西部数码1年免费TrustAsia DV SSL证书申请步骤 附申请图文过程
如今,越来越多的网站需要用到SSL证书,尤其是一些用户交互的网站肯定是需要使用到的,因为前几天在升级火狐浏览器后发现没有使用HTTPS网址的网站在注册和登入账户的时候会有安全提醒。如果是单一的内容型网站,暂时不用SSL也是可以的,以后不懂是否一定所有的网站都需要用到。
对于我们普通的个人网站,或者只要简单的实现HTTPS效果的,那我们可以找找免费的SSL证书提供商(虽然付费的也不是很贵),比如我们可能熟悉的Let's Encrypt免费SSL证书部署起来也不是很难,而且如今很多国内的IDC商家也都有陆续提供免费SSL服务,比如今天老左有看到的西部数码也有提供免费TrustAsia DV SSL证书一年。
在这篇文章中,老左就准备简单体验下西部数码提供的免费TrustAsia DV SSL证书申请过程,看看是否容易,如果可行至少我们又多了一个选择渠道。
第一、西部数码免费SSL申请地址
| 代码如下 | 复制代码 |
申请地址:http://www.west.cn/web/ssl/default/index | |
前提是我们需要有一个西部数码账户,注册账户我就不演示了,我有账户的,就直接登入。

第二、西部数码免费SSL申请图文
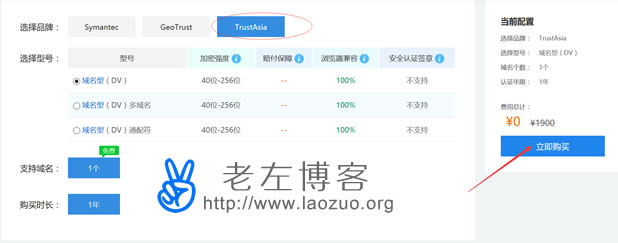
1、选择免费SSL证书

这里有三种类型,我们是需要用免费的,所以选择TrustAsia,域名型DV是免费的。直接提交订单就可以。
2、补全资料
我们下单之后,会看到免费SSL已经在已购证书列表里了,但是需要我们补全信息。

这个稍微比较复杂一点 ,但是也不用奇怪,国内的注册商都需要提交信息的,因为我是需要确保能正常批下,所以我还是用了真实信息。(账户我都认证注册了,这里填写虚假也没有必要)这里需要设置证书下载密码,以后下载证书需要用到,所以不要乱写。
3、验证类型

这里选择我们可以验证域名所有权的类型。如果我们当前有站点在做,那可以用文件验证,如果还没站点先申请,那就用DNS验证。
第三、西部数码免费SSL证书审核过程
1、我们在第二步提交之后,开始是进入"订单已完善,等待提交上级"状态。

然后我们点击下面按钮提交。
2、域名所有权验证

这里我们就需要去域名面板修改记录解析,验证域名所有权。
这里,我们在域名验证记录修改后,我觉得这个方法简单,如果是文件验证还要弄个站点挂文件。解析完成之后,大约等了3分钟左右时间,就收到通过邮件。
第四、免费SSL证书申请完成

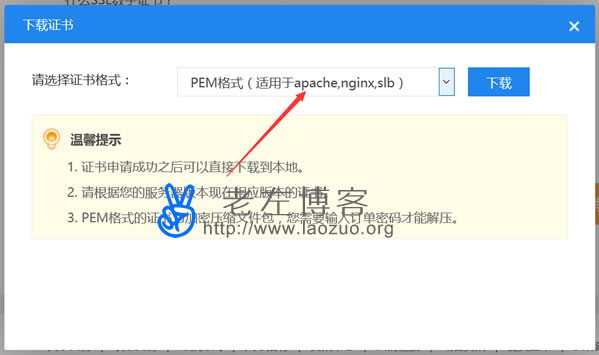
审核还是蛮快的,审核完毕之后,我们点击详情就可以下载证书,点击下载 后需要输入我们当初设置的下载密码。

