手机WAP触屏站点中TAB菜单的设计及源码【伪网易】
现在手机网页越来越多,我们可以先看下两个地址:“http://3g.ifeng.com/”,“http://3g.163.com/touch/”,我们都会发现有一个共同的特点,就是TAB菜单,对于这种相当传统的特效,我们在之前做过许多,但在手机上,我们会发现它有新的生命力。

如果只是考虑上面的点击,那就是TAB菜单了,只不过这个TAB菜单是全屏切换的,但如果你在手机上体验,会发现,手滑动是可以实现切换,这个手势在手机网页上叫“swipe”,触屏技术也促进了我们前端技术的发展。
细心的朋友,可能会注意到,当你切换的时候,下面的按钮标题也会跟着变,而且URL也会跟着变,这样,你切换后,点击下面的按钮就可以进入到相应的栏目了,网易的策划者,这个地方值得夸奖啊。。。
那么,如何实现呢?
我们需要引进一个脚本,touchslider.js方便我们实现触屏的功能,如果自己写原生的脚本,估计就得一大堆了。。。

我这里,做了一个FOR循环,主要是为了解决ID方面的问题,让用户可以多个使用,为了实现那个标题及URL切换,我引进了 zepto_min.js,这个代码兼容JQUERY的写法,就是小了点,适用于手机上,但好像少了HOVER那个方法啊,也许之所以小,就是因为删掉了一些功能,毕竟,对于原生的JS,我写起来很不习惯啊,抱歉。。。
以下是我制作的效果截图:

index.html代码
| 代码如下 | 复制代码 |
| <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <title>触屏特效,手机网页</title> <link href="css/css.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="js/zepto_min.js"></script> <script type="text/javascript" src="js/touchslider.js"></script> </head> <body> <div class="box-163css"> <ul id="pagenavi1" class="page"> <li><a href="#" class="active">新闻</a></li> <li><a href="#">产品</a></li> <li><a href="#">游戏</a></li> <li><a href="#">下载</a></li> </ul> <div id="slider1" class="swipe"> <ul class="box01_list"> <li class="li_list"> <div class="pic_list"><img src="images/img05.jpg"><span><a href="#">赵本山那英曾联袂演台剧兄妹</a></span></div> <div class="news_list"> <p><span class="s_arrow"></span><a href="#">曝湖人惊天交易:造跑轰三人组</a></p> <p><span class="s_arrow"></span><a href="#">金志文圈钱:婚礼被曝卖700万</a></p> <p><span class="s_arrow"></span><a href="#">[博]习总上任让日本非常恐慌</a></p> <p><span class="s_arrow"></span><a href="#">10时播热火|书豪遭弃用</a></p> </div> </li> <li class="li_list"> <div class="pic_list"><img src="images/img06.jpg"><span><a href="#">赵本山那英曾联袂演台剧兄妹</a></span></div> <div class="news_list"> <p><span class="s_arrow"></span><a href="#">日本耗1天半追千里缉捕台渔船</a></p> <p><span class="s_arrow"></span><a href="#">安徽检察院办大案有功获1等功</a></p> <p><span class="s_arrow"></span><a href="#">李庄提告重庆专案组徇私枉法</a></p> <p><span class="s_arrow"></span><a href="#">外交部新任女发言人被赞漂亮</a></p> </div> </li> <li class="li_list"> <div class="pic_list"><img src="images/img07.jpg"><span><a href="#">赵本山那英曾联袂演台剧兄妹</a></span></div> <div class="news_list"> <p><span class="s_arrow"></span><a href="#">警方:30韩国生在京抢劫系误会</a></p> <p><span class="s_arrow"></span><a href="#">沪68岁父亲杀39岁"啃老"独子</a></p> <p><span class="s_arrow"></span><a href="#">三亚免税店自曝大部分是假货</a></p> <p><span class="s_arrow"></span><a href="#">组图:跟拍情侣间的"私密"生活</a></p> </div> </li> <li class="li_list"> <div class="pic_list"><img src="images/img08.jpg"><span><a href="#">赵本山那英曾联袂演台剧兄妹</a></span></div> <div class="news_list"> <p><span class="s_arrow"></span><a href="#">评:日"泥鳅"首相变酗酒老宅男</a></p> <p><span class="s_arrow"></span><a href="#">围观:72岁翁穿女装网店当模特</a></p> <p><span class="s_arrow"></span><a href="#">[博]习总上任让日本非常恐慌</a></p> <p><span class="s_arrow"></span><a href="#">外交部新任女发言人被赞漂亮</a></p> </div> </li> </ul> <ul class="newslist"> <li><span class="s_arrow"></span><a href="#">产品</a></li> <li><span class="s_arrow"></span><img src="images/img06.jpg"><span><a href="#">产品</a><a href="#">产品</a></span></li> <li><span class="s_arrow"></span><img src="images/img07.jpg"><span><a href="#">产品</a><a href="#">产品</a></span></li> <li><span class="s_arrow"></span><img src="images/img08.jpg"><span><a href="#">产品</a><a href="#">产品</a></span></li> </ul> </div> <a href="#" target="_blank" class="go_btn">进入<em class="emtitle">新闻</em></a> </div> <div class="box-163css"> <ul id="pagenavi2" class="page"> <li><a href="#" class="active">财经</a></li> <li><a href="#">股票</a></li> <li><a href="#">商业</a></li> <li><a href="#">房产</a></li> </ul> <div id="slider2" class="swipe"> <ul class="box01_list"> <li class="li_list"> <div class="pic_list"><img src="images/img05.jpg"><span><a href="#">赵本山那英曾联袂演台剧兄妹</a></span></div> <div class="news_list"> <p><span class="s_arrow"></span><a href="#">曝湖人惊天交易:造跑轰三人组</a></p> <p><span class="s_arrow"></span><a href="#">金志文圈钱:婚礼被曝卖700万</a></p> <p><span class="s_arrow"></span><a href="#">[博]习总上任让日本非常恐慌</a></p> <p><span class="s_arrow"></span><a href="#">10时播热火|书豪遭弃用</a></p> </div> </li> <li class="li_list"> <div class="pic_list"><img src="images/img06.jpg"><span><a href="#">赵本山那英曾联袂演台剧兄妹</a></span></div> <div class="news_list"> <p><span class="s_arrow"></span><a href="#">日本耗1天半追千里缉捕台渔船</a></p> <p><span class="s_arrow"></span><a href="#">安徽检察院办大案有功获1等功</a></p> <p><span class="s_arrow"></span><a href="#">李庄提告重庆专案组徇私枉法</a></p> <p><span class="s_arrow"></span><a href="#">外交部新任女发言人被赞漂亮</a></p> </div> </li> <li class="li_list"> <div class="pic_list"><img src="images/img07.jpg"><span><a href="#">赵本山那英曾联袂演台剧兄妹</a></span></div> <div class="news_list"> <p><span class="s_arrow"></span><a href="#">警方:30韩国生在京抢劫系误会</a></p> <p><span class="s_arrow"></span><a href="#">沪68岁父亲杀39岁"啃老"独子</a></p> <p><span class="s_arrow"></span><a href="#">三亚免税店自曝大部分是假货</a></p> <p><span class="s_arrow"></span><a href="#">组图:跟拍情侣间的"私密"生活</a></p> </div> </li> <li class="li_list"> <div class="pic_list"><img src="images/img08.jpg"><span><a href="#">赵本山那英曾联袂演台剧兄妹</a></span></div> <div class="news_list"> <p><span class="s_arrow"></span><a href="#">评:日"泥鳅"首相变酗酒老宅男</a></p> <p><span class="s_arrow"></span><a href="#">围观:72岁翁穿女装网店当模特</a></p> <p><span class="s_arrow"></span><a href="#">[博]习总上任让日本非常恐慌</a></p> <p><span class="s_arrow"></span><a href="#">外交部新任女发言人被赞漂亮</a></p> </div> </li> </ul> <ul class="newslist"> <li><span class="s_arrow"></span><a href="#">产品</a></li> <li><span class="s_arrow"></span><img src="images/img06.jpg"><span><a href="#">产品</a><a href="#">产品</a></span></li> <li><span class="s_arrow"></span><img src="images/img07.jpg"><span><a href="#">产品</a><a href="#">产品</a></span></li> <li><span class="s_arrow"></span><img src="images/img08.jpg"><span><a href="#">产品</a><a href="#">产品</a></span></li> </ul> </div> <a href="#" target="_blank" id="go" class="go_btn">进入<em class="emtitle">财经</em></a></div> <script type="text/javascript"> for(n=1;n<3;n++){ var page='pagenavi'+n; var mslide='slider'+n; var mtitle='emtitle'+n; arrdiv = 'arrdiv' + n; var as=document.getElementById(page).getElementsByTagName('a'); var tt=new TouchSlider({id:mslide,'auto':'-1',fx:'ease-out',direction:'left',speed:600,timeout:5000,'before':function(index){ var as=document.getElementById(this.page).getElementsByTagName('a'); as[this.p].className=''; as[index].className='active'; this.p=index; var txt=as[index].innerText; $("#"+this.page).parent().find('.emtitle').text(txt); var txturl=as[index].getAttribute('href'); var turl=txturl.split('#'); $("#"+this.page).parent().find('.go_btn').attr('href',turl[1]); }}); tt.page = page; tt.p = 0; //console.dir(tt); console.dir(tt.__proto__); for(var i=0;i<as.length;i++){ (function(){ var j=i; as[j].tt = tt; as[j].onclick=function(){ this.tt.slide(j); return false; } })(); } } </script> </body> </html> | |
css.css源代码
| 代码如下 | 复制代码 |
| html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, del, dfn, em, img, ins, kbd, q, samp, small, strong, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, table, tbody, tfoot, thead, tr, th, td, article, aside, footer, header, nav, section {margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;} article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {display:block;} a:hover, a:active { outline:none; } select, input, textarea, button { font:99% sans-serif; } input, select { vertical-align:middle; } ul,ol,li{list-style:none;} img { border:0; max-width:100%; } hr{ display:block; height:1px; border:0; border-top:1px solid #ccc; margin:1em 0; padding:0; } .nocallout {-webkit-touch-callout: none;} /* prevent callout */ table { margin:0; padding:0; clear:left; width:100%; border-collapse:collapse; border-spacing:0; } table td { vertical-align:top; margin:0; } html{height:100%;} body {font:13px/1.4 sans-serif; *font-size: small;word-wrap:break-word;margin:0 auto;-webkit-text-size-adjust: none;color:#3c3c3c;font-family: 'Helvetica Neue', Helvetica, Arial, Verdana, sans-serif; height:100%;} a{color:#1191C3; text-decoration:none;} p{margin-bottom:1em;} /*box-163css*/ .box-163css{ width:100%; position:relative; height:360px;margin-bottom:20px; float:left;} /*swipe*/ .swipe{ padding-top:20px; width:100%; float:left;overflow: hidden; visibility: visible; position: relative; height:260px;} .box01_list{position:relative; -webkit-transition: left 600ms ease-out; width:100%; left:0;} .li_list{width:100%;position:relative; float: left; vertical-align: top;} /*pic_list*/ .pic_list{padding:0 2%;width:96%; float:left; margin-bottom:15px;} .pic_list img{ float:left; width:120px;} .pic_list span{ float:left; padding:10px 0 0 2%; font-size:16px; width:50%;} /*news_list*/ .news_list{ width:98%; padding:0 1%; float:left;} .news_list p{ width:100%; float:left; border-bottom:1px solid #ddd; height:30px; line-height:30px;} .news_list a{ float:left; padding-left:1%; font-size:15px;} .s_arrow{ display:block; border-top:2px solid #ccc;border-right:2px solid #ccc; -webkit-transform:rotate(45deg); width:6px; height:6px; float:right; margin:6px 10px 0 0;} /*page*/ .page{ text-align:left; background:#f3f3f3; height:38px; line-height:38px; width:100%;display:-webkit-box;} .page li{-webkit-box-flex:1; font-size:18px; display:block; color:#000; height:38px; line-height:38px; text-align:center; } .page li a{ color:#000; display:block; height:38px;} .page a.active{color:#f00;border-bottom:1px solid #c00;} .go_btn{margin: 6px auto 12px auto;height: 34px;width: 92%;border: 1px solid #B9B9B9;text-align: center;line-height: 34px;font-size: 16px; background: -webkit-gradient(linear,0 0,0 100%,from(whiteSmoke),to(#E3E3E3));background: -moz-linear-gradient(top,whiteSmoke,#E3E3E3); -webkit-border-radius: 3px;border-radius: 3px; display:block; float:left; margin-left:2.5%;} .go_btn em{ font-style:normal; cursor:pointer;} | |
