js判断文本框的输入值是否有值
这是一个基本的程序了用来判断用户输了数据没有,下我们先看看html代码
<form name = gfrom >
<input type=text name=textvalue />
<input name=aa type=submit value=ok onclick="checkGoogleValue()" />
</form>
function checkGoogleValue(){
var textvalue=document.gform.keyword.value;
if(textvalue==""){
document.gform.keyword.value="请输关键词";
return false;
}
else if(textvalue.length<2){
alert("请输入大于2个字的关键词");
return false;
}
else if(textvalue=="请输关键词"){
document.gform.keyword.value="";
return false;
}
}
function check(){
var textvalue=document.formsearch.keyword.value;
if(textvalue==""){
document.formsearch.keyword.value="请输关键词";
return false;
}
else if(textvalue.length<2){
alert("请输入大于2个字的关键词");
return false;
}
else if(textvalue=="请输关键词"){
document.formsearch.keyword.value="";
return false;
}
}
下面这个就不说了和第一个判断用户输为空是一样的做哦。
提供一款QQ,baidu,yahoo,google书签收藏代码下载哦,你把这代码保存放到你的js文件,再调用就OK了。document.write('<a href="javascript:window.open('http://myweb.cn.yahoo.com/popadd.html?url='+encodeURIComponent(self.location.href)+'&title='+encodeURIComponent(document.title+'(收录自111cn.net)'), 'Yahoo','scrollbars=yes,width=780,height=550,left=75,top=20,status=yes,resizable=yes'); void 0">雅虎收藏</a> ');
document.write('<a href="javascript:window.open('http://cang.baidu.com/do/add?it='+encodeURIComponent(document.title+'(111cn.net)')+'&iu='+encodeURIComponent(self.location.href)+'&fr=ien#nw=1','_blank','scrollbars=no,width=600,height=450,left=75,top=20,status=no,resizable=yes'); void 0">百度搜藏</a>');
document.write(' <a href="javascript:window.open('http://shuqian.qq.com/post?from=3&title='+encodeURIComponent(document.title+'(收录自111cn.net)')+'&uri='+encodeURIComponent(self.location.href)+'&jumpback=2&noui=1','favit','width=930,height=470,left=50,top=50,toolbar=no,menubar=no,location=no,scrollbars=yes,status=yes,resizable=yes');void(0)">QQ书签</a>');
document.write(' <a href="javascript:window.open('http://www.google.com/bookmarks/mark?op=add&bkmk='+encodeURIComponent(self.location.href)+'&title='+encodeURIComponent(document.title+'(111cn.net)'),'google','width=930,height=470,left=50,top=50,toolbar=no,menubar=no,location=no,scrollbars=yes,status=yes,resizable=yes');void(0)">谷歌书签</a> ');
在网页设计时都会碰到一些问题,就是input点击时会出现虚线框哦,那我们有的朋友不喜欢所以就选择一个可以去除的办法了。
<style type="text/css">
<!--
.login_button {
background-image: url(/images/login_button.jpg);
background-repeat: no-repeat;
background-position: left top;
margin: 0px;
padding: 0px;
height: 46px;
width: 48px;
border: none;
background-color: #FFCC00;
}
-->
</style>
</head>
<body>
<input type="submit" class="login_button" tabindex="4" value=" 确定" width="48px" height="46px" border="0px" />
</body>
解决方法:
,< input > 内加 onFocus="this.blur()"就行了
css 使超链接的焦点变大
background="images/2law_20.jpg" 是一张 73*25的背景图
.alink{
display:block;
width:73px;
height:25px;
text-align:center
}

如果加大width 的值,背景会重复
怎么才能保持原来的样式,而只是超链接的焦点范围变大呢?
