if lte IE if gte IE 详解说明
| 代码如下 | 复制代码 |
|
<!--[if lte IE 6]>
|
|
用法:
(1)
可使用如下代码检测当前IE浏览器的版本(注意:在非IE浏览器中是看不到效果的)
| 代码如下 | 复制代码 |
| <!––[if IE]> <h1>您正在使用IE浏览器</h1> <!––[if IE 5]> <h2>版本 5</h2> <![endif]––> <!––[if IE 5.0]> <h2>版本 5.0</h2> <![endif]––> <!––[if IE 5.5]> <h2>版本 5.5</h2> <![endif]––> <!––[if IE 6]> <h2>版本 6</h2> <![endif]––> <!––[if IE 7]> <h2>版本 7</h2> <![endif]––> <![endif]––> |
|
那如果当前的浏览器是IE,但版本比IE5还低,该怎么办呢,可以使用<!–[if ls IE 5]>,当然,根据条件注释只能在IE5+的环境之下,所以<!–[if ls IE 5]>根本不会被执行。
lte:就是Less than or equal to的简写,也就是小于或等于的意思。
lt :就是Less than的简写,也就是小于的意思。
gte:就是Greater than or equal to的简写,也就是大于或等于的意思。
gt :就是Greater than的简写,也就是大于的意思。
! : 就是不等于的意思,跟javascript里的不等于判断符相同
(2)
应该如何应用条件注释
本文一开始就说明了,因为IE各版本的浏览器对我们制作的WEB标准的页面解释不一样,具体就是对CSS的解释不同,我们为了兼容这些,可运用条件注释来各自定义,最终达到兼容的目的。比如:
<!–- 默认先调用css.css样式表 –->
| 代码如下 | 复制代码 |
|
<link rel="stylesheet" type="text/css" href="css.css" /> <!–- 如果IE浏览器版是7,调用ie7.css样式表- –> <link rel="stylesheet" type="text/css" href="ie7.css" /> <!–-[if lte IE 6]> <!–- 如果IE浏览器版本小于等于6,调用ie.css样式表 -–> <link rel="stylesheet" type="text/css" href="ie.css" /> |
|
这其中就区分了IE7和IE6向下的浏览器对CSS的执行,达到兼容的目的。同时,首行默认的css.css还能与其他非IE浏览器实现兼容。
注意:默认的CSS样式应该位于HTML文档的首行,进行条件注释判断的所有内容必须位于该默认样式之后。
比如如下代码,在IE浏览器下执行显示为红色,而在非IE浏览器下显示为黑色。如果把条件注释判断放在首行,则不能实现。该例题很能说明网页对IE浏览器和非IE浏览器间的兼容性问题解决。
| 代码如下 | 复制代码 |
|
<style type="text/css"> <style type="text/css"> |
|
同时,有人会试图使用<!–-[if !IE]>来定义非IE浏览器下的状况,但注意:条件注释只有在IE浏览器下才能执行,这个代码在非IE浏览下非单不是执行该条件下的定义,而是当做注释视而不见。
源码中添加:
| 代码如下 | 复制代码 |
|
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″ /> |
|
IE=edge告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame。
这样写可以达到的效果是如果安装了Google Chrome Frame(谷歌内嵌浏览器框架GCF),则使用GCF来渲染页面,如果为安装GCF,则使用最高版本的IE内核进行渲染。
Chrome Frame可以让旧版IE浏览器使用Chrome的WebKit渲染引擎处理网页,因此旧版IE用户可以体验到包括HTML5在内的众多现代网页技术。
标记用法(给网站添加X-UA-Compatible标签):
1.最基本的用法:在页面的头部加入
| 代码如下 | 复制代码 |
|
<meta http-equiv=”X-UA-Compatible” content=”chrome=1″ /> |
|
用以声明当前页面用chrome内核来渲染。
复杂一些的就是本文一开始看到的那中用法:
| 代码如下 | 复制代码 |
|
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″ /> |
|
这样写可以达到的效果是如果安装了GCF,则使用GCF来渲染页面,如果为安装GCF,则使用最高版本的IE内核进行渲染。
使用CFInstall.js检测当前的IE浏览器是否安装了GCF?