zepto_min.js源代码
| 代码如下 | 复制代码 |
| /* Zepto v1.0rc1 - polyfill zepto event detect fx ajax form touch - zeptojs.com/license */ (function(a){String.prototype.trim===a&&(String.prototype.trim=function(){return this.replace(/^s+/,"").replace(/s+$/,"")}),Array.prototype.reduce===a&&(Array.prototype.reduce=function(b){if(this===void 0||this===null)throw new TypeError;var c=Object(this),d=c.length>>>0,e=0,f;if(typeof b!="function")throw new TypeError;if(d==0&&arguments.length==1)throw new TypeError;if(arguments.length>=2)f=arguments[1];else do{if(e in c){f=c[e++];break}if(++e>=d)throw new TypeError}while(!0);while(e<d)e in c&&(f=b.call(a,f,c[e],e,c)),e++;return f})})();var Zepto=function(){function A(a){return v.call(a)=="[object Function]"}function B(a){return a instanceof Object}function C(b){var c,d;if(v.call(b)!=="[object Object]")return!1;d=A(b.constructor)&&b.constructor.prototype;if(!d||!hasOwnProperty.call(d,"isPrototypeOf"))return!1;for(c in b);return c===a||hasOwnProperty.call(b,c)}function D(a){return a instanceof Array}function E(a){return typeof a.length=="number"}function F(b){return b.filter(function(b){return b!==a&&b!==null})}function G(a){return a.length>0?[].concat.apply([],a):a}function H(a){return a.replace(/::/g,"/").replace(/([A-Z]+)([A-Z][a-z])/g,"$1_$2").replace(/([a-zd])([A-Z])/g,"$1_$2").replace(/_/g,"-").toLowerCase()}function I(a){return a in i?i[a]:i[a]=new RegExp("(^|s)"+a+"(s|$)")}function J(a,b){return typeof b=="number"&&!k[H(a)]?b+"px":b}function K(a){var b,c;return h[a]||(b=g.createElement(a),g.body.appendChild(b),c=j(b,"").getPropertyValue("display"),b.parentNode.removeChild(b),c=="none"&&(c="block"),h[a]=c),h[a]}function L(b,d){return d===a?c(b):c(b).filter(d)}function M(a,b,c,d){return A(b)?b.call(a,c,d):b}function N(a,b,d){var e=a%2?b:b.parentNode;e?e.insertBefore(d,a?a==1?e.firstChild:a==2?b:null:b.nextSibling):c(d).remove()}function O(a,b){b(a);for(var c in a.childNodes)O(a.childNodes[c],b)}var a,b,c,d,e=[],f=e.slice,g=window.document,h={},i={},j=g.defaultView.getComputedStyle,k={"column-count":1,columns:1,"font-weight":1,"line-height":1,opacity:1,"z-index":1,zoom:1},l=/^s*<(w+|!)[^>]*>/,m=[1,3,8,9,11],n=["after","prepend","before","append"],o=g.createElement("table"),p=g.createElement("tr"),q={tr:g.createElement("tbody"),tbody:o,thead:o,tfoot:o,td:p,th:p,"*":g.createElement("div")},r=/complete|loaded|interactive/,s=/^.([w-]+)$/,t=/^#([w-]+)$/,u=/^[w-]+$/,v={}.toString,w={},x,y,z=g.createElement("div");return w.matches=function(a,b){if(!a||a.nodeType!==1)return!1;var c=a.webkitMatchesSelector||a.mozMatchesSelector||a.oMatchesSelector||a.matchesSelector;if(c)return c.call(a,b);var d,e=a.parentNode,f=!e;return f&&(e=z).appendChild(a),d=~w.qsa(e,b).indexOf(a),f&&z.removeChild(a),d},x=function(a){return a.replace(/-+(.)?/g,function(a,b){return b?b.toUpperCase():""})},y=function(a){return a.filter(function(b,c){return a.indexOf(b)==c})},w.fragment=function(b,d){d===a&&(d=l.test(b)&&RegExp.$1),d in q||(d="*");var e=q[d];return e.innerHTML=""+b,c.each(f.call(e.childNodes),function(){e.removeChild(this)})},w.Z=function(a,b){return a=a||[],a.__proto__=arguments.callee.prototype,a.selector=b||"",a},w.isZ=function(a){return a instanceof w.Z},w.init=function(b,d){if(!b)return w.Z();if(A(b))return c(g).ready(b);if(w.isZ(b))return b;var e;if(D(b))e=F(b);else if(C(b))e=[c.extend({},b)],b=null;else if(m.indexOf(b.nodeType)>=0||b===window)e=[b],b=null;else if(l.test(b))e=w.fragment(b.trim(),RegExp.$1),b=null;else{if(d!==a)return c(d).find(b);e=w.qsa(g,b)}return w.Z(e,b)},c=function(a,b){return w.init(a,b)},c.extend=function(c){return f.call(arguments,1).forEach(function(d){for(b in d)d[b]!==a&&(c[b]=d[b])}),c},w.qsa=function(a,b){var c;return a===g&&t.test(b)?(c=a.getElementById(RegExp.$1))?[c]:e:a.nodeType!==1&&a.nodeType!==9?e:f.call(s.test(b)?a.getElementsByClassName(RegExp.$1):u.test(b)?a.getElementsByTagName(b):a.querySelectorAll(b))},c.isFunction=A,c.isObject=B,c.isArray=D,c.isPlainObject=C,c.inArray=function(a,b,c){return e.indexOf.call(b,a,c)},c.trim=function(a){return a.trim()},c.uuid=0,c.map=function(a,b){var c,d=[],e,f;if(E(a))for(e=0;e<a.length;e++)c=b(a[e],e),c!=null&&d.push(c);else for(f in a)c=b(a[f],f),c!=null&&d.push(c);return G(d)},c.each=function(a,b){var c,d;if(E(a)){for(c=0;c<a.length;c++)if(b.call(a[c],c,a[c])===!1)return a}else for(d in a)if(b.call(a[d],d,a[d])===!1)return a;return a},c.fn={forEach:e.forEach,reduce:e.reduce,push:e.push,indexOf:e.indexOf,concat:e.concat,map:function(a){return c.map(this,function(b,c){return a.call(b,c,b)})},slice:function(){return c(f.apply(this,arguments))},ready:function(a){return r.test(g.readyState)?a(c):g.addEventListener("DOMContentLoaded",function(){a(c)},!1),this},get:function(b){return b===a?f.call(this):this[b]},toArray:function(){return this.get()},size:function(){return this.length},remove:function(){return this.each(function(){this.parentNode!=null&&this.parentNode.removeChild(this)})},each:function(a){return this.forEach(function(b,c){a.call(b,c,b)}),this},filter:function(a){return c([].filter.call(this,function(b){return w.matches(b,a)}))},add:function(a,b){return c(y(this.concat(c(a,b))))},is:function(a){return this.length>0&&w.matches(this[0],a)},not:function(b){var d=[];if(A(b)&&b.call!==a)this.each(function(a){b.call(this,a)||d.push(this)});else{var e=typeof b=="string"?this.filter(b):E(b)&&A(b.item)?f.call(b):c(b);this.forEach(function(a){e.indexOf(a)<0&&d.push(a)})}return c(d)},eq:function(a){return a===-1?this.slice(a):this.slice(a,+a+1)},first:function(){var a=this[0];return a&&!B(a)?a:c(a)},last:function(){var a=this[this.length-1];return a&&!B(a)?a:c(a)},find:function(a){var b;return this.length==1?b=w.qsa(this[0],a):b=this.map(function(){return w.qsa(this,a)}),c(b)},closest:function(a,b){var d=this[0];while(d&&!w.matches(d,a))d=d!==b&&d!==g&&d.parentNode;return c(d)},parents:function(a){var b=[],d=this;while(d.length>0)d=c.map(d,function(a){if((a=a.parentNode)&&a!==g&&b.indexOf(a)<0)return b.push(a),a});return L(b,a)},parent:function(a){return L(y(this.pluck("parentNode")),a)},children:function(a){return L(this.map(function(){return f.call(this.children)}),a)},siblings:function(a){return L(this.map(function(a,b){return f.call(b.parentNode.children).filter(function(a){return a!==b})}),a)},empty:function(){return this.each(function(){this.innerHTML=""})},pluck:function(a){return this.map(function(){return this[a]})},show:function(){return this.each(function(){this.style.display=="none"&&(this.style.display=null),j(this,"").getPropertyValue("display")=="none"&&(this.style.display=K(this.nodeName))})},replaceWith:function(a){return this.before(a).remove()},wrap:function(a){return this.each(function(){c(this).wrapAll(c(a)[0].cloneNode(!1))})},wrapAll:function(a){return this[0]&&(c(this[0]).before(a=c(a)),a.append(this)),this},unwrap:function(){return this.parent().each(function(){c(this).replaceWith(c(this).children())}),this},clone:function(){return c(this.map(function(){return this.cloneNode(!0)}))},hide:function(){return this.css("display","none")},toggle:function(b){return(b===a?this.css("display")=="none":b)?this.show():this.hide()},prev:function(){return c(this.pluck("previousElementSibling"))},next:function(){return c(this.pluck("nextElementSibling"))},html:function(b){return b===a?this.length>0?this[0].innerHTML:null:this.each(function(a){var d=this.innerHTML;c(this).empty().append(M(this,b,a,d))})},text:function(b){return b===a?this.length>0?this[0].textContent:null:this.each(function(){this.textContent=b})},attr:function(c,d){var e;return typeof c=="string"&&d===a?this.length==0||this[0].nodeType!==1?a:c=="value"&&this[0].nodeName=="INPUT"?this.val():!(e=this[0].getAttribute(c))&&c in this[0]?this[0][c]:e:this.each(function(a){if(this.nodeType!==1)return;if(B(c))for(b in c)this.setAttribute(b,c[b]);else this.setAttribute(c,M(this,d,a,this.getAttribute(c)))})},removeAttr:function(a){return this.each(function(){this.nodeType===1&&this.removeAttribute(a)})},prop:function(b,c){return c===a?this[0]?this[0][b]:a:this.each(function(a){this[b]=M(this,c,a,this[b])})},data:function(b,c){var d=this.attr("data-"+H(b),c);return d!