解析导致网站运营失败的因素有哪些
很多企业建设网站目的期望能通过网站为企业带来更多的流量,从而提升企业的销量。网站是离不开运营,但是同样是运营网站,有的企业在运营道路上取得不菲的运营成果,而有的企业却失败了,这是什么原因导致的呢?

1、定位不明确
网站定位是一个网站生存的根本,缺乏定位或者定位不明确的网站,在运营的时候将会迷失方向,在互联网商业的迷雾中乱串,最终以耗尽资源而告终。
2、维护不得力
很多网站在前期策划的时候,收纳了非常丰富的内容,却忽略了个人(或团队)的维护能力,最后不得不忍痛砍掉栏目,这个时候,将很有可能对前期定位造成影响,以至于后期慢慢迷失方向。有些网站甚至等不到缩减内容的时候,团队就已经非常疲惫了,他们耗尽了初期的热情,然后关站解散。
3、技术不过关
快商通认为,对于一个商业网站来讲,本来是不应该将注意力和主要精力放在技术上的,但网站技术却是构成这个网站的骨架,不管是[WIKI]服务器技术,还是软件开发技术,任何一个小地方出问题,都将给整个网站带来不小的麻烦,轻则损失访问量,重则失去市场机会,以至于被淘汰出局。
4、推广没跟上
比方说,一个在线客服网站定位准确了,维护顺畅了,技术也过关了,网站在运转方面基本是没有问题了,但这可不是我们建网站的目的,推广是这个阶段的重要工作,如果不能将网站送到潜在访问者的屏幕上,那么我们前期做的所有工作都是白费力气。
网站的最终目的就是为企业带来流量,从而提升销售量。但是很多网站维护的再好,若是客户访问网站时没有客服主动接待,当客户想咨询客服有关于该站的一些产品问题,但是咨询的步骤很繁琐,将会导致用户体验差。
若是能在网站添加一个快商通在线客服软件,只需添加一行代码,就可以实时的关注访客的动态变化。可主动邀请客户聊天,让客户好像亲临实体店,享受客服的招待。化被动为主动,不仅可以提高用户体验,还可以提升转化率。
日前简书网站进行了一次改版,本次小编就以简书的网站改版为例,来为大家浅谈产品如何完成友好迭代,有兴趣的朋友们就来了解下吧作者以简书网站的改版为例,简要的分析了产品改版中常见的一些问题,以及其中需要注意的一些点,与大家分享,希望大家能受到启发。

简书的网站发布了一个新版本,这个新版本改动非常大,同时也收获了许多差评(心疼产品和设计团队三秒钟)。同大多数用户一样,我也认为这个版本的改动并不算成功。但是今天我的重点并不是要抨击这个新版,而是从简书发布新版本的发布,讨论一些问题:
1、保留特色和遵循趋势哪个重要?
2、尊重用户习惯和提升体验哪个重要?
3、如何发布一个大版本,让用户平滑过渡?
4、如何处理负面的用户反馈?
5、就事论事的讨论一下这个版本。
1、保留特色和提升用户体验哪个重要?
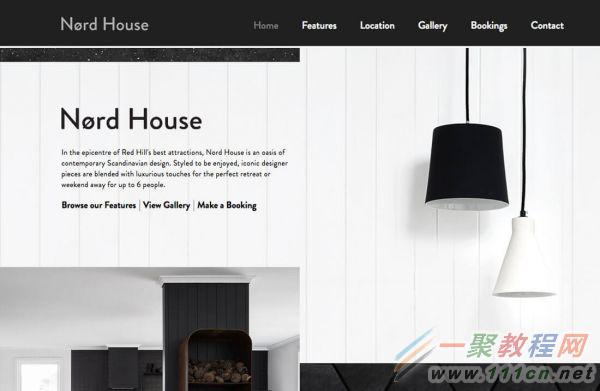
简书的网站一直保持着简洁温馨的风格,左中右三段式的导航结构。这样的导航结构使简书有别于其他的写作、阅读产品(虽然和笔记类产品是一样的,但是网站很少采用这种导航结构)。
这样的同其他产品的不一致,成为了简书用户心中的简书特性之一。
而简书新版本首页从左中右三段式的布局、左侧导航,变为了大多数阅读类产品的顶部导航方式。



