IE下label中图片不能点击对应input
| 代码如下 | 复制代码 |
|
HTML 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
|
|
说了这么多,进入正题。本文较长,请耐心观看。
什么叫购物车,有何作用?
传统的购物车一般指超市中顾客去结算前暂时存放所选商品的一种手推车。1937年6月美国人Sylvan Goldman 发明了第一辆购物车,随后购物车风行各国卖场。在中国,大家熟知的是以“沃尔玛“为代表的“美式购物车”和以“7-Eleven”为代表的“日式购物车”。
购物车存在的价值是:1、便于客户在选购商品到结算完成前存储商品,解放客户的手。实际上是让用户多购买商品,提高客单价。2、不仅可存放选购好的商品,还附带了婴儿车的功能,让带小孩的父母方便购物。3、沃尔玛在2007年率先于超市中采用无线射频技术(RFID),每件商品打上电子标签,放入购物车中的商品能被追踪,结算时无需扫描每件商品,购物车经过特殊的扫描装置后即可计算出最终的总价格。购物车被广泛用于分析用户的购买行为。
在线购物车,这里是指用户点击按钮“加入购物车(add to shopping cart)”到点击“去结算(check out)”按钮之间的过程。值得注意的是,购物车不仅仅指“shopping cart page”!
大概在传统购物车被发明60年后,1995年,美国人Mark Mumma (web site designer)发明了第一个Online Shopping Cart(这里指的是购物系统),而至于本文提到的购物车的在线购物车的发明者,在线没有考证出来(对这段历史有了解的欢迎联系我:QQ:80411154)。1999年4月,又是美国人Juliette Harrington 发明了一项专利:虚拟购物车,该技术使在线用户能够用一个通用的虚拟购物车从不同的网站采购商品和服务,最后仅仅在一个地方付款(没记错的话,2008年亚马逊网站使用了该项专利,具体可以查看:https://payments.amazon.com/sdui/sdui/business/cba/shoppingcart#features)。
在线购物车主要作用在于:1、和传统卖场类似,方便用户一次选择多件商品去结算。2、充当临时收藏夹的功能。3、对于商家来说,购物车是向用户推销的最佳场所之一。
什么时候可以考虑不要购物车?
在传统的的小超市和商店是没有购物车(或购物篮)的,因为距离短、空间小等原因。电器城、电脑城也没购物车吧?因为代送货&顾客东西买得少吧?和在线购物车对应的另一个功能是“立即购买”,也就是一次只能选择一件或一套商品去支付。理论上没有购物车是能走通流程的,现在的ebay和当年的淘宝是只有“立即购买”没有购物车的。
以下情况可以考虑用“立即购买”代替购物车:
1、SKU数少,当年的减肥产品“绿瘦”的官网很典型;
2、商品结构单一,比如只卖杯子,不卖其它产品,你的用户大部分情况下也就只会买一个杯子(当然,你可以通过套装功能组合销售卖多件,但不需要购物车)。
3、通过数据分析,发现用户订单平均商品数无限接近1(当然这有关联销售不力的可能)。
4、你非常期望你的用户每次只买一件商品就滚蛋,不要磨蹭!
购物车入口有哪些?
购物车入口是指把商品加入购物车的途径。常见的有:在商品详情页把商品加入购物车、在收藏夹把商品加入购物车、在已购买成功的订单把商品加入购物车、在已取消的订单把商品加入购物车、把购物车页面的关联推荐商品直接加入购物车。
由于购物车直接跟库存和促销有关系,所以不同的入口,存在不同的处理逻辑。这里举2个例子,抛砖引玉,我不展开写:
1、对已成功完成的订单,点击“重新购买”或“重新加入购物车”,若部分或全部商品没有库存该如何处理?原来送赠品现在不送了,该如何处理?
2、同理用在已取消的订单上,若有商品被删除或下架了,如何处理?若目前可供购买的数量小于原订单,该如何处理?
