手机网站开发场景应用的设计方法
移动数据终端由于和用户形影不离,进而几乎成为用户身体的一部分,对其依赖性的深入性不言而喻,所以,移动终端在诞生时就已经携带了天然优势,这使手机网站的设计师,得以获得新的大展身手的天地。
第一、移动端设计效果难以判断
虽然移动端场景的设计应用空间非常广阔,但是终端场景设计的效果,却由于空间的阻隔,设计师无法看到现场的实际效果,在这样的状况之下,要想获得现实场景当中,用户在使用设计师设计的手机网站应用场景时所获得的真实感受以及碰到的难题和槽点,就必须依赖于手机网站场景设计的模拟机制了。
第二、以案例说明场景设计模拟的重要性
如果以使用者最常见到的订购观影服务这一系列的应用为例来介绍,我们首先可以按照研究的方便把这个应用的过程按先后顺序分成六个步骤,在线买票、到达电影院,从售票终端取票,通过自动检票机,消费过程,以及通过观影论坛发布评论。根据这些步骤,某手机软件在每一个功能段都嵌入了一些功能,如果票已经订购成功,那么手机网站页面就会出现一个人型图案,这个人型图案会在不同的阶段变换功能,比如在检票的时候可以变成验证码,而在出门要去电影院的时候可以与叫车软件相连接。
第三、根据使用场景来设计应用的思路与方法
设计师融入应用场景,是很重要的一种换位思维,不过能够体会到用户的需求只是基于场景应用开发的最前端,在这之后还要经过四个步骤的考验才能将一个应用打造得初见雏形,这四个步骤分别是场景描述,需求点挖掘,服务思路策划和效果审核。
其中尤以服务思路策划最为重要,因为对手机网站上这款应用最核心的智慧都凝聚在这个步骤里,而且即便是对于后期的代码编写等繁杂操作,所能获得的效果本质上也是受这个解决问题思路的优劣左右的。
来源易百讯网站建设http://www.yibaixun.com/news/1451.html 原文地址,欢迎分享 转载请注明出处。
本文介绍了使用Visual Studio 2017作为Linux C++开发工具的教程,非常实用,有兴趣东西可以参考一下Visual Studio 2017
微软的宇宙第一IDE Visual Studio 2017正式版出来了,地址是:https://www.visualstudio.com/vs/whatsnew/
VS2017亮点很多,包括模块化安装、启动速度加快(第一次启动加快50%以上)、github插件、启动页完善、增强代码提示功能,等等,更多参考:https://www.visualstudio.com/en-us/news/releasenotes/vs2017-relnotes。
Visual Studio 2017 Support for Linux Development
VS2017可以编辑、编译、调试linux上的c++、python、node.js程序(详细)。
甚至可以编译调试.NET程序,支持的Linux平台包括:
CentOS 7.1 and Oracle Linux 7.1
Debian 8
Fedora 23
Linux Mint 17
openSUSE 13.2
Red Hat Enterprise Linux 7.2
Ubuntu 14.04 and 16.04
博主主要是c++作为开发语言,并且绝大部分代码都有跨平台的需求。博主一般步骤如下:
在windows机器上使用visual studio开发大部分算法功能模块,并且调试优化完毕;在涉及到IO或者网络相关的部分,需要port到linux平台,痛苦的用vim编写代码,gcc编译,gdb调试。
重点关注其中Visual Studio在C++跨平台方面的亮点,即Visual C++ for Linux,有了它,就能用最先进的IDE进行跨平台的开发了,好开心!
