关于浏览器get post请求方式的分析
关于浏览器get post请求方式的分析
1.浏览器的请求方式
浏览器的请求方式有很多,最典型的就是get和post方式,但你是否知道其实还有几种方式,只是我们不经常用!options,head,put,delete,trace,至于为什么现在不经常用这些方式,我想是因为get和post就可以满足我们大多数的需求吧!
2.get和post的区别
这个问题似乎大家讨论了很久,而且面试题中也时常出现这类题,但他们的最大区别到底在哪里呢
其实最主要的区别在于
get 请求用于从服务器获取信息
post请求用于改变服务器的状态
当然还有其他的不同
(1) get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到
post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址
(2)get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制
(3)post的安全性比get高?有些人认为应为get方式请求时因为数据是加载url后面的,所以安全性不高,但其实很多工具都可以看,如firebug,所以安全性是相对的。
3.什么时候用get,什么时候用post
这就是根据他们的最大的区别来使用了
这里有一个概念叫idempotent(幂等),对于单目运算,如果一个运算对于在范围内的所有的一个数多次进行该运算所得的结果和进行一次该运算所得的结果是一样的,那么我们就称该运算是幂等的。如abs运算就是幂等的
对于一个请求,在服务器端没有变化的情况下,相同的请求不管请求多少次,得到的数据应该是相同的,这就是幂等的,也就要用get方式,一般就是用于向服务求获取数据。当你要改变服务器状态的时候,比如对数据库教程进行增删改操作时,你就应该用post方式了
4.乱使用get和post的后果
其实现在互联网里的很多网站都没有遵循使用规范,乱用get和post,比如用<a>标签请求一个action,达到修改服务器状态的目标,因为他们没有意识到危险
直到2005年google发布了GWA(google web accelerator),这个工具是一个客户端代码,他会预先扫描用户浏览的的页面,找出其中的连接,并读取连接后面的页面并缓存,从而达到提高浏览页面速度的目的
也许你现在想到了,但我们用<a>标签的时候,如果用于请求一个action改变服务求状态的时候,那就太糟糕了,gwa会请求所有<a>标签,然后请求action!比如一个购物网站。用一个<a>的连接来把物品加入购物车,那当用户访问的时候,GWA会把所有的物品加入你的购物车
5 建议
(1).使用表单和按钮(非超链接)来执行会改变服务器状态的操作,表单用post提交
(2).使用确认页面
其实最核心的一个就是:把所有具有破坏性的action放在一个post请求的后面
下面我们总结了常的语言开发中fckeditor编辑器的调用方法包括有asp教程,php教程,asp.net教程,网页特效等几种调用方法。
PHP页面:
/* 编辑器 */
include_once "../include/fckeditor/fckeditor.php";//把编辑器引进来
$editor = new FCKeditor('content');//表单项的名称
$editor->BasePath = "/fckeditor/";//编辑器所在目录
$editor->ToolbarSet = "Normal";//工具栏的名字,可以根据自己的需求加载其他的
$editor->Width = "95%";//宽度度
$editor->Height = "250";//高度
$editor->Value = $content;//初始值
$fckeditor = $editor->CreateHtml();//在要显示编缉器的地方输出变量$fckeditor的值就行了
$tpl->assign('fckeditor', $fckeditor);//模板赋值HTML模板页面(我用的是smarty)
{%$fckeditor%}
一般php页面调用
content 是我定义的变量名
$content =$_POST["content"];
添加:
<INPUT name="content" id="content" type=hidden>
<IFRAME id="content" src="fckeditor/editor/fckeditor.html?InstanceName=content&Toolbar=Normal" frameBorder=0 width=100% scrolling=no height=300 ></IFRAME>
修改页面:
<INPUT name="content" id="content" type=hidden value="<?php echo $rows['content'];?>">
<IFRAME id="content" src="/fckeditor/editor/fckeditor.html?InstanceName=content&Toolbar=Normal" frameBorder=0 width=100% scrolling=no height=300 >
</IFRAME>
FCKeditor asp调用方法1
<!-- #INCLUDE file="FCKeditor/FCKeditor.asp" -->
<form action="sampleposteddata.asp" method="post" target="_blank">
<%
Dim oFCKeditor
Set oFCKeditor = New FCKeditor
oFCKeditor.BasePath = "/FCKeditor/"
oFCKeditor.ToolbarSet = "Default"
oFCKeditor.Width = "100%"
oFCKeditor.Height = "400"
oFCKeditor.Value = "1234123123"
oFCKeditor.Create "Content"
%>
<input type="submit" value="Submit" />
</form>
FCKeditor asp调用方法2
<!--#include file="FCKEditor/fckeditor.asp" -->
<%
'多个控件使用一个编辑器
Set oFCKeditor = New FCKeditor
oFCKeditor.BasePath = "/fckeditor/"
oFCKeditor.ToolbarSet = "yongfa365"