这里我们需要选择下载证书格式,是用到哪里的就选择对应的环境。将下载的.ZIP压缩包解压,后面我们就可以根据需要的环境配置到网站中。
以前,如果我们需要将网站配置SSL证书,其成本还是蛮高的,主要是商家还没有普及提供,而如今无论是付费的还是免费SSL证书都相当的普及。我们应该知道沃通免费SSL证书(目前不免费)、StartSSL、Let's Encrypt,以及当前国内的很多IDC商家都有提供的赛门铁克 DV SSL证书都是免费的。
不过一直以来关于赛门铁克SSL证书与Chrome兼容争议不断,如果Chrome废除所有Symantec证书支持,其实对于网站还是蛮有影响的,尤其是海外网站用户量还是比较大的。具体的还没有定论,我们可以关注事态发展,如果项目比较重要,建议还是用付费SSL证书。
在这篇文章中,老左整理目前看到的一些免费SSL证书,如果有需要降低成本配置网站HTTPS加密的,可以选择使用。
第一、Let's Encrypt
| 代码如下 | 复制代码 |
官方网站:https://letsencrypt.org/ | |

Let's Encrypt免费SSL证书的支持/赞助商还是比较多的,其中也包括Chrome,难道其和Symantec的争议是为了普及和推广使用Let's Encrypt?虽然Let's Encrypt没有类似一些免费商家提供免费1-3年/次,只是周期免费90天,我们需要设置自动或者提前续约才可以继续使用。
第二、StartSSL
| 代码如下 | 复制代码 |
官网网站:https://www.startssl.com/ | |

StartSSL免费SSL证书提供也有一段时间了,以前我记得也有尝试申请过。刚才去官方看到提供3年免费SSL服务,但是看到一些文章有提到StartSSL在火狐浏览器中不信任的问题。如果我们在使用的时候发现与浏览器不兼容信任,那还是选择其他的吧。
第三、阿里云Symantec DV SSL
| 代码如下 | 复制代码 |
官网地址:https://www.aliyun.com/product/cas | |

免费DV SSL证书,一次申请每个域名1年,每个阿里账户可以签发20张免费证书。单个域名、二级域名,单独申请是分开算的。
第四、腾讯云DV SSL证书
| 代码如下 | 复制代码 |
官网地址:https://console.qcloud.com/ssl | |

同样的,也提供免费一年DV SSL证书,申请还算是简单的,只要验证域名所有权就可以申请通过。
第五、西部数码免费SSL
| 代码如下 | 复制代码 |
申请地址:http://www.west.cn/web/ssl/default/index | |

免费一年域名型DV SSL证书,老左之前尝试申请过(这里),提交后基本上5分钟之内就可以得到下放证书。
第六、景安免费DV SSL证书
| 代码如下 | 复制代码 |
申请地址:http://www.zzidc.com/main/huodong/freessl.html | |

每个景安账户可以申请3个免费DV SSL证书,老左以前好像看到还需要预约才可以下放资格的,现在好像直接可以免费提交购物车下单申请验证。毕竟大部分国内的IDC商家都免费提供。
总结,我们可以看到当前提供免费SSL证书的商家和服务还是比较多的,从兼容和支持看,我们得考虑到所有的浏览器支持,个人觉得免费的还是Let's Encrypt好一些,但是对于一般用户的申请可能稍微比其他几个国内的商家申请验证复杂一点。
如果有条件的朋友还是购买付费证书,以后整理一篇文章看看几个主流商家提供付费SSL证书的价格对比,如果有网友在使用付费SSL证书,烦请留言告知哪些还是不错的,性价比还可以接受的。
每个网站页面内容的体验都是网站追求的,那么网页内容体验有哪些影响因素呢?网页设计误区是些什么地方,还不知道的玩家下面一起来看看。设计中出现误差或者错误其实是很正常也很普遍的现象,也许你只是想尽快完成一个设计项目而仓促地提升进度,也可能是因为项目本身的复杂度过高,你忽略的某些问题。但是无论是怎么造成,总得试图解决问题,修复不完美的设计。
而今天我们要探讨的核心是影响你的网页内容的设计误区,这些误区有的让网站的信息无法正确的传达,有的让人感到迷惑,这些问题可能会导致用户无法接受,理解错误,甚至感到不适。那么,有哪些常见的影响内容的设计问题需要规避呢?
1、不合理的排版
排版设计出问题,首当其冲的空间设计不合理。段间距和行间距是文本内容常见的空间控制变量,虽然有的排版会因为间隙过大而显得松散,但是更常见的问题其实是排布布局过于紧密,缺乏呼吸感,这可能会让设计看起来混乱,可读性低下。
一般而言,对于大段的文本内容,行间距最好是文字高度的120%到150%。对于较小的文本,考虑到移动端的用户使用场景,这个行间距可能还得在提高一些,这样 才能确保舒适的阅读体验。
但是,不论是怎样控制,核心始终在于确保阅读体验是愉悦而恰到好处的。拥有恰当而富有流动性的排版,视觉上才会令人舒适。间距太大太小都不合适。
另一方面,整个页面排版的行间距的比例要保持一致,这样能让视觉上更加统一,也能够强化同类、相关元素的关联性,增加可读性。