Visual C++ for Linux
VC++ 2017支持在编写、调试Linux下的C++程序([详细(https://blogs.msdn.microsoft.com/vcblog/2016/03/30/visual-c-for-linux-development/))。
创建跨平台Linux C++程序,如图:

实际使用效果如下图,可以看到,能够在VS下面编译Linux代码,甚至包括linux特有的头文件。除了代码补全很爽之外,还有代码着色,可视化调试等各种优点。


使用步骤
1.目标linux机器上安装好编译环境与调试环境,如在ubuntu下,安装好openssh-server/g++/gdb/gdbserver等。
sudo apt-get install openssh-server g++ gdb gdbserver
2.本机安装好visual studio 2017,需要选择安装Cross Platform Linux C++环境。
3.打开Visual Studio,新建工程,选择Cross Platform/Linux/Console Application。
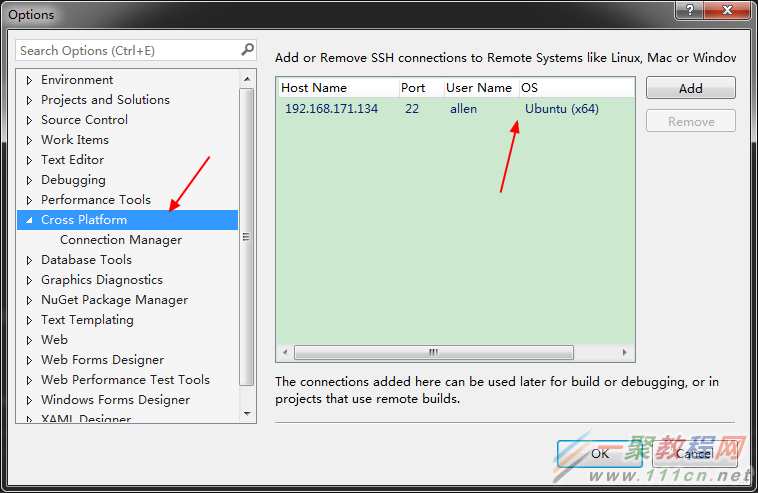
4.在第一次build之前会要求ssh连接到目标linux机器,填上用户名密码连接目标机器。如果需要更换目标机器地址,在Tools/Options/Cross Platform下进行管理。

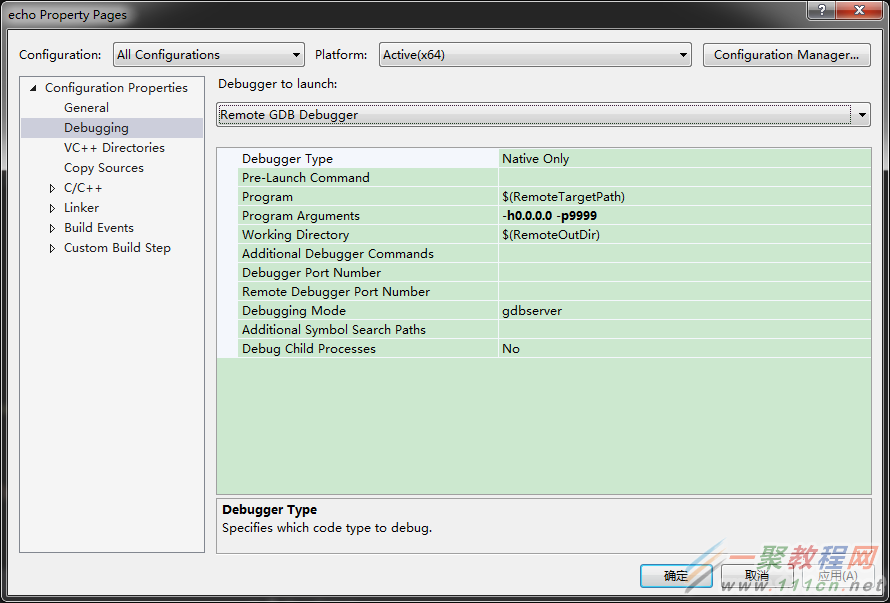
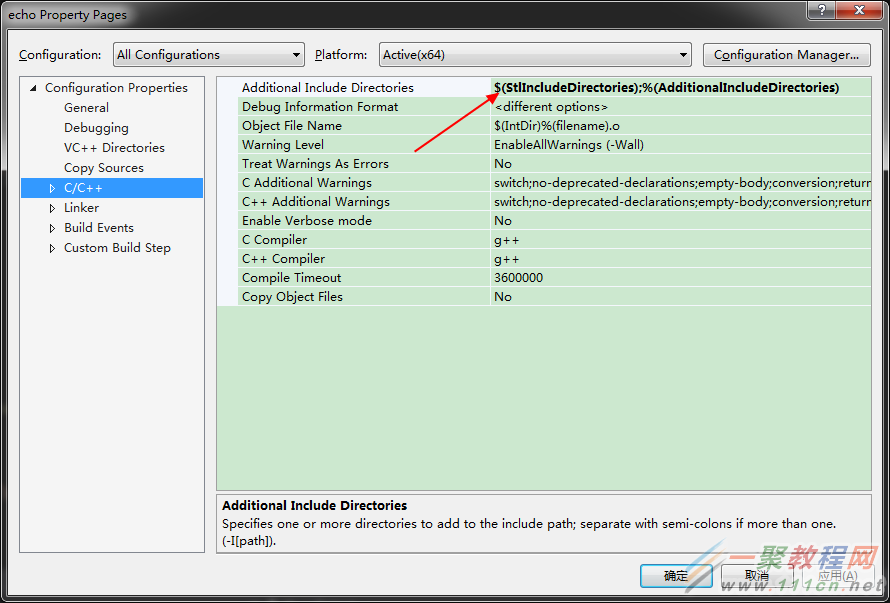
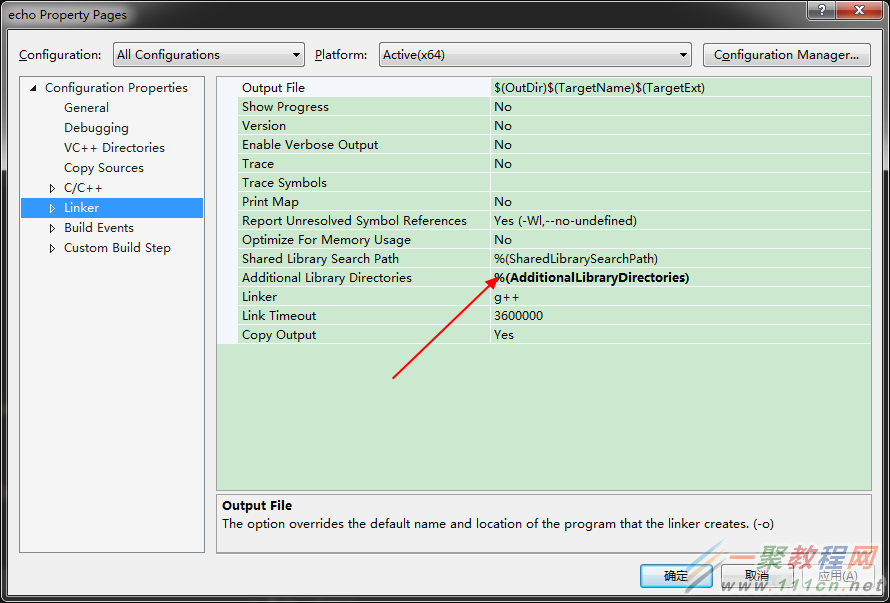
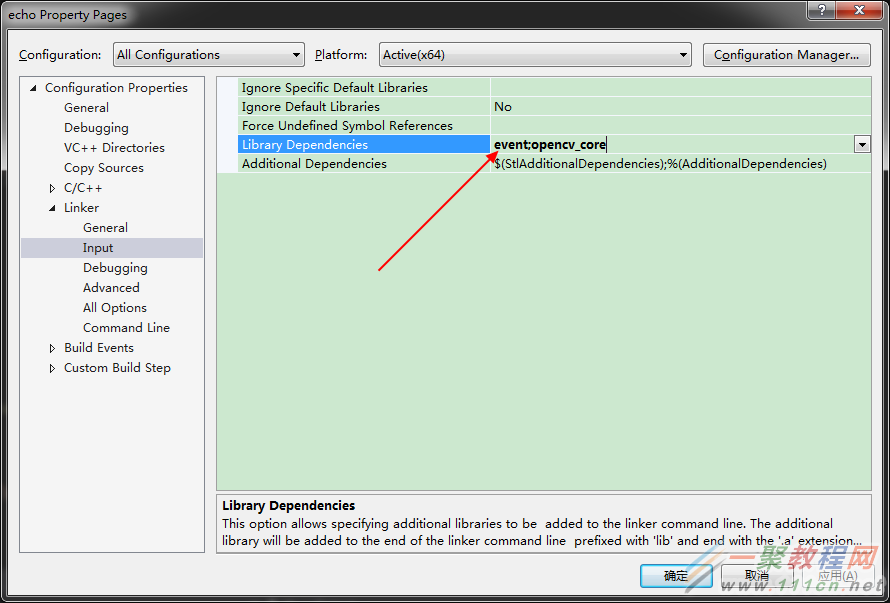
5.设置好一系列选项(黑体部分),与普通的Win32程序的设置基本一致。需要注意如下2点:
vs不会自动把addtional include中的头文件复制到本地来做代码补全的提示,需要手动将linux下面的/usr/include、/usr/local/include等目录复制到vs的linux header