oFCKeditor.Width = "100%"
oFCKeditor.Height = "100"
oFCKeditor.Config("ToolbarLocation") ="Out:xToolbar"
oFCKeditor.Value = ""
oFCKeditor.Create "txtContentHeader"
%><div id="xToolbar"></div>
<%
Set oFCKeditor = New FCKeditor
oFCKeditor.BasePath = "/fckeditor/"
oFCKeditor.ToolbarSet = "yongfa365"
oFCKeditor.Width = "100%"
oFCKeditor.Height = "400"
oFCKeditor.Config("ToolbarLocation") ="Out:xToolbar"
oFCKeditor.Value = ""
oFCKeditor.Create "txtContent"
%>
-------------------------------------------------------------------------------------------------------------
FCKeditor js调用方法1
<script src="FCKeditor/FCKeditor.js"></script>
<script type="text/javascript">
var oFCKeditor = new FCKeditor( 'Content' ) ;
oFCKeditor.BasePath = 'FCKeditor/' ;
oFCKeditor.ToolbarSet = 'Basic' ;
oFCKeditor.Width = '100%' ;
oFCKeditor.Height = '400' ;
oFCKeditor.Value = '' ;
oFCKeditor.Create() ;
</script>
FCKeditor js调用方法2
<script src="FCKeditor/FCKeditor.js"></script>
<script type="text/javascript">
<!--
function showFCK(){
var oFCKeditor = new FCKeditor('Content') ;
oFCKeditor.BasePath = 'FCKeditor/' ;
oFCKeditor.ToolbarSet = 'Basic' ;
oFCKeditor.Width = '100%' ;
oFCKeditor.Height = '200' ;
oFCKeditor.Value = '' ;
oFCKeditor.ReplaceTextarea() ;
document.getElementById("btnShow").disabled = 'true';
document.getElementById("btnShow").style.display = 'none';}
//-->
</script>
<textarea name="Content"></textarea>
<input id=btnShow style="display:inline" type=button onClick="showFCK()">

<appsettings >
<add key="fckeditor:basepath" value="~/fckeditor/"/>
<add key="fckeditor:userfilespath" value="/website1/uploadfiles/"/>
</appsettings>
var _filebrowserlanguage = 'asp教程' ; // asp | aspx | cfm | lasso | perl | php教程 | py
var _quickuploadlanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py
<%@ register assembly="fredck.fckeditorv2" namespace="fredck.fckeditorv2" tagprefix="fckeditorv2" %>
<fckeditorv2:fckeditor id="onlinkeditor" runat ="server" ></fckeditorv2:fckeditor>

<script type="text/网页特效" src="jscripts/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinymce.init
(
{
mode: "textareas",
theme: "advanced"
}
);
</script>
<textarea name="content" style="width:100%">
fckeditor 的配置方法
首先把下回来的ckfinder放到fckeditor(就是你原来放fck的目录下,ckfinder必须有fck才可以用哦,她属于fck的一庞大插件)的饿editor目录下,然后把ckfinder目录里的bin下的ckfinder.dll拷贝到网站目录bin下。然后开始设置配置:打开ckfinder目录下的config.ascx文件
修改地方有:
1、设置访问权限
public override bool checkauthentication()
{
// warning : do not simply return "true". by doing so, you are allowing
// "anyone" to upload and list the files in your server. you must implement
// some kind of session validation here. even something very simple as...
//
//return ( session[ "isauthorized" ] != null && (bool)session[ "isauthorized" ] == true );
return true;//(增加这句,如果你需要设置打开ckfinder访问权限可以在这里设置哦,我这里就不考虑权限了直接打开。)
//
// ... where session[ "isauthorized" ] is set to "true" as soon as the
// user logs on your system.
