美图看看批量修改图片尺寸方法分享
更新时间:2016年9月14日 23:48 点击:1987
今天小编在这里就来给美图秀秀的这一款软件的使用者们来说一下批量修改图片尺寸的方法,各位想知道具体处理方法的使用者们,那么下面就快来跟着小编一起看一看教程吧。
给各位美图看看软件的使用者们来详细的解析分享一下批量修改图片尺寸的方法。
方法分享:
一、批量修改图片尺寸方便上传
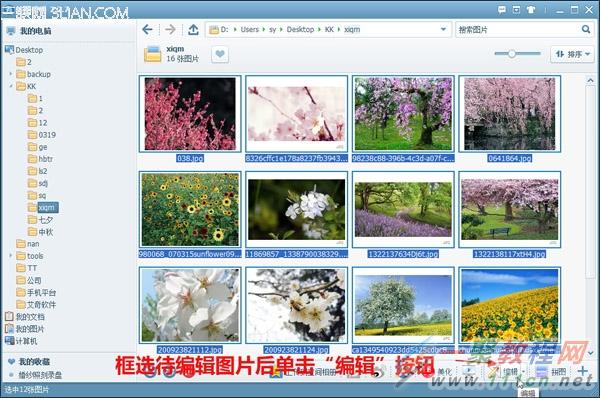
相机里拍摄的照片都是未经处理的原始尺寸,如果就这样导出来上传到网络分享,尺寸大小一般都不合适,太大的图片不利于网络展播。此时,就可以用美图看看来帮我们批量处理一下,很方便就能实施图片尺寸的修改。如图01所示,在软件主界面下选中要处理的照片,再单击软件下方的“编辑”按钮。

图01 框选待编辑的图片
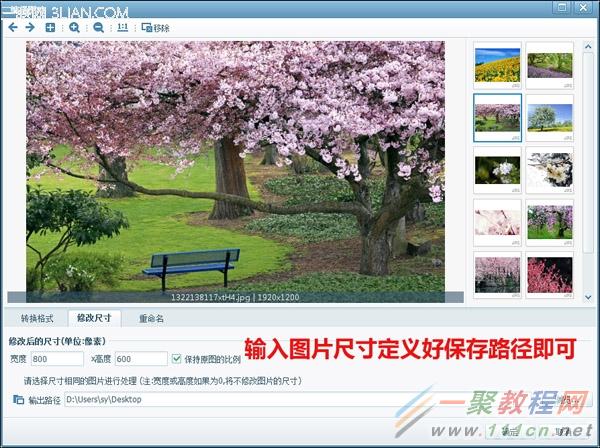
然后在打开的如图02所示的批量编辑窗口里,只需要自己输入修改后的图片尺寸,再定义好要保存到的文件目录,按下“确定”按钮就可以了。剩下的事,就交给美图看看来帮你处理完成。

图02 自行输入图片尺寸完成批量编辑
二、本地上传即看即分享
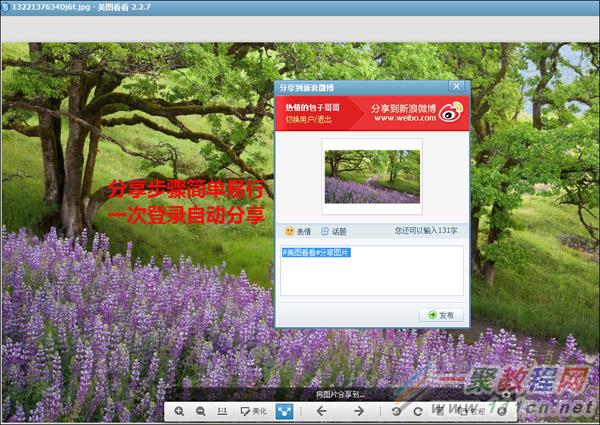
美图看看不仅可以流畅浏览高清大图,方便用户选取精美的图片,更可方便的帮助用户完成图片网络分享。而且,美图看看内置了各种主流的分享接口,比如QQ空间相册、新浪微博、腾讯微博等,基本只需一键即可完成。如图03所示,在软件的大图浏览窗口下,只要动动鼠标即可轻松调出网络分享按钮。

图03 即看即分享的便捷功能
不管是何种分享方式,只要之前有过本地登录操作,再次分享时即可直接进入分享界面。比如如图04所示的新浪微博方式,登录后直接附上一段话就可以马上分享到你自己的微博页面上啦!

