载后即获得焦点 $("#uname").focus(); |
|
checkname.php代码:
| 代码如下 | 复制代码 |
| <?php header("charset=utf-8"); require_once("conn/conn.php"); if(isset($_POST['uname']) && $_POST['uname']!=""){ $uname = trim(addslashes($_POST['uname'])); } $sql = "select uname from user where uname='".$uname."'"; if($conne->getRowsNum($sql) == 1){ $state = 1; }else if($conne->getRowsNum($sql) == 0){ $state = 0; }else{ echo $conne->msg_error(); } echo $state; |
|
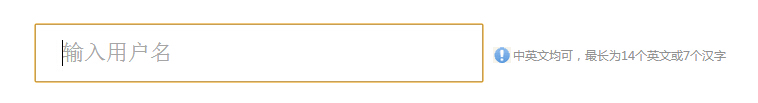
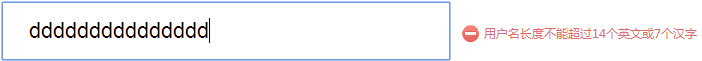
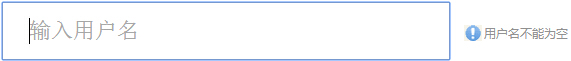
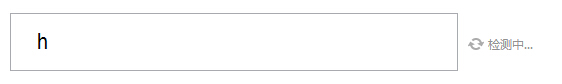
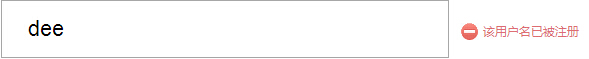
提示文字( Chrome下 )
①初始获得焦点、再次获得焦点或点击时


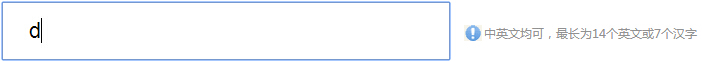
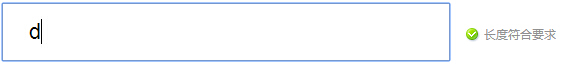
②输入时实时检测长度


③删除至空且未失去焦点时,使用蓝色图标提示不能为空——用户在输入时看起来不突兀

④失去焦点且不为空,检测是否被注册( 非常短暂,一闪而过 )

⑤失去焦点时为空、可以注册、已被注册时



用户名分析至此完毕。
邮箱栏目:
流程
①当栏目获得焦点或者点击时不论栏目为空、填写正确或者填写错误时都出现说明文字;
②用户输入时出现下拉菜单显示多种邮件后缀供用户选择;
③失去焦点时首先判断邮箱格式是否正确,如果正确则检测邮箱是否被注册 ;
④在使用回车选择下拉菜单时,将自动填充邮箱栏目;没有出现下拉菜单时,将焦点移至密码栏目
如图:

register.html 邮箱栏目HTML代码片段:
| 代码如下 | 复制代码 |
| <!-- email --> <div class="ipt"> <input type="text" name="uemail" id="uemail" value="" placeholder="常用邮箱地址" /> <span id="uemailchk"></span> <ul class="autoul"></ul> </div> |
|
下拉功能emailup.js同之前的博文《jQuery实现下拉提示且自动填充的邮箱》,略有修改,注意用回车( keydown和keyup事件 )在不同情况下触发的不同动作:
| 代码如下 | 复制代码 |
| $(function(){ //初始化邮箱列表 var mail = new Array("sina.com","126.com","163.com","gmail.com","qq.com","hotmail.com","sohu.com","139.com","189.cn","sina.cn"); //把邮箱列表加入下拉 for(var i=0;i<mail.length;i++){ var $liElement = $("<li class="autoli"><span class="ex"></span><span class="at">@</span><span class="step">"+mail[i]+"</span></li>"); $liElement.appendTo("ul.autoul"); } //下拉菜单初始隐藏 $(".autoul").hide(); //在邮箱输入框输入字符 $("#uemail").keyup(function(){ if(event.keyCode!=38 && event.keyCode!=40 && event.keyCode!=13){ //菜单展现,需要排除空格开头和"@"开头 if( $.trim($(this).val())!="" && $.trim(this.value).match(/^@/)==null ) { $(".autoul").show(); //修改 $(".autoul li").show(); //同时去掉原先的高亮,把第一条提示高亮 if($(".autoul li.lihover").hasClass("lihover")) { $(".autoul li.lihover").removeClass("lihover"); } $(".autoul li:visible:eq(0)").addClass("lihover"); }else{//如果为空或者"@"开头 $(".autoul").hide(); $(".autoul li:eq(0)").removeClass("lihover"); } //把输入的字符填充进提示,有两种情况:1.出现"@"之前,把"@"之前的字符进行填充;2.出现第一次"@"时以及"@"之后还有字符时,不填充 //出现@之前 if($.trim(this.value).match(/[^@]@/)==null){//输入了不含"@"的字符或者"@"开头 if($.trim(this.value).match(/^@/)==null){ //不以"@"开头 //这里要根据实际html情况进行修改 $(this).siblings("ul").children("li").children(".ex").text($(this).val()); } }else{ //输入字符后,第一次出现了不在首位的"@" //当首次出现@之后,有2种情况:1.继续输入;2.没有继续输入 //当继续输入时 var str = this.value;//输入的所有字符 var strs = new Array(); strs = str.split("@");//输入的所有字符以"@"分隔 $(".ex").text(strs[0]);//"@"之前输入的内容 var len = strs[0].length;//"@"之前输入内容的长度 if(this.value.length>len+1){ //截取出@之后的字符串,@之前字符串的长度加@的长度,从第(len+1)位开始截取 var strright = str.substr(len+1); //正则屏蔽匹配反斜杠"" if(strright.match(/[]/)!=null){ strright.replace(/[]/,""); return false; } //遍历li $("ul.autoul li").each(function(){ //遍历span //$(this) li $(this).children("span.step").each(function(){ //@之后的字符串与邮件后缀进行比较 //当输入的字符和下拉中邮件后缀匹配并且出现在第一位出现 //$(this) span.step if($("ul.autoul li").children("span.step").text().match(strright)!=null && $(this).text().indexOf(strright)==0){ //class showli是输入框@后的字符和邮件列表对比匹配后给匹配的邮件li加上的属性 $(this).parent().addClass("showli"); //如果输入的字符和提示菜单完全匹配,则去掉高亮和showli,同时提示隐藏 if(strright.length>=$(this).text().length){ $(this).parent().removeClass("showli").removeClass("lihover").hide(); } }else{ $(this).parent().removeClass("showli"); } if($(this).parent().hasClass("showli")){ $(this).parent().show(); $(this).parent("li").parent("ul").children("li.showli:eq(0)").addClass("lihover"); }else{ $(this).parent().hide(); $(this).parent().removeClass("lihover"); } }); }); //修改 if(!$(".autoul").children("li").hasClass("showli")){ $(".autoul").hide(); } }else{ //"@"后没有继续输入时 $(".autoul").children().show(); $("ul.autoul li").removeClass("showli"); $("ul.autoul li.lihover").removeClass("lihover"); $("ul.autoul li:eq(0)").addClass("lihover"); } } }//有效输入按键事件结束 if(event.keyCode == 8 || event.keyCode == 46){ $(this).next().children().removeClass("lihover"); $(this).next().children("li:visible:eq(0)").addClass("lihover"); }//删除事件结束 if(event.keyCode == 38){ //使光标始终在输入框文字右边 $(this).val($(this).val()); }//方向键↑结束 if(event.keyCode == 13){ //keyup时只做菜单收起相关的动作和去掉lihover类的动作,不涉及焦点转移 $(".autoul").hide(); $(".autoul").children().hide(); $(".autoul").children().removeClass("lihover"); } }); $("#uemail").keydown(function(){ if(event.keyCode == 40){ //当键盘按下↓时,如果已经有li处于被选中的状态,则去掉状态,并把样式赋给下一条(可见的)li if ($("ul.autoul li").is(".lihover")) { //如果还存在下一条(可见的)li的话 if ($("ul.autoul li.lihover").nextAll().is("li:visible")) { if ($("ul.autoul li.lihover").nextAll().hasClass("showli")) { $("ul.autoul li.lihover").removeClass("lihover") .nextAll(".showli:eq(0)").addClass("lihover"); } else { $("ul.autoul li.lihover").removeClass("lihover").removeClass("showli") .next("li:visible").addClass("lihover"); $("ul.autoul").children().show(); } } else { $("ul.autoul li.lihover").removeClass("lihover"); $("ul.autoul li:visible:eq(0)").addClass("lihover"); } } } if(event.keyCode == 38){ //当键盘按下↓时,如果已经有li处于被选中的状态,则去掉状态,并把样式赋给下一条(可见的)li if($("ul.autoul li").is(".lihover")){ //如果还存在上一条(可见的)li的话 if($("ul.autoul li.lihover").prevAll().is("li:visible")){ if($("ul.autoul li.lihover").prevAll().hasClass("showli")){ $("ul.autoul li.lihover").removeClass("lihover") .prevAll(".showli:eq(0)").addClass("lihover"); }else{ $("ul.autoul li.lihover").removeClass("lihover").removeClass("showli") .prev("li:visible").addClass("lihover"); $("ul.autoul").children().show(); } }else{ $("ul.autoul li.lihover").removeClass("lihover"); $("ul.autoul li:visible:eq("+($("ul.autoul li:visible").length-1)+")").addClass("lihover"); } }else{ //当键盘按下↓时,如果之前没有一条li被选中的话,则第一条(可见的)li被选中 $("ul.autoul li:visible:eq("+($("ul.autoul li:visible").length-1)+")").addClass("lihover"); } } if(event.keyCode == 13){ //keydown时完成的两个动作 ①填充 ②判断下拉菜单是否存在,如果不存在则焦点移至密码栏目。注意下拉菜单的收起动作放在keyup事件中。即当从下拉菜单中选择邮箱的时候按回车不会触发焦点转移,而选择完毕菜单收起之后再按回车,才会触发焦点转移事件 if($("ul.autoul li").is(".lihover")) { $("#uemail").val($("ul.autoul li.lihover").children(".ex").text() + "@" + $("ul.autoul li.lihover").children(".step").text()); } //把焦点移至密码栏目 if($(".autoul").attr("style") == "display: none;"){ $("#upwd").focus(); } } }); //把click事件修改为mousedown,避免click事件时短暂的失去焦点而触发blur事件 $(".autoli").mousedown(function(){ $("#uemail").val($(this).children(".ex").text()+$(this).children(".at").text()+$(this).children(".step").text()); $(".autoul").hide(); //修改 $("#uemail").focus(); }).hover(function(){ if($("ul.autoul li").hasClass("lihover")){ $("ul.autoul li").removeClass("lihover"); } $(this).addClass("lihover"); }); $("body").click(function(){ $(".autoul").hide(); }); }); |
|
register.js邮箱代码片段:
| 代码如下 | 复制代码 |
| //邮箱下拉js单独引用emailup.js $("#uemail").focus(function(){ var noticeMsg = '用来登陆网站,接收到激活邮件才能完成注册'; notice($("#uemailchk"),noticeMsg); }) .click(function(){ var noticeMsg = '用来登陆网站,接收到激活邮件才能完成注册'; notice($("#uemailchk"),noticeMsg); }) .blur(function(){ if(this.value!="" && this.value.match(/^[w-]+(.[w-]+)*@[w-]+(.[w-]+)+$/)!=null){ //检测是否被注册 $("#uemailchk").html("检测中...").attr("class","loading"); //ajax查询用户名是否被注册 $.post("./../chkemail.php",{ //要传递的数据 uemail : $("#uemail").val() },function(data,textStatus){ if(data == 0){ var successMsg = '恭喜,该邮箱可以注册'; $("#uemailchk").html(successMsg).attr("class","success"); emailval = true; }else if(data == 1){ var errorMsg = '该邮箱已被注册'; error($("#uemailchk"),errorMsg); }else{ var errorMsg = '查询出错,请联系网站管理员'; error($("#uemailchk"),errorMsg); } }); }else if(this.value == ""){ var errorMsg = '邮箱不能为空'; error($("#uemailchk"),errorMsg); }else{ var errorMsg = '请填写正确的邮箱地址'; $("#uemailchk").html(errorMsg).attr("class","error"); } }); |
|
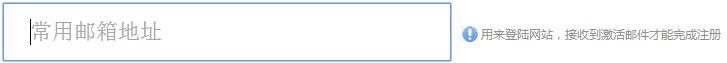
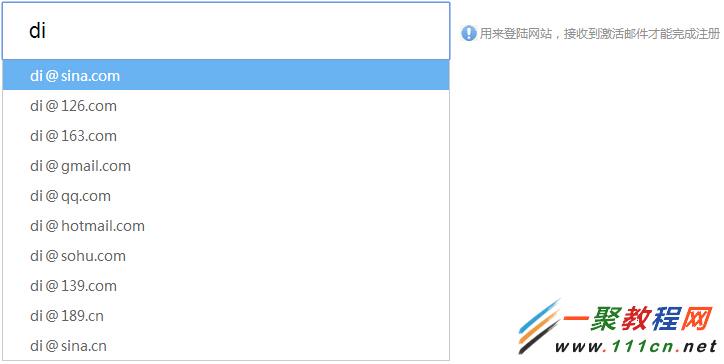
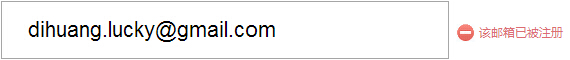
提示文字( Chrome下 )
①获得焦点时、点击时