2、所有元素尺寸一样
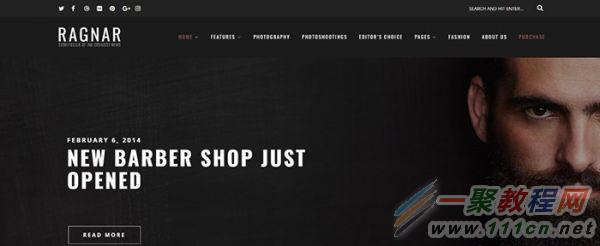
所有的图片尺寸都一样,所有的文本都一样大小,所有的按钮都一样的样式,这样的“一致”看起来不错,但是实际上会显得更加无聊。
网页中的许多元素可以一致,但是不能完全一样,这是两个概念。基于不同的需求,不同的位置的按钮尺寸是不能完全一样的,但是它们可以沿用相同的样式,并且设计几个相对固定的尺寸比例,这样也可以更好的控制整个视觉和体验。
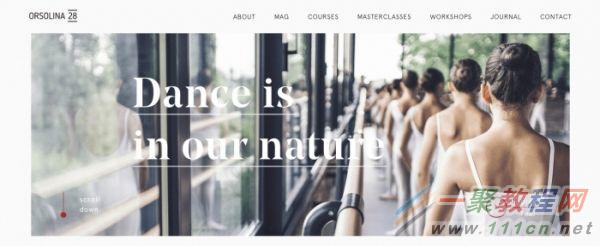
其实这当中,图片在网页框架中的使用就是一个最好的实例。不同页面的首图尺寸是一样,其中的图片如果要应用到不同整个布局其他的位置的时候,直接按比例缩小,其中的元素视觉重量会直接降低,信息传达的有效性也随之降低。最理想的状况,是根据整个网页框架布局的需求,基于原图有针对性地进行切图。

3、忽略层次
我们所看到的绝大多数的网页是需要通过精心组织的层次结构来呈现内容的,毕竟网页内容也是遵循 80/20 法则的,20%的内容常常能够拥有80%的重要性。这也使得网页的层次结构如此的重要。
网页中不同的内容是有轻重缓急的,而这种重要性不论是基于设计的需求还是用户的需求,都是能够进行判断和划分的。与此同时,用户在快速浏览内容的时候,重要的内容应当置于重要的、易于扫视查看的位置。在我们之前的《F式布局》的文章当中,对此有详细的陈述。
在确定了重要性优先级之后,层次结构的设计思路就可以基本确定了。首图、标题等元素是承载重要信息的载体,而能够引导用户行为的CTA按钮、输入框等元素,则能在交互的层面上,强化内容的效力。所有的这些东西,在设计网页的层次结构的时候,应该系统的考虑。