==null?d:a},val:function(b){return b===a?this.length>0?this[0].value:a:this.each(function(a){this.value=M(this,b,a,this.value)})},offset:function(){if(this.length==0)return null;var a=this[0].getBoundingClientRect();return{left:a.left+window.pageXOffset,top:a.top+window.pageYOffset,width:a.width,height:a.height}},css:function(c,d){if(d===a&&typeof c=="string")return this.length==0?a:this[0].style[x(c)]||j(this[0],"").getPropertyValue(c);var e="";for(b in c)typeof c[b]=="string"&&c[b]==""?this.each(function(){this.style.removeProperty(H(b))}):e+=H(b)+":"+J(b,c[b])+";";return typeof c=="string"&&(d==""?this.each(function(){this.style.removeProperty(H(c))}):e=H(c)+":"+J(c,d)),this.each(function(){this.style.cssText+=";"+e})},index:function(a){return a?this.indexOf(c(a)[0]):this.parent().children().indexOf(this[0])},hasClass:function(a){return this.length<1?!1:I(a).test(this[0].className)},addClass:function(a){return this.each(function(b){d=[];var e=this.className,f=M(this,a,b,e);f.split(/s+/g).forEach(function(a){c(this).hasClass(a)||d.push(a)},this),d.length&&(this.className+=(e?" ":"")+d.join(" "))})},removeClass:function(b){return this.each(function(c){if(b===a)return this.className="";d=this.className,M(this,b,c,d).split(/s+/g).forEach(function(a){d=d.replace(I(a)," ")}),this.className=d.trim()})},toggleClass:function(b,d){return this.each(function(e){var f=M(this,b,e,this.className);(d===a?!c(this).hasClass(f):d)?c(this).addClass(f):c(this).removeClass(f)})}},["width","height"].forEach(function(b){c.fn[b]=function(d){var e,f=b.replace(/./,function(a){return a[0].toUpperCase()});return d===a?this[0]==window?window["inner"+f]:this[0]==g?g.documentElement["offset"+f]:(e=this.offset())&&e[b]:this.each(function(a){var e=c(this);e.css(b,M(this,d,a,e[b]()))})}}),n.forEach(function(a,b){c.fn[a]=function(){var a=c.map(arguments,function(a){return B(a)?a:w.fragment(a)});if(a.length<1)return this;var d=this.length,e=d>1,f=b<2;return this.each(function(c,g){for(var h=0;h<a.length;h++){var i=a[f?a.length-h-1:h];O(i,function(a){a.nodeName!=null&&a.nodeName.toUpperCase()==="SCRIPT"&&(!a.type||a.type==="text/javascript")&&window.eval.call(window,a.innerHTML)}),e&&c<d-1&&(i=i.cloneNode(!0)),N(b,g,i)}})},c.fn[b%2?a+"To":"insert"+(b?"Before":"After")]=function(b){return c(b)[a](this),this}}),w.Z.prototype=c.fn,w.camelize=x,w.uniq=y,c.zepto=w,c}();window.Zepto=Zepto,"$"in window||(window.$=Zepto),function(a){function f(a){return a._zid||(a._zid=d++)}function g(a,b,d,e){b=h(b);if(b.ns)var g=i(b.ns);return(c[f(a)]||[]).filter(function(a){return a&&(!b.e||a.e==b.e)&&(!b.ns||g.test(a.ns))&&(!d||f(a.fn)===f(d))&&(!e||a.sel==e)})}function h(a){var b=(""+a).split(".");return{e:b[0],ns:b.slice(1).sort().join(" ")}}function i(a){return new RegExp("(?:^| )"+a.replace(" "," .* ?")+"(?: |$)")}function j(b,c,d){a.isObject(b)?a.each(b,d):b.split(/s/).forEach(function(a){d(a,c)})}function k(b,d,e,g,i,k){k=!!k;var l=f(b),m=c[l]||(c[l]=[]);j(d,e,function(c,d){var e=i&&i(d,c),f=e||d,j=function(a){var c=f.apply(b,[a].concat(a.data));return c===!1&&a.preventDefault(),c},l=a.extend(h(c),{fn:d,proxy:j,sel:g,del:e,i:m.length});m.push(l),b.addEventListener(l.e,j,k)})}function l(a,b,d,e){var h=f(a);j(b||"",d,function(b,d){g(a,b,d,e).forEach(function(b){delete c[h][b.i],a.removeEventListener(b.e,b.proxy,!1)})})}function p(b){var c=a.extend({originalEvent:b},b);return a.each(o,function(a,d){c[a]=function(){return this[d]=m,b[a].apply(b,arguments)},c[d]=n}),c}function q(a){if(!("defaultPrevented"in a)){a.defaultPrevented=!1;var b=a.preventDefault;a.preventDefault=function(){this.defaultPrevented=!0,b.call(this)}}}var b=a.zepto.qsa,c={},d=1,e={};e.click=e.mousedown=e.mouseup=e.mousemove="MouseEvents",a.event={add:k,remove:l},a.proxy=function(b,c){if(a.isFunction(b)){var d=function(){return b.apply(c,arguments)};return d._zid=f(b),d}if(typeof c=="string")return a.proxy(b[c],b);throw new TypeError("expected function")},a.fn.bind=function(a,b){return this.each(function(){k(this,a,b)})},a.fn.unbind=function(a,b){return this.each(function(){l(this,a,b)})},a.fn.one=function(a,b){return this.each(function(c,d){k(this,a,b,null,function(a,b){return function(){var c=a.apply(d,arguments);return l(d,b,a),c}})})};var m=function(){return!0},n=function(){return!1},o={preventDefault:"isDefaultPrevented",stopImmediatePropagation:"isImmediatePropagationStopped",stopPropagation:"isPropagationStopped"};a.fn.delegate=function(b,c,d){var e=!1;if(c=="blur"||c=="focus")a.iswebkit?c=c=="blur"?"focusout":c=="focus"?"focusin":c:e=!0;return this.each(function(f,g){k(g,c,d,b,function(c){return function(d){var e,f=a(d.target).closest(b,g).get(0);if(f)return e=a.extend(p(d),{currentTarget:f,liveFired:g}),c.apply(f,[e].concat([].slice.call(arguments,1)))}},e)})},a.fn.undelegate=function(a,b,c){return this.each(function(){l(this,b,c,a)})},a.fn.live=function(b,c){return a(document.body).delegate(this.selector,b,c),this},a.fn.die=function(b,c){return a(document.body).undelegate(this.selector,b,c),this},a.fn.on=function(b,c,d){return c==undefined||a.isFunction(c)?this.bind(b,c):this.delegate(c,b,d)},a.fn.off=function(b,c,d){return c==undefined||a.isFunction(c)?this.unbind(b,c):this.undelegate(c,b,d)},a.fn.trigger=function(b,c){return typeof b=="string"&&(b=a.Event(b)),q(b),b.data=c,this.each(function(){"dispatchEvent"in this&&this.dispatchEvent(b)})},a.fn.triggerHandler=function(b,c){var d,e;return this.each(function(f,h){d=p(typeof b=="string"?a.Event(b):b),d.data=c,d.target=h,a.each(g(h,b.type||b),function(a,b){e=b.proxy(d);if(d.isImmediatePropagationStopped())return!1})}),e},"focusin focusout load resize scroll unload click dblclick mousedown mouseup mousemove mouseover mouseout change select keydown keypress keyup error".split(" ").forEach(function(b){a.fn[b]=function(a){return this.bind(b,a)}}),["focus","blur"].forEach(function(b){a.fn[b]=function(a){if(a)this.bind(b,a);else if(this.length)try{this.get(0)[b]()}catch(c){}return this}}),a.Event=function(a,b){var c=document.createEvent(e[a]||"Events"),d=!0;if(b)for(var f in b)f=="bubbles"?d=!!b[f]:c[f]=b[f];return c.initEvent(a,d,!0,null,null,null,null,null,null,null,null,null,null,null,null),c}}(Zepto),function(a){function b(a){var b=this.os={},c=this.browser={},d=a.match(/WebKit/([d.]+)/),e=a.match(/(Android)s+([d.]+)/),f=a.match(/(iPad).*OSs([d_]+)/),g=!f&&a.match(/(iPhonesOS)s([d_]+)/),h=a.match(/(webOS|hpwOS)[s/]([d.]+)/),i=h&&a.match(/TouchPad/),j=a.match(/Kindle/([d.]+)/),k=a.match(/Silk/([d._]+)/),l=a.match(/(BlackBerry).*Version/([d.]+)/);if(c.webkit=!!d)c.version=d[1];e&&(b.android=!0,b.version=e[2]),g&&(b.ios=b.iphone=!0,b.version=g[2].replace(/_/g,".")),f&&(b.ios=b.ipad=!0,b.version=f[2].replace(/_/g,".")),h&&(b.webos=!0,b.version=h[2]),i&&(b.touchpad=!0),l&&(b.blackberry=!0,b.version=l[2]),j&&(b.kindle=!0,b.version=j[1]),k&&(c.silk=!0,c.version=k[1]),!k&&b.android&&a.match(/Kindle Fire/)&&(c.silk=!0)}b.call(a,navigator.userAgent),a.__detect=b}(Zepto),function(a,b){function l(a){return a.toLowerCase()}function m(a){return d?d+a:l(a)}var c="",d,e,f,g={Webkit:"webkit",Moz:"",O:"o",ms:"MS"},h=window.document,i=h.createElement("div"),j=/^((translate|rotate|scale)(X|Y|Z|3d)?|matrix(3d)?|perspective|skew(X|Y)?)$/i,k={};a.each(g,function(a,e){if(i.style[a+"TransitionProperty"]!==b)return c="-"+l(a)+"-",d=e,!1}),k[c+"transition-property"]=k[c+"transition-duration"]=k[c+"transition-timing-function"]=k[c+"animation-name"]=k[c+"animation-duration"]="",a.fx={off:d===b&&i.style.transitionProperty===b,cssPrefix:c,transitionEnd:m("TransitionEnd"),animationEnd:m("AnimationEnd")},a.fn.animate=function(b,c,d,e){return a.isObject(c)&&(d=c.easing,e=c.complete,c=c.duration),c&&(c/=1e3),this.anim(b,c,d,e)},a.fn.anim=function(d,e,f,g){var h,i={},l,m=this,n,o=a.fx.transitionEnd;e===b&&(e=.4),a.fx.off&&(e=0);if(typeof d=="string")i[c+"animation-name"]=d,i[c+"animation-duration"]=e+"s",o=a.fx.animationEnd;else{for(l in d)j.test(l)?(h||(h=[]),h.push(l+"("+d[l]+")")):i[l]=d[l];h&&(i[c+"transform"]=h.join(" ")),!a.fx.off&&typeof d=="object"&&(i[c+"transition-property"]=Object.keys(d).join(", "),i[c+"transition-duration"]=e+"s",i[c+"transition-timing-function"]=f||"linear")}return n=function(b){if(typeof b!="undefined"){if(b.target!==b.currentTarget)return;a(b.target).unbind(o,arguments.callee)}a(this).css(k),g&&g.call(this)},e>0&&this.bind(o,n),setTimeout(function(){m.css(i),e<=0&&setTimeout(function(){m.each(function(){n.call(this)})},0)},0),this},i=null}(Zepto),function($){function triggerAndReturn(a,b,c){var d=$.Event(b);return $(a).trigger(d,c),!d.defaultPrevented}function triggerGlobal(a,b,c,d){if(a.global)return triggerAndReturn(b||document,c,d)}function ajaxStart(a){a.global&&$.active++===0&&triggerGlobal(a,null,"ajaxStart")}function ajaxStop(a){a.global&&!--$.active&&triggerGlobal(a,null,"ajaxStop")}function ajaxBeforeSend(a,b){var c=b.context;if(b.beforeSend.call(c,a,b)===!1||triggerGlobal(b,c,"ajaxBeforeSend",[a,b])===!1)return!1;triggerGlobal(b,c,"ajaxSend",[a,b])}function ajaxSuccess(a,b,c){var d=c.context,e="success";c.success.call(d,a,e,b),triggerGlobal(c,d,"ajaxSuccess",[b,c,a]),ajaxComplete(e,b,c)}function ajaxError(a,b,c,d){var e=d.context;d.error.call(e,c,b,a),triggerGlobal(d,e,"ajaxError",[c,d,a]),ajaxComplete(b,c,d)}function ajaxComplete(a,b,c){var d=c.context;c.complete.call(d,b,a),triggerGlobal(c,d,"ajaxComplete",[b,c]),ajaxStop(c)}function empty(){}function mimeToDataType(a){return a&&(a==htmlType?"html":a==jsonType?"json":scriptTypeRE.test(a)?"script":xmlTypeRE.test(a)&&"xml")||"text"}function appendQuery(a,b){return(a+"&"+b).replace(/[&?]{1,2}/,"?")}function serializeData(a){isObject(a.data)&&(a.data=$.param(a.data)),a.data&&(!a.type||a.type.toUpperCase()=="GET")&&(a.url=appendQuery(a.url,a.data))}function serialize(a,b,c,d){var e=$.isArray(b);$.each(b,function(b,f){d&&(b=c?d:d+"["+(e?"":b)+"]"),!d&&e?a.add(f.name,f.value):(c?