焦点变大 这个词第一次听
用<li><a></a></li>这样的结构就可以 前后大小要一样
<style>
.alink{
display:block;
width:173px;
height:125px;
text-align:center
}
</style>
<table><tr>
<td width="73" align="center" style="background: url
(http://www.111cn.net/images/images_new/logo.gif) no-
repeat"><strong><a href="index.html" class="alink">返首页
</strong></a></td>
</td></tr></table>
.alink{
display:block;
width:173px;
height:125px;
text-align:center
}
一个网站通常会在不同时期推出一些针对性的专题内容,专题的功能其实就是将站点的内容根据特定的需求进行一次检索,将这些不同形式的内容进行一次整合,这个我们可以看看一些大的门户网站,例如新浪、搜狐,他们有自己的专题频道。一个专题可以包含几个不同栏目的内容或者包含不同内容模型如:文章、图片、音频、视频等,不同的专题需要有自己符合当时环境的页面风格,比如在元旦、新年就需要红色主题的专题模板,在春天、夏天就需要绿色主题的专题模板等。一个好的专题容易让网站会员更全面的了解相关信息,以增强对网站的关注度,下面我们介绍如何使用DedeCMS的专题功能来制作一个专题。
我们以超级管理员身份登陆后台,在系统的[核心]-[专题管理]中对专题进行管理。

因为这里的常用管理同文档管理类似,一些常用操作如添加、删除、更新、推荐这些操作在这里不做冗述,本教程主要介绍如何通过专题结合模板文件制作出自己的专题页面。
制作一个专题页面,需要准备2样东西:内容、模板,当然如果你没有自己设计的模板文件,系统默认是自带了一套专题页的风格的,可以在后台[核心]-[内容模型管理],点击专题类型的模板会查看到以下内容:
| 文档模板:/templets/default/article_spec.htm [修改] 列表模板:/templets/default/list_spec.htm [修改] 频道封面模板:/templets/default/index_spec.htm [修改] |
这几个默认模板文件用户可以自己进行全局统一修改,但一般情况下都是在添加专题时在常规参数的“专题模板”中进行指定。
当然有一些专题也不必用到已经发布在内容管理系统中的内容,这种专题直接可以用静态页面就可以完成,不需要标签进行调用,但又希望在专题列表中显示出来,为了解决这个问题,建议用户在制作专题页时候把专题页面做成一个不含标记的模板文件,在添加专题时候指定模板即可。
接下来我们介绍下织梦的专题功能是如何划分的。我们以chinaz两个专题页面为例:DedeCms V5.3经典解析与揭秘(http://www.chinaz.com/zt/dedecms/)。
大家可以看出来admin5的专题是使用了统一的专题模板生成的,这种专题只需要网站管理员选择组织好网站专题内容,然后发布即可呈现出这类的网站专题。而chinaz的专题使用了独立的模板文件,这样使得专题更有特色,阅读效果更为明显。
DedeCMS自带了专题页面的模板文件能够满足大部分人对专题的要求,下面我们来介绍如何使用默认的模板文件来创建一个专题。
以超级管理员身份登陆系统后台,进入专题管理页面,进入专题添加页面。
在常规参数中添加专题的专题名称、责任编辑、专题说明、关键字、主分类,接下来进入“专题文档”选项卡来选择相关专题节点的内容。
在添加之前我们先明白一个概念:节点。
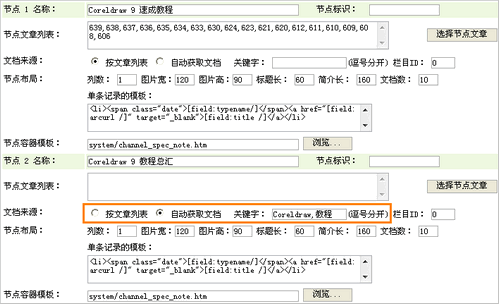
所谓节点就是一个专题中相同分类内容的一个组合,如下图中,有2个节点:Coreldraw 9 速成教程、Coreldraw 9 教程总汇,每个节点选取了系统中一些文章。

添加以上两个节点在系统设置中可以通过2种方式进行添加,第一种就是指定文章列表,在单个节点中“选择节点文章”,这种方式比较精确的指定专题节点的内容,在节点内容少量的情况下是首选。第二种就是自动获取文档的方式,这种方式只需要输入节点的“关键字”即可自动搜索出含有关键词文章的内容添加到内容列表中。

这样一来我们就完成了专题内容的添加,以这样的形式发布一个专题,其专题页面的样式是系统默认的系统样式,接下来我们就来介绍如何使用专题模板标签来制作特殊的专题页。
首页制作专题的模板页面需要了解基本的织梦模板引擎的一些概念,需要知道什么是模板引擎,织梦的一些模板标记的使用,这里如果您会使用arclist标记基本上就可以制作属于自己的专题模板。
专题涉及到的模板文件有2个文件:
/templets/default/article_spec.htm:专题模板文件,这个模板决定你的网站专题页面的样式,是制作模板页面必备的文件
/templets/system/channel_spec_note.htm:系统底层的专题节点模板,在制作节点的时候需要对其进行一定的修改
这两个文件是决定你专题样式的模板重要文件,当然这里还有一个底册模板(innertext),这个底层模板在每个节点处都可以单独指定。
这里还需要用户知道的一个专题节点的模板标签:{dede:field.note noteid='识别ID'/},这个标签是用来生成专题页面的文档列表的。
