Drupal一键隐藏管理导航及站内键盘导航相关模块部结
一键隐藏管理导航相关模块
在我们平时做项目时一般必装一个管理导航,要么是内置的Toolbar,要么是老牌的Administration menu,要么就是新贵Navbar,因为管理员总是需要这个东西,开发者有时也很需要。但其带来便利的同时,也在屏幕上占了一块地方,所以有时我们或者客户需要隐藏他们,在需要的时候再通过快捷键呼出。
这个需求Drupal社区中也给我们提供了解决方法,本文列出几个备选项,有此需求的朋友可以试试看。
Admin Toggle

Admin Toggle模块旨在隐藏一些页面元素使得管理员可以在管理员视角和匿名用户视角来回切换,在这个背景下,这个模块首先就实现了对Toolbar或Administration menu的隐藏,同时还可以隐藏一些管理区块,比如Devel模块那个。
Admin Menu Hider
Admin Menu Hider模块通过快捷键可以控制Administration menu的显式和隐藏,类似的模块是Toolbar Hider。
Toolbar Hider

Toolbar
Hider模块提供了一个很有意思的功能,就是通过快捷键控制Drupal7的Toolbar的显示和隐藏,有时候管理员也不希望总看到Toolbar,所以这个模块对管理员来说也挺有用的。
站内键盘导航相关模块
站内键盘导航这个需求在网站上用的比较少,但是如果你是一个Mac用户,你一定知道Spotlight,或者Alfred。这个功能实际体验的话,真的很方便。
Drupal社区竟然有这样的模块,而且有的做的相当不错,推荐大家试试,本站比较推荐第一个。
Coffee

Coffee模块是一个用于管理员通过键盘在网站进行快速导航的工具模块,类似于 Mac 上的 Alfred (link is external) 和 Spotlight (link is external)。
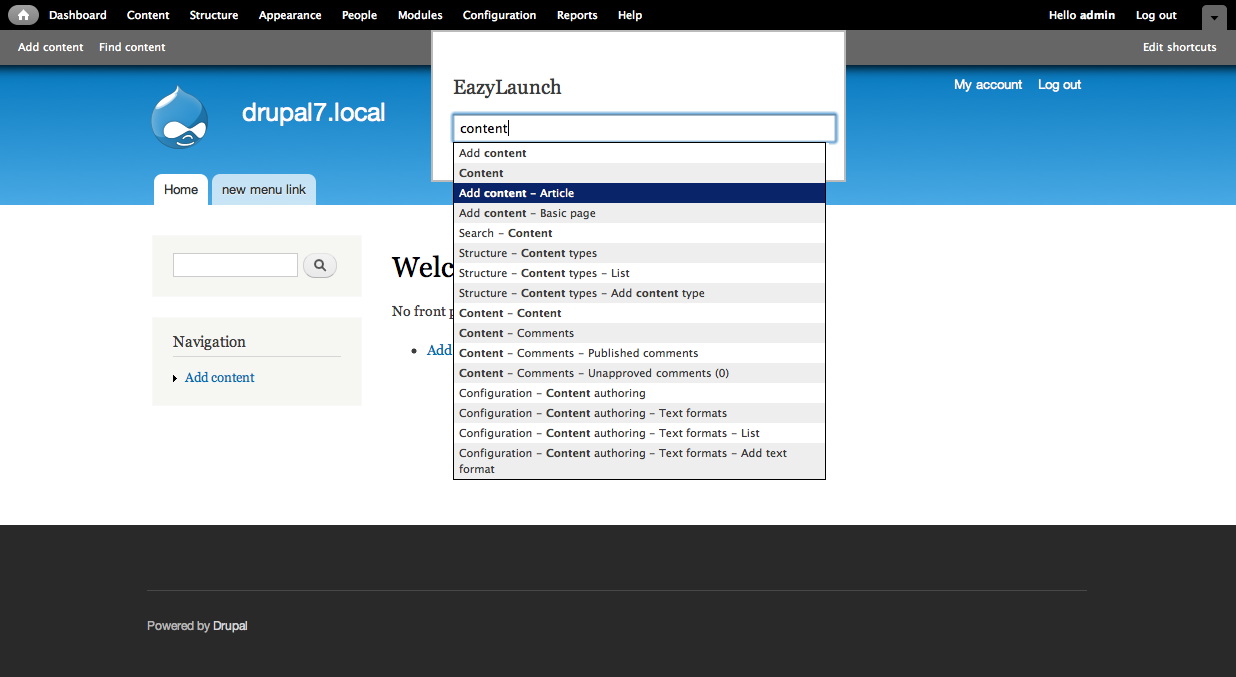
EazyLaunch