4、忽视基础功能
网页的可用性始终是摆在易用性之前的。我想你也有过这样的经验:打开网页之后经过漫长的等待而网页无法加载;点击一个按钮而没有相应的反馈;想找到网页背后所有者的联系方式,但是在About Us 的页面中一无所获。
这些基础的工作都需要设计师用心做好。确保网页的基础功能都能够顺畅的使用,正确的反馈,而这些基本的可用性问题,常常出现在搜索框、导航、页脚甚至业务逻辑当中。
在网页当中,不同类型的元素涉及到不同类型的内容,即使文本和图片也常常带有链接,或者牵涉到特定的功能或者交互,而用户对于这些功能是有预期的。可用的按钮、链接等基础功能,确保了信息的完整性和功能的完整性,只有这样,用户才能信任网页本身。

5、不够简练的文案
网页中的文案是需要反复推敲的。
许多网页在使用文案的时候,不够简练,用户很容易在浏览过程中迷失。人集中注意力的时间始终是有限的,所以,尽量在交互和UI中使用明确、精准的描述性的语言,直接地指引用户,清晰地阐明交互的结果。
清晰简练的语言文案是维持用户兴趣、推动交互继续的动力。

6、低分辨率
清晰度不足的图片绝对是设计的硬伤。现如今的高清的屏幕无处不在,低分辨率的图片在如今的屏幕上无所遁形。
随着网络的覆盖和带宽的拓展,大尺寸的图片和文件已经慢慢成为标准了。当你需要精准地控制图片尺寸和屏幕分辨率完全对应起来,也可以参考响应式设计,借助断点来控制显示的尺寸。
当然,最重要的一点在于,使用低分辨率的图片,还不如干脆不使用。

7、太多机巧
过多的插画,繁复的特效,太多的设计趋势,当常见的设计机巧和效果在网页上堆积起来的时候,会很容易稀释网页中真正重要内容。不同寻常的色彩,奇特的动画,巨幅的图片,这些真正抓人眼球的元素应该有针对性、有计划地使用。
它们确实是提升趣味性、吸引用户注意力的重要手段,但是同样需要谨慎使用。
当你想要使用特定的设计元素、采用流行的设计趋势或技巧的时候,选择一个思路,尽量主次分明。很多时候,一个设计趋势,比三个趋势叠起来更有用。

