怎么进行Web端的兼容性测试
一、兼容性测试的环境
1、兼容性测试:是指测试项目在特定的软件平台上,使用不同的应用软件、不同操作系统在不同的网络环境中正常运行。
2、Web兼容测试的主要类型:常见的操作系统有Windows7、WindowsXP等。用户使用操作系统的类型,决定了我们操作系统平台兼容性测试的操作系统数量,进行操作系统的兼容性测试的主要目的就是保证我们测试的项目在该操作系统下能正常使用。
二、兼容性测试方法:
1、功能点测试:看软件是否满足所需要的功能
2、字符串长度检查:输入超出需求字符串长度内容,看页面是否报错(如:登录密码要求6-20位数字、字母和下划线组成,可设置小于6位或大于20位数字、字母和下划线来验证)
3、字符类型检查:输入制定字符类型以外的类型,看页面是否会报错
4、标点符号检查:输入特殊字符,如:空格、各种引号、回车键,查看系统是否做正确处理
5、中文字符处理:在需要输入中文的地方输入英文字符,看是否会出现乱码或故障
6、信息重复:唯一性检查。输入重复的名字、ID、身份证号等(区分大小写)
7、界面检查:正确性、友好型、一致性和易用性。
我们进行兼容性虽然没办法做到完全的质量保证,但对一个项目来讲兼容性测试却是软件测试中不可缺少的部分。
起因
最近经常在群里看到诸如以下这些问题:
怎么按键盘的Enter键提交表单呢?
移动端怎么聚焦时让键盘变成数字键呢?
移动端如何绑定键盘右下角【提交按钮】事件?
移动端键盘右下角【提交】如果换成【搜索】呢?
针对这些问题分享下我对使用表单的一些建议。
优化前
<ul>
<li>
<span>用户名:</span>
<input type="text" name="username">
</li>
<li>
<span>密码:</span>
<input type="password" name="password">
</li>
<li>
<span>搜索词:</span>
<input type="text" name="key">
</li>
<li>
<span>手机号:</span>
<input type="text" name="tel">
</li>
<li>
<span>年龄:</span>
<input type="text" name="age">
</li>
<li>
<span>自我介绍:</span>
<textarea name="content"></textarea>
</li>
<li style="padding-left: 70px">
<input type="button" value="保存" id="J-save">
</li>
</ul>
<script>
$("#J-save").on("click", function () {
// 验证信息
// 异步 or 同步提交
alert("保存中");
});
</script>
以上代码是常见的表单元素的结构,一般是绑定提交按钮的click事件,然后处理验证用户输入的信息,符合条件后用ajax异步或者某种方式跳转。
也有些fe会套一层form标签,但还是绑定的click事件。
优化点
针对以上的表单元素优化点如下:
始终使用form标签
只要是表单元素始终在元素外层包裹form标签,说好的我们一起手拉手语义化呢?
始终绑定submit事件
不单独的对【提交】按钮绑定click事件,对整个表单绑定submit提交事件,这样可以让整个表单内的文本框获得Enter提交的VIP待遇,并且在移动端中可以让文本框聚焦时键盘的右下角是【前往】。
再加上对表单里元素值的验证+聚焦,可以达到【输入->回车->错误->输入->回车->提交】一气呵成的体验。
这个可以解决上面的问题1、问题3
placeholder占位
合理的使用placeholder占位,但要考虑兼容性。兼容方案:
使用value模拟需要注意提交时判断value是否是默认占位的值,比较坑
使用span标签定位显示,需要考虑到直接设置元素值时的触发情况
maxlength
如果已知元素理想的输入长度,不妨设置下元素的最大长度属性,并且兼容性很好哦。从一定程度上避免了用户的误输入,从而提升用户体验。
label
表单元素的描述文字应该使用label标签包裹,并且使用for属性指向表单元素,从而达到点击描述文字可以聚焦文本框的效果,如:
<li>
<label for="J-username">用户名:</label>
<input type="text" name="username" id="J-username">
</li>
聚焦时的状态
在文本框聚焦时理论来说应该让用户感知出来,而不是纹丝不动。
聚焦时页面的位置
聚焦时考虑页面滚动到焦点元素的最佳可视范围。
你还需要考虑在移动端中聚焦时页面老跑偏...
表单的异步提交状态
当表单异步提交过程中需要向后端发送数据,可能会经历 提交中、提交出错、提交成功 的状态,还要考虑到提交中再次提交(重复提交)的问题。
比如在提交时设置提交按钮的disabled = true,并且使其变灰,显示【提交中...】是不是更友好些呢?手拉手的问题我就不再说了...
再延伸
考虑到用户网络慢,在用户没有加载完成js时提交了表单
后端原生支持 - 后端即使纯form提交也可以正常的接收
默认阻止 - 在form标签默认阻止onsubmit="return false",js初始化时处理掉
autocomplete - 根据业务场景判断是否使用自助补全功能,可以在整个表单form添加,也可以在input元素添加
移动端文本聚焦时fixed失效
表单中重置按钮
最近碰到一个项目,要求使用gb2312,平常写代码时,用的编码都是utf-8,这两者有什么区别呢,我们又该如何选择呢
首先我们要理解编码是什么,编码是信息从一种形式或格式转换为另一种形式的过程也称为计算机编程语言的代码简称编码。用预先规定的方法将文字、数字或其它对象编成数码,或将信息、数据转换成规定的电脉冲信号。编码在电子计算机、电视、遥控和通讯等方面广泛使用。编码是信息从一种形式或格式转换为另一种形式的过程。
utf-8和gb2312是编码格式的一部分,查阅了一下有关utf-8和gb2312的资料:
utf-8:是一种针对Unicode的可变长度字符编码,又称万国码。由Ken Thompson于1992年创建。现在已经标准化为RFC 3629。utf-8用1到4个字节编码UNICODE字符。用在网页上可以同一页面显示中文简体繁体及其它语言(如日文,韩文)
gb2312:信息交换用汉字编码字符集。《信息交换用汉字编码字符集》是由中国国家标准总局1980年发布,1981年5月1日开始实施的一套国家标准,标准号是gb2312—1980。gb2312编码适用于汉字处理、汉字通信等系统之间的信息交换,通行于中国大陆;新加坡等地也采用此编码。中国大陆几乎所有的中文系统和国际化的软件都支持gb2312。
国内很多大的网站比如:百度搜索,新浪网,搜狗搜索引擎等用的编码都是utf-8,部分网站,学校官网则使用gb2312。
所以utf-8是国际编码,gb2312是中文编码,如果只是国内用户使用的话,则选择gb2312,但是国外访问gb2312编码的网站就会乱码,而utf-8是世界性通用代码,国内国外访问均不会出现乱码状况。
总结:从文字支持上说utf-8比GB2312要多。一般企业站看情况自己选择网页编码。在开发的时候就要确定使用哪种编码,以防网页乱码。同时在dedecms、帝国、phpcms等网站系统时,开发HTML和使用开源程序编码也要保持一致(前几天自己用gb2312的HTML在编码为utf-8的phpcms上套模板,就出现网页乱码情况)。当然个人比较倾向utf-8,感觉很少出现乱码状况。
表单2.0包括了一些我们在1.0中常用的一些类型升级为了字段,如邮箱,手机号之类了,这里面我们来看表单2.0之Input标签新增类型包括啊些吧。HTML5的新特性扩展了 input 标签的类型,使得表单组件更丰富。