EazyLaunch模块是一个快速的基于文本输入的启动器,用于快速地在整个菜单系统中导航,任何页面只需按Ctrl+Z即可调出输入框,输入关键字时还可以给出提示。
特性:
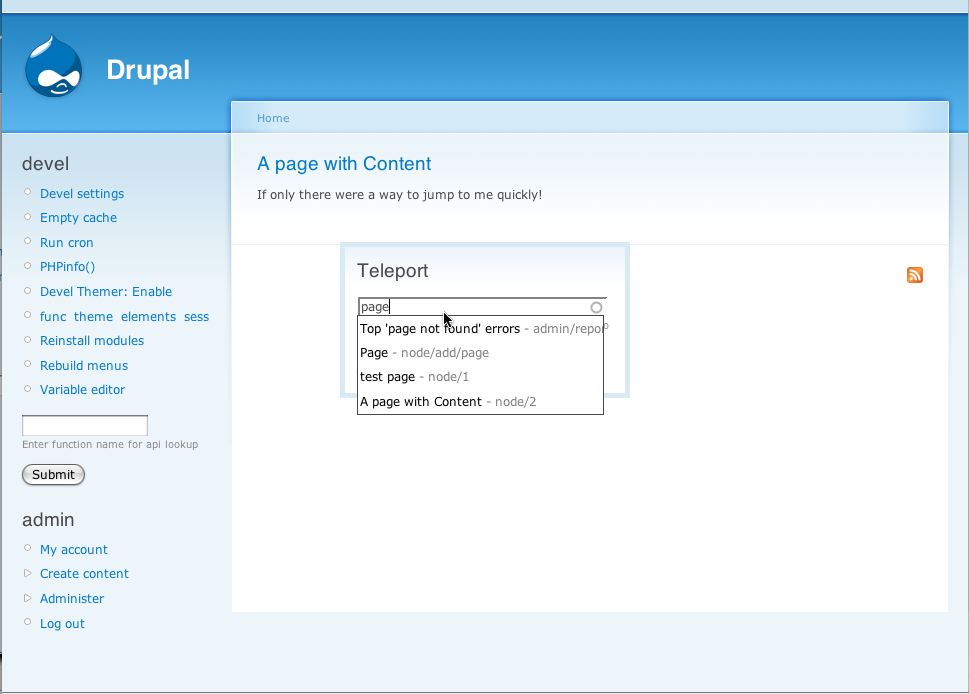
Teleport

Teleport模块是一个键盘快捷导航模块,只支持Drupal6,灵感来自于Quicksilver和Gnome Do。
快捷键是ctrl+m,输入路径或者路径标题关键字定位,可以直接提交,如果不是一个完整路径,模块会自己猜测你可能想去的地方。
Cobalt