(顶部导航非常相似:logo+搜索+主导航+个人头像+核心操作按钮)
顶部导航这样的方式是有优势的,譬如占用的位置少、比较明显、符合用户的操作习惯等等。
所以问题来了,选择 A(左侧导航)是产品特色但是不是最优的选项,而选择B (顶部导航)符合用户的习惯但是丢失了产品特色,应该如何做出选择?
我的个人观点是,看产品所处的阶段和类型。
如果产品正处于起步阶段或中间阶段,面临许多竞品的竞争,那么在此时保留产品特色,与竞品做出适当的区分,确立品牌特色比较重要。
如果产品是一个垂直市场的小众产品,使用这个产品是用户标榜自己品味的一种方式,那么保留产品特色更重要,即使产品难用一些也没有关系。
2、保留用户既有习惯和提升用户体验哪个重要?
毫无疑问,答案是提升用户体验。
这就好比,你一直逼着一个右撇子用左手写字,后来这个右撇子终于学会了用左手写字。终于有一天,你意识到了自己的错误,于是陷入困惑问自己:该不该让他改回来呢?
答案是:要让他改。
如果让他改回来,诚然会被他臭骂一顿,但是如果不改,他就会遇到其他人,这些人允许他用右手写字,而他自己也发现自己用右手写字又快又好,于是最终会放弃你,而转投他人怀抱。
用户也是如此。在这种情况下,负面反馈只是暂时的,而用户体验的提升却是长远有利的。
3、如何平缓的发布一个大版本?
一个产品走着走着,总会发大版本,这个大版本也许是换掉了所有 UI,也许是改掉了导航结构。总之,是一个会让人耳目一新或者一脸懵逼的改版。
而回首过去,大多数产品(包括支付宝、手机QQ等)的大版本都会收到非常多的负面反馈。
大版本肯定是要发的,恶评又肯定是不想要的,怎么办呢?
理想情况是小步迭代,灰度发布。
首先是将一个大版本拆分成若干个小版本,先推出一部分功能/页面去试错,倾听用户反馈,如果用户的反抗激烈,那么即使不能回退,方向调整的成本也不会太高。
其次是灰度发布,A/B Test,让一小部分用户用上新版本,既可以倾听用户反馈,也可以作为小范围的内测。
简书这次改版的问题在于,一下子推出了一个不成熟、改动巨大、且未倾听用户建议的新版本。如果是一点点的改动,逐渐过渡,我想用户的评价会好很多。
4、如何处理负面的用户反馈?
这个问题,谁来谈恐怕都只是纸上谈兵。我们把问题修改为,如何处理大面积的负面用户反馈?
正好这两天网易的手游阴阳师出了一个重大的 Bug,虽然在一个产品狗的眼中,这样的 Bug 是难以避免的···但是对于用户来说却不是这样,大量的用户涌入 AppStore 为游戏打一星,在微博上也由 KOL 带领发起了一场讨伐网易的活动。
就这件事而言,在游戏里算是一个重要的 Bug,但是绝不少见。唯独这一次被放大,群情激愤,甚至于许多媒体纷纷发文跟进。
阴阳师官方的回应有这样几个问题,一是晚了,在事情没有发酵之前,官方没有给出诚恳的道歉和坚定的惩罚违规玩家的公告,二是没有引导舆论,任由 KOL 传播负面言论。
好像有点跑题。
如何处理负面的用户反馈呢?
诚恳快速。
5、就事论事的讨论一下这个版本


A 虽然做出了一些好的决策,但是没有很好的执行
新版本的首页添加了非常多的入口:运营的广告位、榜单入口、专题入口、推荐作者入口。同时首页的文章,由原来的只有标题、作者、阅读数,改成了更丰富的展现形式,包括文章的简介、所属专题等。
增加的多个入口,可以让首页更容易命中用户的喜好。同时首页还推荐了优质作者,让作者有更多露出机会,也可以促进用户之间建立起『关注』的联系。
就添加的这些内容本身而言,对于产品是有益的,但是在具体的呈现上有这样的问题——不重要的内容(对用户价值有限的内容)占据了非常大块的位置,如首页运营 Banner 和榜单入口等。
另外推荐作者的命中率太低,在不知道这个用户能为我提供什么价值的情况下,我并没有动机要关注他。
B 失去了原本的特色
正如我之前说的,顶部导航是已经证明的好的交互方式,但是左侧导航却是简书独一无二的特征。
C UI 上处理的非常粗糙,降低了阅读体验
这个虽然见仁见智,但是新版本的简书对我来说的确像是一个粗糙版本的知乎,虽然结构上有所优化,但是细节处理失败,失去了原本的简洁明了,页面的干扰元素太多,也非常不利于阅读。
良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义,怎么善用对比度来提升网页内容的可读性?对此,本文就为大家进行解答当我们聊设计的时候,可读性是我们最常提及的话题。良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义。
设计的可读性和排版设计息息相关,与此同时,对比度的控制也是其中的核心。想要提升内容的可读性,让内容以更加顺畅、更符合逻辑的形式呈现在用户面前,你需要借助对比度来表达,让用户真正顺畅的理解。
色彩对比