利用IE的奇怪特性,如果DOM字典里不存在此标签,可使用js的document.createElement来创建,它就会添加到DOM字典里即可识别;
淘宝是添加注释的时候
| 代码如下 | 复制代码 |
|
<!–[if IE]> |
|
我是这样写的:
| 代码如下 | 复制代码 |
| <!–[if IE]> <script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/chrome-frame/1/CFInstall.min.js”></script> <style> .chromeFrameInstallDefaultStyle { /* default is 800px width: 800px; */ border: 5px solid blue; .chromeFrameOverlayContent .chromeFrameOverlayContent iframe .chromeFrameOverlayCloseBar .chromeFrameOverlayUnderlay } </style> <script> // The conditional ensures that this code will only execute in IE, // Therefore we can use the IE-specific attachEvent without worry window.attachEvent(“onload”, function() { CFInstall.check({ mode: “overlay”, node: “prompt”, destination: “http://clin003.com” }); }); </script> <![endif]–> |
|
以上代码可以自动检测是否安装了GCF,如果没安装,则会提示用户安装,安装完成后,或自动跳转到http://www.111cn.net。
更详细可以参考
chrome的开发文档 Chrome Frame: Developer Guide
微软官方文档 Specifying Document Compatibility Modes
X-UA-Compatible是IE8的专用标记,它告诉IE8采用何种IE版本去渲染网页(比如人见人烦的IE6)。不过在IE6测试的时候也是能够“提示用户安装GFC”的。
IE版本:ie6.0.0.2900.5512.xpsp_sp3_gdr.101209-1647

IE6下提示用户安装GFC页面

安装成功后自动转到指定页面,看到chrome渲染效果
X-UA-Compatible 是针对 IE8 版本的一个特殊文件头标记,用于为 IE8 指定不同的页面渲染模式。由于当下 IE6 和 IE7 使用率依然较高,综合考虑,启用 IE8 版本的 X-UA-Compatible 兼容模式显得相当重要
在页面head结束前加上如下代码
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
X-UA-Compatible是针对ie8新加的一个设置,对于ie8之外的浏览器是不识别的,这个区别与content="IE=7"在无论页面是否包含<!DOCTYPE>指令,都像是使用了 Windows Internet Explorer 7的标准模式。而content="IE=EmulateIE7"模式遵循<!DOCTYPE>指令。对于多数网站来说,它是首选的兼容性模式。
目前IE8尚在测试版中,所以为了避免制作出的页面在IE8下面出现错误,建议直接将IE8使用IE7进行渲染。也就是直接在页面的header的meta标签中加入如下代码:
<meta http-equiv="X-UA-Compatible" content="IE=7" />
这样我们才能使得页面在IE8里面表现正常! http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />标签!
说了这么多,进入正题。本文较长,请耐心观看。
什么叫购物车,有何作用?
传统的购物车一般指超市中顾客去结算前暂时存放所选商品的一种手推车。1937年6月美国人Sylvan Goldman 发明了第一辆购物车,随后购物车风行各国卖场。在中国,大家熟知的是以“沃尔玛“为代表的“美式购物车”和以“7-Eleven”为代表的“日式购物车”。
购物车存在的价值是:1、便于客户在选购商品到结算完成前存储商品,解放客户的手。实际上是让用户多购买商品,提高客单价。2、不仅可存放选购好的商品,还附带了婴儿车的功能,让带小孩的父母方便购物。3、沃尔玛在2007年率先于超市中采用无线射频技术(RFID),每件商品打上电子标签,放入购物车中的商品能被追踪,结算时无需扫描每件商品,购物车经过特殊的扫描装置后即可计算出最终的总价格。购物车被广泛用于分析用户的购买行为。
在线购物车,这里是指用户点击按钮“加入购物车(add to shopping cart)”到点击“去结算(check out)”按钮之间的过程。值得注意的是,购物车不仅仅指“shopping cart page”!
大概在传统购物车被发明60年后,1995年,美国人Mark Mumma (web site designer)发明了第一个Online Shopping Cart(这里指的是购物系统),而至于本文提到的购物车的在线购物车的发明者,在线没有考证出来(对这段历史有了解的欢迎联系我:QQ:80411154)。1999年4月,又是美国人Juliette Harrington 发明了一项专利:虚拟购物车,该技术使在线用户能够用一个通用的虚拟购物车从不同的网站采购商品和服务,最后仅仅在一个地方付款(没记错的话,2008年亚马逊网站使用了该项专利,具体可以查看:https://payments.amazon.com/sdui/sdui/business/cba/shoppingcart#features)。
在线购物车主要作用在于:1、和传统卖场类似,方便用户一次选择多件商品去结算。2、充当临时收藏夹的功能。3、对于商家来说,购物车是向用户推销的最佳场所之一。
什么时候可以考虑不要购物车?