同时,我们还需考虑不同的购物车入口的交互方式。如在商品详情页,商品加入购物车后,是直接进入购物车?迷你购物车下拉提示?弹出层让用户选择去购物车or继续购买? 哪种做法适合你的网站?购物车的入口处理我暂时写到这里,提供一篇很精彩的文章供大家继续研究:http://blog.111cn.net/youshandeyang/article/details/5316568
购物车的出口
有入口必然有出口,我把购物车的出口解释为:商品移除购物车的途径。常见的方式有三种。
1、购物车商品被携带去结算,并成功提交订单;这是最常见的方式这里需要重点考虑一个问题:若登录前商品A被加入购物车,实际上登录状态下用户的购物车保存了商品B和C。在购物车点击“去结算”,要求用户登录,登录后被携带去结算的商品是A,还是A+B+C? 或者让用户自己选择(shopex的做法)?
2、购物车商品被删除;
3、购物车商品被加入收藏夹。若购物车中商品能被加入收藏夹么?加入收藏夹后,购物车中该商品记录要被同时删除么?
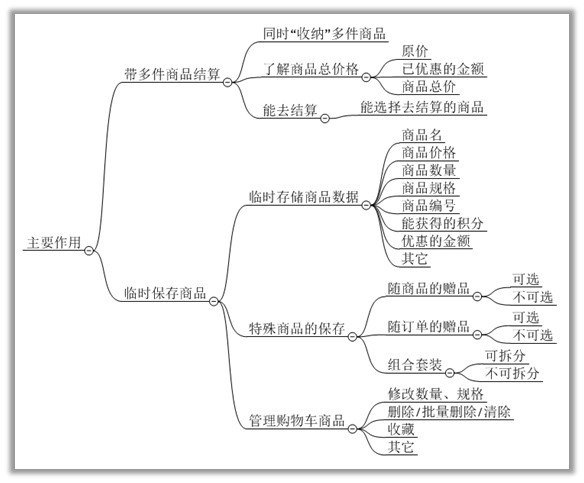
下面进入解说具体功能的阶段,设计功能前得明白产品的核心功能是什么,扩展功能是什么?核心功能上可以做哪些延展,扩展功能又能做哪些延伸。先理解购物车的主要作用:1、方便用户携带多件商品一起去结算;2、临时商品储存地。而购物车次要作用有:1、让用户多买东西,提高客单价(网站价值观不同,有的网站期望用户赶紧进入下一步去结算)。
购物车核心功能&延展功能
见下图,由用户需求推导出购物车核心功能需求。下图是一个购物车应该满足的功能需求,当然,根据自身网站情况可增减。

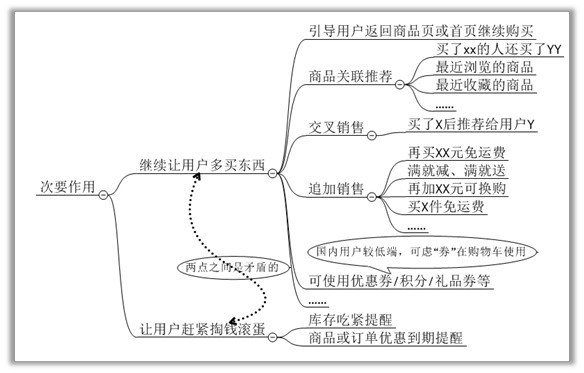
购物车扩展功能&延展功能
文字懒得写了,还是画图快。。

购物车的状态
这是一个较容易被忽略的点,一般情况,用户常见到的购物车状态是登录前或登录后购物车有商品。实际上还包括登录前或登录后购物车为空、登录前或登录后购物车有商品(部分或全部)被下架、库存为零等状态。
登录前购物车有商品:这是一种很好理解的状态,对于有会员等级还享受会员折扣的站点,要考虑的问题是登录前和登录后商品的价格可能不一致,如果在购物车使用优惠券,登录前能否使用?