$.isArray(f):isObject(f))?serialize(a,f,c,b):a.add(b,f)})}var jsonpID=0,isObject=$.isObject,document=window.document,key,name,rscript=/<scriptb[^<]*(?:(?!</script>)<[^<]*)*</script>/gi,scriptTypeRE=/^(?:text|application)/javascript/i,xmlTypeRE=/^(?:text|application)/xml/i,jsonType="application/json",htmlType="text/html",blankRE=/^s*$/;$.active=0,$.ajaxJSONP=function(a){var b="jsonp"+ ++jsonpID,c=document.createElement("script"),d=function(){$(c).remove(),b in window&&(window[b]=empty),ajaxComplete("abort",e,a)},e={abort:d},f;return a.error&&(c.onerror=function(){e.abort(),a.error()}),window[b]=function(d){clearTimeout(f),$(c).remove(),delete window[b],ajaxSuccess(d,e,a)},serializeData(a),c.src=a.url.replace(/=?/,"="+b),$("head").append(c),a.timeout>0&&(f=setTimeout(function(){e.abort(),ajaxComplete("timeout",e,a)},a.timeout)),e},$.ajaxSettings={type:"GET",beforeSend:empty,success:empty,error:empty,complete:empty,context:null,global:!0,xhr:function(){return new window.XMLHttpRequest},accepts:{script:"text/javascript, application/javascript",json:jsonType,xml:"application/xml, text/xml",html:htmlType,text:"text/plain"},crossDomain:!1,timeout:0},$.ajax=function(options){var settings=$.extend({},options||{});for(key in $.ajaxSettings)settings[key]===undefined&&(settings[key]=$.ajaxSettings[key]);ajaxStart(settings),settings.crossDomain||(settings.crossDomain=/^([w-]+:)?//([^/]+)/.test(settings.url)&&RegExp.$2!=window.location.host);var dataType=settings.dataType,hasPlaceholder=/=?/.test(settings.url);if(dataType=="jsonp"||hasPlaceholder)return hasPlaceholder||(settings.url=appendQuery(settings.url,"callback=?")),$.ajaxJSONP(settings);settings.url||(settings.url=window.location.toString()),serializeData(settings);var mime=settings.accepts[dataType],baseHeaders={},protocol=/^([w-]+:)///.test(settings.url)?RegExp.$1:window.location.protocol,xhr=$.ajaxSettings.xhr(),abortTimeout;settings.crossDomain||(baseHeaders["X-Requested-With"]="XMLHttpRequest"),mime&&(baseHeaders.Accept=mime,mime.indexOf(",")>-1&&(mime=mime.split(",",2)[0]),xhr.overrideMimeType&&xhr.overrideMimeType(mime));if(settings.contentType||settings.data&&settings.type.toUpperCase()!="GET")baseHeaders["Content-Type"]=settings.contentType||"application/x-www-form-urlencoded";settings.headers=$.extend(baseHeaders,settings.headers||{}),xhr.onreadystatechange=function(){if(xhr.readyState==4){clearTimeout(abortTimeout);var result,error=!1;if(xhr.status>=200&&xhr.status<300||xhr.status==304||xhr.status==0&&protocol=="file:"){dataType=dataType||mimeToDataType(xhr.getResponseHeader("content-type")),result=xhr.responseText;try{dataType=="script"?(1,eval)(result):dataType=="xml"?result=xhr.responseXML:dataType=="json"&&(result=blankRE.test(result)?null:JSON.parse(result))}catch(e){error=e}error?ajaxError(error,"parsererror",xhr,settings):ajaxSuccess(result,xhr,settings)}else ajaxError(null,"error",xhr,settings)}};var async="async"in settings?settings.async:!0;xhr.open(settings.type,settings.url,async);for(name in settings.headers)xhr.setRequestHeader(name,settings.headers[name]);return ajaxBeforeSend(xhr,settings)===!1?(xhr.abort(),!1):(settings.timeout>0&&(abortTimeout=setTimeout(function(){xhr.onreadystatechange=empty,xhr.abort(),ajaxError(null,"timeout",xhr,settings)},settings.timeout)),xhr.send(settings.data?settings.data:null),xhr)},$.get=function(a,b){return $.ajax({url:a,success:b})},$.post=function(a,b,c,d){return $.isFunction(b)&&(d=d||c,c=b,b=null),$.ajax({type:"POST",url:a,data:b,success:c,dataType:d})},$.getJSON=function(a,b){return $.ajax({url:a,success:b,dataType:"json"})},$.fn.load=function(a,b){if(!this.length)return this;var c=this,d=a.split(/s/),e;return d.length>1&&(a=d[0],e=d[1]),$.get(a,function(a){c.html(e?$(document.createElement("div")).html(a.replace(rscript,"")).find(e).html():a),b&&b.call(c)}),this};var escape=encodeURIComponent;$.param=function(a,b){var c=[];return c.add=function(a,b){this.push(escape(a)+"="+escape(b))},serialize(c,a,b),c.join("&").replace("%20","+")}}(Zepto),function(a){a.fn.serializeArray=function(){var b=[],c;return a(Array.prototype.slice.call(this.get(0).elements)).each(function(){c=a(this);var d=c.attr("type");this.nodeName.toLowerCase()!="fieldset"&&!this.disabled&&d!="submit"&&d!="reset"&&d!="button"&&(d!="radio"&&d!="checkbox"||this.checked)&&b.push({name:c.attr("name"),value:c.val()})}),b},a.fn.serialize=function(){var a=[];return this.serializeArray().forEach(function(b){a.push(encodeURIComponent(b.name)+"="+encodeURIComponent(b.value))}),a.join("&")},a.fn.submit=function(b){if(b)this.bind("submit",b);else if(this.length){var c=a.Event("submit");this.eq(0).trigger(c),c.defaultPrevented||this.get(0).submit()}return this}}(Zepto),function(a){function d(a){return"tagName"in a?a:a.parentNode}function e(a,b,c,d){var e=Math.abs(a-b),f=Math.abs(c-d);return e>=f?a-b>0?"Left":"Right":c-d>0?"Up":"Down"}function h(){g=null,b.last&&(b.el.trigger("longTap"),b={})}function i(){g&&clearTimeout(g),g=null}var b={},c,f=750,g;a(document).ready(function(){var j,k;a(document.body).bind("touchstart",function(e){j=Date.now(),k=j-(b.last||j),b.el=a(d(e.touches[0].target)),c&&clearTimeout(c),b.x1=e.touches[0].pageX,b.y1=e.touches[0].pageY,k>0&&k<=250&&(b.isDoubleTap=!0),b.last=j,g=setTimeout(h,f)}).bind("touchmove",function(a){i(),b.x2=a.touches[0].pageX,b.y2=a.touches[0].pageY}).bind("touchend",function(a){i(),b.isDoubleTap?(b.el.trigger("doubleTap"),b={}):b.x2&&Math.abs(b.x1-b.x2)>30||b.y2&&Math.abs(b.y1-b.y2)>30?(b.el.trigger("swipe")&&b.el.trigger("swipe"+e(b.x1,b.x2,b.y1,b.y2)),b={}):"last"in b&&(b.el.trigger("tap"),c=setTimeout(function(){c=null,b.el.trigger("singleTap"),b={}},250))}).bind("touchcancel",function(){c&&clearTimeout(c),g&&clearTimeout(g),g=c=null,b={}})}),["swipe","swipeLeft","swipeRight","swipeUp","swipeDown","doubleTap","tap","singleTap","longTap"].forEach(function(b){a.fn[b]=function(a){return this.bind(b,a)}})}(Zepto); | |
touchslider.js源代码
| 代码如下 | 复制代码 |
| /* * TouchSlider v1.0.5 * By qiqiboy, http://www.qiqiboy.com, http://weibo.com/qiqiboy, 2012/04/11 */ (function(window, undefined){ var ADSupportsTouches = ("createTouch" in document) || ('ontouchstart' in window) || 0, doc=document.documentElement || document.getElementsByTagName('html')[0], ADSupportsTransition = ("WebkitTransition" in doc.style) || ("MsTransition" in doc.style) || ("MozTransition" in doc.style) || ("OTransition" in doc.style) || ("transition" in doc.style) || 0, ADStartEvent = ADSupportsTouches ? "touchstart" : "mousedown", ADMoveEvent = ADSupportsTouches ? "touchmove" : "mousemove", ADEndEvent = ADSupportsTouches ? "touchend" : "mouseup", TouchSlider=function(opt){ this.opt=this.parse_args(opt); this.container=this.$(this.opt.id); try{ if(this.container.nodeName.toLowerCase()=='ul'){ this.element=this.container; this.container=this.element.parentNode; }else{ this.element=this.container.getElementsByTagName('ul')[0]; } if(typeof this.element==='undefined')throw new Error('Can't find "ul"'); for(var i=0;i<this.instance.length;i++){ if(this.instance[i]==this.container) throw new Error('An instance is running'); } this.instance.push(this.container); this.setup(); }catch(e){ this.status=-1; this.errorInfo=e.message; } } TouchSlider.prototype={ //默认配置 _default: { 'id': 'slider', //幻灯容器的id 'fx': 'ease-out', //css3动画效果(linear,ease,ease-out,ease-in,ease-in-out),不支持css3浏览器只有ease-out效果 'auto': 0, //是否自动开始,负数表示非自动开始,0,1,2,3....表示自动开始以及从第几个开始 'speed':600, //动画效果持续时间 ms 'timeout':5000,//幻灯间隔时间 ms 'className':'', //每个幻灯所在的li标签的classname, 'direction':'left', //left right up down 'mouseWheel':false, 'before':new Function(), 'after':new Function() }, instance:[], //根据id获取节点 $:function(id){ return document.getElementById(id); }, //根据class、标签获取parent下的节点簇 getElementsByClass $E:function(classname, tagname, parent){ var result=[], _array=parent.getElementsByTagName(tagname); for(var i=0,j=_array.length;i<j;i++){ if((new RegExp("(?:^|s+)"+classname+"(?:s+|$)")).test(_array[i].className)){ result.push(_array[i]); } } return result; }, isIE:function(){ //不包括IE9+,IE9开始支持W3C绝大部分事件 方法了 return !-[1,]; }, //设置OR获取节点样式 css:(function(){ var styleFilter=function(property){ switch(property){ case 'float' : return ("cssFloat" in document.body.style) ? 'cssFloat' : 'styleFloat'; break; case 'opacity' : return ("opacity" in document.body.style) ? 