结语
如果你的设计当中出现了这些问题,请不要担心。它们的解决方案并不复杂,通常也不需要经过复杂的重设计来完善,只需要进行适当的调整即可。
企业SEO项目对企业来说是很重要的,那么内容结构元素也就很重要了,那么这些企业项目从哪些方面选择元素,下面就给大家介绍下企业SEO项目选择三大方面的网站内容结构元素,一起来看。
一个企业级别的SEO项目,我们经常会考虑很多内容要素,其中网站的内容与展现形式尤为重要,不同行业,针对不同的目标用户群体都是不同的,甚至针对的搜索引擎也是不同的,回答这个问题,我们还需要从三个大方面入手。
第一、检索者的意图是什么?他们想达到什么目的?
主要从三个方面入手:
1. 导航 针对品牌、产品、组织名称的导航
2. 信息 这几类信息是我们要考虑的:
我们需要寻找最快速能回答这个问题的答案。
我们还需要深入全面得比较针对这个问题不同类型的信息或者产品或者服务或者完成路径。
我们还需要对这个问题有个全局性的掌握。
我们还需要专业和科学的意图,加上我们的偶尔出现的好奇心。
我们还需要多路径多角度的探索,扩展知识面,完善答案。
3. 产品结构样式调整等等
完成上面这些,我们手里差不多能留下五六个有效的选择,接下来我们需要问自己第二个问题
第二、在检索结果页面到底会出现些什么检索结果?
首先,现有的检索结果都是以什么格式呈现的?都是什么类型?
检索页面主要有这些东西:
1、百度的10个搜索结果以及竞价广告
这些链接都是一些时间非常久的老链接。他们的权重很高,但是内容不一定也许不符合现在的需要了。仔细分析他们的格式,看怎么改进自己的内容。
2、图片、新闻、视频
我对图片类的展示兴趣不大,因为觉得不利于搜索引擎爬行和收录。但是现在应用得比较多,也无法忽视。新闻的话,看看可不可以写个短标题的快速概括或者长标题的详细报道。视频还是不错的,值得推荐。
3、快速答案、最常问到的问题、有深度的回答
这些都是我们了解搜索者意图的方式,知道他们想知道,知道什么样的形式更乐于被他们接受。通常优秀的原创文章或者博文比较吸引读者的注意。
4、网站链接、当地地图、窗口小部件
比如检索算数结果,出来一个计算器,或者检索机票出来航班的时间及票价,这些都是直接快速的回答。这些类型的搜索是很难超越的,你真要做内容推广的话,可以寻找其他的方式。
第三、我的观众和他们的影响者们如何产生共鸣呢?
对于这两个组别,我们需要提出这几个问题:
1、使用的终端和所处的地理位置
如果有人在使用移动设备,而且在赶路的过程中,这种类型的搜索就一定是需要特别快速的回答,直接了当的解决问题。所以你提供的内容必须简短有效。
2、如果这次检索不是一次性的快速的,那么你有机会向他们提供多页面的指引手册或者目录导航或者带有沟通交互功能的工具、内容、清单等等。让读者可以在消化了部分信息后再向你寻求更多的信息。
3、你还可以推测检索者是更喜欢新媒体类型的信息呢,还是更喜欢一些老旧的熟悉的格式,只希望得到答案,不想再体验更多呢?
几点建议:
一、不要忽视新格式新类型。
二、请认清一个事实,那就是永远不要只因为它是新格式就用她。格式和类型的选择应该以如何能更好得回答问题、满足用户需求、推广需求为准则。
三、从已经有排名的页面上可以学到很多东西
四、不要复制粘贴别人的格式。也许这很简单很省事儿,但是建立自己的公信力和竞争力才是最重要的。
五、仔细研究各种格式的优劣,找到他们的制胜点。如果你的竞争对手都在创建博文和长长的深度报道,那你可以试试做图片展示、交互工具等等。
六、在分析用户需求的时候,请使用多关键词检索。尽量考虑到所有可能出现的关键词或者词组。这对你选择何种格式或类型有很大的帮助。
今天文章要给大家介绍的是高端网站建设规避网站设计注意事项,让大家更好的了解网站建设,还不知道的下面就一起来看看。现在做网站不仅仅只是做网站这样简单,如何让网站保持基本元素不变,并且设计的网站更加高端就已经成为很多企业的共同特点。然而,做高端网站建设最重要还是网站设计中避免一些注意细节。只有这样网站才能算是高端网站。那么,网站建设中都包含那些网站设计中的注意事情。
网站建设都包括一下内容:网站界面设计、网站图片使用、网站代码精简、网站提供内容。因此,高端网站建设也包含这些内容,并且高端网站建设注意事项要比那些普通网站制作要求和设计难度更高。
1、页面设计和网站界面制作

高端网站建设界面制作就需要精良,这种都表现在网页设计中,如果网站网页设计制作特别粗糙,就失去高端网站建设的重要意义。因此,高端网站建设首先在页面就需要保持高度的精良制作。
2、高端网站中图片添加高清晰度

网站图片都需要保持高清晰度的图片,这样做的目的就是让网站保持精良化制作,如果网站图片都非常模糊,这样网站在整体美观都会大打折扣。因此,濮阳网站建设在做网站就就需要让网站保持图片清晰和网站产品列表图或者新闻源图片中增加高清图片。
3、网页html页码中的代码精简化

网页都是有HTML和CSS制作的,在高端网站建设中,就需要做一些特殊效果的内容。因此,就需要做是用JS做特殊效果,或者在网站代码中书写过程中产生很多多余代码或者一些空代码。这就需要我们把网站代码精简化,多余和空代码删除掉。
4、网站内容提供专业化内容