path(如:C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\Common7\IDE\VC\Linux\include\usr)
头文件包含目录和库文件包含目录均为linux下的绝对路径。





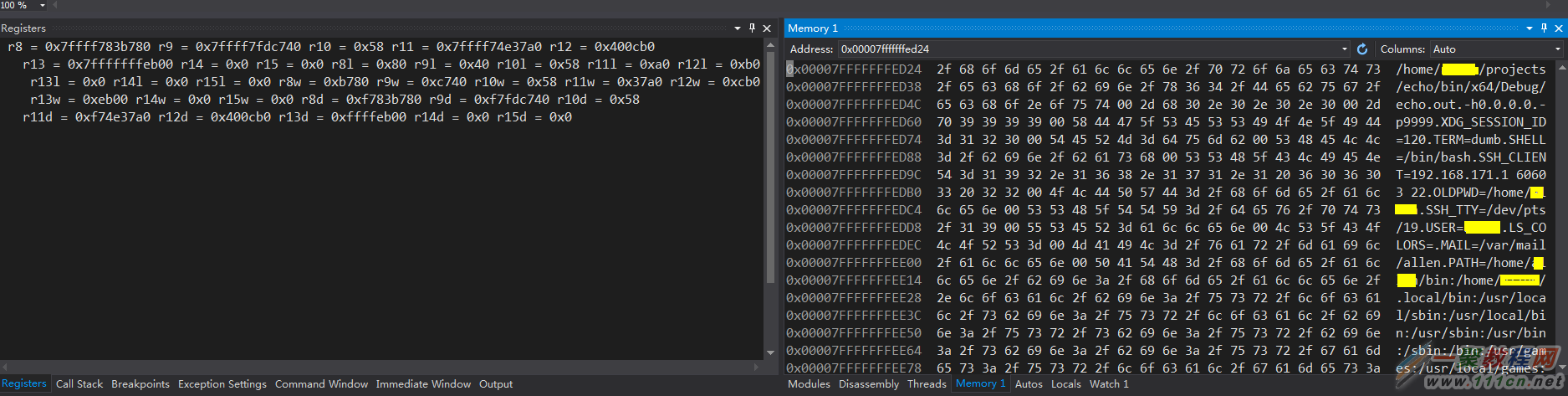
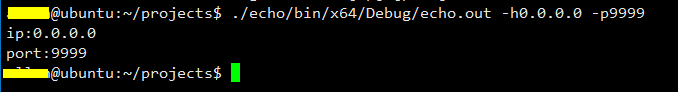
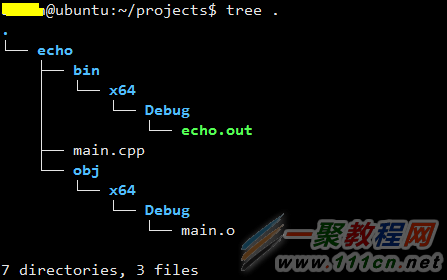
6.编译时vs会将代码复制到目标机器的~/projects/[project-name]目录下,二进制文件在其目录的bin目录下。如下图,Linux环境下可以看到,已经有代码了。


实际开发
在初步使用体验中,感觉这个vs for linux还不是特别成熟,有不少问题,包括:复制文件速度过慢、无法多线程编译、编译输出信息丢失(不够友好)、无法操作跳板机等。
不过该工具作为编码的辅助工具,仍然非常具有价值,结合了vs强大的的代码编辑与调试功能和linux机器的天然服务器特性。未来可期!