Cobalt模块是一个快捷键盘导航模块,类似于Gnome Do或者Mac下的Quicksilver。你可以搜索路径关键字,支持中英文,支持多种浏览器。
触发的键盘快捷键是alt+空格。
多态这个概念,在Java中指的是变量可以指向的对象的类型,可是变量声明类型的子类。对象一旦创建,它的类型是不变的,多态的是变量。
在PHP5中,变量的类型是不确定的,一个变量可以指向任何类型的数值、字符串、对象、资源等。我们无法说PHP5中多态的是变量。
我们只能说在PHP5中,多态应用在方法参数的类型提示位置。
一个类的任何子类对象都可以满足以当前类型作为类型提示的类型要求。所有实现这个接口的类,都可以满足以接口类型作为类型提示的方法参数要求,通俗来讲多态就是指同一东西的多种表现形式;
看如下代码:
abstract class A{
public abstract function abc();
}
class AB extends A{
public function abc(){
echo 'ab';
}
}
class AC extends A{
public function abc(){
echo 'ac';
}
}
class T{
public function abc(){
echo 't'
}
}
class Client{
public static function call(A $obj){
$obj->abc();
}
}
Client::call(new AB());//ab
Client::call(new AC());//ac
Client::call(new T()); //error Client类的方法应该为 public static function call($obj){ $obj->climb(); }
如我们创建一个doing()方法,如果是学生则打印上课,如是公司职员则打印上班。
普通做法
使用if判断
/**
* PHP多态性
* 琼台博客
*/
// 定义学生类
class student{
public function cla(){
echo "学生工正在上课!<br />";
}
}
// 定义职员类
class office{
public function Wor(){
echo "职员正在上班!<br />";
}
}
// 判断对象类型方法
function doing($obj){
if($obj instanceof student){
$obj->cla();
}elseif($obj instanceof office){
$obj->wor();
}else{
echo "没有这个对象!";
}
}
doing(new student()); // 学生正在上课
doing(new office()); // 职员正在上班
以上结果输出:
学生正在上课
职员正在上班
这种普通方法有个缺点,就是对象如果很多,那么if..else..很长,不灵活。
多态性做法
定义一个公共抽象方法,所有子类继承它。
/**
* PHP多态性
* 琼台博客
*/
// 定义一个公共类
class pub{
protected function working(){
echo "本方法需要在子类中重载!";
}
}
// 定义学生类,继承公共类pub
class student extends pub{
public function working(){
echo "学生工正在上课!<br />";
}
}
// 定义职员类,继承公共类pub
class office extends pub{
public function working(){
echo "职员正在上班!<br />";
}
}
// 判断对象类型方法
function doing($obj){
if($obj instanceof pub){
$obj->working();
}else{
echo "没有这个对象!";
}
}
doing(new student()); // 学生正在上课
doing(new office()); // 职员正在上班
这就是多态的特性,灵活重用。
其它做法
从多态性的实现方式来看,无非就规范了每个类都要重载父类的一个方法,从而达到统一效果。而我们在定义类的时候,自行加上统一的方法也可行。因此以上例子也可以这么实现:
/**
* PHP多态性
* 琼台博客
*/
// 定义学生类
class student{
// 定义统一的方法pub
public function pub(){
echo "学生工正在上课!<br />";
}
}
// 定义职员类
class office{
// 定义统一的方法pub
public function pub(){
echo "职员正在上班!<br />";
}
}
// 判断对象类型方法
function doing($obj){
if($obj){
// 调用类的统一方法
$obj->pub();
}else{
echo '没有这个对象';
}
}
doing(new student()); // 学生正在上课
doing(new office()); // 职员正在上班
当然,以上的例子不能说明多态性就能使用这样的方式搞定,毕竟多态性在复杂的程序设计中,它能有效的达到灵活重用的特性。
多态性也可以理解为一种程序设计方式,而程序设计最终目的无非就是:灵活,多态,重用,高效。
Stream其实是一个抽象的概念,类似于传输层,位于文件系统的下层。php本身是支付StreamWrapper的,不过Drupal对其进行完善,本文我们来看看底层File System和Stream Wrapper的原理。在Drupal7以及PHP(也不知那个版本)后,多了一个概念:Stream,主要用来表示文件流。BTW,追溯起Stream的概念,这个应该很早在Java和C#等OOP的语言中已存在,PHP只是简单的封装了file/file_get_content等函数,使用起来方便,所以PHPer 们更少的在意stream以及整个底层的操作。
当我们使用一个完整的框架(如:drupal框架),drupal又更加完善了PHP中stream的概念和使用方式,使其更加OO,更加易用。
注意:PHP本身是支持StreamWrapper的,Drupal只是对其进行完善,因此PHP的函数,如move、 fopen、move_uploaded_file等函数是直接可以用scheme的形式访问(类似php://的形式),在PHP中增加一个 streamwrapper需要注册一个,需要调用stream_wrapper_register函数。
详情参考: http://php.net/..class.streamwrapper.php
Stream是什么?
Stream其实是一个抽象的概念,类似于传输层,位于文件系统的下层。跟Stream相连的就是存储,也就是Stream相当于一传输线,一端连接存储,一端连接程序。