'opacity' : { get : function(el,style){ var ft=style.filter; return ft&&ft.indexOf('opacity')>=0&&parseFloat(ft.match(/opacity=([^)]*)/i)[1])/100+''||'1'; }, set : function(el,va){ el.style.filter='alpha(opacity='+va*100+')'; el.style.zoom=1; } } ; break; default:var arr=property.split('-'); for(var i = 1; i < arr.length; i++) arr[i] = arr[i].substring(0,1).toUpperCase() + arr[i].substring(1); property = arr.join(''); return property; break; } }, getStyle=function(el,property){ property=styleFilter(property); var value = el.style[property]; if (!value) { var style = document.defaultView && document.defaultView.getComputedStyle && getComputedStyle(el, null) || el.currentStyle || el.style; if(typeof property=='string'){ value=style[property]; }else value=property.get(el,style); } return value == 'auto' ? '' : value; }, setStyle=function(el,css){ var attr; for(var key in css){ attr=styleFilter(key); if(typeof attr=='string'){ el.style[attr]=css[key]; }else{ attr.set(el,css[key]); } } } return function(el,css){ return typeof css=='string'?getStyle(el,css):setStyle(el,css); } })(), //格式化参数 parse_args: function(r){ var _default={}, toString=Object.prototype.toString; if(r && toString.call(r)=='[object Object]') for(var key in this._default){ _default[key]=typeof r[key]==='undefined' ? this._default[key] : toString.call(this._default[key])=='[object Number]' ? parseInt(parseFloat(r[key])*100)/100 : r[key]; } else _default=this._default; return _default; }, //绑定事件 addListener: function(e, n, o, u){ if(e.addEventListener){ e.addEventListener(n, o, u); return true; } else if(e.attachEvent){ e.attachEvent('on' + n, o); return true; } return false; }, //获取鼠标坐标 getMousePoint:function(ev) { var x = y = 0, doc = document.documentElement, body = document.body; if(!ev) ev=window.event; if (window.pageYoffset) { x = window.pageXOffset; y = window.pageYOffset; }else{ x = (doc && doc.scrollLeft || body && body.scrollLeft || 0) - (doc && doc.clientLeft || body && body.clientLeft || 0); y = (doc && doc.scrollTop || body && body.scrollTop || 0) - (doc && doc.clientTop || body && body.clientTop || 0); } if(ADSupportsTouches && ev.touches.length){ var evt = ev.touches[0]; x += evt.clientX; y += evt.clientY; }else{ x += ev.clientX; y += ev.clientY; } return {'x' : x, 'y' : y}; }, //修正函数作用环境 bind:function(func, obj){ return function(){ return func.apply(obj, arguments); } }, preventDefault:function(e){ if(window.event)window.event.returnValue=false; else e.preventDefault(); }, //初始化 setup: function(){ this.status=0;//状态码,0表示停止状态,1表示运行状态,2表示暂停状态,-1表示出错 this.slides=this.opt.className?this.$E(this.opt.className,'li',this.element):this.element.getElementsByTagName('li'); this.length=this.slides.length; this.opt.timeout=Math.max(this.opt.timeout,this.opt.speed); this.touching=!!ADSupportsTouches; this.css3transition=!!ADSupportsTransition; this.index=this.opt.auto<0 || this.opt.auto>=this.length ? 0:this.opt.auto; if(this.length<2)return;//小于2不需要滚动 switch(this.opt.direction){ case 'up': this.direction='up'; this.vertical=true; break; case 'down': this.direction='down'; this.vertical=true; break; case 'right': this.direction='right'; this.vertical=false; break; default:this.direction='left'; this.vertical=false; break; } this.resize(); this.begin(); this.addListener(this.element,ADStartEvent,this.bind(this._start,this),false); this.addListener(document,ADMoveEvent,this.bind(this._move,this),false); this.addListener(document,ADEndEvent,this.bind(this._end,this),false); this.addListener(this.element,'webkitTransitionEnd',this.bind(this._transitionend,this),false); this.addListener(this.element,'msTransitionEnd',this.bind(this._transitionend,this),false); this.addListener(this.element,'oTransitionEnd',this.bind(this._transitionend,this),false); this.addListener(this.element,'transitionend',this.bind(this._transitionend,this),false); this.addListener(window,'resize',this.bind(function(){ clearTimeout(this.resizeTimer); this.resizeTimer=setTimeout(this.bind(this.resize,this),100); },this),false); this.addListener(this.element,'mousewheel',this.bind(this.mouseScroll,this),false); this.addListener(this.element,'DOMMouseScroll',this.bind(this.mouseScroll,this),false); }, resize:function(){ var css; this.css(this.container,{'overflow':'hidden','visibility':'hidden','listStyle':'none','position':'relative'}); this.width=this.container.clientWidth-parseInt(this.css(this.container,'padding-left'))-parseInt(this.css(this.container,'padding-right')); this.height=this.container.clientHeight-parseInt(this.css(this.container,'padding-top'))-parseInt(this.css(this.container,'padding-bottom')); css={'position':'relative','webkitTransitionDuration':'0ms','MozTransitionDuration':'0ms','msTransitionDuration':'0ms','OTransitionDuration':'0ms','transitionDuration':'0ms'} if(this.vertical){ css['height']=this.height*this.length+'px'; css['top']=-this.height*this.index+'px'; this.css(this.container,{'height':this.height+'px'}); }else{ css['width']=this.width*this.length+'px'; css['left']=-this.width*this.index+'px'; } this.css(this.element,css); for(var i=0;i<this.length;i++){ this.css(this.slides[i],{'width':this.width+'px',height:this.height+'px','display':this.vertical?'table-row':'table-cell',padding:0,margin:0,float:'left',verticalAlign:'top'}); } this.css(this.container,{'visibility':'visible'}); }, slide:function(index, speed){ var direction=this.vertical?'top':'left', size=this.vertical?'height':'width'; index=index<0?this.length-1:index>=this.length?0:index; speed=typeof speed == 'undefined' ? this.opt.speed : parseInt(speed); var el=this.element, timer=null, style=el.style, _this=this, t=0, //动画开始时间 b=parseInt(style[direction]) || 0, //初始量 c=-index*this[size]-b, //变化量 d=Math.abs(c)<this[size]?Math.ceil(Math.abs(c)/this[size]*speed/10):speed/10,//动画持续时间 ani=function(t,b,c,d){ //缓动效果计算公式 return -c * ((t=t/d-1)*t*t*t - 1) + b; }, run=function(){ if(t<d && !ADSupportsTransition){ t++; style[direction]=Math.ceil(ani(t,b,c,d))+'px'; timer=setTimeout(run, 10); }else{ style[direction]=-_this[size]*index+'px'; _this.index=index; if(!ADSupportsTransition)_this._transitionend(); _this.pause();_this.begin(); } } style.WebkitTransition=style.MozTransition=style.msTransition=style.OTransition=style.transition = direction+' '+(d*10)+'ms '+this.opt.fx; this.opt.before.call(this, index, this.slides[this.index]); run(); }, begin:function(){ if(this.timer || this.opt.auto<0)return true; this.timer=setTimeout(this.bind(function(){ this.direction=='left'||this.direction=='up' ? this.next() : this.prev(); },this), this.opt.timeout); this.status=1; }, pause:function(){ clearInterval(this.timer); this.timer=null; this.status=2; }, stop:function(){ this.pause(); this.index=0; this.slide(0); this.status=0; }, prev:function(offset){ offset=typeof offset == 'undefined'?offset=1:offset%this.length; var index=offset>this.index?this.length+this.index-offset:this.index-offset; this.slide(index); }, next:function(offset){ if(typeof offset == 'undefined') offset=1; this.slide((this.index+offset)%this.length); }, _start:function(e){ if(!this.touching)this.preventDefault(e); this.element.onclick=null this.startPos=this.getMousePoint(e); var style=this.element.style; style.webkitTransitionDuration = style.MozTransitionDuration = style.msTransitionDuration = style.OTransitionDuration = style.transitionDuration = '0ms'; this.scrolling=1;//滚动屏幕 this.startTime=new Date(); }, _move:function(e){ if(!this.scrolling || e.touches && e.touches.length>1 || e.scale && e.scale !== 1) return; var direction=this.vertical?'top':'left', size=this.vertical?'height':'width', xy=this.vertical?'y':'x', yx=this.vertical?'x':'y'; this.endPos=this.getMousePoint(e); var offx=this.endPos[xy]-this.startPos[xy]; if(this.scrolling===2 || Math.abs(offx)>=Math.abs(this.endPos[yx]-this.startPos[yx])){ this.preventDefault(e); this.pause(); //暂停幻灯 offx=offx/((!this.index&&offx>0 || this.index==this.length-1&&offx<0) ? (Math.abs(offx)/this[size]+1) : 1); this.element.style[direction]=-this.index*this[size]+offx+'px'; if(offx!=0)this.scrolling=2;//标记拖动(有效触摸)2 }else this.scrolling=0;//设置为摒弃标记0 }, _end:function(e){ if(typeof this.scrolling != 'undefined'){ try{ var xy=this.vertical?'y':'x', size=this.vertical?'height':'width', offx=this.endPos[xy]-this.startPos[xy]; if(this.scrolling===2)this.element.onclick=new Function('return false;'); }catch(err){ offx=0; } if((new Date()-this.startTime<250 && Math.abs(offx)>this[size]*0.1 || Math.abs(offx)>this[size]/2) && ((offx<0 && this.index+1<this.length) || (offx>0 && this.index>0))){ offx>0?this.prev():this.next(); }else{ this.slide(this.index); } delete this.scrolling;//删掉标记 delete this.startPos; delete this.endPos; delete this.startTime; if(this.opt.auto>=0)this.begin(); } }, mouseScroll:function(e){ if(this.opt.mouseWheel){ this.preventDefault(e); e=e||window.event; var wheelDelta=e.wheelDelta || e.detail && e.detail*-1 || 0, flag=wheelDelta/Math.abs(wheelDelta);//这里flag指鼠标滚轮的方向,1表示向上,-1向下 wheelDelta>0?this.next():this.prev(); } }, _transitionend:function(e){ this.opt.after.call(this, this.index, this.slides[this.index]); } } window.TouchSlider=TouchSlider; })(window, undefined); | |
由于国内好几个浏览器都是双核浏览器(蛋痛,做一个浏览器壳就说国产,而且使用率高),有时打开网页会出现不兼容模式,在极速模式下是好的,现在我们来用代码实现网页自动调用国内双核浏览器的极速模式。
国内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览。基于IE的内核用于兼容网银、旧版网站.
代码示例
在head标签中添加一行代码:
<html>
<head>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
</head>
<body>
</body>
</html>
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
各渲染内核的技术细节
内核 Webkit IE兼容 IE标准
文档模式 Chrome 21 IE6/7 IE9/IE10/IE11(取决于用户的IE)
HTML5支持 YES NO YES
ActiveX控件支持 NO YES YES
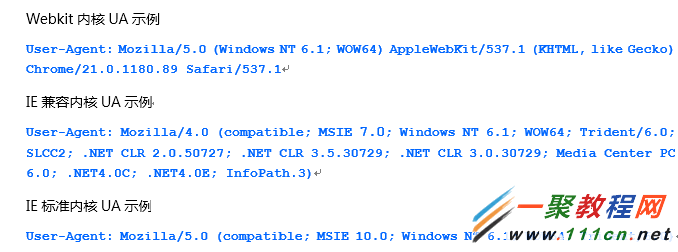
各内核UA示例