本文详细解析了前端开发之CSS原理,非常有用,不懂的同学快来看看吧前端开发之CSS原理详解
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道CSS是怎么去工作的,写出来的CSS浏览器是怎么样去解析的呢?当这个成为我们提高CSS水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
网页浏览器主要通过 HTTP 协议连接网页服务器而取得网页, HTTP 容许网页浏览器送交资料到网页服务器并且获取网页。目前最常用的 HTTP 是 HTTP/1.1,这个协议在 RFC2616 中被完整定义。HTTP/1.1 有其一套 Internet Explorer 并不完全支援的标准,然而许多其他当代的网页浏览器则完全支援这些标准。网页的位置以 URL(统一资源定位符)指示,此乃网页的地址;以 http: 开首的便是通过 HTTP协议登陆。很多浏览器同时支援其他类型的 URL 及协议,例如 ftp: 是 FTP(档案传送协议)、gopher: 是 Gopher 及 https: 是 HTTPS(以SSL加密的HTTP)。
早期的网页浏览器只支援简易版本的HTML。专属软件的浏览器的迅速发展导致非标准的 HTML 代码的产生。但随着 HTML 的成长,为了满足设计师的要求,HTML 获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。
1994年哈坤·利提出了 CSS 的最初建议。伯特·波斯(BertBos)当时正在设计一个叫做 Argo 的浏览器,他们决定一起合作设计CSS。
当时已经有过一些样式表语言的建议了,但 CSS 是第一个含有“层叠”的主意的。在 CSS 中,一个文件的样式可以从其他的样式表中继承下来。读者在有些地方可以使用他自己更喜欢的样式,在其他地方则继承,或“层叠”作者的样式,这种层叠的方式使作者和读者都可以灵活地加入自己的设计,混合各人的爱好。
1997年初,W3C 内组织了专门管 CSS 的工作组,其负责人是克里斯·里雷。这个工作组开始讨论第一版中没有涉及到的问题,其结果是1998年5月出版的第二版要求。到2007年为止,第三版还未完备。
二、浏览器是如何渲染页面和加载页面
为什么有些网站打开的时候会加载会很慢,而且是整个页面同时显示的,而有些网站是从顶到下逐步显示出来的?要搞懂这个可以先从下面这个常规流程开始:
1. 浏览器下载的顺序是从上到下,渲染的顺序也是从上到下,下载和渲染是同时进行的。
2. 在渲染到页面的某一部分时,其上面的所有部分都已经下载完成(并不是说所有相关联的元素都已经下载完)。
3. 如果遇到语义解释性的标签嵌入文件(JS脚本,CSS样式),那么此时IE的下载过程会启用单独连接进行下载。
4. 并且在下载后进行解析,解析过程中,停止页面所有往下元素的下载。
5. 样式表在下载完成后,将和以前下载的所有样式表一起进行解析,解析完成后,将对此前所有元素(含以前已经渲染的)重新进行渲染。
6. JS、CSS中如有重定义,后定义函数将覆盖前定义函数。
这里关键的是第2-5这三点。渲染效率与下面三点有关:
1. CSS 选择器的查询定位效率
2. 浏览器的渲染模式和算法
3. 要进行渲染内容的大小
三、什么是 CSS 以及 CSS 的优点
什么是 CSS?
