分享jQuery+PHP实现的掷色子抽奖实例
本文以大富翁游戏为背景,综合运用jQuery和PHP知识,设计出以掷色子点数来达成抽奖的效果,当然抽奖概率是可控的,开发者可以将本实例稍作修改即可运用到网站中的抽奖活动场景中。

HTML
首先我们需要准备两粒色子和奖品素材,这些作者已经打包上传了,请大家放心下载。我们将在html页面中写下如下的html结构代码,.wrap用来放置色子和提示信息,#prize则是用来放置奖品的。
| 代码如下 | 复制代码 |
| <div class="demo"> <div class="wrap"> <div id="msg"></div> <div id="dice"><span class="dice dice_1" id="dice1"></span> <span class="dice dice_6" id="dice2"></span></div> </div> <ul id="prize"> <li id="d_0"><img src="images/0.gif" alt="开始"></li> <li id="d_1"><img src="images/1.gif" alt="现金100元"></li> <li id="d_2"><img src="images/2.gif" alt="泰迪熊宝宝"></li> <li id="d_3"><img src="images/7.gif" alt="谢谢参与"></li> <li id="d_4"><img src="images/3.gif" alt="iphone 5s"></li> <li id="d_5"><img src="images/4.gif" alt="笔记本电脑"></li> <li id="d_6"><img src="images/7.gif" alt="谢谢参与"></li> <li id="d_7"><img src="images/5.gif" alt="单反相机"></li> <li id="d_8"><img src="images/6.gif" alt="轿车"></li> <li id="d_9"><img src="images/7.gif" alt="谢谢参与"></li> </ul> </div> |
|
CSS
我们要用CSS技术来将页面布局合理规范化,我们将奖品围成一个矩形,共10个位置,将两粒色子定位在矩形的中央,抽奖时可以直接点击中间的色子。这些我们可以用CSS的定位技术来实现页面布局。
| 代码如下 | 复制代码 |
| .demo{width:650px; height:420px; margin:60px auto 10px auto; position:relative; } .wrap{width:200px; height:100px; position:absolute; margin-left:220px; margin-top:140px; z-index:1000;} #msg{display:none;width:50px; height:20px; padding:4px; background:#ffc; border:1px solid #fc9; text-align:center; color:#f30; font-size:18px; position:absolute; z-index:1001; right:-20px; top:-10px} .dice{width:90px; height:90px; display:block; float:left; background:url(dice.png) no-repeat; cursor:pointer} #dice_mask{width:200px; height:100px; background:#fff; opacity:0; position:absolute; top:0; left:0; z-index:999} .dice_1{background-position:-5px -4px} .dice_2{background-position:-5px -107px} .dice_3{background-position:-5px -212px} .dice_4{background-position:-5px -317px} .dice_5{background-position:-5px -427px} .dice_6{background-position:-5px -535px} .dice_t{background-position:-5px -651px} .dice_s{background-position:-5px -763px} .dice_e{background-position:-5px -876px} #prize{position:relative} #prize li{position:absolute; width:150px; height:112px; border:1px solid #d3d3d3} #d_0{left:0; top:0} #d_1{left:160px; top:0} #d_2{left:320px; top:0} #d_3{left:480px; top:0} #d_4{left:480px; top:128px} #d_5{left:480px; top:256px} #d_6{left:320px; top:256px} #d_7{left:160px; top:256px} #d_8{left:0; top:256px} #d_9{left:0; top:128px} .mask{opacity: 0.6; width:150px; height:112px; line-height:32px; background:#ffc; z-index:1001; position:absolute; top:0; left:0; text-align:center; font-size:16px} |
|
jQuery
我们使用jQquery来完成前端动作,包括掷色子动画,仿大富翁奖品逐步运动动画,其中有防重复点击知识、ajax交互知识,动画提示知识。整个 操作流程可简单概括为:点击色子->向dice.php发送ajax请求->完成掷色子动画->提示点数->逐步运动动画到最终 奖品位置停止->完成抽奖。
| 代码如下 | 复制代码 |
| $(function(){ $("#dice").click(function(){ $("#prize li .mask").remove(); $(".wrap").append("<div id='dice_mask'></div>");//加遮罩 var dice1 = $("#dice1"); var dice2 = $("#dice2"); $.getJSON("dice.php",function(json){ var num1 = json[0]; var num2 = json[1]; diceroll(dice1,num1);//掷色子1动画 diceroll(dice2,num2);//掷色子2动画 var num = parseInt(num1)+parseInt(num2); $("#msg").css("top","-10px").fadeIn(500).text(num+'点').animate({top:'-50px'},'1000').fadeOut(500); roll(0, num);//逐步运动动画 }); }); }); |
|
函数diceroll()是一个色子运动动画,在本站前面的文章中已讲解过,就是通过jQuery的animate()实现的位移、延时、变化背景样式来实现的动画效果。
| 代码如下 | 复制代码 |
| function diceroll(dice,num){ dice.attr("class","dice");//清除上次动画后的点数 dice.css('cursor','default'); dice.animate({left: '+2px'}, 100,function(){ dice.addClass("dice_t"); }).delay(200).animate({top:'-2px'},100,function(){ dice.removeClass("dice_t").addClass("dice_s"); }).delay(200).animate({opacity: 'show'},600,function(){ dice.removeClass("dice_s").addClass("dice_e"); }).delay(100).animate({left:'-2px',top:'2px'},100,function(){ dice.removeClass("dice_e").addClass("dice_"+num); dice.css('cursor','pointer'); }); } |
|