//return false;//(注释这句,默认这句未被注释)
}
2、设置文件访问目录
引用内容
baseurl = "/ckfinder/userfiles/";
这是上传文件的地址,也是ckfinder浏览文件的位置了。我们设置成
baseurl = "/fckeditor/editor/ckfinder/userfiles/";//这个路径可以自己设
3、设置生成缩略图
thumbnails.url = baseurl + "_thumbs/";
thumbnails.dir = "";
thumbnails.enabled = true;
thumbnails.maxwidth = 100;
thumbnails.maxheight = 100;
thumbnails.quality = 80;
具体干啥应该看参数名称就知道了吧。。。
文件后面的代码是设置上传文件类型和大小等等,大家看参数应该都可以明白,这里略过。
4、修改原fck配置文件以结合fck和ckfinder。
打开/fckeditor/目录下的fckconfig.js,到最下面:
fckconfig.linkbrowser = true ;
fckconfig.linkbrowserurl = fckconfig.basepath + 'ckfinder/ckfinder.html' ;
fckconfig.linkbrowserwindowwidth = fckconfig.screenwidth * 0.7 ; // 70%
fckconfig.linkbrowserwindowheight = fckconfig.screenheight * 0.7 ; // 70%
fckconfig.imagebrowser = true ;
fckconfig.imagebrowserurl = fckconfig.basepath + 'ckfinder/ckfinder.html?type=images' ;
fckconfig.imagebrowserwindowwidth = fckconfig.screenwidth * 0.7 ; // 70% ;
fckconfig.imagebrowserwindowheight = fckconfig.screenheight * 0.7 ; // 70% ;
fckconfig.flashbrowser = true ;
fckconfig.flashbrowserurl = fckconfig.basepath + 'ckfinder/ckfinder.html?type=flash' ;
fckconfig.flashbrowserwindowwidth = fckconfig.screenwidth * 0.7 ; //70% ;
fckconfig.flashbrowserwindowheight = fckconfig.screenheight * 0.7 ; //70% ;
fckconfig.linkupload = true ;
fckconfig.linkuploadurl = fckconfig.basepath +'ckfinder/core/connector/asp教程x/connector.aspx?command=quickupload&type=files' ;
fckconfig.linkuploadallowedextensions = ".(7z|aiff|asf|avi|bmp|csv|doc|fla|flv|gif|gz|gzip|jpeg|jpg|mid|mov|mp3|mp4|mpc|mpeg|mpg|ods|odt|pdf|png|ppt|pxd|qt|ram|rar|rm|rmi|rmvb|rtf|sdc|sitd|swf|sxc|sxw|tar|tgz|tif|tiff|txt|vsd|wav|wma|wmv|xls|xml|zip)$" ; // empty for all
fckconfig.linkuploaddeniedextensions = "" ; // empty for no one
fckconfig.imageupload = true ;
fckconfig.imageuploadurl = fckconfig.basepath + 'ckfinder/core/connector/aspx/connector.aspx?command=quickupload&type=images' ;
fckconfig.imageuploadallowedextensions = ".(jpg|gif|jpeg|png|bmp)$" ; // empty for all
fckconfig.imageuploaddeniedextensions = "" ; // empty for no one
fckconfig.flashupload = true ;
fckconfig.flashuploadurl = fckconfig.basepath + 'ckfinder/core/connector/aspx/connector.aspx?command=quickupload&type=flash' ;
fckconfig.flashuploadallowedextensions = ".(swf|flv)$" ; // empty for all
fckconfig.flashuploaddeniedextensions = "" ; // empty for no one
http://ckeditor.com/download)下载最新版本的控件。即fckeditor.net_2.6.3.zip和fckeditor_2.6.6.zip两个压缩包。fckeditor.net_2.6.3.zip
压缩包里主要包含fckeditor控件的源码和使用demo。fckeditor_2.6.6.zip压缩包里包含该控件所需的所有脚本文件和一些功能页面,在下面的章节中将详细的介绍这些文件的使用方法和一些使用技巧。
