Angular.js中用ng-repeat-start实现自定义显示
前言
众所周知AngularJS 中可以使用 ng-repeat 显示列表数据,这对大家来说应该都不陌生了, 用起来很简单, 也很方便, 比如要显示一个产品表格, Controller 的 Javascript 代码如下:
angular.module('app', [])
.controller('MyController', MyController);
MyController.$inject = ['$scope'];
function MyController($scope) {
// 要显示的产品列表数据;
$scope.products = [
{
id: 1,
name: 'Product 1',
description: 'Product 1 description.'
},
{
id: 2,
name: 'Product 3',
description: 'Product 2 description.'
},
{
id: 3,
name: 'Product 3',
description: 'Product 3 description.'
}
];
}
对应的 HTML 视图代码如下:
<table class="table"> <tr> <th>id</th> <th>name</th> <th>description</th> <th>action</th> </tr> <tr ng-repeat="p in products"> <td></td> <td></td> <td></td> <td><a href="#">Buy</a></td> </tr> </table>
运行效果图:

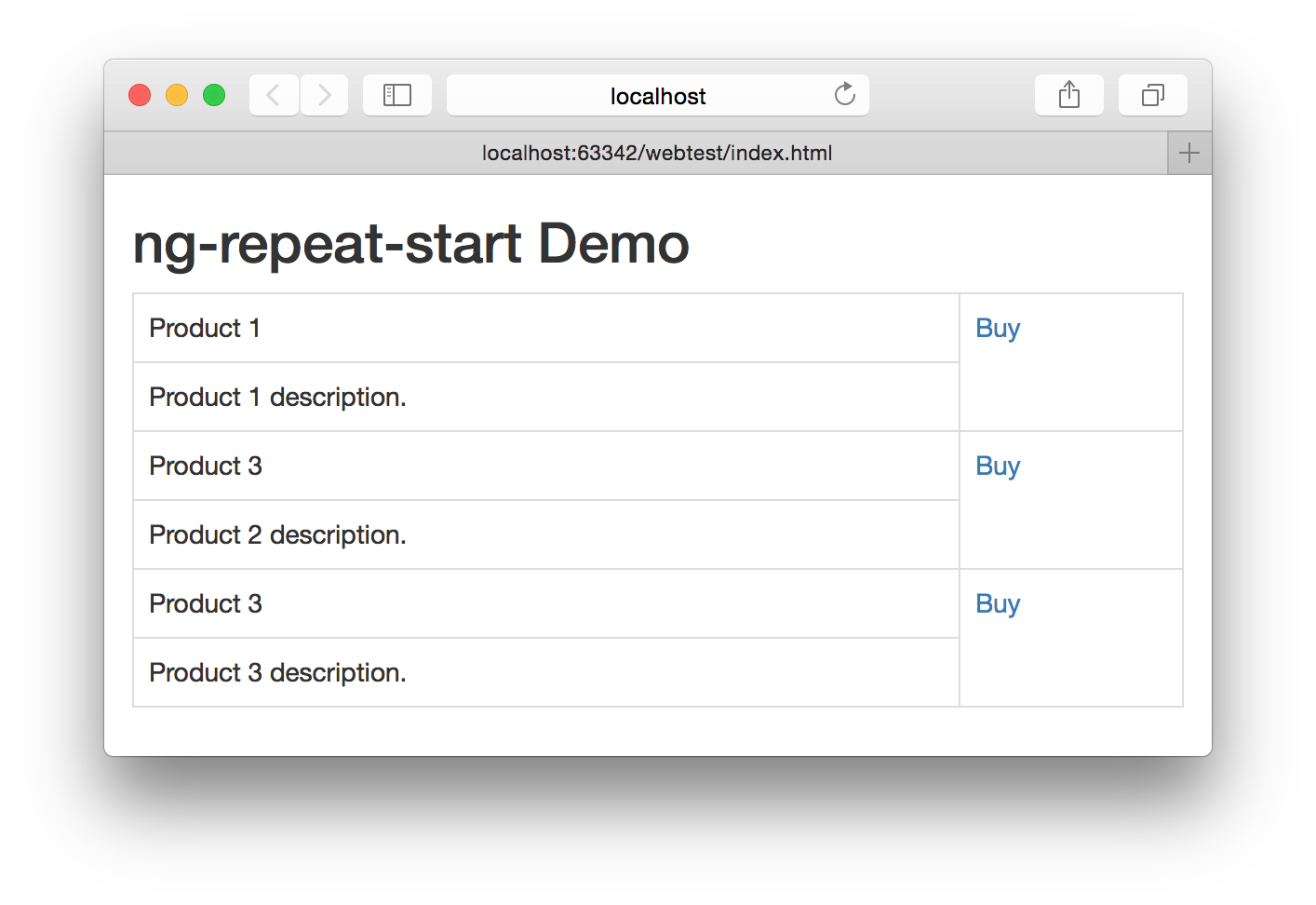
可是如果全部页面都是每个产品占一行来显示, 未免太枯燥了, 比如用户希望这样子自定义显示:

每个产品占表格的两行, 这样的效果用 ng-repeat 就没办法实现了。 不过 AngularJS 提供了 ng-repeat-start 和 ng-repeat-end 来实现上面的需求, ng-repeat-start 和 ng-repeat-end 的语法如下:
<header ng-repeat-start="item in items"> Header </header> <div class="body"> Body </div> <footer ng-repeat-end> Footer </footer>
假设提供了 ['A','B'] 两个产品, 则生成的 HTML 结果如下:
<header> Header A </header> <div class="body"> Body A </div> <footer> Footer A </footer> <header> Header B </header> <div class="body"> Body B </div> <footer> Footer B </footer>
了解了 ng-repeat-start 和 ng-repeat-end 的用法之后, 上面要求的界面就很容易实现了, 代码如下:
<table class="table table-bordered"> <tr ng-repeat-start="p in products"> <td></td> <td rowspan="2"><a href="#">Buy</a></td> </tr> <tr ng-repeat-end> <td></td> </tr> </table>
总结
以上就是Angular.js中利用ng-repeat-start实现自定义显示的全部内容,希望本文的内容对大家学习或者使用Angular.js能有所帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
相关文章
- 这篇文章主要介绍了jquery自定义插件开发之window的实现过程的相关资料,需要的朋友可以参考下...2016-05-09
- 这篇文章主要给大家介绍了关于在Angular.js中下拉框实现渲染html的方法,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来跟着小编一起来学习学习吧。...2017-06-24
- 下面小编就为大家带来一篇thinkphp自定义权限管理之名称判断方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-04-03
- Nginx日志主要分为两种:访问日志和错误日志。访问日志主要记录客户端访问Nginx的每一个请求,格式可以自定义。下面这篇文章主要给大家介绍了Nginx自定义访问日志的配置方式,需要的朋友可以参考学习,下面来一起看看吧。...2017-07-06