函数roll()至关重要,通过setInterval()设置一个间隔动画,每隔0.5秒时间执行一次。参数i代表初始位置,参数step代表需要执行 的步数,在本例中就是色子的点数,即需要走的步数。我们根据i给当前奖品加上.mask,当i的值与step相等时,停止动画,并且移除色子的遮罩(防止 重复点击)。
| 代码如下 | 复制代码 |
| function roll(i,step){ var time = setInterval(function(){ if(i>9){ var t = i - 10; $("#d_"+t).append("<div class='mask'></div>"); $("#d_"+(t-1)+" .mask").remove(); } $("#d_"+i).append("<div class='mask'></div>"); $("#d_"+(i-1)+" .mask").remove(); if(i==step){ clearInterval(time); //如果到达指定位置则停止 $("#dice_mask").remove();//移除遮罩 } i++;//继续前进 },500); } |
|
PHP
dice.php需要做的事情有:根据配置好的奖品概率,得到总点数,根据总点数进行两粒色子的点数分配,最后返回给前端页面两粒色子的点数。
| 代码如下 | 复制代码 |
| //设置中奖概率 $prize_arr = array( '2' => array('id'=>2,'v'=>10), '3' => array('id'=>3,'v'=>20), '4' => array('id'=>4,'v'=>5), '5' => array('id'=>5,'v'=>5), '6' => array('id'=>6,'v'=>20), '7' => array('id'=>7,'v'=>2), '8' => array('id'=>8,'v'=>3), '9' => array('id'=>9,'v'=>20), '10' => array('id'=>10,'v'=>0), '11' => array('id'=>11,'v'=>10), '12' => array('id'=>12,'v'=>5), ); foreach ($prize_arr as $key => $val) { $arr[$val['id']] = $val['v']; } $sum = getRand($arr); //根据概率获取奖项id,得到总点数 //分配色子点数 $arrs = array( '2' => array(array(1,1)), '3' => array(array(1,2)), '4' => array(array(1,3),array(2,2)), '5' => array(array(1,4),array(2,3)), '6' => array(array(1,5),array(2,4),array(3,3)), '7' => array(array(1,6),array(2,7),array(3,4)), '8' => array(array(2,6),array(3,5),array(4,4)), '9' => array(array(3,6),array(4,5)), '10' => array(array(4,6),array(5,5)), '11' => array(array(5,6)), '12' => array(array(6,6)) ); $arr_rs = $arrs[$sum]; $i = array_rand($arr_rs);//随机取数组 $arr_a = $arr_rs[$i]; shuffle($arr_a);//打乱顺序 echo json_encode($arr_a); |
|
函数getRand()用来计算概率
| 代码如下 | 复制代码 |
| //计算概率 function getRand($proArr) { $result = ''; //概率数组的总概率精度 $proSum = array_sum($proArr); //概率数组循环 foreach ($proArr as $key => $proCur) { $randNum = mt_rand(1, $proSum); if ($randNum <= $proCur) { $result = $key; break; } else { $proSum -= $proCur; } } unset ($proArr); return $result; } |
|