高端网站在内容选择需要针对用户群体关心的信息做一些专业性的文章。这样让网站用户在浏览网站过程中,这样内容匹配上专业性的内容知识,让网站更具有信赖感。
相关文章
解决php中openssl pkey_new()创建中文数字证书乱码问题
使用openssl生成证书如果是纯数字的肯定是没有任何的问题了,但是碰到中文数字时会发现就出问题了,证书变成了乱码了,下文来看解决办法。 用openssl创建证书时, 编码...2016-11-25- 本文教你PHP手工安装或者使用安装程序安装,非常实用,不会的同学快来看看吧! PHP:手工安装或者使用安装程序安装。(以php5.2.17为例)Windows 下的PHP,可以在http://window...2017-07-06
- godaddy域名转出西部数码要如何转呢,因为许多新顶级域名在国内许多服务商不支持,特别是高价域名更不支持了,下面我们来看godaddy域名转出西部数码的方法吧. 1、域...2016-10-10
- 这篇文章主要介绍了Java 自动安装校验TLS/SSL证书的示例,帮助大家更好的理解和使用Java,感兴趣的朋友可以了解下...2020-10-21
节省成本配置网站HTTPS加密网址(6个免费SSL证书申请网站)
在这篇文章中,老左整理目前看到的一些免费SSL证书,如果有需要降低成本配置网站HTTPS加密的,可以选择使用,需要的朋友可以参考下 以前,如果我们需要将网站配置SSL证书,...2017-07-06- 这些都是php自带函数 echo $_SERVER["CERT_FLAGS"]."";//使用证书的标识,1或0 echo $_SERVER["CERT_ISSUER"]."";//颁发机构 echo $_SERV R["CERT_SERIALNUMBER"]."...2016-11-25
- 这篇文章主要介绍了解决docker的tls(ssl)证书过期问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-29
- 百度联盟现在的广告类型非常的多了许多的站长对于不断变化的广告类型不知道如何来投放了,今天我们来看一篇关于百度联盟顶部横幅广告类型的操作说明吧,具体如下所示。...2016-10-10
- GoDaddy怎么退款呢,如果你在godaddy中买产品不满意我们可以申请快捷退款哦,下面我就来给各位具体介绍退款的详细流程。 GoDaddy 作为全球第一大域名、主机服务商,其...2016-10-10
西部数码1年免费TrustAsia DV SSL证书申请步骤 附申请图文过程
这篇文章主要介绍了西部数码1年免费TrustAsia DV SSL证书申请步骤 附申请图文过程,需要的朋友可以参考下 如今,越来越多的网站需要用到SSL证书,尤其是一些用户交互...2017-07-06- 这篇文章主要介绍了asp.net微信开发中有关高级群发图文的相关内容,需要的朋友可以参考下...2021-09-22
- 下面我们来看将域名从Godaddy转移到Namesilo 详细图文教程,因为gd的域名存放感觉不安全了所以要转,具体操作步骤和小编来看看。 从2010年开始使用Godaddy也将近5年...2016-10-10
- 本文章来为各位介绍一篇关于VPS.NET新注册账户图文教程及赠送10美元账户余额领取的教程,希望此教程能够对各位带来帮助. 如果我们早些时候就开始接触VPS.NET商家的...2016-10-10
Windows Server 2008 R2 下配置TLS1.2添加自签名证书的图文教程
这篇文章主要介绍了Windows Server 2008 R2 下配置TLS1.2添加自签名证书的图文教程,非常不错,具有参考借鉴价值,需要的朋友参考下吧...2017-01-15cPanel面板安装SSL证书及cPanel一键安装Lets Encrypt免费SSL方法
下面我们来看一篇关于cPanel面板安装SSL证书及cPanel一键安装Lets Encrypt免费SSL方法,希望这篇教程对各位博客站长会有所帮助。 老蒋在之前的博文中分享过很多免...2016-10-10- 本篇文章主要介绍了PHP读取Excel类文件的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧 想要使用PHP读取Excel文件必然要用到PHPExcel开源类库,网上资...2017-07-06
- 这篇文章主要介绍了在CentOS 6.7下nginx SSL证书部署的方法,文中介绍的非常详细,需要的朋友可以参考借鉴,下面来一起看看吧。...2017-07-06
- 这篇文章主要为大家分享了一份超详细的mysql图文安装教程,安装步骤有详细的说明,,需要的朋友可以参考下...2016-06-12
- 这篇文章主要给大家介绍了PHP利用Socket获取网站的SSL证书与公钥的相关资料,文中给出了详细的示例代码供大家参考学习,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。...2017-06-20
- 这篇文章主要介绍了Python SSL证书验证问题解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-04-27