图04 完成新浪微博分享
三、图片深度美化一键到美图秀秀
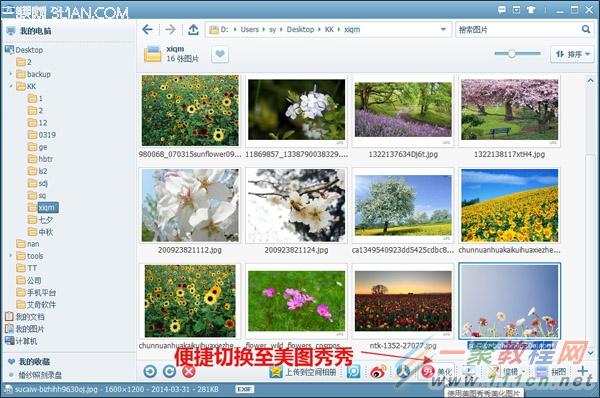
想要实现更加完美的图片效果,还可以通过美图看看一键到美图秀秀。如图05所示,在美图看看主界面下选中要美化的图片后,再单击界面下方的“美化”按钮即可方便的切换至美图秀秀了。

图05 一键切换至美图秀秀
好了,以上的信息就是小编给各位美图看看的这一款软件的使用者们带来的详细的批量修改图片尺寸的方法解析分享的全部内容了,各位看到这里的使用者们,小编相信你们现在是很清楚了批量处理方法了吧,希望小编的教程能给大家带去有用的帮助。
下一篇: 美图秀秀夜拍照片美化处理教程分享
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 这篇文章主要介绍了Python 图片转数组,二进制互转操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮...2013-10-13- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- Photoshop的这一款软件小编相信很多的人都已经是使用过了吧,那么今天小编在这里就给大家带来了用Photoshop软件制作枪战电影海报的教程,想知道制作步骤的玩家们,那么下面...2016-09-14
- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
- 图片剪裁是常用的方法,那么如何通过4坐标剪裁图片,本文就详细的来介绍一下,感兴趣的小伙伴们可以参考一下...2021-06-04
- 共享一段使用PHP下载CSS文件中的图片的代码 复制代码 代码如下: <?php //note 设置PHP超时时间 set_time_limit(0); //note 取得样式文件内容 $styleFileContent = file_get_contents('images/style.css'); //not...2013-10-04
- PHP代码如下:复制代码 代码如下:if (isset($_FILES["Filedata"]) || !is_uploaded_file($_FILES["Filedata"]["tmp_name"]) || $_FILES["Filedata"]["error"] != 0) { $upload_file = $_FILES['Filedata']; $fil...2013-10-04
C#中图片旋转和翻转(RotateFlipType)用法分析
这篇文章主要介绍了C#中图片旋转和翻转(RotateFlipType)用法,实例分析了C#图片旋转及翻转Image.RotateFlip方法属性的常用设置技巧,需要的朋友可以参考下...2020-06-25- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- ps软件是现在很多人比较喜欢的,有着非常不错的使用效果,这次文章就给大家介绍下ps怎么制作图片阴影效果,还不知道制作方法的赶紧来看看。 ps图片阴影效果怎么做方法/...2017-07-06
- 这篇文章主要介绍了OpenCV如何去除图片中的阴影的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-29
- 本文主要介绍用C#实现图片转换成字节流,字节流转换成图片,并根据图片路径返回图片的字节流,有需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了JavaScript 如何禁止用户保存图片,帮助大家完成需求,更好的理解和使用JavaScript,感兴趣的朋友可以了解下...2020-11-19
- 我们在php中上传文件就必须使用#_FILE变量了,这个自动全局变量 $_FILES 从 PHP 4.1.0 版本开始被支持。在这之前,从 4.0.0 版本开始,PHP 支持 $HTTP_POST_FILES 数组。这...2016-11-25
- 多个网站共用一个Mysql数据库时,为使数据库管理不混乱,一般采用不同的网站使用不同前缀名的方式进行区分。而如何批量修改已有数据库的前缀名呢?全部导出修改后再导入?还是一个表一个表的修改?今天我要介绍的是相对简单的...2015-10-21