无限分类原理非常的简单就是找到自己上级目录交级递归去操作,然后再找自己的上级直到最上级为止了,这种就可以实现了无限级分类了,下面看个例子。
一个非常简单清晰简单的无极限分类范例,带缩进效果,只需查询一次数据表,然后递归遍历结果集,就可以了,要在php中实现栏目缩进显示可以参考一下。
| 代码如下 | 复制代码 |
|
$sql = 'select * from cat order by cat_id desc'; function getLevelCat($catlist, $parent_id='0', $html=' ', $level='0'){ | |
php无极限分类

短短几行代码,比较清晰,也比较好用,相信对你会有帮助。
在C++,C#,PHP等编程语言中,有一个stream这个类,所有的I/O都以这个“流”类为基础的,现在我们来讲讲PHP使用Stream读取cUrl下载结果。使用 stream 的好处就是不会因为数据大小而占用大量的内存,现在我们来分享代码实例。
| 代码如下 | 复制代码 |
| $url = 'http://www.google.com.tw' ; /* 建立接收的Temp File Stream */ $tmpfile = tmpfile (); $curl = curl_init (); /* 指定下载的的URL */ curl_setopt ( $curl , CURLOPT_URL, $url ); /* 指定存放的File Stream */ curl_setopt ( $curl , CURLOPT_FILE, $tmpfile ); /* 执行并取得状态*/ $status = curl_exec ( $curl ); curl_close ( $curl ); if (! $status ){ fclose ( $tmpfile ); exit ( 'error' ); } /* Temp File Stream 指标归零*/ fseek ( $tmpfile , 0); /*一次读取一行*/ while (( $line = fgets ( $tmpfile )) !== false ) { var_dump ( $line ); } /* 关闭Stream */ fclose ( $tmpfile ); | |
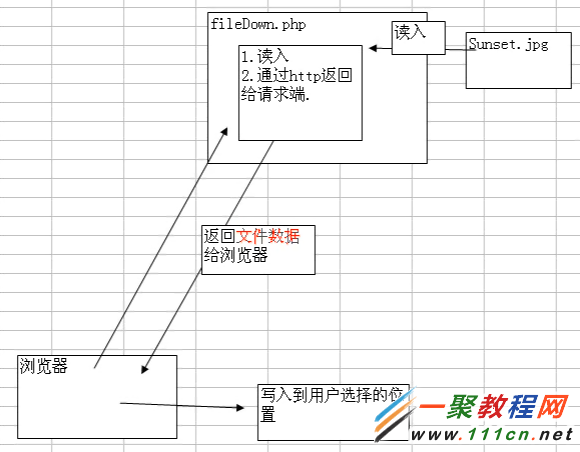
1、php下载原理图

2、文件下载源码:
<?php
$file_name="哈哈.jpg";//需要下载的文件
$file_name=iconv("utf-8","gb2312","$file_name");
$fp=fopen($file_name,"r+");//下载文件必须先要将文件打开,写入内存
if(!file_exists($file_name)){//判断文件是否存在
echo "文件不存在";
exit();
}
$file_size=filesize("a.jpg");//判断文件大小
//返回的文件
Header("Content-type: application/octet-stream");
//按照字节格式返回
Header("Accept-Ranges: bytes");
//返回文件大小
Header("Accept-Length: ".$file_size);
//弹出客户端对话框,对应的文件名
Header("Content-Disposition: attachment; filename=".$file_name);
//防止服务器瞬时压力增大,分段读取
$buffer=1024;
while(!feof($fp)){
$file_data=fread($fp,$buffer);
echo $file_data;
}
//关闭文件
fclose($fp);
?>
3、文件编码问题解决方法:
如果文件名是中文,php的函数不能识别中文文件名,一般如果程序编码为utf-8,php的函数比较古老,只能识别gb2312编码的中文,所以把中文用iconv(“原编码”,”要转成的编码”,”要转码的字符串”)函数可以转码。
比如,把一个字符串从utf-8转码为gb2312
$file_name=iconv(“utf-8”,”gb2312”,”$file_name”);
PHP下载远程文件原理
/**
* PHP下载远程文件到本地原理:通过PHP函数,先读取远程文件,然后在本地创建一个新的空文件,
* 然后将已读取的远程文件的内容写入到新创建的文件当中,这样就可以达到远程文件下载功能
* @author JackyLi
*
*/