下述示例代码使用了 HTML5 提供的表单 2.0 中的 input 类型:
| 代码如下 | 复制代码 |
| <form> Email:<input type="email"><br> 搜索:<input type="search"><br> URL地址:<input type="url"><br> 电话号码:<input type="tel"><br> 数字类型:<input type="number" min="18" max="50" step="2"><br> 范围类型:<input type="range" min="0" max="10" step="2" value="10"><br> 颜色类型:<input type="color"><br> 日期类型:<input type="date"><br> <input type="submit"> </form> | |
email类型
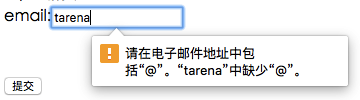
email 类型是专门用于输入 email 地址的文本框。
如果输入内容不是 email 地址,则不允许提交,并提示错误信息。效果如下图所示:

根据上图效果,总结 email 类型的规则是:提交表单时,检查 email 类型的文本框中是否包含 @ 符号。
值得注意的是: email 类型的文本框并不能检查 email 地址是否真实存在。
<input type="email" />
```
### url类型
`url` 类型是专门用于输入 `url` 地址的文本框。
如果输入内容不是 `url` 地址,则不允许提交,并提示错误信息。效果如下图所示:

根据上图效果,总结 `url` 类型的规则是:提交表单时,检查 `url` 类型的文本框中是否包含 `http://` 符号。
```html
<input type="url" />
search类型
search 类型是专门用于输入搜索关键词的文本框。
在移动设备中,当 search 类型的元素获取焦点时,键盘的“前往”会改为“搜索”字样。效果如下图所示:
iPhone设备:

Android设备:

值得注意的是:在PC端浏览器 search 类型与 text 类型外观相同。
<input type="search" />
tel类型
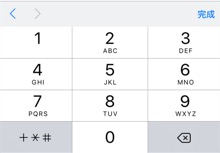
tel 类型是专门用于输入电话号码的文本框。
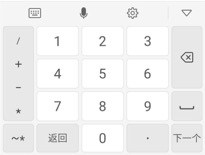
在移动设备中,当 tel 类型的元素获取焦点时,键盘使用数字面板。效果如下图所示:
iPhone设备:

Android设备:

值得注意的是:该元素没有特殊的校验规则,不强制输入数字。
<input type="tel" />
number类型
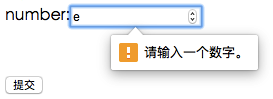
number 类型是专门用于输入数字的文本框。
如果输入内容不是数字,则不允许提交,并提示错误信息。效果如下图所示:

根据上图效果,总结 number 类型的规则是:提交表单时,检查 number 类型的文本框中是否为数字。
属性名称 类型 描述
min Number 允许输入的最小数值。
max Number 允许输入的最大数值。
step Number 设置增加或减少的间隔。(步长)
<input type="number" min="0" max="100" step="5" />
date类型
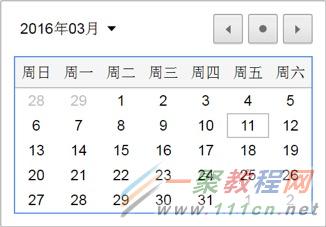
date 类型是专门用于输入日期,提供日期选择控件。
当用户单击向下箭头按钮时浏览器页面中显示日历。效果如下图所示:

<input type="date" />
range类型
range 类型是专门用于输入一定范围内数字值。
range 类型在HTML页面显示为滑动条。效果如下图所示:

属性名称 类型 描述
min Number 允许输入的最小数值。
max Number 允许输入的最大数值。
step Number 设置增加或减少的间隔。(步长)
value Number 设置滑动条的当前值。
<input type="range" min="0" max="100" step="5" value="50" />
color类型
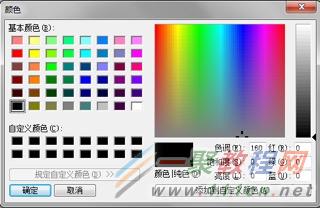
color 类型是专门用于选取颜色。
color 类型提供了一个颜色选取器。效果如下图所示:
显示效果:
颜色选取器:

color 类型的显示效果,当用户单击 color 类型弹出显示颜色选取器。
<input type="color" />
相关文章
- 这篇文章主要介绍了解决@SpringBootTest 单元测试遇到的坑,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-10-14
- DVWA (Dam Vulnerable Web Application)DVWA是用PHP+Mysql编写的一套用于常规WEB漏洞教学和检测的WEB脆弱性测试程序。包含了SQL注入、XSS、盲注等常见的一些安全漏洞...2016-11-25
- 宿主机使用网线的时候,客户机在Bridged Adapter模式下,使用Atheros AR8131 PCI-E Gigabit Ethernet Controller上网没问题。 宿主机使用无线的时候,客户机在Bridged Adapter模式下,使用可选项里唯一一个WIFI选项,Microsoft Virtual Wifi Miniport Adapter也无法上网,故弃之。...2013-09-19
- mail()函数的作用:连接到邮件服务器,利用smtp协议,与该服务器交互并投邮件。注意:1、mail函数不支持esmtp协议,---即,只能直投,不能登陆2、由上条,我们只能直投至最终的收件服务器地址.而该地址,又是在PHP.ini中指定的,所...2015-10-30
- 这篇文章主要介绍了详解Vue Cli浏览器兼容性实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-09
- 这篇文章主要介绍了js简单网速测试方法,以完整实例形式分析了JavaScript基于网页图片下载进行测试网速的实现技巧,需要的朋友可以参考下...2015-12-17
- mail()函数的作用:连接到邮件服务器,利用smtp协议,与该服务器交互并投邮件。注意:1、mail函数不支持esmtp协议,---即,只能直投,不能登陆2、由上条,我们只能直投至最终的收件服务器地址.而该地址,又是在PHP.ini中指定的,所...2015-10-30
JS实现pasteHTML兼容ie,firefox,chrome的方法
这篇文章主要介绍了JS实现pasteHTML兼容ie,firefox,chrome的方法,涉及javascript针对页面元素的动态操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2016-06-24- php测试性能代码 function microtime_float () { list ($usec, $sec) = explode(" ", microtime()); return ((float) $usec + (float) $sec); } functio...2016-11-25
- 下面我们一起来看看一篇关于phpmyadmin写入一句话木马的测试教程,希望此教程能够对各位有帮助。 方法一,一句话木马偶尔拿到一个config中,发现是root,且还有phpmyadmi...2016-11-25
- 这篇文章主要介绍了HTML5+ API plusready的兼容问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-12-08
- 这篇文章主要为大家介绍了python自动化测试selenium执行js脚本的实现示例,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步...2021-11-13
- 下面小编就为大家带来一篇浅析JavaScript中浏览器的兼容问题。小编觉得挺不错的,现在分享给大家,也给大家做个参考...2016-04-22
- 这篇文章主要介绍了Redis 执行性能测试的方法,文中讲解非常细致,帮助大家更好的理解和学习redis,感兴趣的朋友可以了解下...2021-01-15
- 这篇文章主要给大家介绍了关于angular浏览器兼容性问题的解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者使用angular具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-07-26
- 这篇文章主要介绍了JavaWeb实战之编写单元测试类测试数据库操作,文中有非常详细的代码示例,对正在学习javaweb的小伙伴们有很大的帮助,需要的朋友可以参考下...2021-04-22
- 这篇文章主要介绍了Springboot 使用具体化类和配置来缩短单元测试时间,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-11-05
- 这篇文章主要给大家介绍了关于oracle索引测试的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-17
- 这篇文章主要介绍了DWR内存兼容及无法调用问题解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-10-17
- 本文主要接好了python接口自动化的接口概念、接口用例设计及登录,跟随本文章来进行一个接口用例设计及登录接口测试实战,有需要的朋友可以参考下...2021-08-25