刚来公司上班的时候,看到以前的程序员写的程序里面调用http地址是,不是用http而是用双斜杠//开头,刚开始不知道这样写有什么好处,虽然能够正常浏览,后来在网上找了资料,才发现原来是这么回事。
不知道大家有没有见过下面这种 url 写法:
<IMG src="file://xxx.net/img/logo.png">
img 中的url是以双斜杠“//”开头的,这种写法有特殊的用途,它会判断当前的页面协议是http 还是 https 来决定请求 url 的协议。防止IE下出现“This Page Contains Both Secure and Non-Secure Items”的报错。

但是当你浏览本地文件的时候,它会解析为 file:// 协议。这种特性可以用来加载CDN:
也适用于CSS:
.omgomg { background: url(//lvtao.net/lvtao.gif); }
注意:如果在IE7,IE8中使用 和 @import 引入 CSS 的时候,会下载两次 CSS 文件。
参考:http://www.paulirish.com/2010/the-protocol-relative-url/
在css+div网页制作中,PS切图是比较重要的,图片切得好就使工作事半功倍,现在我们来讲讲网页制作PS切图教程。认识Photoshop(PS)CSS切图必用工具
Adobe PHOTOSHOP平时我们又被称为PS。

div CSS必备切图工具PS截图
多数人对于PHOTOSHOP的了解仅限于“一个很好的图像编辑软件”,并不知道它的诸多应用方面,实际上,PHOTOSHOP的应用领域很广泛的,在图像、图形、文字、视频、出版各方面都有涉及。
请看下面介绍:
平面设计
平面设计是PHOTOSHOP应用最为广泛的领域,无论是我们正在阅读的图书封面,还是大街上看到的招帖、海报,这些具有丰富图像的平面印刷品,基本上都需要PHOTOSHOP软件对图像进行处理。
修复照片
PHOTOSHOP具有强大的图像修饰功能。利用这些功能,可以快速修复一张破损的老照片,也可以修复人脸上的斑点等缺陷。
广告摄影
广告摄影作为一种对视觉要求非常严格的工作,其最终成品往往要经过PHOTOSHOP的修改才能得到满意的效果。
影像创意
影像创意是PHOTOSHOP的特长,通过PHOTOSHOP的处理可以将原本风马牛不相及的对象组合在一起,也可以使用“狸猫换太子”的手段使图像发生面目全非的巨大变化。
艺术文字
当文字遇到PHOTOSHOP处理,就已经注定不再普通。利用PHOTOSHOP可以使文字发生各种各样的变化,并利用这些艺术化处理后的文字为图像增加效果。
网页制作
网络的普及是促使更多人需要掌握PHOTOSHOP的一个重要原因。因为在制作网页时PHOTOSHOP是必不可少的网页图像处理软件。
建筑效果图后期修饰
在制作建筑效果图包括许多三维场景时,人物与配景包括场景的颜色常常需要在PHOTOSHOP中增加并调整。
绘画
由于PHOTOSHOP具有良好的绘画与调色功能,许多插画设计制作者往往使用铅笔绘制草稿,然后用PHOTOSHOP填色的方法来绘制插画。
除此之外,近些年来非常流行的像素画也多为设计师使用PHOTOSHOP创作的作品。
绘制或处理三维帖图
在三维软件中,如果能够制作出精良的模型,而无法为模型应用逼真的帖图,也无法得到较好的渲染效果。实际上在制作材质时,除了要依靠软件本身具有材质功能外,利用PHOTOSHOP可以制作在三维软件中无法得到的合适的材质也非常重要。
婚纱照片设计
当前越来越多的婚纱影楼开始使用数码相机,这也便得婚纱照片设计的处理成为一个新兴的行业。
视觉创意
视觉创意与设计是设计艺术的一个分支,此类设计通常没有非常明显的商业目的,但由于他为广大设计爱好者提供了广阔的设计空间,因此越来越多的设计爱好者开始了学习PHOTOSHOP,并进行具有个人特色与风格的视觉创意。
图标制作
虽然使用PHOTOSHOP制作图标在感觉上有些大材小用,但使用此软件制作的图标的确非常精美。
界面设计
界面设计是一个新兴的领域,已经受到越来越多的软件企业及开发者的重视,虽然暂时还未成为一种全新的职业,但相信不久一定会出现专业的界面设计师职业。在当前还没有用于做界面设计的专业软件,因此绝大多数设计者使用的都是PHOTOSHOP。
上述列出了PHOTOSHOP应用的13大领域,但实际上其应用不止上述这些。例如,目前的影视后期制作及二维动画制作,PHOTOSHOP也有所应用的。
PHOTOSHOP的特色:
从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。
图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜像、透视等。也可进行复制、去除斑点、修补、修饰图像的残损等。这在婚纱摄影、人像处理制作中有非常大的用场,去除人像上不满意的部分,进行美化加工,得到让人非常满意的效果。
图像合成则是将几幅图像通过图层操作、工具应用合成完整的、传达明确意义的图像,这是美术设计的必经之路。photoshop提供的绘图工具让外来图像与创意很好地融合,成为可能使图像的合成天衣无缝。
校色调色是photoshop中深具威力的功能之一,可方便快捷地对图像的颜色进行明暗、色编的调整和校正,也可在不同颜色进行切换以满足图像在不同领域如网页设计、印刷、多媒体等方面应用。
特效制作在photoshop中主要由滤镜、通道及工具综合应用完成。包括图像的特效创意和特效字的制作,如油画、浮雕、石膏画、素描等常用的传统美术技巧都可藉由photoshop特效完成。而各种特效字的制作更是很多美术设计师热衷于photoshop的研究的原因。
以上信息引用百度百科photoshop介绍:http://baike.baidu.com/view/2929.htm
我们推荐使用Adobe Photoshop CS 8.0版本
总结:
photoshop这里对于我们来说主要是让大家认识是网页美工制作工具,网页美工开发工具,div+css重构必备工具,一般设计的网页美工都是没有合层的是以PSD格式保存的,所以注意的是如果你用PS设计网页美工最后不要将文件图层合并,最后一PSD格式保存,以便以后的修改及切图。
PS软件在DIV CSS开发中用于做什么
Photoshop软件简称PS在DIV CSS开发中用于做什么?
在DIV CSS开发中PS软件是必不可少的软件,主要用于DIV+CSS开发时切出布局图片素材、获取宽度值、获取高度值、获取颜色值、获取padding值、获取margin值等。
在整个CSS开发PS扮演角色
在CSS DIV开发中PS软件一直是使用的,因为整个开发全程都需要PS打开美工图(常见PSD文件),因为我们布局时所设置样式单词或样式值都需要使用PS软件获得,所以整个开发过程中CSS代码开发时软件与PS软件同时打开使用。
PS开发中得到什么?
在CSS布局中所有样式值都是从美工图上获取得到,而非猜测随意设置样式值。比如设置宽度、高度、padding、margin的尺寸值都是使用PS软件从打开美工图中使用切片工具获得,具体获得方法技巧截图DIVCSS5会在后面PS教程给出;当然网页布局中设置背景颜色、字体颜色、边框颜色等这些具体的值当然也是100%从美工图获取准确的颜色值,而非自己凭空猜测大概设置。
我们在布局CSS时,具体长度尺寸很大时候不能误差1px,颜色值也是不能有误差,不然这里误差一点那里误差一点最后制作出HTML可想而知,当然是不能使用而且不严谨。
DIVCSS5最后提示:
在开发CSS过程中随时都是开发CSS软件和PS软件都是一直同时打开,开发代码过程中需要值马上回到PS软件准确获取,当然很多都不会PS软件,不过没事其实在CSS开发中用到PS软件就那几个功能和技巧,接下来DIVCSS5会陆续为大家以图文教程方式奉献出。
PS软件CSS切图应用常用快捷键
Photoshop软件CSS切图应用常用快捷键介绍
本节DIVCSS5为大家介绍在切图时PS软件的常用快捷键,通过快捷键介绍让不会PS的您也对PS有一定应用。
1、放大美工图
ctrl+++
按住“Ctrl”键不放然后按“+”加号键即可不断放大所打开美工图
2、缩小美工图
ctrl---
按住“Ctrl”键不放然后按“-”减号键即可不断缩小所打开美工图
3、拖动美工图
按住“空格键”不放时鼠标会变成手掌一样图标,这个时候鼠标点击不放移动即可拖动整个网页美工图
4、全屏与固定屏幕模式
将网页美工图转为不固定拖动范围,英文小写输入情况按“F”字母键,切换,可以三种模式互转
Photoshop之CSS切图时常用工具
Photoshop切图时常用工具,CSS div制作前PS软件常用工具介绍。
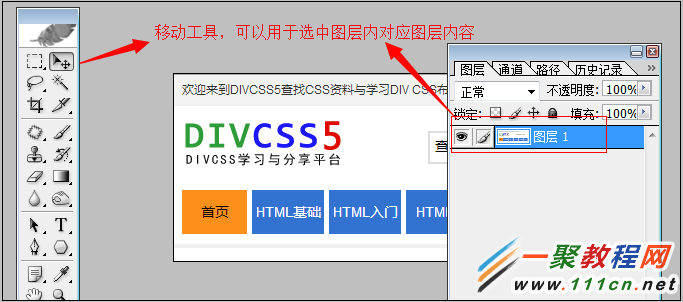
1、移动工具