设计专题页面模板
我们首先用网页制作相关工具来设计一个专题页面的模板文件,当然我们这里因为是做一个示例,重点是讲解如何从页面到模板文件这个过程,所以模板文件的样子比较简单,如果是专业的美工人员,可以设计出各式各样专业的模板文件。
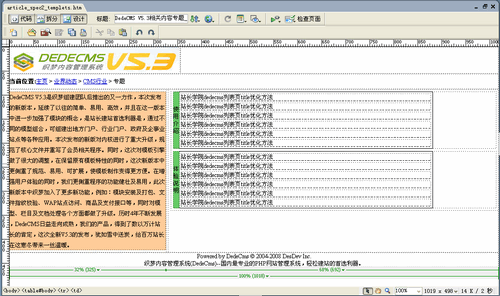
我这里只是在网页制作工具中使用Dreamweaver制作出一个专题模板的样子,专题主要分为2个部分,专题内容简介以及节点文章,当然这里专题的内容简介我已经固化在了专题模板文件中,用户也可以使用模板标签{dede:field name='description'/},然后在后台添加专题简介中完成。

加入专题页模板标签
从上面的内容我们知道,织梦的模板需要在页面中加入织梦模板标签后才能完成制作,接下来我们来加入模板标签。在加标签之前,我们先将上面设计出来的模板文件保存为"/templets/default/article_spec2_templets.htm",保存完成以后我们可以修改这个页面,加入标签,使其变成专题页面的模板。
首先我们加入常用标签{dede:field.title/}_{dede:global.cfg_webname/},这个标签是加入在模板文件<title>和</title>之前,用于解析成为专题标题的,{dede:field.title/}代表是你在后台添加的专题名称,{dede:global.cfg_webname/}指的是你的网站名称,经过织梦的系统解析后成为:DedeCMS V5.3相关内容专题_织梦非官方演示站点。
当然,在seo方面可以在<head>和</head>之间加入以下代码:
| <meta name="keywords" content="{dede:field.keywords/}" /> <meta name="description" content="{dede:field.description function='html2text(@me)'/}" /> |
这个代码就是将你在添加专题时候设置的关键字以及专题说明添加进页面。
接下来最重要的就是专题节点部分的添加了,因为节点部分主要是列表,所以涉及到一个底层模板(innertext)的概念,底层模板在织梦的标签语法简介中已经有相关说明。
附:模板标签语法简介:http://help.dedecms.com/v53/archives/templets/start/。
因为我们从模板文件中可以找出单挑记录循环的内容为:
| <tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr> |
所以我们根据arclist的相关标记可以得到底层模板(innertext):
| <tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr> |
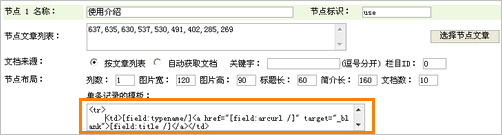
这个底层模板我们在添加节点的时候可以进行指定:

接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为:use(使用介绍)、exp(体验说明),所以我们替换模板页面中循环部分:
| <table width="100%" height="53" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="2%" bgcolor="#66CC66">使用介绍</td> <td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist"> {dede:field.note noteid='use'/} </table></td> </tr> </table> |
这样一来,我们的专题模板就制作完成了,我们将其另存文件名为"/templets/default/article_spec2.htm",这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开"/templets/system/channel_spec_note.htm"这是默认的节点容器模板。
| <dl class="tbox"> <dt><strong>~notename~</strong></dt> <dd> <ul class="d1 ico3"> ~spec_arclist~ </ul> </dd> </dl> |
这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~:节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称。
~spec_arclist~:节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
| ~spec_arclist~ |
如果不想影响到其他模板文件的使用我们将其另存为"/templets/system/channel_spec_note_dedecms.htm",我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