File的操作
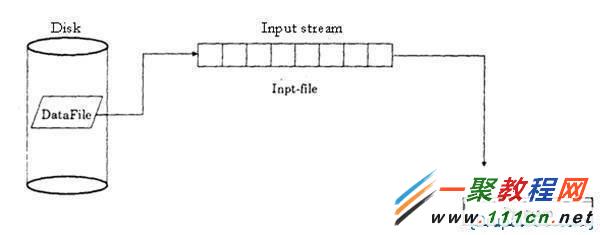
文件的操作基本就是读写,读写的位置其实就是stream,一般情况下读写本地文件,我们认为也是一个stream,可以认为 LocalFileStream,读写网络文件(FTP、HTTP、S3、阿里OSS、NFF等)也是一种stream,这样看来,文件的操作API其实应该是一个抽象的函数,而不是一个具体的函数。
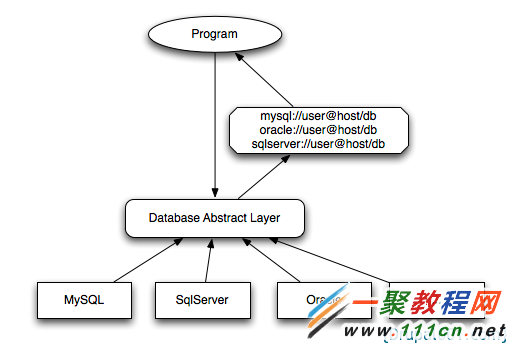
用数据库作为类比,数据的open、prepare、update、execute、close就是有一个抽象的类,后端用什么数据库,就有对应的实现,参考下面的图片:

程序调用数据库的抽象接口,该接口根据数据库的url,按照不同的scheme返回不同的数据库操作类,完成对数据库的操作。
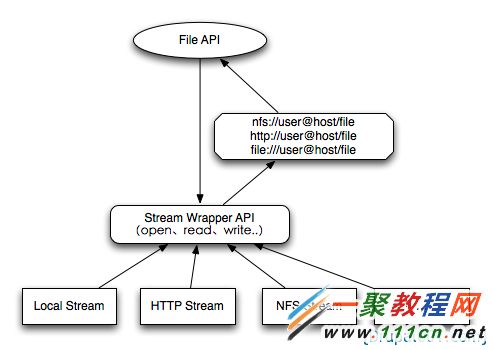
因此文件的操作,我们用数据库操作做对比,也可以用下图来表示:

通过上图,我们就可以理解,其实对文件的操作就是对流的操作,不同的流对应不同的存储介质,只是默认情况下,我们认为流就是本地文件,但是随着存储的日益复杂和云的兴起,对文件的操作已不能简单的理解为对本地文件的操作,而应该是对流(Stream)的操作。
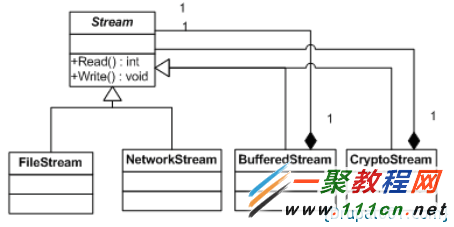
因此,在其他语言里面stream是一个基类,根据不同的存储介质,stream有不同的实现,比如C#中的stream的集成关系如下,通过OO的方式,更好的理解stream的概念。

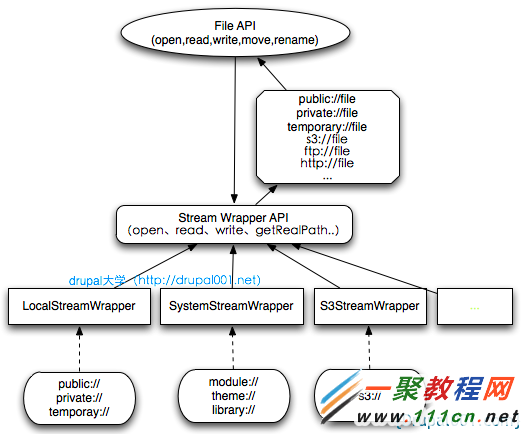
Drupal中File API和Stream Wrapper
一图顶万言,综合上面的理解,我们做了下面这张关系图,虽然不一定准确,但是可以帮助我们理解Drupal中file和stream wrapper的关系。

