php创建文件夹
function makeDirectory($directoryName) {
$directoryName = str_replace("","/",$directoryName);
$dirNames = explode('/', $directoryName);
$total = count($dirNames) ;
$temp = '';
for($i=0; $i<$total; $i++) {
$temp .= $dirNames[$i].'/';
if (!is_dir($temp)) {
$oldmask = umask(0);
if (!mkdir($temp, 0777)) exit("不能建立目录 $temp");
umask($oldmask);
}
}
return true;
}
php 模拟登陆$url = "http://www.discuz.net/";
$useragent = "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; TheWorld)";
$cookie = "dznet_cookietime=2592000;dznet_onlineusernum=7816;dznet_sid=QtlC87;dznet_auth=6bbeCQrzGv4eliNMLgU%2FlGZSpzbrsauGO1l0OBp6VQw5p0bcEg0xd4slYCM2ks%2FL0YCVYSO7XP2z8GMaxkPDUbXZCWft;checkpm=1";
$ch= curl_init();
curl_setopt($ch, CURLOPT_URL,$url);
curl_setopt($ch, CURLOPT_COOKIE, $cookie);
curl_setopt($ch, CURLOPT_REFERER, "http://www.discuz.net/index.php");
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt ($ch, CURLOPT_USERAGENT, $useragent);
curl_exec($ch);
$tempCn = curl_multi_getcontent($ch);
curl_close($ch);
echo $tempCn;
ajax验证用户名二
<?php
header("Content-type:text/html;charset=gb2312");
require_once('inc/connect.php');
$xm=isset($_GET['txt'])?$_GET['txt']:'null';
if(preg_match("/^[".chr(0xa1)."-".chr(0xff)."]+$/", $xm)){
echo("<div id='error'>对不起,不能使用中文作为用户名! </div>");
exit();
}
if($xm=='null' || $xm=='' || strlen($xm)>10 || strlen($xm)<3){
echo("<div id='error'>对不起,用户由3-12Aa_zZ及数字组成! </div>");
exit();
}else{
$result=mysql_query("select m_uid from wk_member where m_uid='$xm' ") or die('Error !'.mysql_error());
if(!mysql_num_rows($result)){
echo("<div id='success'><font color=red> 恭喜你!此用户可以注册!</font> </div>");
}else{
echo("<div id='error'>对不起,用户己被注册请选择其它名称!</div>");
}
}
?>
本站原创: www.111cn.net
现在我们把check.js文件代码来看看吧.
function c(){
var uid =document.getElementById('uid').value;
var pwd =document.getElementById('password').value;
var pwd2=document.getElementById('password2').value;
var mo =document.getElementById('mo').value;
var name=document.getElementById('name').value;
if( uid=='' || uid.length>12 || uid.length<3 ){
document.getElementById('u_info').innerHTML='<div id=error>昵称长度为3-12字符!</div>';
return false;
}else{
document.getElementById('u_info').innerHTML='<div class="defult">用户名长度3-12位</div>';
}
if(pwd =='' || pwd!=pwd2 || pwd.length<6 || pwd.length>12){
document.getElementById('p_info').innerHTML='<div id=error>密码不能为空或二次输入的密码不一致!</span>';
return false;
}else{
document.getElementById('p_info').innerHTML='<div id=success></div>';
document.getElementById('p_info1').innerHTML='<div id=success></div>';
}
if( mo.match(/^[0-9]{3,4}-[0-9]{7,8}$/) || mo.match(/^(((d{3}))|(d{3}-))?13d{9}$/) ){
document.getElementById('m_info').innerHTML='<div id=success></div>';
}else{
document.getElementById('m_info').innerHTML='<div id=error>手机13875888888与座机(0731-888888)</span>';
return false;
}
if( name=='' || name.length>12 || name.length<2 ){
document.getElementById('n_info').innerHTML='<div id=error>请输入你的真实姓名!</span>';
return false;
}else{
document.getElementById('n_info').innerHTML='<div id=success></div>';
}
}
var xmlHttp = false;
function ajaxcreate(){
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
xmlHttp = false;
}
}
if (!xmlHttp && typeof XMLHttpRequest != 'undefined') {
xmlHttp = new XMLHttpRequest();
}
if(!xmlHttp){alert('Create Xmlhttp Fail ');return false;}
}
function ajax(){
ajaxcreate();
var xmvalue=document.getElementById("uid").value;
var url="ajax_check.php?txt="+encodeURI(xmvalue);
if (xmvalue== null || xmvalue.length>20 || xmvalue == "") return false;
xmlHttp.open("POST",url,true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(xmvalue);
xmlHttp.onreadystatechange=returnstate;
}
function returnstate(){
if(xmlHttp.readyState != 4 ){
document.getElementById("u_info").innerHTML="<div class=defult>正在验证请稍后...</div>";
}
if(xmlHttp.readyState == 4 ){
document.getElementById("u_info").innerHTML=xmlHttp.responseText;
}
}
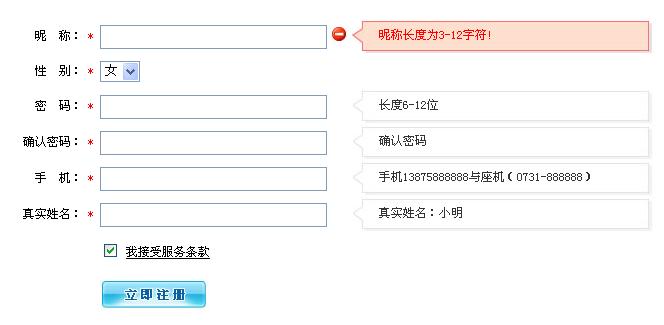
ajax验证文章我以前写过很多哦,下面我再来写一个ajax检查用户名的教程吧,全部贴上来.