在传统的的小超市和商店是没有购物车(或购物篮)的,因为距离短、空间小等原因。电器城、电脑城也没购物车吧?因为代送货&顾客东西买得少吧?和在线购物车对应的另一个功能是“立即购买”,也就是一次只能选择一件或一套商品去支付。理论上没有购物车是能走通流程的,现在的ebay和当年的淘宝是只有“立即购买”没有购物车的。
以下情况可以考虑用“立即购买”代替购物车:
1、SKU数少,当年的减肥产品“绿瘦”的官网很典型;
2、商品结构单一,比如只卖杯子,不卖其它产品,你的用户大部分情况下也就只会买一个杯子(当然,你可以通过套装功能组合销售卖多件,但不需要购物车)。
3、通过数据分析,发现用户订单平均商品数无限接近1(当然这有关联销售不力的可能)。
4、你非常期望你的用户每次只买一件商品就滚蛋,不要磨蹭!
购物车入口有哪些?
购物车入口是指把商品加入购物车的途径。常见的有:在商品详情页把商品加入购物车、在收藏夹把商品加入购物车、在已购买成功的订单把商品加入购物车、在已取消的订单把商品加入购物车、把购物车页面的关联推荐商品直接加入购物车。
由于购物车直接跟库存和促销有关系,所以不同的入口,存在不同的处理逻辑。这里举2个例子,抛砖引玉,我不展开写:
1、对已成功完成的订单,点击“重新购买”或“重新加入购物车”,若部分或全部商品没有库存该如何处理?原来送赠品现在不送了,该如何处理?
2、同理用在已取消的订单上,若有商品被删除或下架了,如何处理?若目前可供购买的数量小于原订单,该如何处理?
同时,我们还需考虑不同的购物车入口的交互方式。如在商品详情页,商品加入购物车后,是直接进入购物车?迷你购物车下拉提示?弹出层让用户选择去购物车or继续购买? 哪种做法适合你的网站?购物车的入口处理我暂时写到这里,提供一篇很精彩的文章供大家继续研究:http://blog.111cn.net/youshandeyang/article/details/5316568
购物车的出口
有入口必然有出口,我把购物车的出口解释为:商品移除购物车的途径。常见的方式有三种。
1、购物车商品被携带去结算,并成功提交订单;这是最常见的方式这里需要重点考虑一个问题:若登录前商品A被加入购物车,实际上登录状态下用户的购物车保存了商品B和C。在购物车点击“去结算”,要求用户登录,登录后被携带去结算的商品是A,还是A+B+C? 或者让用户自己选择(shopex的做法)?
2、购物车商品被删除;
3、购物车商品被加入收藏夹。若购物车中商品能被加入收藏夹么?加入收藏夹后,购物车中该商品记录要被同时删除么?