②输入时

③失去焦点为空、格式错误、已被注册、可以注册时分别为




邮箱功能至此结束。
密码栏目:
要求
①6-16个个字符,区分大小写(参考豆瓣和网易)
②密码不能为同一字符
③实时提示是否符合要求以及判断并显示密码强度,:
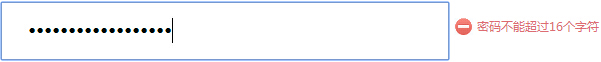
1.输入时如果为空(删除时)则用蓝色符号提示不能为空,超过长度时用红色符号
2.密码满足长度但是为相同字符的组合时:密码太简单,请尝试数字、字母和下划线的组合
3.密码强度判断有多种规则,有直接依据长度和组合规则作出判断,也有给每种长度和组合设置分数,通过验证实际密码的情况计算出最后分数来判断强弱。在这个模块中采用比较简单的一种形式,也是网易注册采用的方法:
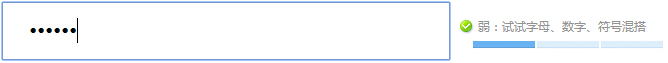
密码满足长度且全部为不同字母、全部为不同数字或全部为不同符号时为弱:弱:试试字母、数字、符号混搭
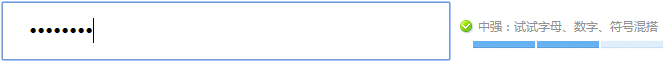
密码满足长度且为数字、字母和符号任意两种组合时为中
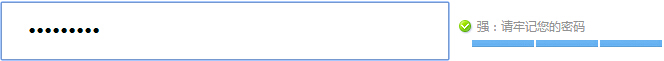
密码满足长度且为数字、字母和符号三种组合时为强
④输入时大写提示
如图:

register.html 密码栏目HTML代码片段:
| 代码如下 | 复制代码 |
| <div class="ipt"> <input type="password" name="upwd" id="upwd" value="" placeholder="设置密码" /> <div class="upwdpic"> <span id="upwdchk"></span> <img id="pictie" /> </div> </div> |
|
register.js密码代码片段:
| 代码如下 | 复制代码 |
| function noticeEasy(){ //密码全部为相同字符或者为123456,用于keyup时的notice var noticeMsg = '密码太简单,请尝试数字、字母和下划线的组合'; return notice($("#upwdchk"),noticeMsg); } function errorEasy(){ //密码全部为相同字符或者为123456,用于blur时的error var errorMsg = '密码太简单,请尝试数字、字母和下划线的组合'; return error($("#upwdchk"),errorMsg); } //检测密码长度函数 //检测密码长度 function upwdLen(value,func){ var showMsg = $("#upwdchk"); if(countLen(value) > 16){ var errorMsg = '密码不能超过16个字符'; error(showMsg,errorMsg); $("#pictie").hide(); }else if(countLen(value) < 6){ //使用notice更加友好 var noticeMsg = '密码不能少于6个字符'; notice(showMsg,noticeMsg); $("#pictie").hide(); }else if(countLen(value) == 0){ //使用notice更加友好 var noticeMsg = '密码不能为空'; notice(showMsg,noticeMsg); $("#pictie").hide(); }else{ upwdStrong(value,func);//如果长度不成问题,则调用检测密码强弱 } return countLen(value);//返回字符长度 } //检测密码强弱 function upwdStrong(value,func){ var showMsg = $("#upwdchk"); if(value.match(/^(.)1*$/)!=null || value.match(/^123456$/)){ //密码全部为相同字符或者为123456,调用函数noticeEasy或errorEasy func; }else if(value.match(/^[A-Za-z]+$/)!=null || value.match(/^d+$/)!=null || value.match(/^[^A-Za-z0-9]+$/)!=null){ //全部为相同类型的字符为弱 var successMsg = '弱:试试字母、数字、符号混搭'; success(showMsg,successMsg); //插入强弱条 $("#pictie").show().attr("src","images/weak.jpg"); pwdval = true; }else if(value.match(/^[^A-Za-z]+$/)!=null || value.match(/^[^0-9]+$/)!=null || value.match(/^[a-zA-Z0-9]+$/)!=null){ //任意两种不同类型字符组合为中强( 数字+符号,字母+符号,数字+字母 ) var successMsg = '中强:试试字母、数字、符号混搭'; success(showMsg,successMsg); $("#pictie").show().attr("src","images/normal.jpg"); pwdval = true; }else{ //数字、字母和符号混合 var successMsg = '强:请牢记您的密码'; success(showMsg,successMsg); $("#pictie").show().attr("src","images/strong.jpg"); pwdval = true; } } $upper = $("<div id="upper">大写锁定已打开</div>"); $("#upwd").focus(function(){ var noticeMsg = '6到16个字符,区分大小写'; notice($("#upwdchk"),noticeMsg); $("#pictie").hide(); }) .click(function(){ var noticeMsg = '6到16个字符,区分大小写'; notice($("#upwdchk"),noticeMsg); $("#pictie").hide(); }).keydown(function(){ //把焦点移至邮箱栏目 if(event.keyCode == 13){ $("#rupwd").focus(); } }) .keyup(function(){ //判断大写是否开启 //输入密码的长度 var len = this.value.length; if(len!=0){ //当输入的最新以为含有大写字母时说明开启了大写锁定 if(this.value[len-1].match(/[A-Z]/)!=null){ //给出提示 $upper.insertAfter($(".upwdpic")); }else{ //移除提示 $upper.remove(); } }else{ //当密码框为空时移除提示 if($upper){ $upper.remove(); } }//判断大写开启结束 //判断长度及强弱 upwdLen(this.value,noticeEasy()); }) //keyup事件结束 .blur(function(){ upwdLen(this.value,errorEasy()); //upwdLen函数中部分提示使用notice是为了keyup事件中不出现红色提示,而blur事件中则需使用error标红 if(this.value == ""){ var errorMsg = '密码不能为空'; error($("#upwdchk"),errorMsg); $("#pictie").hide(); }else if(countLen(this.value)<6){ var errorMsg = '密码不能少于6个字符'; error($("#upwdchk"),errorMsg); $("#pictie").hide(); } }); |
|
大写锁定的思路是:判断输入的字符的最新一位是否是大写字母,如果是大写字母,则提示大写锁定键打开。这种方法并不十分准确,网上有一些插件能判断大写锁定,在这里只是简单地做了一下判断。
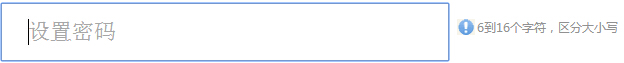
提示文字( Chrome下 )
①获得焦点、点击时


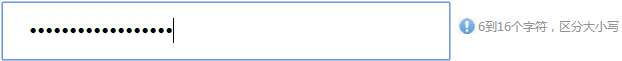
②输入时

 失去焦点时与此效果相同
失去焦点时与此效果相同
 失去焦点时与此效果相同
失去焦点时与此效果相同
 失去焦点时与此效果相同
失去焦点时与此效果相同
 失去焦点时与此效果相同
失去焦点时与此效果相同
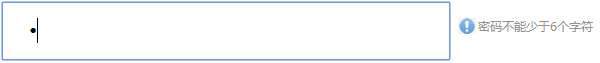
③失去焦点为空时

④出现大写时

密码栏目至此结束。
重复密码:失去焦点时判断是否和密码一致
reister.html代码片段:
| 代码如下 | 复制代码 |
| <div class="ipt"> <input type="password" name="rupwd" id="rupwd" value="" placeholder="确认密码" /> <span id="rupwdchk"></span> </div> | |
register.js代码片段:
| 代码如下 | 复制代码 |
| $("#rupwd").focus(function(){ var noticeMsg = '再次输入你设置的密码'; notice($("#rupwdchk"),noticeMsg); }) .click(function(){ var noticeMsg = '再次输入你设置的密码'; notice($("#rupwdchk"),noticeMsg); }).keydown(function(){ //把焦点移至邮箱栏目 if(event.keyCode == 13){ $("#yzm").focus(); } }) .blur(function(){ if(this.value == $("#upwd").val() && this.value!=""){ success($("#rupwdchk"),""); rpwdval = true; }else if(this.value == ""){ $("#rupwdchk").html(""); }else{ var errorMsg = '两次输入的密码不一致'; error($("#rupwdchk"),errorMsg); } }); |
|
提示文字:
①获得焦点、点击时