CSS 是 Cascading Style Sheets(层叠样式表)的简称。
CSS 语言是一种标记语言,它不需要编译,可以直接由浏览器解释执行(属于浏览器解释型语言)。
在标准网页设计中 CSS 负责网页内容 (XHTML)的表现。
CSS 文件也可以说是一个文本文件,它包含了一些 CSS 标记,CSS 文件必须使用 css 为文件名后缀。
可以通过简单的更改 CSS 文件,改变网页的整体表现形式,可以减少我们的工作量,所以它是每一个网页设计人员的必修课。
CSS是由W3C的CSS工作组产生和维护的。
采用 CSS+DIV 进行网页重构,相对与传统的 TABLE 网页布局而具有以下3个显著优势:
1. 表现和内容相分离。将设计部分剥离出来放在一个独立样式文件中,HTML文件中只存放文本信息。这样的页面对搜索引擎更加友好。
2. 提高页面浏览速度。对于同一个页面视觉效果,采用 CSS+DIV 重构的页面容量要比 TABLE 编码的页面文件容量小得多,前者一般只有后者的1/2大小。浏览器就不用去编译大量冗长的标签。
3. 易于维护和改版。你只要简单的修改几个 CSS 文件就可以重新设计整个网站的页面。
四、浏览器对 CSS 的匹配原理
浏览器CSS匹配不是从左到右进行查找,而是从右到左进行查找。比如之前说的 DIV#divBox p span.red{color:red;},浏览器的查找顺序如下:先查找 html 中所有 class='red' 的 span 元素,找到后,再查找其父辈元素中是否有p元素,再判断p的父元素中是否有 id 为 divBox 的 div 元素,如果都存在,则 CSS 匹配上。
浏览器从右到左进行查找的好处是为了尽早过滤掉一些无关的样式规则和元素。Firefox 称这种查找方式为 keyselector(关键字查询),所谓的关键字就是样式规则中最后(最右边)的规则,上面的 key 就是 span.red。
五、优化你的 CSS
所谓高效的 CSS 就是让浏览器在查找 style 匹配的元素的时候尽量进行少的查找,下面列出一些我们常见的写 CSS 犯一些低效错误:
1、不要在ID选择器前使用标签名
一般写法:DIV#divBox
更好写法:#divBox
解释:因为ID选择器是唯一的,加上div反而增加不必要的 CSS 匹配。
2、不要在 class 选择器前使用标签名
一般写法:span.red
更好写法:.red
解释:同第一条,但如果你定义了多个.red,而且在不同的元素下是样式不一样,则不能去掉,比如你css文件中定义如下:
p.red{color:red;} span.red{color:#ff00ff} |
如果是这样定义的就不要去掉,去掉后就会混淆,不过建议最好不要这样写
3、尽量少使用层级关系
一般写法:#divBoxp.red{color:red;}
更好写法:.red{..}
4、使用 class 代替层级关系
一般写法:#divBox ul li a{display:block;}
更好写法:.block{display:block;}
5、在 CSS 渲染效率中 id 和 class 的效率是基本相当的
class 会在第一次载入中被缓存,在层叠中会有更加好的效果,在根部元素采用id会具有更加好(id有微妙的速度优势)。
本篇文章主要介绍了struts2实现多文件上传的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧开发环境JDK1.8 eclipse struts2-2.3.31
1.创建web项目
2.导入struts2核心jar包
3.更改web.xml配置文件(只要配置好struts2的Filter就好)
4.创建src/struts.xml文件
| 代码如下 | 复制代码 |
<?xmlversion="1.0"encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd">
<struts> <!-- 该属性指定需要Struts2处理的请求后缀,该属性的默认值是action,即所有匹配*.action的请求都由Struts2处理。 如果用户需要指定多个请求后缀,则多个后缀之间以英文逗号(,)隔开。 --> <constantname="struts.action.extension"value="do"/> <!-- 设置浏览器是否缓存静态内容,默认值为true(生产环境下使用),开发阶段最好关闭 --> <constantname="struts.serve.static.browserCache"value="false"/> <!-- 当struts的配置文件修改后,系统是否自动重新加载该文件,默认值为false(生产环境下使用),开发阶段最好打开 --> <constantname="struts.configuration.xml.reload"value="true"/> <!-- 开发模式下使用,这样可以打印出更详细的错误信息 --> <constantname="struts.devMode"value="true"/> <!-- 默认的视图主题 --> <constantname="struts.ui.theme"value="simple"/> <!--<constant name="struts.objectFactory" value="spring" />--> <!--解决乱码 --> <constantname="struts.i18n.encoding"value="UTF-8"/> <!-- 指定允许上传的文件最大字节数。默认值是2097152(2M) --> <constantname="struts.multipart.maxSize"value="10701096"/> <!-- 设置上传文件的临时文件夹,默认使用javax.servlet.context.tempdir --> <constantname="struts.multipart.saveDir "value="d:/tmp"/>