Drupal的stream wrapper只是一个接口,可以实现任意的自定义stream wrapper。
Drupal的第三方stream wrapper:
Remote stream wrapper(http://、https://、feeds://)
https://www.drupal.org/project/remote_stream_wrapper
System stream wrapper (module://、theme://、profile://、library://)
https://www.drupal.org/project/system_stream_wrapper
因此,标准化的File操作,需要传进去一个带有scheme的path,在PHP中,默认的不带scheme就是本地文件。在Drupal中,默认的scheme是public,也是是本地文件的public目录。
StorageAPI 模块
Drupal中也许对上面的逻辑坐得不够完善,或许抽象层不是很完美,因此storageAPI模块出现了,它扩展的标准的Drupal文件操作,即使你对Drupal的file和stream不懂,装上这个模块,加上对应的service就能实现上图对云文件的操作。 如Amazon S3、Ftp、database等。
(笔者看来,StorageAPI就是对上面图中文件访问结构图中逻辑的实现和完善)
当然这个模块也有缺陷,那就是跟某些第三方模块的兼容的问题,并不是所有模块都能良好的兼容storage api模块,这个也是drupal第三方模块的同病。
注意,要启用drupal文件对storageAPI的支持,需要启用Core Bridge 模块。
StorageAPI模块参考 https://drupal.org/project/storage_api
Storage api stream wrapper :https://www.drupal.org/project/storage_api_stream_wrapper
后记
回顾第一段,PHP内部支持StreamWrapper,在Drupal中,对PHP的StreamWrapper进行了扩展,主要的Interface是:DrupalStreamWrapperInterface
Drupal本身通过这个Interface实现了DrupalLocalStreamWrapper,第三方模块实现了很多,如下:
HPCloud: HPCloudDrupalStreamWrapper
Storage API: StorageApiStreamWrapper
Storage Core Bridge: DrupalStorageStreamWrapper
电子邮件营销称为EDM,即Email Direct Marketing的缩写,是在用户事先许可的前提下,通过电子邮件的方式向目标用户传递价值信息的一种网络营销手段。邮件推送是跟用户互动最有效的手段之一,因此任何一个平台,需要跟用户交流,邮件推送系统是必不可少的一个环节。
本文主要讲解如何用drupal搭建一个邮件推送系统,实现用户订阅邮件的发送。

本文参考: http://www.wdtutorials.com/…
第一步,安装模块Simplenews、MailSystem、HTMLMail。
Simplenews是邮件管理发送的核心模块,启用simplenews就可以有一种内容类型,用来创建新的newsletter,MailSystem和HTMLMail,是设置邮件输出内容以及格式用的。
第二步,创建Newsletter。
A. 设置一个测试邮箱(Test Address)admin/config/services/simplenews/settings
B. 创建Newsletter node/add/simplenews
C. 创建完成之后,到newsletter的tab,点击发送测试
设置测试邮件地址截图:

这时候,我们可以到测试邮箱地址查看是否收到了此邮件(涉及本地的sendmail系统和收件箱是否屏蔽垃圾邮件)。
这样两步就完成了一个基本的邮件管理和发送,注意这里的发送用的是Sendmail,也就是系统自带的发送邮件程序,稍微我们讲解如何替换。
第三步,Simplenews高级设置。
a. 默认设置
admin/config/services/simplenews/settings
有很多设置点:默认的format,测试收件箱、发送者、确认邮件的模板、cron发件数量等
b. 创建simplenews分类,然后在具体分类里面设置邮件发送配置
admin/config/services/simplenews
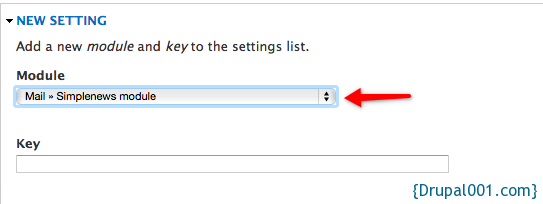
第四步,系统邮件设置 ? drupal Mail System
a. admin/config/system/mailsystem
NEW SETTING 里面选择 simplenews,点击保存。
b. MAIL SYSTEM SETTINGS 里面会有一个 Simplenews module class,选择HTMLMailSystem,点击保存。
给Simplenews模块添加邮件截图:

保存之后,给Simplenews选择邮件处理模块:

第五步. 邮件输出:HTMLMail的模板和Simplenews的Formatter
a. HTML Mail基础设置
admin/config/system/htmlmail
step 1 查看tpl文件和debug属性
step 2 选择使用的theme,选择一个简单theme或者当前theme即可。
注意,这个theme决定了htmlmail模板需要放置的位置。
step 3 输出formatter设置。
推荐新建一个formatter用于newsletter,安装几个推荐filter,比如Emogrifier。
b. simplenews的输出格式(都选择HTML)
默认的formatter在: admin/config/services/simplenews/settings
具体simplenews分类的formatter在: admin/config/services/simplenews
如果分类里面设置为HTML格式,不成功,那就再把默认的formmater也设置为HTML
到这里,就可以测试发送邮件的效果了,看看邮件格式是否正确。
关于邮件的内容正文和内容类型设置有两种方式:
1. 通过Node的body,发不出来的跟邮件的内容同一个body。
2. 通过自定义的Field,然后在tpl里面拼装,不同的用于显示结果不一样。
需要注意的问题:
Simplenews的相关模板的tpl具体在simplenews下面,需要复制到theme下面的话,一般是seven(自己测试一下为什么放到当前theme下不行),所以,推荐直接修改simplenews模块下面的tpl。
HTMLMail的相关tpl主要作用是包装simplenews,把htmlmail?simplenews.tpl.php文件复制到指定的 theme或当前theme下面(这个theme可以在htmlmail模块里设置),然后可以在htmlmail-body标签外面包装自己想要的信息即可。
HTMLMail的tpl可以用于邮件的头尾信息的包装,比如邮件的头部的logo,尾部的版权信息等。
步骤六,邮件的订阅人管理地址: admin/people/simplenews
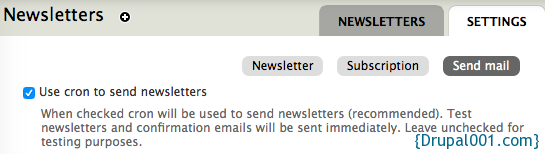
步骤七,使用Cron发送: admin/config/services/simplenews/settings/mail

设置完成上面的步骤,一个简单的邮件推送系统就搭建完成了,Drupal里面主要还是管理邮件内容和推送用户信息、订阅等信息,真正的发送邮件还是系统的sendmail,如果需要更高效的发送,可以安装postfix。考虑到邮件的认证、域名反向解析、spf以及垃圾邮件处理,可以考虑使用第三方的发送系统,这个时候,我们可以安装Drupal的SMTP模块即可。
在php所谓的输出缓冲,就是代码中的echo 或者其他输出命令在执行的时候是先写入到 php buffer,在脚本执行完或者强制执行输出缓存的命令后,才会把数据输出到浏览器(其中php buffer 就是php.ini中设置的output_buffering ,默认是on,表明无限制大小,可以换成数字来限制大小)。
例子:
echo 'www.111cn.net';
echo '技术';
echo '分享';
这两个echo 是按顺序插入到缓冲区的,只有脚本执行完成或者强制执行缓存输出才会把数据输出到浏览器。
如果我想要实时地输出echo的数据,见下面的代码:
ob_end_flush(); //关闭php缓存,或者在flush()前先执行ob_flush(),下面有解释
echo str_pad(" ", 256);
for ($i=5; $i>0; $i--) {
echo $i. '<br>';
flush();
sleep(1);
}
注意:
1:flush和ob_flush 区别:
乍看之下两者很像,而且很多手册的解释也不清楚,模凌两可,其实两者是有很大区别的。
当php.ini没有开启php buffer缓存时,php脚本输出的内容都会在服务端处于等待输出状态 ,不会保存到输出缓存,因为缓存都没开,此时利用flush可以将那些等待输出的内容立即输出来发到客户端(浏览器或者其他输出端)。
当php.ini开启了php buffer缓存后,php脚本输出内容的第一步是存储在输出缓存中 ,此时等到输出的内容是没有数据的,用flush的话是无效果,取不到数据的。因此要先利用ob_flush把输出缓存中的内容取出来变成等待输出的状态,接下来在利用flush把内容发到客户端。执行的顺序是先ob_flush 再 flush。
因此要实现实时地输出,要么利用ob_end_flush 先关掉php 输出缓存后直接flush,要么先 ob_flush再flush。
2:浏览器无法输出实时数据
把代码改成下面的代码,在chrome firefox ie等浏览器都是一次性输出的,很奇葩的现象:
ob_end_flush(); //关闭php缓存,或者在flush前ob_flush();
echo str_pad(" ", 256);
for ($i=5; $i>0; $i--) {
echo $i;
flush();
sleep(1);
}
找了半天的bug,终于发现了个现象,只要顺便加个html标签,即可实时输出。
原因是:只有在遇到html标签的时候才会即时输出,真是神奇,还好一般输出的内容都会带着html标签,很少纯文本。
解决办法:加个回车或者其他的html标签即可解决问题。
一:下面详细介绍out control 的相关函数
1、flush //将等待输出的内容发送带浏览器,不会对缓存区有影响。
2、ob_flush // 将缓存区的内容变成等待输出状态,数据还没有输出到客户端。
3、ob_start(callback) // 打开输出缓冲区,可以加入回调的callback函数,实现在输出之前执行想要的功能。
例子(1)
ob_start('callbackFun');
echo '1111111';
function callbackFun($string){
return md5($string);//进行md5加密
}
结果:
1
e10adc3949ba59abbe56e057f20f883e
浏览器返回的结果是加密过的字符串,而不是 1111111,说明在数据存入输出缓存之前执行了回调函数对数据进行了md5加密后才存入输出缓存的。
例子(2)
结合ob_gzhandler实现网页内容的gzip压缩,减少传输的大小,提高页面的加载速度。
ob_start('ob_gzhandler');
echo str_repeat('hlmblog', 1024);