这里是界面效果图片,我们主要有三个文章一个reg.php里面几乎是html 代码,一个是register.php注册文件,一个是否chech.js文件,还有最后一个ajax_check.php文件,要完成这次ajax 用户检测就要用到上面四个文章下面我们就先来看看界面代码吧.
css 与js代码.导入
<style type="text/css">
<!--
body,td,th {
font-size: 12px;
}
#error{color:#FF0000; background-image:url(images/1.jpg); height:26px; padding-top:10px;padding-left:50px;width:277px;}
.defult{color:#333333; background-image:url(images/3.jpg); height:26px; padding-top:10px;padding-left:50px;width:277px;}
#success{
background-image:url(images/0.jpg) ;
background-repeat:no-repeat;
height:26px;
}
.input{height:18px; width:221px;}
.STYLE1 {color: #FF0000}
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=50);
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
border:1px solid #000000;
background-color: white;
z-index:1002;
overflow: auto;
padding: 5px;
}
.close{height:15px; text-align:right; margin-bottom:10px;}
a {
font-size: 12px;
color: #000000;
}
a:visited {
color: #000000;
}
a:active {
color: #000000;
}
-->
</style>
<script language="javascript" src="js/check.js"></script>
这里是html表现代码
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0">
<form id="form1" name="form1" method="post" action="register.php">
<tr>
<td width="137"> </td>
<td width="17" height="27"> </td>
<td width="229"> </td>
<td width="417"> </td>
</tr>
<tr>
<td align="right">昵 称:</td>
<td height="34" align="center"><span class="STYLE1">*</span></td>
<td><input name="uid" type="text" class="input" id="uid" onblur="return ajax();" onfocus="return c();"size="20" /></td>
<td align="left" id="u_info"><div class="defult">用户昵称长度3-12个字符</div></td>
</tr>
<tr>
<td align="right">性 别:</td>
<td height="34" align="center"><span class="STYLE1">*</span></td>
<td>
<label></label> <label>
<select name="sex" id="sex">
<option value="1">男</option>
<option value="0">女</option>
</select>
</label></td>
<td align="left"> </td>
</tr>
<tr>
<td align="right">密 码:</td>
<td height="34" align="center"><span class="STYLE1">*</span></td>
<td><input name="password2" type="password" class="input" id="password2" onblur="c();" size="20" /></td>
<td align="left" id="p_info"><div class="defult">长度6-12位</div></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td height="34" align="center"><span class="STYLE1">*</span></td>
<td><input name="password" type="password" class="input" id="password" onblur="c();" size="20" /></td>
<td align="left" id="p_info1"><div class="defult">确认密码</div></td>
</tr>
<tr>
<td align="right">手 机:</td>
<td height="34" align="center"><span class="STYLE1">*</span></td>
<td><input name="mo" type="text" class="input" id="mo" onblur="c();" size="20" /></td>
<td align="left" id="m_info"><div class="defult">手机13875888888与座机(0731-888888)</div></td>
</tr>
<tr>
<td align="right">真实姓名:</td>
<td height="34" align="center"><span class="STYLE1">*</span></td>
<td><input name="name" type="text" class="input" id="name" onblur="c();" size="20" /></td>
<td align="left" id="n_info"><div class="defult">真实姓名:小明</div></td>
</tr>
<tr>
<td height="34"> </td>
<td height="27"> </td>
<td><label>
<input name="check_name" type="checkbox" id="check_name" value="1" checked="checked" />
<a href="javascript:void(0)" onclick="document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">
我接受服务条款
</a>
</label></td>
<td id=t_info>
<div id="light" class="white_content">
<div class="close">
<a href="javascript:void(0)" onclick="document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">
关闭</a>
</div>
<div style="margin:10px;">
为里是条款内容!