<packagename="upload"extends="struts-default"> <actionname="fileUpload"class="com.ifan.action.FileUpload"> <!-- 动态设置savePath的属性值 --> <paramname="savePath">WEB-INF/images</param> <resultname="success">/success.jsp</result> <resultname="input">/error.jsp</result> <interceptor-refname="fileUpload"> <!-- 文件过滤 --> <paramname="allowedTypes">image/bmp,image/png,image/gif,image/jpeg</param> <!-- 文件大小, 以字节为单位 --> <paramname="maximumSize">1025956</param> </interceptor-ref> <!-- 默认拦截器必须放在fileUpload之后,否则无效 --> <interceptor-refname="defaultStack"/> </action> </package> </struts> | |
5.创建src/com.ifan.action.FileUpload.Java
| 代码如下 | 复制代码 |
packagecom.ifan.action;
importjava.io.File;
importorg.apache.commons.io.FileUtils; importorg.apache.struts2.ServletActionContext;
importcom.opensymphony.xwork2.ActionContext; importcom.opensymphony.xwork2.ActionSupport;
publicclassFileUploadextendsActionSupport{
privateFile[] image;//上传的文件 privateString[] imageFileName;//文件名称 privateString[] imageContentType;//文件类型
publicString execute()throwsException { ServletActionContext.getRequest().setCharacterEncoding("UTF-8"); String realpath = ServletActionContext.getServletContext().getRealPath("/images"); System.out.println(realpath); if(image !=null) { File savedir=newFile(realpath); if(!savedir.getParentFile().exists()) savedir.getParentFile().mkdirs(); for(inti=0;i<image.length;i++){ File savefile =newFile(savedir, imageFileName[i]); FileUtils.copyFile(image[i], savefile); } ActionContext.getContext().put("message","文件上传成功"); } return"success"; }
publicFile[] getImage() { returnimage; }
publicvoidsetImage(File[] image) { this.image = image; }
publicString[] getImageContentType() { returnimageContentType; }
publicvoidsetImageContentType(String[] imageContentType) { this.imageContentType = imageContentType; }
publicString[] getImageFileName() { returnimageFileName; }
publicvoidsetImageFileName(String[] imageFileName) { this.imageFileName = imageFileName; } } | |
6.创建WebContent/index.jsp ,作为上传文件的页面
| 代码如下 | 复制代码 |
<%@ page language="java"import="java.util.*"pageEncoding="UTF-8"%> <%@ taglib prefix="s"uri="/struts-tags"%> <% String path = request.getContextPath(); String basePath = request.getScheme() +"://"+ request.getServerName() +":"+ request.getServerPort() + path +"/"; %>
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"rel="external nofollow">
<title>My JSP'hello.jsp'starting page</title>