例子(3)
可以嵌套ob_start,但是记得要有对应的闭合,两个一一对应,不然会报错,或者取不到数据。
ob_start();
var_dump(1);
ob_start();
var_dump(2);
ob_end_flush();
ob_end_flush();
结果:
int 1
int 2
4、ob_get_contents() 获取输出缓冲区的内容或者页面输出的内容
echo str_pad('', 1024);//使缓冲区溢出
ob_start();//打开缓冲区
phpinfo();
$content = ob_get_contents();//获取缓冲区内容
$f = fopen('./phpinfo.txt', 'wb');//打开文件
fwrite($f, $content);//内容写入txt文件
fclose($f);//关闭文件
ob_end_clean();//关闭缓冲区,输出数据并清空浏览器
//ob_end_flush();//发送缓冲区内容到客户端,并关闭缓冲区,不清空浏览器
注意:
这时候浏览器将什么都不输出,因为使用了ob_end_clean() 清空掉了,但是会在当前目录产生一个phpinfo.txt 的文件,里面是获取到的phpinfo信息。
如果使用ob_end_flush,不仅会生成phpinfo.txt 文件,而且还在浏览器输出信息。
5、ob_get_length() 返回输出缓冲区的内容长度
echo str_pad('', 1024);//缓冲区溢出
ob_start();//打开缓冲区
phpinfo();
$string = ob_get_contents();//获取缓冲区内容
$length = ob_get_length();//获取缓冲区内容长度
$re = fopen('./phpinfo.txt', 'wb');
fwrite($re, $string);//将内容写入文件
fclose($re);
var_dump($length); //输出长度
ob_end_flush();//输出并关闭缓冲区
6、ob_get_level() //获取输出缓冲区嵌套级别,就是所处的级别位置
ob_start();
var_dump(ob_get_level());
ob_start();
var_dump(ob_get_level());
ob_end_flush();
ob_end_flush();
浏览器会输出对应的级别:
int 2
int 3
7、ob_get_status() //获取当前缓冲区的状态,返回的是一个数组信息
ob_start('ob_gzhandler');
var_dump(ob_get_status());
ob_start();
var_dump(ob_get_status());
ob_end_flush();
ob_end_flush();
array
'level' => int 2
'type' => int 1
'status' => int 0
'name' => string 'ob_gzhandler' (length=12)
'del' => boolean true
array
'level' => int 3
'type' => int 1
'status' => int 0
'name' => string 'default output handler' (length=22)
'del' => boolean true
返回数组参数详解:
level:嵌套级别,和ob_get_level()获取到的值是一样的。
type :处理缓冲类型,0是系统内部自动处理,1是用户手动处理。
status :缓冲处理状态, 0是开始, 1是进行中, 2是结束。
name: :定义的输出处理函数名称,就是ob_start() 函数中第一个参数的回调函数。
del :是否运行了删除缓冲区操作。
8、ob_list_handlers() //获得处理程序的函数名数组,也就是ob_start函数传入的第一个参数函数名
print_r(ob_list_handlers());
ob_end_flush();
ob_start("ob_gzhandler");
print_r(ob_list_handlers());
ob_end_flush();
浏览器输出对应的处理函数信息数组:
Array ( [0] => default output handler ) Array ( [0] => ob_gzhandler )
9、ob_implicit_flush() // 打开或关闭绝对刷送模式,就是每一次输出后自动执行 flush(),不用对应地写多次的flush,节省代码,提高效率
echo str_pad('', 1024);//缓冲区溢出
ob_end_flush();
ob_implicit_flush(true);//打开绝对刷送
echo 'hlmblog</br>';
//flush();
sleep(1);
echo '分享</br>';
//flush();
sleep(1);
echo '技术</br>';
浏览器实时的输出下面:
hlmblog
分享
技术
10、ob_end_flush() //发送内部缓冲区的内容到浏览器,并且关闭输出缓冲区
11、ob_end_clean() //删除内部缓冲区的内容,并且关闭内部缓冲区
二:控制缓存输出可以用来做什么,具体的几个示例
1:生成静态页面
