php实现input输入框失去焦点自动保存输入框的数据
最近做一个输入框失去焦点时自动保存数据的功能,当然就是jQuery选择器选择input,blur时,ajax提交数据给php文件,php文件保存一下数据咯。主要是要注意一下中文的问题,所以中间需要转一下编码。
下面的实例是一个列表页,有一点类似excel了。
html代码:
| 代码如下 | 复制代码 |
|
<table width=”100%” align=”left” border=”0″ cellspacing=”0″ bgcolor=”#CCCCCC”> |
|
js代码:
| 代码如下 | 复制代码 |
|
<script type=”text/javascript”> function Dd(i) {return document.getElementById(i);} |
|
php代码:(引用了dedecms的函数、方法)
| 代码如下 | 复制代码 |
|
if($dopost==’ajaxSave’) $value = urldecode(AutoCharset($value,”UTF-8″,”GB2312″)); } |
|
方法二,定时保存草稿功能,防止数据意外丢失!
情况介绍,网站后台编辑器是采用了百度UEditor所见即所得编辑器,我们就是要实现自动定时保存编辑器里的内容。
编辑器的调用方式如下:
| 代码如下 | 复制代码 |
|
<script type="text/plain" id="content" name="content" style="width:800px;height:400px;"></script> |
|
在发表页面或编辑页的最后加入js调用标签:
<!--自动保存功能 防止数据意外丢失-->
| 代码如下 | 复制代码 |
|
<script type="text/javascript" src="localStorag.js"></script> |
|
localStorag.js 的代码如下:
| 代码如下 | 复制代码 |
|
/*注意: 本js脚本请在网页源代码最后的地方放置*/ var spanObj = document.getElementById('s1'); function stoplocs(){ function showlocs(){ } |
|
可以增加停止保存按钮或立即恢复按钮,如下:
| 代码如下 | 复制代码 |
|
<a href="javascript:void(0)" onclick="javascript:stoplocs()">停止保存</a> |
|
好了,现在你的网站发表页面/编辑页面就具备自动保存功能了。注意这种方式支持IE8及以上版本的IE,CHROME,Firefox等等大多数主流浏览器。至于IE6,实在是老掉牙了,不在考虑范围内。如果一定要考虑IE6的,请使用上面提供的IE6/ie7兼容方案。
这里我们是介绍利用php的fgetcsv函数直接来读取.csv文件了,并不是真正的excel文件,如果要读取真正的excel文件我们需要使用插件了,下面我会简单介绍一下。excel文件(.csv)
| 代码如下 | 复制代码 |
|
<?php |
|
生成excel文件(csv)
| 代码如下 | 复制代码 |
|
<?php |
|
上面只是简单的一些excel文件操作,如果说进行如编辑,修改,删除行表格操作我们可使用phpexcel插件来操作excel文件了
推荐阅读:利用phpexcel读取excel实现代码
使用百度google时我们都会发现只要输入一个字就会有相关提示内容了,这个很好的提升了网站的体验了,下面我来与大家一起学习一个php+mysql+ajax仿百度谷歌搜索下拉自动提示框效果实例。
很久以前就写了,现在拿到博客给大家分享一下。仿百度谷歌搜索下拉自动提示原理并不是很复杂,主要就是通过ajax这座桥梁。没有百度那么强大,它可以匹配拼音等,我目前水平确实做不到,我只是实现一下这个效果。
我们一起看看源码后面有分析与源码下载
数据库,我们把它保存导入到mysql数据库
| 代码如下 | 复制代码 |
|
/* Source Server : localhost Target Server Type : MYSQL Date: 2013-07-23 17:52:48
-- ---------------------------- |
|
index.html
| 代码如下 | 复制代码 |
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
|
getdata.php文件
| 代码如下 | 复制代码 |
|
<?php $link = mysql_connect($cfg_dbhost,$cfg_dbuser,$cfg_dbpwd); ?> |
|
这些是核心代码,后面有完整实例下载地址
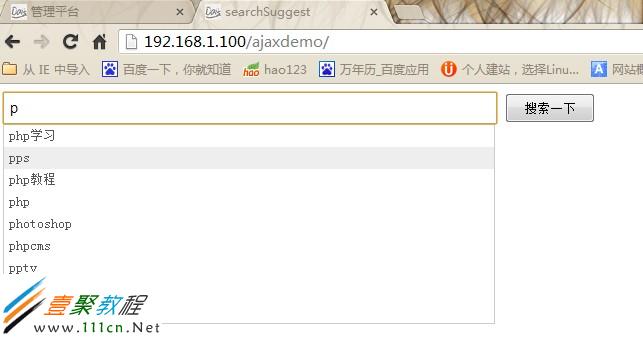
先看一下效果吧(往下面走,有源码下载^_^)

输入一个“p”后的效果

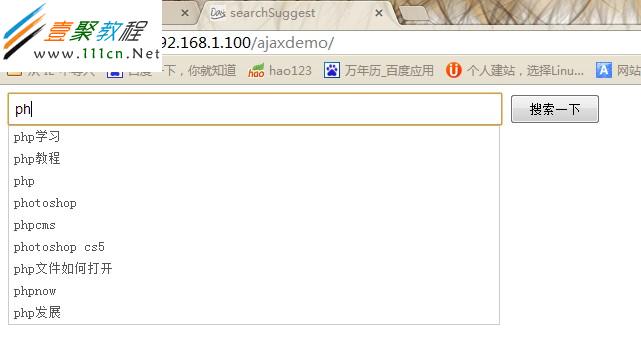