前景的文字需要和背景有着明显的对比,它需要能够吸引用户的眼球。
创建色彩对比的方法有很多,最流行的做法是在白色或者浅色的背景上使用黑色或者深色的文字。这种设计由来已久,经久不衰的理由是它确实非常有用。当然,将两种颜色倒置过来,也一样有用。
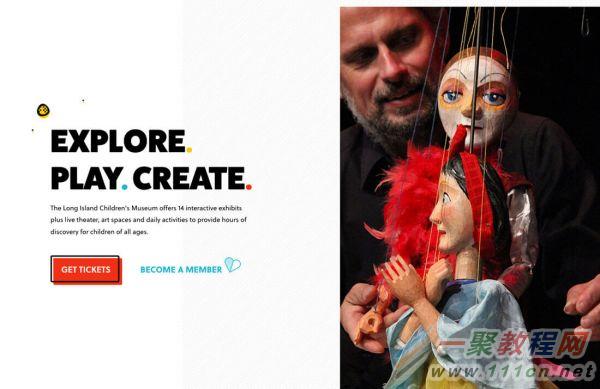
但是,在实际的设计过程中,情形复杂多变。文字和背景的配色往往受到多种因素的影响,这个时候需要多加尝试,反思文字在背景的映衬下是否能够被用户清晰的看到,尤其是在视频和图片之上追加文字排版的时候。
为了降低背景多变的色彩对于文字的视觉影响,一个比较靠谱的方案是在图片和视频上覆盖上一个半透明的有色图层,来“统一”色调,让文本的可读性更好。设计师可以通过调整这个有色图层的透明度、明度和色调来控制和文字的对比度,这样一来,背景图片和视频中的内容对于文字的影响可以降到最低。
另外一个方案,是将文字和图片、视频分开排布,这样就不会牺牲两者的信息表现力,唯一的问题是需要提供双倍的展示空间,并且需要选取合理的排版布局。
文本样式的对比

不同风格样式的文字能够借助差异,吸引用户的注意力。有趣而让人着迷的字体越来越多,比如手写衬线字体 Le Farfalle 就是如此。
单个字体本身的优秀设计是很不错,但是两种不同字体的对比带来的反差,更能吸引用户。
不过,不同字体的搭配是非常讲究的,因为风格不搭的不恰当谁家常常会让用户感到震惊。可以选择一些具有相同特征的不同字体,用户不会为之感到突兀,这些字体最好拥有相同的x高度(小写字母x的高度),在弧度和倾斜角度上非常接近。这些“和而不同”的字体能让文本内容看起来一致而有差异,有趣而不枯燥。
大小尺寸对比

超大的字体和超小的字体所构成的视觉差常常能够让用户惊叹。
当字体大到一定程度的时候,就能带来足够的视觉冲击,如果搭配上很小的字体构成对比,那么这种视觉冲击会显得更加引人瞩目。虽然超小的字体单独使用也能形成类似的效果,但是相比超大字体要困难的多。
字体的大小差异,很容易被用户注意到,超大的字体能够在你的整个设计当中形成视觉焦点。在文章排版中,正文字体使用正常大小,标题和副标题使用超大字体(副标题会相对小一些),这样的设计会让文章排版的轻重缓急清晰地呈现出来。
对齐模式

谈到可读性的时候,对齐其实也个无法回避的话题。而在排版中,不同的对齐模式也是能构成对比的。
通常,在对齐的设计上有两种常规思路:
·正文和标题采用不同的对齐模式,构成对比
·在全部排版中沿用相同的对齐模式
从某种意义上来说,两种思路都是对的。选取那种思路,主要取决于文本、标题和其他设计元素之间的关系。如果采用相同的对齐方式,能否保证标题和正文之间有明显对比、能否从背景和其他元素中脱颖而出?文本的行间距、字体大小、和其他元素之间的距离能否构成良好的视觉差?
在谈到UI中的对齐问题的时候,最直观的模型是一段文本和按钮之间的关系。排版中,文本元素和按钮之间的对齐模式应该是怎样的?这个问题很有意思,许多设计师倾向于让文本和按钮纵向排列,居中对齐,但是网站的其他元素搭配进来的时候,又往往不会居中对齐。所以,对齐方式,是由元素本身的属性来决定,根据整个设计,合理搭配。
长文本内容