<meta http-equiv="pragma"content="no-cache"> <meta http-equiv="cache-control"content="no-cache"> <meta http-equiv="expires"content="0"> <meta http-equiv="keywords"content="keyword1,keyword2,keyword3"> <meta http-equiv="description"content="This is my page"> <!-- <link rel="stylesheet"type="text/css"href="styles.css"rel="external nofollow"> -->
</head>
<body> <!-- Struts2的文件上传标签 --> <s:form action="fileUpload"namespace="/"method="POST"enctype="multipart/form-data"> <!-- 该name需要和后台的File类型的名字对应起来,否则将得不到该文件 size 上传文件的大小 --> <s:file name="image"label="Select a File to upload"size="40"/> <s:file name="image"label="Select a File to upload"size="40"/> <s:submit value="submit"name="submit"/>
</s:form>
</body> </html> | |
7.创建WebContent/success.jsp 作为文件上传成功跳转的页面,创建WebContent/error.jsp 作为文件上传失败的页面 , 创建WebContent/images文件夹,作为上传文件的存储位置
相关文章
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- PHP+Ajax有许多的功能都会用到它小编今天就有使用PHP+Ajax实现的一个微信登录功能了,下面我们来看一个PHP+Ajax手机发红包的程序例子,具体如下所示。 PHP发红包基本...2016-11-25
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 很多用安卓智能手机的朋友是用九宫格锁屏,网上也有暴力删除手机图形锁的方法,不过我们可以用程序来破解。本文只提供技术学习,不能干坏事 安卓手机的图形锁(九宫格)...2016-09-20
- 华为手机怎么恢复已卸载的应用?有时候我们在使用华为手机的时候,想知道卸载的应用怎么恢复,这篇文章主要介绍了华为手机恢复应用教程,需要的朋友可以参考下...2020-06-29
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
- 华为手机怎么开启双时钟?华为手机是可以设置双时钟的,如果来回在两个有时差的地方工作,是可以设置双时钟显示,下面我们就来看看华为添加双时钟的技巧,需要的朋友可以参考下...2020-12-08
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- 这篇文章主要介绍了C语言程序设计第五版谭浩强课后答案(第二章答案),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-04-02
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下计商务名片的5种常见思路,各位想知道的使用者,那么下面就快来跟着小编一起看一看吧。 给各位Photosho...2016-09-14
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
- 最近在网上看到了新版的360安全卫士,感觉界面还不错,于是用WPF制作了一个,时间有限,一些具体的控件没有制作,用图片代替了。感兴趣的朋友一起跟着小编学习WPF实现类似360安全卫士界面的程序源码分享...2020-06-25
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下安卓和苹果的界面设计之尺寸规范,各位想知道的使用者们,那么下面就快来跟着小编一起看看吧。 给...2016-09-14
网站广告怎么投放最好?首屏广告投放类型优化和广告位布局优化的案例
网站广告怎么投放最好?一个网站中广告位置最好的是哪几个地方呢,许多的朋友都不知道如何让自己的网站广告收效最好了,今天我们就一起来看看吧。 在说到联盟优化前,...2016-10-10- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计重影效果具体的制作教程,各位想知道具体制作方法的软件使用者们,那么大家就来看下小编带来的教...2016-09-14
- 小米手机负一屏该怎么设置?小米手机最近推出了负一屏的功能,集成了很多信息,可以放一些需要知道的信息,下面我们就来看看详细的教程,需要的朋友可以参考下。 最新的开...2016-12-15
Illustrator结合photoshop设计可爱的卡通女厨师头像制作教程
今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说结合photoshop设计可爱的卡通女厨师头像的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来...2016-09-14- PS怎么设计T恤?很多人都想要在T恤上有自己喜欢的图案,那么自己设计T恤的图案是方法之一,本次为大家带来了详细的ps设计T恤教程,有兴趣的同学快来看看吧。 1、打开PS,新...2016-12-31