登录后购物车有商品:这种状态是最常见的,就不说了
登录前购物车为空:首先要考虑的一点是,如果购物车没有商品,是否允许用户点击进入购物车页面?如果允许,购物车要做的工作有哪几件?我总结了下,常见的提示有:
1)告诉用户购物车为空,并给出返回首页继续购物的快捷链接
2)告诉用户未登录可能导致购物车为空,提示用户登录;
3)推荐商品给用户。
登录后购物车为空:参照登录前为空的第2和第3点
登录前或登录后购物车商品全部或部分被下架或库存为零:这是一种非常特殊的状态,至少得解决2个问题:
1)告诉用户有商品被下架或库存为零;
2)用户是否能继续去结算?如果阻止用户去结算,用户需要做什么?
购物车数据的保存方式
这段是稍偏技术的话题,但仔细看看也较好理解。在看这段文字前,你需要简单理解“cookie、session和数据库”三个概念。当然,这里我就不解释了,自己去google一下吧。购物车数据的保存是一个非常细节的体验,但同样非常重要,实际上数据的保存方式直接影响用户收藏商品的体验。用户常会有这么3个疑问:
1、网站A,为什么我加入购物车的商品,第二次登陆该网站后,商品消失却消失了?
2、网站B,为什么我换一台电脑,购物车中的商品却没了?
3、网站C,我没有往购物车添加商品呀,谁用了我的电脑呀?
根据每个网站实际情况,一般需要考虑以下情况:
1、登录前,往购物车添加了商品,商品数据该保存在哪?cookie or 会话方式?
2、登录后,往购物车添加了商品,商品数据该保存在哪?cookie or 会话方式 or 数据库?保存多久?
3、家谁未登录状态下往购物车添加了商品,保存方式为A,后来登录了,保存方式为B。A和B应该是怎样一种关系。用户退出登录后A和B又怎样一种关系、怎样一种处理逻辑?
4、如果在使用cookie保存数据,假设用户浏览器禁用了cookie,如何处理?
5、假设用cookie保存数据,什么情况下cookie保存的数据会被系统清除(注意是系统而不是人为)?
6、假设用数据库保存购物车数据,什么情况下数据库保存的数据会被系统清除?
再同时,可以结合数据的保存方式,考虑购物车数据营销:
1、某A注册用户放弃购物车了,是否可以考虑一个星期后触发邮件提醒对方?
2、如果购物车数据要被系统清除,在这之前,是否考虑邮件提醒用户?
3、如果用户对你的邮件提醒无动于衷,是否考虑给点优惠勾引?如给优惠券,给折扣!
迷你购物车
较多的是考虑交互、信息组织和界面问题,此处略。
最后,送一副心智图,欢迎传播

前言:
今天被问道“有没有仔细了解过<!DOCTYPE>标签?”,愣了一下,因为一开始在W3cschool上看到过建议使用XHTML Transitional DTD,之后就很听话地把Dreamweaver的HTML文档类型默认设置为XHTML 1.0 Transitional。之后就理所当然地一直用到现在了。人这东西还真是,越长大就越懒了,很多东西都被潜意识地当成了理所当然。既然已经被问及,就去找了找资料,总结了一下,权当做笔记吧~~
<!DOCTYPE>的定义:
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可告知浏览器文档使用哪种HTML或XHTML规范。
该标签可声明三种DTD类型,分别表示严格版本、过渡版本以及基于框架的HTML版本。(假如文档中的标记不遵循doctype声明所指定的DTD,这个文档除了不能通过代码校验之外,还有可能无法在浏览器中正确显示。)
<!DOCTYPE>的用法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
解析:在上面的声明中,声明了文档的根元素是 html,它在公共标识符被定义为 "-//W3C//DTD XHTML 1.0 Strict//EN" 的 DTD 中进行了定义。浏览器将明白如何寻找匹配此公共标识符的 DTD。如果找不到,浏览器将使用公共标识符后面的 URL 作为寻找 DTD 的位置。
- : 表示组织名称未注册。Internet 工程任务组(IETF)和万维网协会(W3C)并非注册的 ISO 组织。
+为默认,表示组织名称已注册。
DTD : 指定公开文本类,即所引用的对象类型。 默认为DTD。
HTML : 指定公开文本描述,即对所引用的公开文本的唯一描述性名称。后面可附带版本号。默认为HTML。
URL : 指定所引用对象的位置。