②失去焦点时和密码不一致、一致时分别为


至此重复密码结束。
验证码:不区分大小写
验证码采用4位,可以包含的字符为数字1-9,字母a-f
点击验证码和刷新按钮都能刷新验证码
register.html验证码代码部分:
| 代码如下 | 复制代码 |
| <div class="ipt iptend"> <input type='text' id='yzm' name='yzm' placeholder="验证码"> <img id='yzmpic' src='' style="cursor:pointer"> <!-- 验证码图片 --> <a style="cursor:pointer" id='changea'> <img id="refpic" src="images/ref.jpg" alt="验证码"> <!-- 验证码刷新按钮图片 --> </a> <span id='yzmchk'></span> <input type='hidden' id='yzmHiddenNum' name='yzmHiddenNum' value=''> <!-- 隐藏域,内容是验证码输出的数字,用户输入的字符与其进行对比 --> </div> |
|
register.js验证码部分:
| 代码如下 | 复制代码 |
| //验证码按钮 $("#refpic").hover(function(){ $(this).attr("src","images/refhover.jpg"); },function(){ $(this).attr("src","images/ref.jpg"); }).mousedown(function(){ $(this).attr("src","images/refclick.jpg"); }).mouseup(function(){ $(this).attr("src","images/ref.jpg"); }); //生成验证码函数 function showval() { num = ''; for (i = 0; i < 4; i++) { tmp = Math.ceil(Math.random() * 15);//Math.ceil上取整;Math.random取0-1之间的随机数 if (tmp > 9) { switch (tmp) { case(10): num += 'a'; break; case(11): num += 'b'; break; case(12): num += 'c'; break; case(13): num += 'd'; break; case(14): num += 'e'; break; case(15): num += 'f'; break; } } else { num += tmp; } $('#yzmpic').attr("src","../valcode.php?num="+num); } $('#yzmHiddenNum').val(num); } //生成验证码以及刷新验证码 showval(); $('#yzmpic').click(function(){ showval(); }); $('#changea').click(function(){ showval(); }); //验证码检验 function yzmchk(){ if($("#yzm").val() == ""){ var errorMsg = '验证码不能为空'; error($("#yzmchk"),errorMsg); }else if($("#yzm").val().toLowerCase()!=$("#yzmHiddenNum").val()){ //不区分大小写 var errorMsg = '请输入正确的验证码'; error($("#yzmchk"),errorMsg); }else{ success($("#yzmchk"),""); yzmval = true; } } //验证码的blur事件 $("#yzm").focus(function(){ var noticeMsg = '不区分大小写'; notice($("#yzmchk"),noticeMsg); }).click(function(){ var noticeMsg = '不区分大小写'; notice($("yzmdchk"),noticeMsg); }).keydown(function(){ //提交 if(event.keyCode == 13){ //先检验后提交 yzmchk(); formsub(); } }).blur(function(){ yzmchk(); }); |
|
valcode.php验证码生成php代码:
| 代码如下 | 复制代码 |
| <?php header("content-type:image/png"); $num = $_GET['num']; $imagewidth = 150; $imageheight = 54; //创建图像 $numimage = imagecreate($imagewidth, $imageheight); //为图像分配颜色 imagecolorallocate($numimage, 240,240,240); //字体大小 $font_size = 33; //字体名称 $fontname = 'arial.ttf'; //循环生成图片文字 for($i = 0;$i<strlen($num);$i++){ //获取文字左上角x坐标 $x = mt_rand(20,20) + $imagewidth*$i/5; //获取文字左上角y坐标 $y = mt_rand(40, $imageheight); //为文字分配颜色 $color = imagecolorallocate($numimage, mt_rand(0,150), mt_rand(0,150), mt_rand(0,150)); //写入文字 imagettftext($numimage,$font_size,0,$x,$y,$color,$fontname,$num[$i]); } //生成干扰码 for($i = 0;$i<2200;$i++){ $randcolor = imagecolorallocate($numimage, rand(200,255), rand(200,255), rand(200,255)); imagesetpixel($numimage, rand()%180, rand()%90, $randcolor); } //输出图片 imagepng($numimage); imagedestroy($numimage); ?> |
|
提示文字:
①获得焦点时、点击时

②为空且失去焦点时

③输入错误、输入正确且失去焦点时分别为


验证码至此结束。
使用协议:默认勾选;
register.html相应代码:
| 代码如下 | 复制代码 |
| <span class="fuwu"> <input type="checkbox" name="agree" id="agree" checked="checked"> <label for="agree">我同意 <a href="#">" 服务条款 "</a> 和 <a href="#">" 网络游戏用户隐私权保护和个人信息利用政策 "</a> </label> </span> |
|
| 代码如下 | 复制代码 |
| if($("#agree").prop("checked") == true){ fuwuval = true; } $("#agree").click(function(){ if($("#agree").prop("checked") == true){ fuwuval = true; $("#sub").css("background","#69b3f2"); }else{ $("#sub").css({"background":"#f2f2f2","cursor":"default"}); } }); |
|
效果图:
①勾选之后

②未勾选

提交按钮:检测是否所有栏目都填写正确,否则所有填写错误的栏目将给出错误提示。全部填写正确后提交并且发送验证邮件到注册邮箱中,邮件的验证地址在3日后失效
首先在register.js开始部分定义几个参数:nameval,emailval,pwdval,rpwdval,yzmval,fuwuval,全部设为0;当相应栏目符合规定之后,把相应的参数设为true。当所有的参数都为true之后,提交至registerChk.php,否则return false。
register.html相应代码:
| 代码如下 | 复制代码 |
| <button type="button" id="sub">立即注册</button> | |
参数设置:
| 代码如下 | 复制代码 |
| var nameval,emailval,pwdval,rpwdval,yzmval,fuwuval = 0; | |
| 代码如下 | 复制代码 |
| function formsub(){ if(nameval != true || emailval!=true || pwdval!=true || rpwdval!=true || yzmval!=true || fuwuval!=true){ //当邮箱有下拉菜单时点击提交按钮时不会自动收回菜单,因为下面的return false,所以在return false之前判断下拉菜单是否弹出 if(nameval != true && $("#unamechk").val()!=""){ var errorMsg = '请输入用户名'; error($("#namechk"),errorMsg); } if($(".autoul").show()){ $(".autoul").hide(); } //以下是不会自动获得焦点的栏目如果为空时,点击注册按钮给出错误提示 if($("#uemail").val() == ""){ var errorMsg = '邮箱不能为空'; error($("#uemailchk"),errorMsg); } if($("#upwd").val() == ""){ var errorMsg = '密码不能为空'; error($("#upwdchk"),errorMsg); } if($("#rupwd").val() == ""){ var errorMsg = '请再次输入你的密码'; error($("#rupwdchk"),errorMsg); } if($("#yzm").val() == ""){ var errorMsg = '验证码不能为空'; error($("#yzmchk"),errorMsg); } }else{ $("#register-form").submit(); } } $("#sub").click(function(){ formsub(); }); |
|
显示效果:

注册以及发送邮件:
使用了Zend Framework( 1.11.11 )中的zend_email组件。Zend Framework的下载地址是:https://packages.zendframework.com/releases/ZendFramework-1.11.11/ZendFramework-1.11.11.zip。在Zend Framework根目录下library路径下,剪切Zend文件至服务器下,在注册页面中引入Zend/Mail/Transport/Smtp.php和Zend/Mail.php两个文件。
当点击提交按钮时,表单将数据提交至register_chk.php,然后页面在当前页跳转至register_back.html,通知用户注册结果并且进邮箱激活。
验证邮箱的地址参数使用用户名和一个随机生成的key。
register_chk.php:
| 代码如下 | 复制代码 |
| <?php include_once 'conn/conn.php'; include_once 'Zend/Mail/Transport/Smtp.php'; include_once 'Zend/Mail.php'; //激活key,生成的随机数 $key = md5(rand()); //先写入数据库,再发邮件 //写入数据库 //判断是否开启magic_quotes_gpc if(get_magic_quotes_gpc()){ $postuname = $_POST['uname']; $postupwd = $_POST['upwd']; $postuemail = $_POST['uemail']; }else{ $postuname = addslashes($_POST['uname']); $postupwd = addslashes($_POST['upwd']); $postuemail = addslashes($_POST['uemail']); } function check_input($value){ // 如果不是数字则加引号 if (!is_numeric($value)){ $value = mysql_real_escape_string($value); } return $value; } $postuname = check_input($postuname); $postupwd = check_input($postupwd); $postuemail = check_input($postuemail); $sql = "insert into user(uname,upwd,uemail,activekey)values('".trim($postuname)."','".md5(trim($postupwd))."','".trim($postuemail)."','".$key."')"; $num = $conne->uidRst($sql); if($num == 1){ //插入成功时发送邮件 //用户激活链接 $url = 'http://'.$_SERVER['HTTP_HOST'].'/php/myLogin/activation.php'; //urlencode函数转换url中的中文编码 //带反斜杠 $url.= '?name='.urlencode(trim($postuname)).'&k='.$key; //定义登录使用的邮箱 $envelope = 'dee1566@126.com'; //激活邮件的主题和正文 $subject = '激活您的帐号'; $mailbody = '注册成功,<a href="'.$url.'" target="_blank">请点击此处激活帐号</a>'; //发送邮件 //SMTP验证参数 $config = array( 'auth'=>'login', 'port' => 25, 'username'=>'dee1566@126.com', 'password'=>'你的密码' ); //实例化验证的对象,使用gmail smtp服务器 $transport = new Zend_Mail_Transport_Smtp('smtp.126.com',$config); $mail = new Zend_Mail('utf-8'); $mail->addTo($_POST['uemail'],'获取用户注册激活链接'); $mail->setFrom($envelope,'发件人'); $mail->setSubject($subject); $mail->setBodyHtml($mailbody); $mail->send($transport); echo "<script>self.location="templets/register_back.html";</script>"; }else{ echo "<script>self.location="templets/register_back.html?error=1";</script>"; } ?> |
|
邮箱中收取的邮件截图:

然后点击邮箱中的链接进行激活,把数据库中的active设置为1。
activation.php:
| 代码如下 | 复制代码 |
| <?php session_start(); header('Content-type:text/html;charset=utf-8'); include_once 'conn/conn.php'; $table = "user"; if(!empty($_GET['name']) && !is_null($_GET['name'])){ //urlencode会对字符串进行转义。所以这里要进行处理 if(get_magic_quotes_gpc()){ $getname = stripslashes(urldecode($_GET['name'])); }else{ $getname = urldecode($_GET['name']); } //urldecode反转url中的中文编码 $sql = "select * from ".$table." where uname='".$getname."' and activekey='".$_GET['k']."'"; $num = $conne->getRowsNum($sql); if($num>0){ $rs = $conne->getRowsRst($sql); //此时数据库里的字符串是不会带反斜杠的 //因此要为下面的SQL语句加上反斜杠 $rsname = addslashes($rs['uname']); $upnum = $conne->uidRst("update ".$table." set active = 1 where uname = '".$rsname."' and activekey = '".$rs['activekey']."'"); if($upnum>0){ $_SESSION['name'] = urldecode($getname); echo "<script>alert('您已成功激活');window.location.href='main.php';</script>"; }else{ echo "<script>alert('您已经激活过了');window.location.href='main.php';</script>"; } }else{ echo "<script>alert('激活失败');window.location.href='templets/register.html';</script>"; } } ?> |
|
关于注册成功后的邮件页和跳转页,这里不做了。
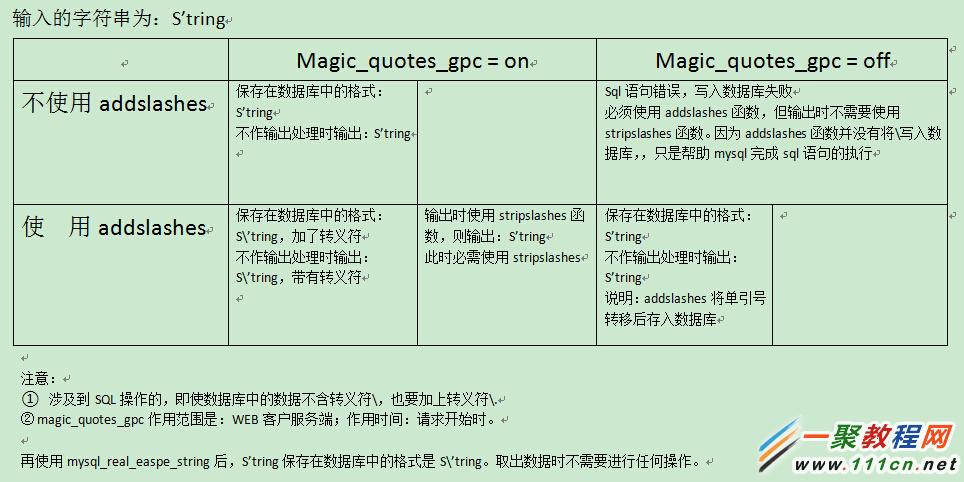
关于数据库防注入的几种方式magic_quote_gpc,addslashes/stripslashes,mysql_real_eascpae_string,我做了一张表格