class DownloadFile {
/**
* @param string $file 远程需要下载的文件
*/
public static function get_img_file($file) {
$targetDir = sys_get_temp_dir () . DIRECTORY_SEPARATOR . "plupload" . DIRECTORY_SEPARATOR;
if (! file_exists ( $targetDir )) { //检测临时下载目录是否存在,不存在,则新建一个
@mkdir ( $targetDir );
}
if (! $file) {
return false;
}
$ext = strrchr ( $file, "." ); //取扩展名
$filename = $targetDir . '/' . basename ( $file, $ext ) . date ( "YmdHis" ) . $ext; //需要保存的文件名称(带完整路径)
ob_start (); //开启output buffering
readfile ( $file ); //将文件读取buffering中
$img = ob_get_contents (); //将buffering中的数据保存到变量当中,方便后续操作
ob_end_clean (); //关闭output buffering
$fp2 = @fopen ( $filename, "a" ); //打开目标文件(马上被写入数据的文件)
fwrite ( $fp2, $img ); //写入数据到文件当中
fclose ( $fp2 ); //关闭文件句柄
//上面读取文件内容,可以直接用下面两行代替
// $file = file_get_contents($file);
// file_put_contents($filename,$file);
return true;
}
}
$download = new DownloadFile ();
$download->get_img_file ( 'http://news.sina.com.cn/c/2011-09-16/021323162600.shtml' );
Solr的版本升级较快,目前已经到5.x的版本,但是drupal的版本升级比较慢,因此关于Drupal升级使用solr高版本的问题,进展也比较慢,另外一个原因是Drupal的apachesolr模块是否支持也是一个问题,所以作者建议不要盲目的升级使用高版本,一定要测试之后才能在正式服务器上使用。

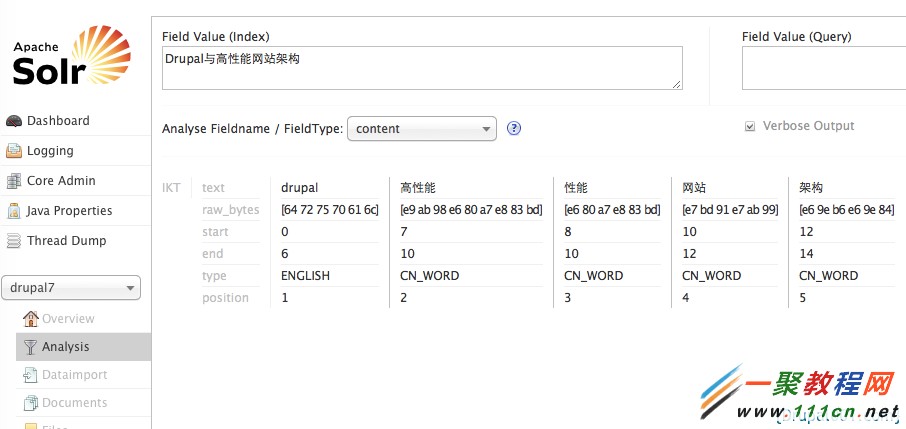
这次是参考网上的一些教程,把Apache Solr整合了中文分词,然后配合了Drupal的schema设置步骤,已经添加了自定义的中文分词器,对Drupal7以及中文分词做了支持。
Solr4.x增加了collection的概念,其实collection就是一个数据库的table的概念,这样一个core就可以有多个collection,solr的存储基本跟数据库就类似了。core等于数据库、collection等于数据表。
由于Jetty的版本不一样,导致配置文件的修改也有不同,因此jetty也做了适当修改,比如context.xml中把war文件改成了resourceBase的设置模式,以至于每次war文件解压不会覆盖work目录的修改。
第二个就是solr/drupal7/conf/solrconfig.xml文件中会引用很多相对路径的jar包文件,这些文件原本在solr- example中工作正常,但是单独拿出来就报错,因此作者把solr包里面的contrib文件夹复制到了solr(jetty)的根目录,并做了适当修改。
详细的使用还是跟之前的solr4z类似,只是这次只支持Drupal7,没办法支持Drupal6了。
#简单的启动请使用:(window/linux)
#端口号是:8983
java -jar start.jar
#使用辅助solrd (linux only)
#端口号: 8993
./solrd start #启动
./solrd startx #前端启动
./solrd stop #停止solr
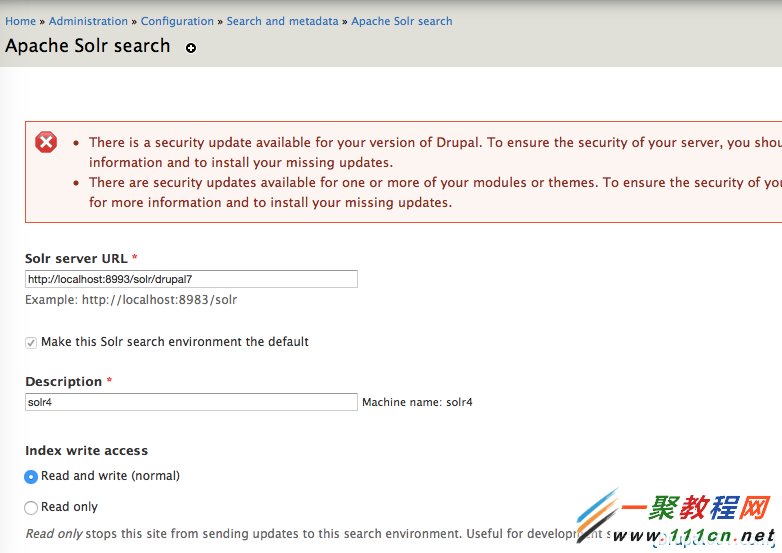
Drupal里面设置url的时候,注意一下,直接使用corename/collection-name 就可以,具体参考Drupal大学这个问题:
在drupal中Solr4如何配置url?