Strict:排除所有 W3C 专家希望逐步淘汰的代表性属性和元素。
三种HTML文档类型:
HTML 4.01 规定了三种文档类型:Strict、Transitional 以及 Frameset。
a ) 如果需要干净的标记,免于表现层的混乱,用HTML Strict DTD类型:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " http://www.w3.org/TR/html4/strict.dtd">
b )Transitional DTD 可包含 W3C 所期望移入样式表的呈现属性和元素. 如果用户使用了不支持层叠样式表(CSS)的浏览器以至于你不得不使用 HTML 的呈现特性时,用 Transitional DTD 类型:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd">
c ) Frameset DTD 被用于带有框架的文档。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同于 Transitional DTD:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" " http://www.w3.org/TR/html4/frameset.dtd">
三种 XML 文档类型:
XHTML 1.0 规定了三种 XML 文档类型:Strict、Transitional 以及 Frameset。
a ) 如果需要干净的标记,免于表现层的混乱,用XHTML Strict DTD类型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
b )Transitional DTD 可包含 W3C 所期望移入样式表的呈现属性和元素. 如果用户使用了不支持层叠样式表(CSS)的浏览器以至于你不得不使用 HTML 的呈现特性时,用 Transitional DTD 类型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
c ) Frameset DTD 被用于带有框架的文档。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同于 Transitional DTD:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
选择正确的doctype:
为了获得正确的doctype声明,关键就是让dtd与文档所遵循的标准对应。
例如,假定文档遵循的是xhtml 1.0 strict标准,文档的doctype声明就应该引用相应的dtd。
另一方面,如果doctype声明指定的是xhtml dtd,但文档包含的是旧式风格的html标记,就是不恰当的;类似地,如果doctype声明指定的是html dtd,但文档包含的是
xhtml 1.0 strict标记,同样是不恰当的。
如果没有指定有效的doctype声明,大多数浏览器都会使用一个内建的默认dtd。在这种情况下, 浏览器会用内建的dtd来试着显示你所指定的标记(不过这是页面写得太糟糕的时候的做法)。
看了一下京东、淘宝、还有博客园,用的都是这个(本人也一直都是用的这个):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
但是发现百度跟谷歌用的是“<!doctype html>”,就再仔细查了一下资料,发现HTML5也是直接用的这个,不过是因为 HTML 5 不基于 SGML,因此不需要对 DTD 进行
引用,但是需要 doctype 来规范浏览器的行为(让浏览器按照它们应该的方式来运行)。
建议在以后都直接用“<!doctype html>”,用<!doctype html>的话就会开启浏览器的标准兼容模式,在标准兼容模式下,不能保证与其它版本(IE6之前的,直接忽略吧),的 Internet Explorer 保持兼容,文档的渲染行为也许与将来的 Internet Explorer 不同,但也请大家放心地使用吧~~
今天在开发时碰到一种方法,就是客户要求页面不缓存,查了一下得出如下几种不让页面缓存的办法
html
只要加在头部就可以了.