fckeditor安装起来比较简单,只需三个步骤就可以完成。
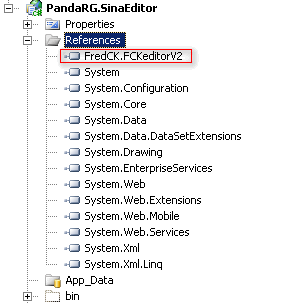
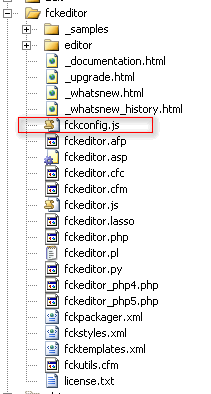
第一步,需要将fckeditor.net_2.6.3.zip解压缩后,找到fredck.fckeditorv2.dll这个文件库,将它引用到项目中,如下图1.1
图(1.1)
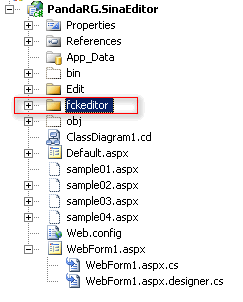
第二步,将fckeditor_2.6.6.zip解压缩,将解压缩出来的文件夹fckeditor引用到web项目中来,或者你也可以更改该文件夹的名称后,引用到web
项目中来。如下图1.2

图(1.2)
第三步,就是如何将控件部署到所需的页面当中来了。建立一个asp教程x页面,添加对fckeditor的页面引用,即“<%@ register assembly="fredck.fckeditorv2" namespace="fredck.fckeditorv2" tagprefix="fckeditorv2" %>”,添加控件 <fckeditorv2:fckeditor id="fckeditor1" runat="server"
width="860px" height="400px" basepath="~/fckeditor/"> </fckeditorv2:fckeditor>,主意要将该控件的basepath路径配置成第二步所添加脚本文件夹的路径,建议使用相对路径。如下图1.3所示。

图(1.3)
这样一个fckeditor就配置好了,页面就可以使用了,运行后结果如下图1.4. 如果想得到控件里面的值,只需在后台代码中调用控件的value属性就可以了。

图(1.4
配置一下。
fckeditor控件是一个可以配置的控件,该控件的配置控制都在一个叫fckconfig.js的脚本文件中,如图2.1.在该文件中,我们可以控制图1.4中所示控件的所有工具拦,我们可以只显示我们所需的工具栏目,同时我们也可以设定该控件的默认使用语言等等设置。

以下是fckeditor控件的详细使用配置说明:
1) fckconfig.customconfigurationspath = '' ; //自定义配置文件路径和名称
2) fckconfig.editorareacss教程 = fckconfig.basepath + 'css/fck_editorarea.css' ; //文本编辑区域的样式表文件路径
3) fckconfig.editorareastyles = '' ; //文本编辑区域的样式表风格
4) fckconfig.toolbarcombopreviewcss = '' ; //工具栏预览css
5) fckconfig.doctype = '' ; //文档类型
6) fckconfig.basehref = '' ; //相对链接的基地址
7) fckconfig.fullpage = false ; //是否允许编辑整个html文件,还是仅允许编辑body间的内容
8) fckconfig.startups教程howblocks = false ; //是否启用"显示模块"
9) fckconfig.debug = false ; //是否开启调试窗口功能
10) fckconfig.allowquerystringdebug = true ; //是否启用网页查询调试功能
11) fckconfig.skinpath = fckconfig.basepath + 'skins/default/' ; //fckeditor皮肤路径
12) fckconfig.skineditorcss = '' ; //编辑器的皮肤css路径
13) fckconfig.skindialogcss = '' ; //对话窗口的皮肤css路径
14) fckconfig.preloadimages = [ fckconfig.skinpath + 'images/toolbar.start.gif', fckconfig.skinpath + 'images/toolbar.buttonarrow.gif' ] ; //预装入的图片
15) fckconfig.pluginspath = fckconfig.basepath + 'plugins/' ; //插件路径
16) fckconfig.autogrowmax = 400 ; //文本编辑区域允许自动增长的最大高度限制,设置此属性时应同时将// fckconfig.plugins.add( 'autogrow' ) ;属性的注释去除,配合使用
17) fckconfig.autodetectlanguage = true ; //是否自动检测语言
18) fckconfig.defaultlanguage = 'en' ; //默认语言
19) fckconfig.contentlangdirection = 'ltr' ; //默认的文字方向,可选"ltr/rtl",即从左到右或从右到左
20) fckconfig.processhtmlentities = true ; //处理html实体
21) fckconfig.includelatinentities = true ; //包括拉丁文
22) fckconfig.includegreekentities = true ; //包括希腊文
23) fckconfig.processnumericentities = false ; //处理数字实体
24) fckconfig.additionalnumericentities = '' ; //附加的数字实体
25) fckconfig.fillemptyblocks = true ; //是否填充空块
26) fckconfig.formatsource = true ; //在切换到代码视图时是否自动格式化代码