织梦的专题功能还有更为强大的功能,需要我们织梦的用户去用心体会,本文中已经较为全面介绍了如何使用专题功能,文章中设计到的一些文件可以在附件中下载,页面演示可以查看:http://www.dedemo.cn/news/cms/2008/1231/640.html。
相关文章
- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 使用 conditional comment 来判断 IE 的版本。嗯,是早早有人提出,但没有认真看代码。昨天刚好在看 CSS3 PIE 的时候看到,觉得是不是不靠谱。今天看到 Paul Irish 也提起,那么,推荐一下吧。这是作者博客上写的:复制代码 代码...2014-05-31
- 下面小编就为大家分享一篇c# 判断是否为空然后赋值的4种实现方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-25
- 具体详情请看下文小编给大家带来的知识点。同编写程序类似,存储过程中也有对应的条件判断,功能类似于if、switch。在MySql里面对应的是IF和CASE1、IF判断IF判断的格式是这样的:IF expression THEN commands [ELSEIF ex...2015-10-21
PHP中empty和isset对于参数结构的判断及empty()和isset()的区别
废话不多说了,直接给大家贴代码了。<?php class test{} $a1 = null; $a2 = ""; //$a3 = $a4 = 0; $a5 = '0'; $a6 = false; $a7 = array(); //var $a8; $a9 = new test(); for ($i=1; $i <=9 ; $i++) {...2015-11-24- 这篇文章主要介绍了java正则表达式判断前端参数修改表中另一个字段的值,需要的朋友可以参考下...2021-05-07
- 这篇文章主要介绍了C#判断一个字符串是否是数字或者含有某个数字的方法,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 今天小编大家分享一篇C#获得程序的根目录以及判断文件是否存在的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-25
- 这篇文章主要介绍了C#实现windows form限制文本框输入的方法,涉及C#限制文本框输入的技巧,非常具有实用价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了js实现文本框输入文字个数限制代码,文本框输入的文字个数并不是无限制的,一般都会限定一个输入最高上限,如何限制,请看本文...2015-12-27
从PHP $_SERVER相关参数判断是否支持Rewrite模块
如果是http://www.jb51.net/p1141.html形式的URL,可通过$_SERVER['REQUEST_URI']和$_SERVER['QUERY_STRING']值的区别来分析,最主要是如果页面是通过重定向会产生$_SERVER['REDIRECT_QUERY_STRING']和$_SERVER['REDIREC...2013-10-04- 这篇文章主要给大家介绍了关于toString.call()通用的判断数据类型方法的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-08-29
- 整体思路是这样的:判断div内部是否为空,如果为空,给出无数据提示;否则显示正常页面,下面给大家分享js判断div内容是否为空的方法,对判断div内容是否为空的相关知识感兴趣的朋友一起学习吧...2016-02-01
- js 检测判断fckeditor是否为空 <!-- 用一般的js是不可能获取 fck 编辑器内容的是否有值的,我们得用 FCKeditorAPI接口来实例--> <!DOCTYPE html PUBLIC "-//W3C//DTD...2016-09-20
- 这篇文章主要介绍了Lua判断变量是否为数字、字符串是否可以转换为数字等,本文讲解了Lua 判断是字符还是数字的方法、Lua判断数字的方法、判断可否转换为数字的方法、判断并且准备一个初值的方法,需要的朋友可以参考下...2020-06-30
- js判断手机或者PC的例子我们在几乎所有网站都会有这段代码了,现在手机流量与pc差不多了,下面来看两段js判断手机或者PC例子吧...2015-12-17
- javascript代码判断按钮是否被点击了在项目中经常会遇到这个需求,今天小编抽点时间给大家分享一段代码关于javascript判断按钮是否被点击的方法,感兴趣的朋友一起学习吧...2015-12-14
- 这篇文章主要介绍了C#判断某程序是否运行的方法,代码结构简单功能实用,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了C#中文件名或文件路径非法字符判断方法,本文主要使用了内置的GetInvalidFileNameChars方法实现非法字符判断,需要的朋友可以参考下...2020-06-25
- 下面通过判断一个数是偶数还是奇数来展示交互递归的应用,并且此题突出了递归跳跃的信任的重要性,需要的朋友可以参考下...2020-04-25