<HEAD>
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
</HEAD>
asp教程做法
Response.Buffer = True
Response.ExpiresAbsolute = Now() - 1
Response.Expires = 0
Response.CacheControl = "no-cache"
Response.AddHeader "Pragma", "No-Cache"
php教程做法
<?php
header('Expires: Mon, 26 Jul 1997 05:00:00 GMT');
header('Last-Modified: ' . gmdate('D, d M Y H:i:s') . 'GMT');
header('Cache-Control: no-cache, must-revalidate');
header('Pragma: no-cache');
?>
还有一种更简单的方法,就是大家ajax时用到的?mt=随便数据
CKeditor可以配合CKfinder实现文件的上传及管理。但是往往我们上传的图片需要某些自定义的操作,比如将图片路径写入数据库,图片加水印等等操作。 实现原理:配置CKeditor的自定义图标,单击弹出一个子窗口,在在子窗口中上传图片实现我们的自己的功能,然后自动关闭子窗口将图片插入到CKeditor的当前光标位置。 实现步骤: 1、配置CKeditor。网上很多资料,大家自己查。 2、配置config.js文件。此文件为CKeditor的配置文件。配置需要显示的图标。CKeditor可以配合CKfinder实现文件的上传及管理。但是往往我们上传的图片需要某些自定义的操作,比如将图片路径写入数据库教程,图片加水印等等操作。
实现原理:配置CKeditor的自定义图标,单击弹出一个子窗口,在在子窗口中上传图片实现我们的自己的功能,然后自动关闭子窗口将图片插入到CKeditor的当前光标位置。
实现步骤:
1、配置CKeditor。网上很多资料,大家自己查。
2、配置config.js文件。此文件为CKeditor的配置文件。配置需要显示的图标。
CKEDITOR.editorConfig = function( config )
2 {
3 // Define changes to default configuration here. For example:
4 config.language = 'zh-cn';
5 config.skin = 'v2';
6 // config.uiColor = '#AADC6E';
7 config.toolbar =
8 [
9 ['Source', '-', 'Preview', '-'],
10 ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord'],
11 ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
12 '/',
13 ['Bold', 'Italic', 'Underline'],
14 ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent'],
15 ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
16 ['Link', 'Unlink', 'Anchor'],
17 ['addpic','Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],//此处的addpic为我们自定义的图标,非CKeditor提供。
18 '/',
19 ['Styles', 'Format', 'Font', 'FontSize'],
20 ['TextColor', 'BGColor'],
21
22 ];
23
24 config.extraPlugins = 'addpic';
25
26 };
3、在CKeditorplugins文件夹下新建addpic文件夹,文件夹下添加addpic.JPG图标文件,建议尺寸14*13。addpic.JPG图标文件即为显示在CKeditor上的addpic的图标。在图标文件同目录下添加文件plugin.js,内容如下。
1 (function () {
2 //Section 1 : 按下自定义按钮时执行的代码
3 var a = {
4 exec: function (editor) {
5 show();
6 }
7 },
8 b = 'addpic';
9 CKEDITOR.plugins.add(b, {
10 init: function (editor) {
11 editor.addCommand(b, a);
12 editor.ui.addButton('addpic', {
13 label: '添加图片',
14 icon: this.path + 'addpic.JPG',
15 command: b
16 });
17 }
18 });
19 })();文件中的show函数为显示子页面使用,我将它写在CKeditor所在的页面中。
4、edit.asp教程x页面使用的js
edit.aspx页面就是使用CKeditor的页面。
function show() {
$("#ele6")[0].click();
}
function upimg(str) {
if (str == "undefined" || str == "") {
return;
}
str = "<img src='/html/images/" + str+"'</img>";
CKEDITOR.instances.TB_Content.insertHtml(str);
close();
}
function close() {
$("#close6")[0].click();
}
$(document).ready(function () {
new PopupLayer({ trigger: "#ele6", popupBlk: "#blk6", closeBtn: "#close6", useOverlay: true, offsets: { x: 50, y: 0} });
});
以上就是js的代码,弹出窗口是使用jquery的弹出层,弹出层中嵌套iframe,iframe中使用upimg.aspx上传页面,大家如果有其他需要可以自己去设计弹出效果。为了大家调试方便,我将我实现弹出层的代码贴出来。弹出层效果使用的是popup_layer.js方案,需要进一步加工的朋友可以自己在百度中谷歌。ele6为弹出激发需要的层,blk6为弹出层主体,close6为层中承载关闭按钮的层。代码如下
<div id="ele6" style="cursor:hand; color: blue; display:none;"></div>
<div id="blk6" class="blk" style="display:none;">
<div class="head"><div class="head-right"></div></div>
<div class="main">
<a href="网页特效:void(0)" id="close6" class="closeBtn"></a>