27) fckconfig.formatoutput = true ; //当输出内容时是否自动格式化代码
28) fckconfig.formatindentator = ' ' ; //当在源码格式下缩进代码使用的字符
29) fckconfig.emailprotection = 'none' ; //侦测电子邮件链接
30) fckconfig.emailprotectionfunction = 'mt(name,domain,subject,body)' ; //侦测电子邮件链接
31) fckconfig.startupfocus = false ; //开启时焦点是否到编辑器,即打开页面时光标是否停留在fckeditor上
32) fckconfig.forcepasteasplaintext = false ; //是否强制粘贴为纯文本内容
33) fckconfig.autodetectpastefromword = true ; //是否自动探测从word粘贴文件,仅支持ie
34) fckconfig.showdropdialog = true ; //是否显示下拉菜单
35) fckconfig.forcesimpleampersand = false ; //是否不把&符号转换为xml实体
36) fckconfig.tabspaces = 0 ; //按下tab键时光标跳格数,默认值为零为不跳格
37) fckconfig.showborders = true ; //是否合并边框
38) fckconfig.sourcepopup = false ; //是否弹出
39) fckconfig.toolbarstartexpanded = true ; //启动fckeditor工具栏默认是否展开
40) fckconfig.toolbarcancollapse = true ; //是否允许折叠或展开工具栏
41) fckconfig.ignoreemptyparagraphvalue = true ; //是否忽略空的段落值
42) fckconfig.floatingpanelszindex = 10000 ; //浮动面板索引
43) fckconfig.htmlencodeoutput = false ; //是否将html编码输出
44) fckconfig.templatereplaceall = true ; //是否替换所有模板
45) fckconfig.templatereplacecheckbox = true ; //是否将实际内容显示在模版窗口中
46) fckconfig.toolbarlocation = 'in' ; //工具栏位置
47) fckconfig.toolbarsets["default"] //配置默认工具栏中各按钮,适合用于后台编辑
48) fckconfig.toolbarsets["basic"] //配置基本工具栏按扭,适合前台编辑
49) fckconfig.entermode = 'p' ; //编辑文本时按回车键自动生成<p></p>标签
50) fckconfig.shiftentermode = 'br' ; ////编辑文本时按shift+回车键自动生成<br />标签
51) fckconfig.keystrokes //自定义键盘快捷键
52) fckconfig.contextmenu //定义右键菜单的内容
53) fckconfig.browsercontextmenuonctrl = false ; //是否允许在编辑区域中当按下ctrl键时,点击鼠标右键显示浏览器的上下文菜单
54) fckconfig.browsercontextmenu = false ; //是否允许在编辑区域中点击鼠标右键显示浏览器的上下文菜单
55) fckconfig.enablemorefontcolors = true ; //是否禁止更多颜色选项
56) fckconfig.fontcolors //文字颜色列表
57) fckconfig.fontformats //文字格式列表
58) fckconfig.fontnames //字体列表
59) fckconfig.fontsizes //字号列表
60) fckconfig.stylesxmlpath = fckconfig.editorpath + 'fckstyles.xml' ; //css样式列表的xml文件的位置
61) fckconfig.templatesxmlpath = fckconfig.editorpath + 'fcktemplates.xml' ; //模版的xml文件位置
62) fckconfig.spellchecker = 'wsc' ; //拼写检查器
63) fckconfig.iespelldownloadurl = 'http://www.iespell.com/download.php教程' ; //下载拼写检查器的网址
64) fckconfig.spellerpagesserverscript = 'server-scripts/spellchecker.php' ; //拼写检查器脚本路径
65) fckconfig.firefoxspellchecker = false ; //firefox浏览器拼写检查
66) fckconfig.maxundolevels = 15 ; //最大可以撤销的次数
67) fckconfig.disableobjectresizing = false ; //是否禁止用户调整图像和表格的大小
68) fckconfig.disablefftablehandles = true ; //是否禁用表格工具
69) fckconfig.linkdlghidetarget = false ; //是否隐藏link窗口的target标签
70) fckconfig.linkdlghideadvanced = false ; //是否隐藏link窗口的advanced标签