附
数据库设计:
user表
| 代码如下 | 复制代码 |
| create table user (id int primary key auto_increment, uname varchar(14) not null default '', upwd char(32) not null default '', uemail varchar(50) not null default '', active tinyint(4) default '0', activekey char(32) not null defalut '')engine=innodb default charset=utf8 |
|
模块的目录结构如下:
ROOT:
├─conn
│ ├─conn.php
│
├─templets
│ ├─css
│ │ ├─common.css
│ │ ├─register.css
│ │
│ ├─images
│ │
│ └─js
│ ├─jquery-1.8.3.min.js
│ ├─register.js
│ ├─emailup.js
│
├─chkname.php
├─chkemail.php
├─valcode.php
├─register_chk.php
├─activation.php
├─arial.ttf
│
└─Zend
模块至此结束。
用PHP函数substr截取中文字符可能会出现乱码,主要是substr可能硬生生的将一个中文字符“锯”成两半。
解决办法:
1、使用mbstring扩展库的mb_substr截取就不会出现乱码了。
2、自己书写截取函数,但效率不如用mbstring扩展库来得高。
3、如果仅是为了输出截取的串,可用如下方式实现:substr($str, 0, 30).chr(0)。
substr()函数可以分割文字,但要分割的文字如果包括中文字符往往会遇到问题,这时可以用mb_substr()/mb_strcut这个函数,mb_substr()/mb_strcut的用法与substr()相似,只是在mb_substr()/mb_strcut最后要加入多一个参数,以设定字符串的编码,但是一般的服务器都没打开php_mbstring.dll,需要在php.ini在把php_mbstring.dll打开。
举个例子:
| 代码如下 | 复制代码 |
| <?php echo mb_substr('这样一来我的字符串就不会有乱码^_^', 0, 7, 'utf-8'); ?> | |
输出:这样一来我的字
| 代码如下 | 复制代码 |
| <?php echo mb_strcut('这样一来我的字符串就不会有乱码^_^', 0, 7, 'utf-8'); ?> | |
输出:这样一
mb_substr是按字来切分字符,而mb_strcut是按字节来切分字符,但是都不会产生半个字符的现象。
PHP实现中文字串截取无乱码的方法
| 代码如下 | 复制代码 |
| <?php //此函数完成带汉字的字符串取串 function substr_CN($str,$mylen){ $len=strlen($str); $content=''; $count=0; for($i=0;$i<$len;$i++){ if(ord(substr($str,$i,1))>127){ $content.=substr($str,$i,2); $i++; // www.jbxue.com }else{ $content.=substr($str,$i,1); } if(++$count==$mylen){ break; } } echo $content; } $str="34中华人民共和国56"; substr_CN($str,3);//输出34中 ?> | |
都知道phpweb自带的编辑器很不好用,有的时候提交会出现很多问题! 今天开始动工把phpweb的编辑器给换了 首先更换news 模块下的编辑器
1.到kindeditor 官方网站上面下载最新的kindeditor包。
2.删除不用的文件夹,asp,jsp等
3.把kindeditor 的文件夹放入phpweb 根目录下
4.打开news/admin/news_conadd.php 大概108行处
| 代码如下 | 复制代码 |
|
<input type=”hidden” name=”body” value=”<?php echo $body; ?>” /> | |
更换为
| 代码如下 | 复制代码 |
|
<script charset=”utf-8″ src=”../../kindeditor/kindeditor.js”></script> | |
注意:红色标注处,按照官方提供的demo.php文件中写的方法,得不到textarea 里面的内容! 5.复制kindeditorphp文件夹下面upload_json.php和file_manager_json.php (新版中存在 JSON.php也一起复制)文件到newsadmin下 修改2个文件
//文件保存目录路径 $save_path = $php_path . ‘../attached/'; //文件保存目录URL $save_url = $php_url . ‘../attached/';
为
//文件保存目录路径 $save_path = $php_path . ‘../pics/'; //文件保存目录URL $save_url = $php_url . ‘../pics/';
碰到问题
kindeditor 用ajax提交会出现如下问题: 提交第二次才能获取到真实的值。用如下方法解决:
加一个,afterChange: function (e) { this.sync() } 同步下数据即可
替换就ok:
phpweb是一个企业建站系统了可以快速的实现企业群站创建了,但这款使用的编辑器并不是百度编辑器对于小编来讲是非常喜欢百度编辑器了,下面一起来看看phpweb更换百度编辑器的配置。准备工作:
1.从UEditor 官网上面下载 最新版本的UEditor,现在最新版本为ueditor1_4_3-utf8-php,请下载php版本。
2.我们更换的是 news 模块下的编辑器,也就是新闻模块,请确保news/admin/下面,news_conadd.php,news_conmod.php,已经破解出源码,如果没有,请自行百度!
开始动手:
1.解压下载的压缩包直接到phpweb根目录
2.打开news_conadd.php文件夹
找到以下代码:
| 代码如下 | 复制代码 |
|
<input type="hidden" name="body" value="<?php echo $body; ?>" /> var editor = new KindEditor("editor"); </script> | |
然后直接注释掉,或者删除。
加入
| 代码如下 | 复制代码 |
| <script id="container" name="body" type="text/plain"></script> | |
然后在下面插入
| 代码如下 | 复制代码 |
| <!-- 配置文件 --> <script type="text/javascript" src="../../ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="../../ueditor/ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var ue = UE.getEditor('container',{ initialFrameWidth:"800", initialFrameHeight:"200" }); </script> | |
这样,新闻的添加就好了。
下面就是新闻的修改;
步骤和添加一样只是在实例化编辑器后面加入
| 代码如下 | 复制代码 |
|
<script type="text/javascript"> | |
这样 修改就可以了。
注意:更换完成编辑器后,原来phpweb自带的分页就不能使用了。