下面进入解说具体功能的阶段,设计功能前得明白产品的核心功能是什么,扩展功能是什么?核心功能上可以做哪些延展,扩展功能又能做哪些延伸。先理解购物车的主要作用:1、方便用户携带多件商品一起去结算;2、临时商品储存地。而购物车次要作用有:1、让用户多买东西,提高客单价(网站价值观不同,有的网站期望用户赶紧进入下一步去结算)。
购物车核心功能&延展功能
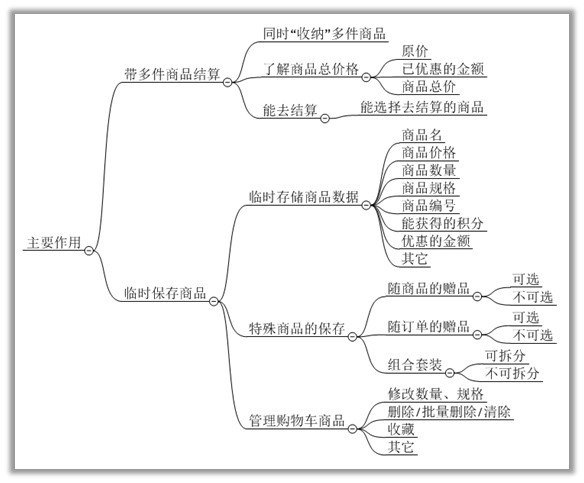
见下图,由用户需求推导出购物车核心功能需求。下图是一个购物车应该满足的功能需求,当然,根据自身网站情况可增减。

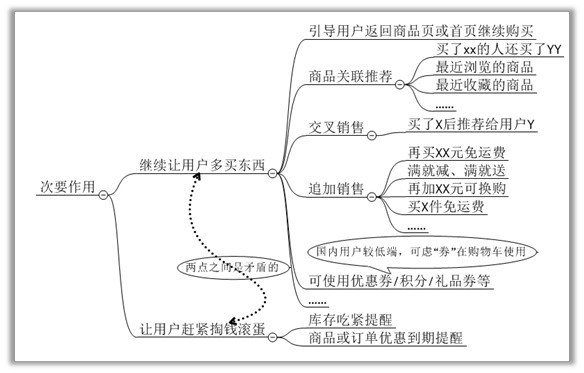
购物车扩展功能&延展功能
文字懒得写了,还是画图快。。

购物车的状态
这是一个较容易被忽略的点,一般情况,用户常见到的购物车状态是登录前或登录后购物车有商品。实际上还包括登录前或登录后购物车为空、登录前或登录后购物车有商品(部分或全部)被下架、库存为零等状态。
登录前购物车有商品:这是一种很好理解的状态,对于有会员等级还享受会员折扣的站点,要考虑的问题是登录前和登录后商品的价格可能不一致,如果在购物车使用优惠券,登录前能否使用?
登录后购物车有商品:这种状态是最常见的,就不说了
登录前购物车为空:首先要考虑的一点是,如果购物车没有商品,是否允许用户点击进入购物车页面?如果允许,购物车要做的工作有哪几件?我总结了下,常见的提示有:
1)告诉用户购物车为空,并给出返回首页继续购物的快捷链接
2)告诉用户未登录可能导致购物车为空,提示用户登录;
3)推荐商品给用户。
登录后购物车为空:参照登录前为空的第2和第3点
登录前或登录后购物车商品全部或部分被下架或库存为零:这是一种非常特殊的状态,至少得解决2个问题:
1)告诉用户有商品被下架或库存为零;
2)用户是否能继续去结算?如果阻止用户去结算,用户需要做什么?
购物车数据的保存方式
这段是稍偏技术的话题,但仔细看看也较好理解。在看这段文字前,你需要简单理解“cookie、session和数据库”三个概念。当然,这里我就不解释了,自己去google一下吧。购物车数据的保存是一个非常细节的体验,但同样非常重要,实际上数据的保存方式直接影响用户收藏商品的体验。用户常会有这么3个疑问:
1、网站A,为什么我加入购物车的商品,第二次登陆该网站后,商品消失却消失了?
2、网站B,为什么我换一台电脑,购物车中的商品却没了?
3、网站C,我没有往购物车添加商品呀,谁用了我的电脑呀?
根据每个网站实际情况,一般需要考虑以下情况:
1、登录前,往购物车添加了商品,商品数据该保存在哪?cookie or 会话方式?
2、登录后,往购物车添加了商品,商品数据该保存在哪?cookie or 会话方式 or 数据库?保存多久?
3、家谁未登录状态下往购物车添加了商品,保存方式为A,后来登录了,保存方式为B。A和B应该是怎样一种关系。用户退出登录后A和B又怎样一种关系、怎样一种处理逻辑?
4、如果在使用cookie保存数据,假设用户浏览器禁用了cookie,如何处理?
5、假设用cookie保存数据,什么情况下cookie保存的数据会被系统清除(注意是系统而不是人为)?
6、假设用数据库保存购物车数据,什么情况下数据库保存的数据会被系统清除?
再同时,可以结合数据的保存方式,考虑购物车数据营销:
1、某A注册用户放弃购物车了,是否可以考虑一个星期后触发邮件提醒对方?
2、如果购物车数据要被系统清除,在这之前,是否考虑邮件提醒用户?