相关文章
- 这篇文章主要介绍了jquery实现加载更多"转圈圈"效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-11-10
- 最近接了一个项目,其中有需求要用到jquery分页控件,上网也找到了需要分页控件,各种写法各种用法,都是很复杂,最终决定自己动手写一个jquery分页控件,全当是练练手了。写的不好,还请见谅,本分页控件在chrome测试过,其他的兼容性...2015-10-30
- php语言实现redis的客户端与服务端有一些区别了因为前面介绍过服务端了这里我们来介绍客户端吧,希望文章对各位有帮助。 为了更好的了解redis协议,我们用php来实现...2016-11-25
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
- 有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。HTML首先载入jQuery库文件以及jRange相关...2015-03-15
- 本文实例讲述了jQuery实现非常实用漂亮的select下拉菜单选择效果。分享给大家供大家参考,具体如下:先来看如下运行效果截图:在线演示地址如下:http://demo.jb51.net/js/2015/js-select-chose-style-menu-codes/具体代码如...2015-11-08
- 这篇文章主要为大家详细介绍了jQuery实现广告显示和隐藏动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-07-05
- 本文实例讲述了JS实现的简洁纵向滑动菜单(滑动门)效果。分享给大家供大家参考,具体如下:这是一款纵向布局的CSS+JavaScript滑动门代码,相当简洁的手法来实现,如果对颜色不满意,你可以试着自己修改CSS代码,这个滑动门将每一...2015-10-21
- 不知不觉功夫熊猫这部电影已经出到3了,今天小编在这里要教大家的是用Photoshop制作功夫熊猫3的海报,各位想知道制作方法的,那么下面就来跟着小编一起看看吧。 给各...2016-09-14
- 本文实例讲述了jquery实现的伪分页效果代码。分享给大家供大家参考,具体如下:这里介绍的jquery伪分页效果,在火狐下表现完美,IE全系列下有些问题,引入了jQuery1.7.2插件,代码里有丰富的注释,相信对学习jQuery有不小的帮助,期...2015-10-30
Illustrator渐变网格工具绘制可爱的卡通小猪教程分享
今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说渐变网格工具绘制可爱的卡通小猪的教程,各位想知道具体制作方法的使用者们,那么下面就快来跟着小编一...2016-09-14- 拜读一个开源框架,最想学到的就是设计的思想和实现的技巧。废话不多说,jquery这么多年了分析都写烂了,老早以前就拜读过,不过这几年都是做移动端,一直御用zepto, 最近抽出点时间把jquery又给扫一遍我也不会照本宣科的翻译...2014-05-31
- 这篇文章主要介绍了jQuery事件绑定用法,结合实例形式较为详细的分析了jQuery事件绑定的实现原理与相关注意事项,并附带了相关绑定方法的使用说明,重点介绍了bind和live的区别,需要的朋友可以参考下...2016-01-21
- 这篇文章主要介绍了jQuery获得字体颜色16位码的方法,涉及jQuery样式操作及正则表达式使用技巧,非常简单实用,需要的朋友可以参考下...2016-02-23
- JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息。在没给大家介绍正文之前先给分享Jquery中AJAX参...2015-11-24
- 当页面打开时我们需要执行一些操作,这个时候如果我们选择使用jquery的话,需要重写他的3中方法,自我感觉没什么区 别,看个人喜好了,第二种感觉比较简单明了: 第一种: 复制代码 代码如下: <script type="text/javas...2014-06-07
jquery中常用的SET和GET$(”#msg”).html循环介绍
复制代码 代码如下: $(”#msg”).html(); //返回id为msg的元素节点的html内容。 $(”#msg”).html(”new content“); //将“new content” 作为html串写入id为msg的元素节点内容中,页面显示粗体的new content $(”...2013-10-13jQuery Mobile开发中日期插件Mobiscroll使用说明
这篇文章主要介绍了jQuery Mobile开发中日期插件Mobiscroll使用说明,需要的朋友可以参考下...2016-03-03jQuery 1.9使用$.support替代$.browser的使用方法
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需要支持 IE 6/7/8,只能使用 jQuery 1.9。 如果要全面支持 IE,并混合...2014-05-31jQuery遍历DOM的父级元素、子级元素和同级元素的方法总结
借助jQuery我们可以轻松地堆DOM元素进行向上、向下遍历以及同级的遍历,本文我们即来整理jQuery遍历DOM的父级元素、子级元素和同级元素的方法总结:...2016-07-25