下面是修改新闻的时候:

主要注意这边有一个 $$这是变量的变量。 以后估计会常用这个做开发。
| 代码如下 | 复制代码 |
|
<?php <a href="javascript:Filter('price','100-1000');">100-1000</a> | |
相关文章
- 这篇文章主要介绍了jquery实现加载更多"转圈圈"效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-11-10
- 最近接了一个项目,其中有需求要用到jquery分页控件,上网也找到了需要分页控件,各种写法各种用法,都是很复杂,最终决定自己动手写一个jquery分页控件,全当是练练手了。写的不好,还请见谅,本分页控件在chrome测试过,其他的兼容性...2015-10-30
- 有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。HTML首先载入jQuery库文件以及jRange相关...2015-03-15
- 本文实例讲述了jQuery实现非常实用漂亮的select下拉菜单选择效果。分享给大家供大家参考,具体如下:先来看如下运行效果截图:在线演示地址如下:http://demo.jb51.net/js/2015/js-select-chose-style-menu-codes/具体代码如...2015-11-08
- 本文实例讲述了jquery实现的伪分页效果代码。分享给大家供大家参考,具体如下:这里介绍的jquery伪分页效果,在火狐下表现完美,IE全系列下有些问题,引入了jQuery1.7.2插件,代码里有丰富的注释,相信对学习jQuery有不小的帮助,期...2015-10-30
- JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息。在没给大家介绍正文之前先给分享Jquery中AJAX参...2015-11-24
- 拜读一个开源框架,最想学到的就是设计的思想和实现的技巧。废话不多说,jquery这么多年了分析都写烂了,老早以前就拜读过,不过这几年都是做移动端,一直御用zepto, 最近抽出点时间把jquery又给扫一遍我也不会照本宣科的翻译...2014-05-31
- 当页面打开时我们需要执行一些操作,这个时候如果我们选择使用jquery的话,需要重写他的3中方法,自我感觉没什么区 别,看个人喜好了,第二种感觉比较简单明了: 第一种: 复制代码 代码如下: <script type="text/javas...2014-06-07
jquery中常用的SET和GET$(”#msg”).html循环介绍
复制代码 代码如下: $(”#msg”).html(); //返回id为msg的元素节点的html内容。 $(”#msg”).html(”new content“); //将“new content” 作为html串写入id为msg的元素节点内容中,页面显示粗体的new content $(”...2013-10-13- jquery中jquery.offset().top / left用于获取div距离窗口的距离,jquery.position().top / left 用于获取距离父级div的距离(必须是绝对定位的div)。 (1)先介绍jquery.offset().top / left css: 复制代码 代码如下: *{ mar...2013-10-13
jQuery Mobile开发中日期插件Mobiscroll使用说明
这篇文章主要介绍了jQuery Mobile开发中日期插件Mobiscroll使用说明,需要的朋友可以参考下...2016-03-03- 直接为大家介绍制作过程,希望大家可以喜欢。HTML结构该页面切换特效的HTML结构使用一个<main>元素来作为页面的包裹元素,div.cd-cover-layer用于制作页面切换时的遮罩层,div.cd-loading-bar是进行ajax加载时的loading进...2015-10-30
- 本文实例讲述了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果。分享给大家供大家参考,具体如下:这里演示jQuery实现鼠标移动到链接上,滑动展开/隐藏图片效果,鼠标放在“上一页”“下一页”上,立即浮现出所对应的图...2015-10-30
- 这篇文章主要为大家详细介绍了jQuery实现广告显示和隐藏动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-07-05
jQuery+PHP发布的内容进行无刷新分页(Fckeditor)
这篇文章将使用jQuery,并结合PHP,将Fckeditor发布的内容进行分页,并且实现无刷新切换页面。 本文假设你是WEB开发人员,掌握了jQuery和PHP相关知识,并且熟知Fckeditor的配置和使用。...2015-10-23- jQuery实现带玻璃流光质感的手风琴特效是一款基于jQuery+CSS3实现的带玻璃流光质感的手风琴特效,分享给大家,具体如下效果图:具体代码如下:html代码: <section class="strips"> <article class="strips__strip"> <di...2015-11-24
- 有时候我们为了省事就操作键盘组合键去代替使用鼠标,我们今天就使用JQuery实现Ctrl+Enter提交表单。我们发帖时,在内容输入框中输入完内容后,可以点击“提交”按钮来发表内容。可是,如果你够“懒”,你可以不用动鼠标,只需按...2015-10-23
jQuery 1.9使用$.support替代$.browser的使用方法
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需要支持 IE 6/7/8,只能使用 jQuery 1.9。 如果要全面支持 IE,并混合...2014-05-31jQuery+slidereveal实现的面板滑动侧边展出效果
我们借助一款jQuery插件:slidereveal.js,可以使用它控制面板左右侧滑出与隐藏等效果,项目地址:https://github.com/nnattawat/slideReveal。如何使用首先在页面中加载jquery库文件和slidereveal.js插件。复制代码 代码如...2015-03-15- jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自...2015-10-30