每输入一个字符都会进行一次匹配
效果就这样,如果觉得还行,可以下载下面的源码来玩玩。
数据表里面我只添加了10来条数据,如果有需要,可以自己添加。
整实例下载地址:源码下载
今天我们一起来看看在php中获取目录及删除目录中文件或指定目录中文件实例,希望此方法对各位朋友会带来帮助。用php程序删除目录和文件比到ftp删除有很多优势。首先进ftp就比较麻烦,然后删除大量文件的时候ftp删除很慢,还有就是程序只想删除文件夹下面的文件,而保留目录结构,可以用php来轻松的实现,再有比如生成的日志、缓存要清除用程序来完成显然轻松的多。

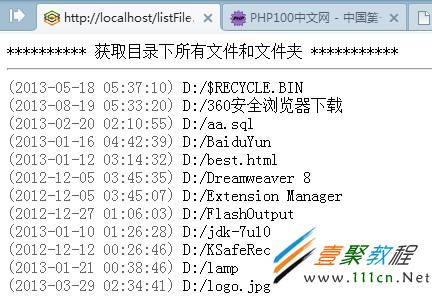
第一步,PHP获取目录下面所有文件和文件夹
| 代码如下 | 复制代码 |
|
<?php $dir = "D:/"; //要获取的目录 echo "********** 获取目录下所有文件和文件夹 ***********<hr/>"; //先判断指定的路径是不是一个文件夹 if (is_dir($dir)){ if ($dh = opendir($dir)){ while (($file = readdir($dh))!= false){ //文件名的全路径 包含文件名 $filePath = $dir.$file; //获取文件修改时间 $fmt = filemtime($filePath); echo "<span style='color:#666'>(".date("Y-m-d H:i:s",$fmt).")</span> ".$filePath."<br/>"; } closedir($dh); } } ?> |
|
第2步:删除目录及目录下所有的文件
| 代码如下 | 复制代码 |
|
if ( $handle = opendir( "$dirName" ) ) { while ( false !== ( $item = readdir( $handle ) ) ) { if ( $item != "." && $item != ".." ) { if ( is_dir( "$dirName/$item" ) ) { delDirAndFile( "$dirName/$item" ); } else { if( unlink( "$dirName/$item" ) )echo "已删除文件: $dirName/$item<br />n"; } } } closedir( $handle ); if( rmdir( $dirName ) ) echo "成功删除目录: $dirName<br />n"; } }
|
|
第3步:删除目录下面的文件,不删除目录
| 代码如下 | 复制代码 |
|
if ( $handle = opendir( "$dirName" ) ) { while ( false !== ( $item = readdir( $handle ) ) ) { if ( $item != "." && $item != ".." ) { if ( is_dir( "$dirName/$item" ) ) { delFileUnderDir( "$dirName/$item" ); } else { if( unlink( "$dirName/$item" ) ) echo "已删除文件:$dirName/$item<br />n"; } } } closedir( $handle ); } } |
|
小结
这个我们先是从获取目录所有所文件与目录开始然后在基础上进行删除操作。
php mkdir创建目录只能一级级创建目录了,如果多级我们需要递归遍历来创建目录哦,下面我给大家介绍此函数的一些使用技巧吧。先介绍一下 mkdir() 这个函数
mkdir($path,0777,true);
第一个参数:必须,代表要创建的多级目录的路径;
第二个参数:设定目录的权限,默认是 0777,意味着最大可能的访问权;
第三个参数:true表示允许创建多级目录。
mkdir($dir,$mode);但是它每次只能创建一个目录,也就是说它不能一次创建多级目录,如下
mkdir('aa'); //就只能创建一个aa目录了
mkdir('aa/bb/cc');//如果有aa/bb目录就可以成功创建cc目录否则会报错哦,如果要创建多目录我们看下面代码
举例代码(支持创建中文目录):
| 代码如下 | 复制代码 |
|
<?php
//要创建的多级目录 $path="dai/php/php学习"; //判断目录存在否,存在给出提示,不存在则创建目录 if (is_dir($path)){ echo "对不起!目录 " . $path . " 已经存在!"; }else{ //第三个参数是“true”表示能创建多级目录,iconv防止中文目录乱码 $res=mkdir(iconv("UTF-8", "GBK", $path),0777,true); if ($res){ echo "目录 $path 创建成功"; }else{ echo "目录 $path 创建失败"; } }
|
|
再看一个递归创建目录的实例
小编整理了两个可以递归创建目录的方法供大家参考学习,谢谢啦!