71) fckconfig.imagedlghidelink = false ; //是否隐藏image窗口的link标签
72) fckconfig.imagedlghideadvanced = false ; //是否隐藏image窗口的advanced标签
73) fckconfig.flashdlghideadvanced = false ; //是否隐藏flash窗口的advanced标签
74) fckconfig.protectedtags = '' ; //添加html套用格式
75) fckconfig.bodyid = '' ; //设置编辑器的id
76) fckconfig.bodyclass = '' ; //设置编辑器的class
77) fckconfig.defaultstylelabel = '' ; //设置文本编辑器的风格,默认为空白文档
78) fckconfig.defaultfontformatlabel = '' ; //设置默认格式
79) fckconfig.defaultfontlabel = '' ; //设置默认字体
80) fckconfig.defaultfontsizelabel = '' ; //设置默认字体大小
81) fckconfig.defaultlinktarget = '' ; //设置默认链接目标为(_blank、_self _parent、_top)
82) fckconfig.cleanwordkeepsstructure = false ; //是否设置直接粘贴为word格式
83) fckconfig.removeformattags //删除文字时是否删除相应的格式
84) fckconfig.removeattributes //删除文字时是否删除相应的样式
85) fckconfig.customstyles //样式菜单
86) fckconfig.corestyles //设置fckeditor核心样式
87) fckconfig.indentlength = 40 ; //编辑器中缩进量的长度
88) fckconfig.indentunit = 'px' ; //编辑器中缩进量的单位
89) fckconfig.indentclasses = [] ; //fckeditor允许使用css缩进
90) fckconfig.justifyclasses = [] ; //fckeditor允许使用css类文本
91) var _filebrowserlanguage = 'php' ; //文件浏览器使用的语言
92) var _quickuploadlanguage = 'php' ; //快速上传使用的语言
93) var _filebrowserextension = _filebrowserlanguage == 'perl' ? 'cgi' : _filebrowserlanguage ; //文件浏览器扩展
94) var _quickuploadextension = _quickuploadlanguage == 'perl' ? 'cgi' : _quickuploadlanguage ; //快速上传扩展
95) fckconfig.linkbrowser = true ; //是否允许在插入链接时浏览服务器
96) fckconfig.linkbrowserurl //插入链接时浏览服务器的url
97) fckconfig.linkbrowserwindowwidth //链接目标浏览器窗口宽度
98) fckconfig.linkbrowserwindowheight //链接目标浏览器窗口高度
99) fckconfig.imagebrowser = true ; //是否关闭图片文件浏览服务器的功能
100) fckconfig.imagebrowserurl //图片文件浏览服务器的url
101) fckconfig.imagebrowserwindowwidth //图像浏览器窗口宽度
102) fckconfig.imagebrowserwindowheight //图像浏览器窗口高度
103) fckconfig.flashbrowser = true ; //是否关闭flash浏览服务器的功能
104) fckconfig.flashbrowserurl //flash浏览服务器的url
105) fckconfig.flashbrowserwindowwidth //flash浏览器窗口宽度
106) fckconfig.flashbrowserwindowheight //flash浏览器窗口高度
107) fckconfig.linkupload = true ; //是否开启文件上传的功能
108) fckconfig.linkuploadurl //指定默认上传文件的地址
109) fckconfig.linkuploadallowedextensions //设置允许上传文件的扩展名
110) fckconfig.linkuploaddeniedextensions = "" ; //设置允许上传脚本文件的扩展名
111) fckconfig.imageupload = true ; //是否开启图片上传功能
112) fckconfig.imageuploadurl //指定默认上传图片文件的地址
113) fckconfig.imageuploadallowedextensions //设置允许上传图片文件的扩展名
114) fckconfig.imageuploaddeniedextensions = "" ; //设置允许上传图片脚本文件的扩展名
115) fckconfig.flashupload = true ; //是否开启flash上传功能
116) fckconfig.flashuploadurl //flash上传文件的地址