</div>
</div> </td>
</tr>
<tr>
<td height="60"> </td>
<td height="27"> </td>
<td><label>
<input type="image" name="imageField" id="imageField" src="images/btn.jpg" onclick="javascript:return c();"/>
</label></td>
<td> </td>
</tr>
</form>
</table>
本站原创: www.111cn.net/phper/php.html
相关文章
- 下面小编来给大家演示几个php操作zip文件的实例,我们可以读取zip包中指定文件与删除zip包中指定文件,下面来给大这介绍一下。 从zip压缩文件中提取文件 代...2016-11-25
Jupyter Notebook读取csv文件出现的问题及解决
这篇文章主要介绍了JupyterNotebook读取csv文件出现的问题及解决,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2023-01-06- php获取一个文件夹的mtime的程序了,这个就是时间问题了,对于这个问题我们来看小编整理的几个例子,具体的操作例子如下所示。 php很容易获取到一个文件夹的mtime,可以...2016-11-25
- 有时我们接受或下载到的PSD文件打开是空白的,那么我们要如何来解决这个 问题了,下面一聚教程小伙伴就为各位介绍Photoshop打开PSD文件空白解决办法。 1、如我们打开...2016-09-14
- C#使用System.IO中的文件操作方法在Windows系统中处理本地文件相当顺手,这里我们还总结了在Oracle中保存文件的方法,嗯,接下来就来看看整理的C#操作本地文件及保存文件到数据库的基本方法总结...2020-06-25
- 这篇文章主要介绍了解决python 使用openpyxl读写大文件的坑,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-13
- 这篇文章主要介绍了C#实现HTTP下载文件的方法,包括了HTTP通信的创建、本地文件的写入等,非常具有实用价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要为大家详细介绍了SpringBoot实现excel文件生成和下载,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-02-09
php无刷新利用iframe实现页面无刷新上传文件(1/2)
利用form表单的target属性和iframe 一、上传文件的一个php教程方法。 该方法接受一个$file参数,该参数为从客户端获取的$_files变量,返回重新命名后的文件名,如果上传失...2016-11-25- 要替换字符串中的内容我们只要利用php相关函数,如strstr,str_replace,正则表达式了,那么我们要替换目录所有文件的内容就需要先遍历目录再打开文件再利用上面讲的函数替...2016-11-25
- 又码了一个周末的代码,这次在做一些关于文件上传的东西。(PHP UPLOAD)小有收获项目是一个BT种子列表,用户有权限上传自己的种子,然后配合BT TRACK服务器把种子的信息写出来...2016-11-25
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说下AI源文件转photoshop图像变模糊问题的解决教程,各位想知道具体解决方法的使用者们,那么下面就快来跟着小编...2016-09-14
- 这篇文章主要介绍了C++万能库头文件在vs中的安装步骤(图文),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-23
- 步骤:Window -> PHP -> Editor -> Templates,这里可以设置(增、删、改、导入等)管理你的模板。新建文件注释、函数注释、代码块等模板的实例新建模板,分别输入Name、Description、Patterna)文件注释Name: 3cfileDescriptio...2013-10-04
- 这篇文章主要介绍了C#路径,文件,目录及IO常见操作,较为详细的分析并汇总了C#关于路径,文件,目录及IO常见操作,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 本篇文章主要说明的是与php文件上传的相关配置的知识点。PHP文件上传功能配置主要涉及php.ini配置文件中的upload_tmp_dir、upload_max_filesize、post_max_size等选项,下面一一说明。打开php.ini配置文件找到File Upl...2015-10-21
- 这篇文章主要介绍了C#使用StreamWriter写入文件的方法,涉及C#中StreamWriter类操作文件的相关技巧,需要的朋友可以参考下...2020-06-25
ant design中upload组件上传大文件,显示进度条进度的实例
这篇文章主要介绍了ant design中upload组件上传大文件,显示进度条进度的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-29- 举一个案例:复制代码 代码如下:<?phpclass Downfile { function downserver($file_name){$file_path = "./img/".$file_name;//转码,文件名转为gb2312解决中文乱码$file_name = iconv("utf-8","gb2312",$file_name...2014-06-07
- 通常php.ini的位置在:复制代码 代码如下:/etc目录下或/usr/local/lib目录下。如果你还是找不到php.ini或者找到了php.ini修改后不生效(其实是没找对),请使用如下办法:1.新建php文件,写入如下代码复制代码 代码如下:<?phpe...2014-05-31