<iframe src="upimg.aspx"></iframe>
</div>
</div>
别忘记引用jquery和popup_layer.js。
5、upimg.aspx页面
aspx代码
<div>
<asp:FileUpload ID="FU_indexIMG" runat="server" />
<br />
<asp:Button ID="Button1" runat="server" Text="上传" onclick="Button1_Click" />
<asp:Button ID="Button2" runat="server" onclick="Button2_Click" Text="取消" />
</div>
对应的cs代码
1 protected void Button1_Click(object sender, EventArgs e)
2 {
3 string imgdir = UpImg();
4 script = "window.parent.upimg('" + imgdir + "');";
5 ResponseScript(script);
6 }
7 protected void Button2_Click(object sender, EventArgs e)
8 {
9 string script = "window.parent.close();";
10 ResponseScript(script);
11 }
12 /// <summary>
13 /// 输出脚本
14 /// </summary>
15 public void ResponseScript(string script)
16 {
17 System.Text.StringBuilder sb = new System.Text.StringBuilder("<script language='javascript' type='text/javascript'>");
18 sb.Append(script);
19 sb.Append("</script>");
20 ClientScript.RegisterStartupScript(this.GetType(), RandomString(1), sb.ToString());
21 }
22 /// <summary>
23 /// 获得随机数
24 /// </summary>
25 /// <param name="count">长度</param>
26 /// <returns></returns>
27 public static string RandomString(int count)
28 {
29 RNGCryptoServiceProvider rng = new RNGCryptoServiceProvider();
30 byte[] data = new byte[count];
31 rng.GetBytes(data);
32 return BitConverter.ToString(data).Replace("-", "");
33 }
Button1_Click为确定按钮的单击事件函数。其中使用UpImg函数实现上传图片文件,我还在其中实现了加水印,缩图,将图片文件的大小以及相对路径存入数据库等自定义操作,大家可以在此发挥。UpImg返回值为保存图片的相对路径,然后调用editer.aspx页面的js函数upimg。js函数upimg功能为将字符串插入到CKeditor的当前光标位置,插入的是html代码。至此为止带有新上传图片相对路径的img标签就插入CKeditor的编辑区了,能够显示图片了。
Button1_Click为取消按钮的单击事件函数。调用editer.aspx页面的js函数close,将弹出层隐藏
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 这篇文章主要介绍了Python 图片转数组,二进制互转操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮...2013-10-13- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- Photoshop的这一款软件小编相信很多的人都已经是使用过了吧,那么今天小编在这里就给大家带来了用Photoshop软件制作枪战电影海报的教程,想知道制作步骤的玩家们,那么下面...2016-09-14
- 图片剪裁是常用的方法,那么如何通过4坐标剪裁图片,本文就详细的来介绍一下,感兴趣的小伙伴们可以参考一下...2021-06-04
- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
- 共享一段使用PHP下载CSS文件中的图片的代码 复制代码 代码如下: <?php //note 设置PHP超时时间 set_time_limit(0); //note 取得样式文件内容 $styleFileContent = file_get_contents('images/style.css'); //not...2013-10-04
- PHP代码如下:复制代码 代码如下:if (isset($_FILES["Filedata"]) || !is_uploaded_file($_FILES["Filedata"]["tmp_name"]) || $_FILES["Filedata"]["error"] != 0) { $upload_file = $_FILES['Filedata']; $fil...2013-10-04
C#中图片旋转和翻转(RotateFlipType)用法分析
这篇文章主要介绍了C#中图片旋转和翻转(RotateFlipType)用法,实例分析了C#图片旋转及翻转Image.RotateFlip方法属性的常用设置技巧,需要的朋友可以参考下...2020-06-25- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- ps软件是现在很多人比较喜欢的,有着非常不错的使用效果,这次文章就给大家介绍下ps怎么制作图片阴影效果,还不知道制作方法的赶紧来看看。 ps图片阴影效果怎么做方法/...2017-07-06
- 这篇文章主要介绍了OpenCV如何去除图片中的阴影的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-29
- 这篇文章主要介绍了vue:el-input输入时限制输入的类型操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-05
- 本文主要介绍用C#实现图片转换成字节流,字节流转换成图片,并根据图片路径返回图片的字节流,有需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了JavaScript 如何禁止用户保存图片,帮助大家完成需求,更好的理解和使用JavaScript,感兴趣的朋友可以了解下...2020-11-19
- 这篇文章主要介绍了JS双击变input框批量修改内容的实现代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2017-01-09