117) fckconfig.flashuploadallowedextensions //设置允许上传flash文件的扩展名
118) fckconfig.flashuploaddeniedextensions = "" ; //设置允许上传flash脚本文件的扩展名
119) fckconfig.smileypath //插入表情图标的路径
120) fckconfig.smileyimages //表情图标的文件名称
121) fckconfig.smileycolumns = 8 ; //表情窗口显示表情列数
122) fckconfig.smileywindowwidth = 320 ; //表情窗口显示宽度,此窗口会因为表情文件的改变而作调整
123) fckconfig.smileywindowheight = 210 ; //表情窗口显示高度,此窗口会因为表情文件的改变而作调整
124) fckconfig.backgroundblockercolor = '#ffffff' ; //编辑器弹出窗口时,背景遮照住的颜色
125) fckconfig.backgroundblockeropacity = 0.50 ; //编辑器弹出窗口时,背景遮照住的透明度
126) fckconfig.mswebbrowsercontrolcompat = false ;
127) fckconfig.preventsubmithandler = false ;
相关文章
- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要介绍了js如何实现浏览器打印功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-15
- 这篇文章主要介绍了Java如何发起http请求的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-31
- 这篇文章主要介绍了解决Java处理HTTP请求超时的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-29
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 下面小编就为大家带来一篇C#模拟http 发送post或get请求的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
js代码判断浏览器种类IE、FF、Opera、Safari、chrome及版本
第一种,只区分浏览器,不考虑版本 复制代码 代码如下:function myBrowser(){ var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isOpera = userAgent.indexOf("Opera") > -1; if (isOp...2014-05-31- 因此,正确的原子操作是真正被执行过的。是物理执行。在当前事务中确实能看到插入的记录。最后只不过删除了。但是AUTO_INCREMENT不会应删除而改变值。1、为什么auto_increament没有回滚?因为innodb的auto_increament的...2014-05-31
- 这篇文章主要介绍了详解Vue Cli浏览器兼容性实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-09
- 这篇文章主要介绍了如何使用 JavaScript 操作浏览器历史记录 API,帮助大家更好的理解和使用JavaScript,感兴趣的朋友可以了解下...2020-11-24
- 索引并不是时时都会生效的,比如以下几种情况,将导致索引失效: 1.如果条件中有or,即使其中有条件带索引也不会使用(这也是为什么尽量少用or的原因) 注意:要想使用or,又想让索引生效,只能将or条件中的每个列都加上索引 ...2014-06-07
- 这篇文章主要介绍了Python获取浏览器窗口句柄过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-07-26
- 这篇文章主要给大家介绍了关于vue如何调用浏览器分享的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-20
- 在网站前端开发中,浏览器兼容性问题本已让我们手忙脚乱,Chrome的出世不知道又要给我们添多少乱子。浏览器兼容性是前端开发框架要解决的第一个问题,要解决兼容性问题就得首先准确判断出浏览器的类型及其版本。 JavaScrip...2014-05-31
- 这篇文章主要介绍了JAVA读取文件流,设置浏览器下载或直接预览操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-09
- 这篇文章主要介绍了spring cloud gateway中如何读取请求参数的操作,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-07-15
- 本文主要讲述了利用Python网络爬虫对指定京东商城中指定商品下的用户评论进行爬取,对数据预处理操作后进行文本情感分析,感兴趣的朋友可以了解下...2021-05-28
- 由于国内好几个浏览器都是双核浏览器(蛋痛,做一个浏览器壳就说国产,而且使用率高),有时打开网页会出现不兼容模式,在极速模式下是好的,现在我们来用代码实现网页自动调用国内...2016-09-20
- 这篇文章主要介绍了C# 模拟浏览器并自动操作的实例代码,文中讲解非常细致,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-11-03
- 下面通过四步给大家介绍了c#处理和对接http接口请求的方法,分步骤介绍的非常详细,具有参考借鉴价值,感兴趣的朋友一起看下吧...2020-06-25