ps 移动工具截图
常用于选中图层对象使用,移动选中图层对应内容(图片或文字图层)在美工图位置
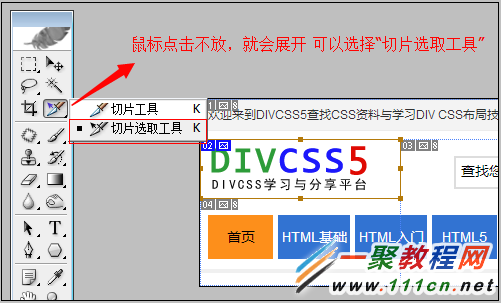
2、切片工具

ps切片工具截图
切片工具,是切图最重要的工具,在美工图上直接可以画好要切出的图片区域,最后即可导出为可以使用CSS布局的图片素材。
3、切片选择工具

ps切片选择工具截图
切片选择工具其实是与切片工具对应,在一个美工图中,使用切片工具会切出很多切片区域,但是要修改或选择以前切片划分好的切片这个使用就只能使用切片选择工具才能选中对应切片区域进行选择或修改。
4、前景色

前景色
两个正方形一样是方块,浮动最上面为前景色。前景色可以使用快捷键“alt+del”组合键,填充对应虚线选区或图层。
5、背景色

ps背景色工具截图
两个正方形一样是方块,靠后为背景色。背景色可以使用快捷键“ctrl+del”组合键,填充对应虚线选区或图层。
6、字体工具

ps字体工具截图
字体工具可以点击后在设计图上直接点击后输入文字,文字可以改变字体大小、字体、加粗、斜体等美化效果。
响应式Web设计(Responsive Web design)的理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。1.计划
与往常一样,计划总是要放在第一优先级的。一旦你在纸上开始解决你的设计难题,你就已经准备好建立你的站点了。
2.充分利用好原型软件

推荐使用Adobe Edge Reflow,它能让你使用媒体查询,在程序内设置断点并设计适配桌面电脑、平板电脑和手机的布局。然后,你可以将CSS复制到另一个像Adobe Dreamweaver或者其他HTML编辑器来进一步优化你的设计。
3.首先考虑一个移动端策略
如果你是第一次创建手机网站,接着就可以扩大规模,在平板和桌面电脑上设计网页了。这三个平台的重点都在网页logo和文字上。如果文字能在移动设备上能读得很轻松,然后你在平板和台式机平台上就不会有什么问题了。
4.谨慎使用导航
如果你的站点只有两到三个导航按钮,你可以把这些按钮包含在屏幕上一个简单的菜单里。如果有更多的菜单元素,你可能想考虑创建一个有下拉菜单项的单个图标。

5.先大致把网站创建起来,整体感受下
一些像Jiffy软件之类的公司,会首先创建整个页面布局,然后才开始写代码,这样能保证他们做到客户想要的外观和感觉。当创建一个移动端的页面时,非常重要的一点是把按钮设计足够指尖能覆盖住那么大,另外一点就是使界面保持既简洁又实用的状态。许多设计者倾向于往移动端界面添加太多的元素,这会导致设计和实用性的问题。当有疑问时,保持简洁的页面就好了。
6.准备好使用很多软件程序
对许多用户来说,使用一个WordPress模板就足够了,但如果你想实现一个复杂的设计,你可能需要使用自定义程序,并且为每个站点单独写点个性化的代码了。

举个例子,如果你的布局很简单,你可以使用一个像Moboom之类的模板,但对一个更复杂的布局,你可能就需要使用像Adobe Dreamweaver之类的程序来设计桌面电脑布局,用像GoMobi来设计移动端网页布局了。
7.图像
当创建响应式设计布局时,要为每个布局使用优化的图像。这会减少缩放和宽带的问题,使用JPEG、GIF和PNG-8格式的图像,而不要使用PNG格式,因为它会让你的文件大小膨胀5到10倍。
8.使用精确的图像参数
比如500X300像素,100ppi,并且把图像的尺寸大小调整匹配,这样会消除缩放比例,也将保留图像的分辨率和质量。如果你的图像还需要缩放的话,这可能会导致颜色深度和分辨率等一系列的问题。
9.使用视差滚动
这能让你的网站响应的方式变得更受欢迎。与许多设计元素一起设计,这个效果可能会过犹不及,所以这有一些使用这个效果很好的站点的例子。
10.关于升级的问题
如果你设计的网站是一个一次性的,这样更新的问题就没必要考虑了。但如果你想做一个交给别人来维护更新的网站,要确保它能很容易得到更新,包括要给后来人写好升级指南、确保你代码中有合理的注释以及文档,这样其他需要更新的人员就能看明白你都做了些什么,可维护/更新这一点往往是非常有必要的。
11.在移动设备上尽量少的使用文字
只使用那些必要的文字,而不是把你的桌面电脑设计复制到你的移动端来。后者往往会造成长期滚动的页面,这种糟糕的体验会让你在移动端失去很多用户。
12.使用谷歌设计标准
在这个页面,你会学到为智能手机设计站点时谷歌给你的建议、除此之外,你会发现怎么样才能让你的手机网页加载速度更快。
13.测试代码段和模板
使用API的时候,要小心。你偶然的一个行为可能会导致站点的性能问题。如果有疑问的话,测试下组件先。
14.创建框架的工具
创建响应式设计的一个快速方法是,在已有的基础上进行二次设计,比如用现成的主题去创建一些子主题之类的。这回为你节省大量的时间,因为你不必再去从零开始建一个新的布局了。
15.简洁的设计
这个对响应式网页设计来说尤其重要。一定要保证在设计你的网站时,要去掉所有的非必需品,这将大大缩短页面加载时间。
总结
随着响应式网页设计越来越火,性能变得越来越重要了。多考虑这类事情:精确的代码,测试模板组件,优化图像等,所有这些事情都会让你的站点加载更快,性能更好。
相关文章
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- PHP+Ajax有许多的功能都会用到它小编今天就有使用PHP+Ajax实现的一个微信登录功能了,下面我们来看一个PHP+Ajax手机发红包的程序例子,具体如下所示。 PHP发红包基本...2016-11-25
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 华为手机怎么恢复已卸载的应用?有时候我们在使用华为手机的时候,想知道卸载的应用怎么恢复,这篇文章主要介绍了华为手机恢复应用教程,需要的朋友可以参考下...2020-06-29
- 本文实例讲述了jQuery实现非常实用漂亮的select下拉菜单选择效果。分享给大家供大家参考,具体如下:先来看如下运行效果截图:在线演示地址如下:http://demo.jb51.net/js/2015/js-select-chose-style-menu-codes/具体代码如...2015-11-08
- 很多用安卓智能手机的朋友是用九宫格锁屏,网上也有暴力删除手机图形锁的方法,不过我们可以用程序来破解。本文只提供技术学习,不能干坏事 安卓手机的图形锁(九宫格)...2016-09-20
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- 华为手机怎么开启双时钟?华为手机是可以设置双时钟的,如果来回在两个有时差的地方工作,是可以设置双时钟显示,下面我们就来看看华为添加双时钟的技巧,需要的朋友可以参考下...2020-12-08
- 本文实例讲述了JS实现的简洁纵向滑动菜单(滑动门)效果。分享给大家供大家参考,具体如下:这是一款纵向布局的CSS+JavaScript滑动门代码,相当简洁的手法来实现,如果对颜色不满意,你可以试着自己修改CSS代码,这个滑动门将每一...2015-10-21
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- 这篇文章主要介绍了C语言程序设计第五版谭浩强课后答案(第二章答案),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-04-02
- 本文实例讲述了jQuery实现有动画淡出效果的二级折叠菜单代码。分享给大家供大家参考,具体如下:这里介绍jQuery实现有动画淡出效果的二级折叠菜单代码,相当不错,因考虑功能的实现,所以没有怎么美化,不过这样也好,可以给大家更...2015-10-21
- 这篇文章主要为大家详细介绍了jQuery实现下拉菜单滑动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-09
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下计商务名片的5种常见思路,各位想知道的使用者,那么下面就快来跟着小编一起看一看吧。 给各位Photosho...2016-09-14
- 本文实例讲述了jQuery实现可关闭固定于底(顶)部的工具条菜单效果。分享给大家供大家参考,具体如下:这是一款可关闭始终在页面底部的工具条菜单,浮动在页面顶部的大家见的比较多了,本款从形式上来说与其它的没什么差别,只是浮...2015-11-08
- 由于业务需要,要求实现树形菜单,且菜单数据由后台返回,下面这篇文章主要给大家介绍了关于js如何构造elementUI树状菜单的数据结构的相关资料,需要的朋友可以参考下...2021-05-13
- 二级联动下拉菜单选择应用在在很多地方,比如说省市下拉联动,商品大小类下拉选择联动。本文将通过实例讲解使用jQuery+PHP+MySQL来实现大小分类二级下拉联动效果。 实现效果:当选择大类时,小类下拉框里的选项内容也随着改...2015-10-30
- 最近在网上看到了新版的360安全卫士,感觉界面还不错,于是用WPF制作了一个,时间有限,一些具体的控件没有制作,用图片代替了。感兴趣的朋友一起跟着小编学习WPF实现类似360安全卫士界面的程序源码分享...2020-06-25
- 本文主要对介绍利用Vue.js 的递归组件,实现了一个最基本的树形菜单。具有很好的参考价值,下面就跟着小编一起来看下吧...2017-01-09