静态页面的加载速度就是快,这句话是家户喻晓的道理,不用请求数据库,这是多么爽的事情啊。
下面是生成静态页面的例子:
echo str_pad('', 1024);//使缓冲区溢出
ob_start();//打开缓冲区
$content = ob_get_contents();//获取页面输出的内容
$f = fopen('./index.html', 'w');
fwrite($f, $content);//内容写入txt文件
fclose($f);
ob_end_clean();//清空并关闭缓冲区
传说中的静态页面就这样简单的生成。
2:捕获输出
function test($param) {
if($param) {
ob_start();
eval($param);
$contents = ob_get_contents();
ob_end_clean();
}else {
echo '遗憾的没有输出';
exit();
}
return $contents;
}
相关文章
- javascript控制页面控件隐藏显示的两种方法,方法的不同之处在于控件隐藏后是否还在页面上占位 方法一: 复制代码 代码如下: document.all["panelsms"].style.visibility="hidden"; document.all["panelsms"].style.visi...2013-10-13
- 这篇文章主要为大家详细介绍了jQuery实现广告显示和隐藏动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-07-05
- 这篇文章主要介绍了C#隐式运行CMD命令(隐藏命令窗口),本文实现在winform窗口中运行CMD命令,需要的朋友可以参考下...2020-06-25
- 为了网站的安全性,很多朋友都把密码设的比较复杂,但是如何密码不能明显示,不知道输的是对是错,为了安全起见可以把密码显示的,那么基于js代码如何实现的呢?下面通过本文给大家介绍JavaScript实现表单密码的隐藏和显示,需要的朋友参考下...2016-03-03
- 这篇文章主要介绍了基于JavaScript实现文字超出部分隐藏 的相关资料,需要的朋友可以参考下...2016-03-01
- 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...2014-06-07
- 这篇文章主要为大家详细介绍了jquery插件实现鼠标隐藏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-14
- 这篇文章主要为大家详细介绍了使用jQuery.Pin垂直滚动时固定导航的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-05-27
- Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架,主要基于 HTML、CSS、JAVASCRIPT 的。接下来通过本文给大家介绍BootStrap 附加导航组件的知识,感兴趣的朋友一起学习吧...2016-07-29
- 这篇文章主要介绍了jQuery实现的导航下拉菜单效果,涉及jQuery响应鼠标事件动态操作页面元素的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2016-07-06
- 这篇文章主要介绍了基于jQuery实现鼠标点击导航菜单水波动画效果附源码下载,需要的朋友参考下...2016-01-08
- 这篇文章主要介绍了javascript点击按钮实现隐藏显示切换效果,以一个完整的实例为大家分析了js点击按钮实现隐藏显示切换的功能,感兴趣的小伙伴们可以参考一下...2016-02-05
- 在很多现实的场景中,有的文本框我们希望在选择“是”的按钮之后才出现,这就需要js控制TR的隐藏和显示,如何控制,本文为大家揭晓...2016-03-07
- 这篇文章主要给大家介绍了关于微信小程序实现导航功能的操作步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- 这篇文章主要为大家详细介绍了JavaScript实现下拉菜单的显示隐藏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-30
- AI里如何将一些需要保留的元素隐藏?比如页面中有颜色的中心线和文字,暂时性的隐藏起来,等做完所有东西,在要导出的时候再让其出现。请看下面的教程。 1、打开AI软件并...2017-01-22
- 本篇文章是对c#中任务栏隐藏与显示的实现方法进行了详细的分析介绍,需要的朋友参考下...2020-06-25
- 这篇文章主要介绍了Bootstrap导航栏各元素操作方法,针对表单、按钮、文本进行操作,感兴趣的小伙伴们可以参考一下...2015-12-29
- 这篇文章主要介绍了jQuery实现网页顶部固定导航效果代码,涉及jQuery响应scroll事件动态操作页面元素样式的相关技巧,需要的朋友可以参考下...2015-12-25
linux下c语言中隐藏进程命令行参数(例如输入密码等高危操作)
启动程序很多时候用命令行参数可以很方便,做到简化一些配置,但是输入用户名密码等操作,如果通过进程查看工具直接看到密码就太不安全了,这里就为大家分享一下方法...2021-01-25