3、如果用户对你的邮件提醒无动于衷,是否考虑给点优惠勾引?如给优惠券,给折扣!
迷你购物车
较多的是考虑交互、信息组织和界面问题,此处略。
最后,送一副心智图,欢迎传播

| 代码如下 | 复制代码 |
|
HTML 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
|
|
相关文章
- PHPEMS(PHP Exam Management System)在线模拟考试系统基于PHP+Mysql开发,主要用于搭建模拟考试平台,支持多种题型和展现方式,是国内首款支持题冒题和自动评分与教师评分相...2016-11-25
- 这里介绍C#使用if语句,C#使用if语句中的表达式必须放在一对圆括号中。除此之外,表达式必须是布尔表达式...2020-06-25
- 本文实例讲述了JS使用cookie实现DIV提示框只显示一次的方法。分享给大家供大家参考,具体如下:这里运用JavaScript的cookie技术,控制网页上的提示DIV只显示一次,也就是当用户是第一次打开网页的时候才显示,第二次自动隐藏起...2015-11-08
- 什么是SSO?单点登录SSO(Single Sign-On)是身份管理中的一部分。SSO的一种较为通俗的定义是:SSO是指访问同一服务器不同应用中的受保护资源的同一用户,只需要登录一次,即通过一个应用中的安全验证后,再访问其他应用中的受保护...2015-11-08
- 什么是SSO?单点登录SSO(Single Sign-On)是身份管理中的一部分。SSO的一种较为通俗的定义是:SSO是指访问同一服务器不同应用中的受保护资源的同一用户,只需要登录一次,即通过一个应用中的安全验证后,再访问其他应用中的受保护...2015-11-08
- 这篇文章主要介绍了vue项目中js-cookie的使用存储token操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-14
- 什么是cookie? cookie 是存储于访问者的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。你可以使用 JavaScript 来创建和取回 cookie 的值。 有关cookie的例子: 名字 cookie 当访...2014-05-31
python爬虫用request库处理cookie的实例讲解
在本篇内容里小编给大家整理的是一篇关于python爬虫用request库处理cookie的实例讲解内容,有需要的朋友们可以学习参考下。...2021-02-21- 本篇文章介绍了,基于C#后台调用跨域MVC服务及带Cookie验证的实现。需要的朋友参考下...2020-06-25
- 下面小编就为大家带来一篇jquery if条件语句的写法。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-05-20
如何清除IE10+ input X 文本框的叉叉和密码输入框的眼睛图标
从IE 10开始,type=”text” 的 input 在用户输入内容后,会自动产生一个小叉叉(X),方便用户点击清除已经输入的文本,下面通过本文给大家介绍下如何清除IE10+ input X 文本框的叉叉和密码输入框的眼睛图标...2017-01-09linux shell中 if else以及大于、小于、等于逻辑表达式介绍
在linux shell编程中,大多数情况下,可以使用测试命令来对条件进行测试,这里简单的介绍下,方便需要的朋友...2020-07-11- 今天小编就为大家分享一篇关于Lua流程控制语句if else的使用示例,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧...2020-06-30
- 这篇文章主要介绍了详解Document.Cookie的相关资料,需要的朋友可以参考下...2015-12-27
- 这篇文章主要介绍了jQuery使用cookie与json简单实现购物车功能的方法,介绍了jQuery实现购物车的步骤与关键代码,需要的朋友可以参考下...2016-04-18
- 这篇文章主要介绍了Thymeleaf中th:each及th:if使用方法解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-01
- 本文为大家带来gif雪糕的制作方法,难度不大,可效果很漂亮哦,关注一聚教程网学起来! 步骤: 1、使用AI新建一个1200*800的画布 2、使用矩形工具创建一个宽为250px,高度不...2016-12-21
- 在本篇文章里小编给大家整理的是一篇关于Python Selenium操作Cookie的实例方法,有需要的朋友们可以学习参考下。...2021-02-28
- 这篇文章主要介绍了js操作cookie保存浏览记录的方法,涉及JavaScript使用cookie记录并保存用户浏览网页信息的实现技巧,需要的朋友可以参考下...2015-12-27
- 这篇文章主要介绍了原生js配合cookie制作保存路径的拖拽效果,感兴趣的小伙伴们可以参考一下...2016-01-02