| 代码如下 | 复制代码 |
|
<?php function mkdirs($dir, $mode = 0777) |
|
上边介绍的就是php递归创建目录和多级目录的内容
相关文章
- 本文给大家分享C#连接SQL数据库和查询数据功能的操作技巧,本文通过图文并茂的形式给大家介绍的非常详细,需要的朋友参考下吧...2021-05-17
- 最基础的对数据的增加删除修改操作实例,菜鸟们收了吧...2013-09-26
- php语言实现redis的客户端与服务端有一些区别了因为前面介绍过服务端了这里我们来介绍客户端吧,希望文章对各位有帮助。 为了更好的了解redis协议,我们用php来实现...2016-11-25
- 这篇文章主要介绍了解决Mybatis 大数据量的批量insert问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-01-09
- 有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。HTML首先载入jQuery库文件以及jRange相关...2015-03-15
Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了详解如何清理redis集群的所有数据,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-18
- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
- 本文实例讲述了JS实现的简洁纵向滑动菜单(滑动门)效果。分享给大家供大家参考,具体如下:这是一款纵向布局的CSS+JavaScript滑动门代码,相当简洁的手法来实现,如果对颜色不满意,你可以试着自己修改CSS代码,这个滑动门将每一...2015-10-21
- 在php中解析xml文档用专门的函数domdocument来处理,把json在php中也有相关的处理函数,我们要把数据xml 数据存到一个数据再用json_encode直接换成json数据就OK了。...2016-11-25
- 这篇文章主要介绍了mybatis-plus 处理大数据插入太慢的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-12-18
- 这篇文章主要介绍了postgresql数据添加两个字段联合唯一的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-04
jQuery+slidereveal实现的面板滑动侧边展出效果
我们借助一款jQuery插件:slidereveal.js,可以使用它控制面板左右侧滑出与隐藏等效果,项目地址:https://github.com/nnattawat/slideReveal。如何使用首先在页面中加载jquery库文件和slidereveal.js插件。复制代码 代码如...2015-03-15- 翻板抽奖的实现流程:前端页面提供6个方块,用数字1-6依次表示6个不同的方块,当抽奖者点击6个方块中的某一块时,方块翻转到背面,显示抽奖中奖信息。看似简单的一个操作过程,却包含着WEB技术的很多知识面,所以本文的读者应该熟...2015-10-21
- 那么今天我就用JavaScript代码来实现这个效果吧,那么首先介绍一下整个的思路,首先我们先将确定输入密码的位数,我的需求是5位,那么就用一个div标签包住5个input标签...2016-01-02
Vue生命周期activated之返回上一页不重新请求数据操作
这篇文章主要介绍了Vue生命周期activated之返回上一页不重新请求数据操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-26SQLMAP结合Meterpreter实现注入渗透返回shell
sqlmap 是一个自动SQL 射入工具。它是可胜任执行一个广泛的数据库管理系统后端指印, 检索遥远的DBMS 数据库等,下面我们来看一个学习例子。 自己搭建一个PHP+MYSQ...2016-11-25- 这篇文章主要介绍了c# socket网络编程,server端接收,client端发送数据,大家参考使用吧...2020-06-25
- 这篇文章主要介绍了vue 数据(data)赋值问题的解决方案,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-29
- 复制代码 代码如下: // 第一种写法 $da = date("w"); if( $da == "1" ){ echo "今天是星期一"; }else if( $da == "2" ){ echo "今天是星期二"; }else if( $da == "3" ){ echo "今天是星期三"; }else if( $da == "4"...2013-10-04