对于包含大量文本内容的网站而言,正文部分的内容排版就显得相当重要了。如果文本内容都是无缝的呈现出来的话,用户很可能因为没有层次而无法抓住重要信息。
所以,网页中大量的文本信息,应该考虑下列因素:
·文本块的区域和大小
·每行文字的长度和高度
·项目编号和列表
·字符的粗体和斜体
·色彩
所有的这些属性都能将文本中特定的关键词、信息甚至语气同其他的内容区分开来,它们会成为文本中重要的锚点,将和总要的信息通过这种差异和对比,推送到用户面前。
在较长的文本区块中(尤其是博客和长文中)使用不同的样式来区分不同类型的内容,这样做可以明显降低用户阅读的疲劳度。将长内容分解为更易于阅读的部分,用户才更容易买单。
保持一致

一致性几乎是所有设计领域都遵循的原则,无论你在首页或者标题、正文中是如何运用对比的,最好将它延伸到整个设计规范当中去。
尽量使用相同的色彩,一样的样式,统一的字体,如果设计无法保证一致性,会让用户在界面中感到迷惑。确保用户到哪个地方都会觉得他们在你的网站或者APP当中。
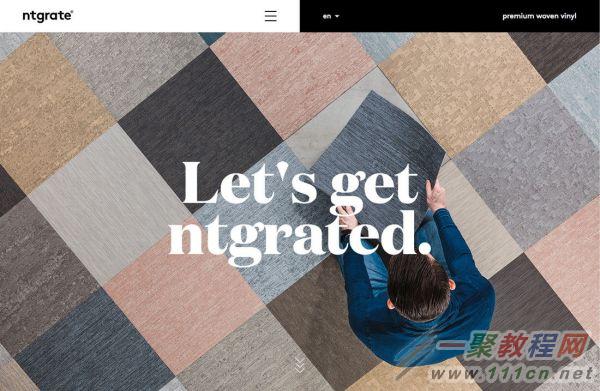
Ntgrate 这个网站就很好的贯彻了一致性的设计。背景统一使用了菱形的栅格,而文本则统一使用白底黑字的卡片来承载,同时网站中的大图则是置于背景和文本而卡片之间。
结语
对比度是让设计项目在视觉上更具吸引力的重要工具,它让排版布局更加富有层次结构,高对比度的设计让内容的可读性有明显的提升,而这也是设计可用性达标的最基本条件。
网站流量异常,如何正确反馈?正确的反馈方式是这样!以下秘籍,请各位站长们记好,只有正确的提交方式,才能得到最快的响应处理网站流量异常一直是站长们最头疼的问题,而每次在反馈中心提交问题,经常得到回复请详细描述您的问题,怎么详细描述问题呢?为此,学院君特邀反馈中心值班员,来给大家详解如何正确提交反馈。
在反馈中心后台,值班员最常看到的反馈往往是:“我的网站流量下降了,收录下降了,请百度人员检查一下。”这样的反馈最让人头大,没有任何数据支持,没有提供url追查,而且一个站点下会有多个二级域,这么简单的描述不仅无法让问题快速解决,还增加了值班员的工作量。
以下秘籍,请各位站长们记好,只有正确的提交方式,才能得到最快的响应处理:
1、如果站点流量下降、收录下降,请提供具体哪个站点数据下降,如果是主域则需要提供主域的url,流量变化截图;如果具体到某个二级域,则需要提供相关二级域的数据。
2、站点收录下降,需提供单条未被百度收录的url,同时附加未被收录截图,url提供3- 5 条即可;
这里有很多站点困惑,为什么我要提供这些复杂的内容,百度不是应该有个后台一看便知么?然而并没有这样的后台。站点如果仅按照主域提交问题,值班员仅能看到站点首页收录情况,具体站点里哪个url不收录,值班员根本无从知晓,只有拿到不收录的url,才能从数据建库抓取等通路上追查站点的问题。
3、站点流量下降,需要站长们提供,具体哪个频道、哪个目录流量下降,而且应该提供,之前站点的某个关键词,排在搜索的第几位,日均获得多少流量;流量下降后,关键词在搜索的位置,获得流量降低多少;如提供,关键词“北京一日游”,站点对应的url是abc.com.cn/12345,同样提交3- 5 组关键词和应对url组合即可。
如果站长发现,自然搜索下,排在自己靠前的内容,有博彩色情等低质站点,同样可以在反馈中附加截图并指出,方便值班员更快处理问题。
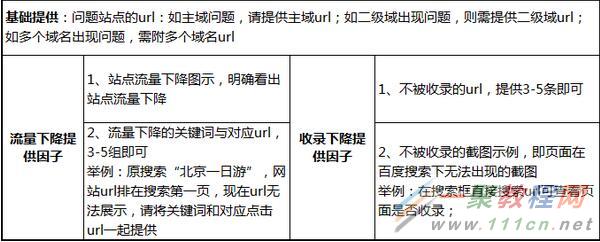
一起看下表总结:

综上,站长们可以尽量多的提供数据追查线索,这样才能帮助站点更好更快的追查解决问题。
相关文章
- 一、常量常量是一个简单值的标识符(名字)。如同其名称所暗示的,在脚本执行期间该值不能改变(除了所谓的魔术常量,它们其实不是常量)。常量默认为大小写敏感。按照惯例常量标识符总是大写的。 常量名和其它任何 PHP 标签遵循...2015-10-30
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
- 下面给大家介绍phpstudy访问速度慢的解决办法。1、修改mysql数据库链接地址为ip地址127.0.0.1。2、使用最新版本,这个坑了我好久时间。下面一段内容是关于phpstudy启动失败的解决办法。php5.3、5.4和apache都是用vc9编...2015-11-24
- 这篇文章主要介绍了JavaScript预解析,对象的的相关资料,小编觉得这篇文章写的还不错,需要的朋友可以参考下,希望能够给你带来帮助...2021-11-10
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07- 这篇文章主要介绍了Jrebel启动失败解决方案详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-07-07
- 小米手机如果想要刷机就必须要先解锁验证才可以,那么,如果遇到小米解锁验证失败以及小米解锁工具登录失败的现象怎么办呢?对此,本文就为大家进行解答,有需要的朋友来看看。...2016-12-21
- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
- 这篇文章主要介绍了Mybatis执行update失败的解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-09-01
如何解决springcloud feign 首次调用100%失败的问题
这篇文章主要介绍了如何解决springcloud feign 首次调用100%失败的问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-06-23网站广告怎么投放最好?首屏广告投放类型优化和广告位布局优化的案例
网站广告怎么投放最好?一个网站中广告位置最好的是哪几个地方呢,许多的朋友都不知道如何让自己的网站广告收效最好了,今天我们就一起来看看吧。 在说到联盟优化前,...2016-10-10- 有部分小伙伴表示自己遇到了51模拟器程序不能打开的情况,那么51模拟器打不开怎么回事?下面我就来为大家分享一下解决的方法,有需要的小伙伴就来看一看吧。  &...2017-07-06
- 这篇文章主要介绍了C# 如何解析获取Url参数值,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2020-09-01
error LNK2019: 无法解析的外部符号 问题的解决办法
error LNK2019: 无法解析的外部符号 问题的解决办法,需要的朋友可以参考一下...2020-04-25- 这篇文章主要介绍了JS跨浏览器解析XML应用过程详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-10-16
- 这篇文章主要介绍了JavaScript实现解析INI文件内容的方法,结合实例形式分析了javascript通过自定义函数实现针对ini文件解析操作的相关处理技巧,需要的朋友可以参考下...2016-11-22
- 个人网站建设应该考虑哪些问题呢?这个问题我们先在这里不说,下文会一一列出来,希望这些建义能帮助到各位同学哦。 我相信VIP成员里面有很多站长,每个人几乎都拥有一个...2016-10-10
解决PHPstudy Apache无法启动的问题【亲测有效】
这篇文章主要介绍了PHPstudy Apache无法启动的问题及解决方法【亲测有效】,本文给大家总结了三种方法供大家参考,需要的朋友可以参考下...2020-10-30- 这篇文章主要介绍了C#网络请求与JSON解析的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 最近在创建一个servlet时,自动生成的代码中出现servlet无法解析的提示,令我无法正常使用servlet里的方法,在对各个步骤进行查看后,发现了问题所在,需要的朋友可以参考下...2021-05-15