- 这篇文章主要介绍了微信小程序 Toast自定义实例详解的相关资料,需要的朋友可以参考下...2017-01-23
angular.js指令中transclude选项及ng-transclude指令详解
这篇文章主要研究一下如何使用ng-transclude指令,以及指令的transclude选项的相关资料,文中介绍的非常详细,并给出了完整的示例代码大家参考学习,需要的朋友们下面来一起看看吧。...2017-05-27- 这篇文章主要介绍了IIS自定义404错误页避免暴露.NET网站路径信息,在输入非.aspx页面时,显示默认404页面,暴露站点路径信息,本文就给出了一个解决方法,需要的朋友可以参考下...2016-01-27
Angular2中Bootstrap界面库ng-bootstrap详解
不知道大家有没有留意,最近angular-ui团队终于正式发布了基于 Angular2的Bootstrap界面库ng-bootstrap ,之前工作中一直在用 AngularJS 1.x 的UI Bootstrap , 因此对这个ng-bootstrap 也是很感兴趣,所以第一时间进行试用。这篇文章就给大家详细介绍下ng-bootstrap。...2016-10-20- 这篇文章主要介绍了Angular.js基础学习之初始化的相关资料,AngularJS 启动有两种方式,一种是绑定初始化,自动加载,另外一种是手动初始化,文中介绍的很详细,需要的朋友可以参考下。...2017-03-13
- 这篇文章主要给大家介绍了关于Angular.js指令学习中一些重要属性的用法教程,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。...2017-05-27
Angular.js中ng-if、ng-show和ng-hide的区别介绍
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。那么这篇文章就给大家主要介绍了Angular.js中ng-if、ng-show和ng-hide的区别,需要的朋友可以参考借鉴,下面来一起看看吧。...2017-01-23- 这篇文章主要介绍了Knockout自定义绑定创建方法的相关资料,需要的朋友可以参考下...2015-12-28
利用Angular+Angular-Ui实现分页(代码加简单)
这篇文章主要介绍了利用Angular+Angular-Ui实现分页,利用Angular+Angular-Ui实现的分页分页代码更加简单,更加容易懂哦,相信本文的内容对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。...2017-03-13AngularJS ng-repeat数组有重复值的解决方法
不知道大家是否遇到过这个问题,在当Angular.JS ng-repeat数组中有重复项时,系统就会抛出异常,这是该怎么做?本文通过示例代码介绍了详细的解决方法,有需要的朋友们可以参考借鉴,下面来一起看看吧。...2016-10-25- 这篇文章主要为大家简单介绍了Angular.js如何从PHP读取后台数据,本文将Angular和PHP相结合,从后台读取数据,感兴趣的小伙伴们可以参考一下...2016-03-28
Angular.js回顾ng-app和ng-model使用技巧
这篇文章主要回顾Angular.js中ng-app和ng-model使用技巧,感兴趣的小伙伴们可以参考一下...2016-04-27Angular.js中用ng-repeat-start实现自定义显示
大家都知道Angular.js可以用ng-repeat来显示列表数据,可是如果想要自定义显示数据列表的话ng-repeat就实现不了了,这个时候可以利用ng-repeat-start 和 ng-repeat-end来实现,下面通过本文来详细看看实现的方法吧。...2016-10-20- 这篇文章主要介绍了微信小程序 自定义对话框实例详解的相关资料,这里附有实例代码及实现效果图,需要的朋友可以参考下...2017-01-23
- 在我们的应用里经常会有一些全局都可能会用的函数,我们应该怎么自定义它比较好呢?字啊么这篇文章主要给大家介绍了在Laravel中如何增加自定义全局函数的相关资料,文中给出了两种实现方法,需要的朋友可以参考,下面来一起看看吧。...2017-05-21
php自定义中文字符串截取函数substr_for_gb2312及substr_for_utf8示例
这篇文章主要介绍了php自定义中文字符串截取函数substr_for_gb2312及substr_for_utf8用法,结合实例形式分析了针对gb2312与utf-8编码的自定义中文字符串截取函数的实现与使用方法,需要的朋友可以参考下...2016-06-12
