网站怎么设计 网站设计原则是什么
大家都知道网站设计需要涉及很多因素,而且不同类型的网站,在设计时需要体现的内容也不一样,比如说对于一个企业网站更想体现出品牌以及产品的特点,主要是对产品、企业信息做展示。但对一个电子商务网站来说,主要是突出商品的一些特点,更多的是促进用户进行购买。因此这两种网站在设计方面就有所不同。但总的来说所有网站都要遵循以下几点原则:
1.网站的实用价值

网站对于每一个浏览用户来讲应该都是有用的,让每一个用户都能在你的网站中找到有价值的信息,比如说网络用户最讨厌的是什么?肯定是诱骗点击,因为用户发现这些点击之后的内容对自己毫无价值。所以网站设计的第一原则就是要体现实用价值。
2.做好网站的沟通设计

网站其实就是企业在互联网中的明信片,不仅仅要让用户了解你是干什么的,最重要的是能让用户通过网站与企业沟通,它不只局限于网站的在线沟通工具,应该在网站设计时将沟通运用到各个角落中,做好网站文字的描述、直观的图片介绍以及有效的用户反馈机制等等。
3.网站设计越简单越好

大家都知道网站的最佳加载速度是不超过7秒,因此在网站设计时要尽可能的简化代码,比如减少css、js的调用,网站中图片、视频的使用等方法,更重要的是网站前台设计要清晰简洁,设计时可以使用一些简单的元素来提高页面可读性,但简单的设计元素不能过于简单,要能够突出网站重点,注重用户的交互体验。
对于一个网站来说,用户体验度对网站来说是很重要的,网站很多因素影响着用户的体验。下面文章就给大家具体介绍下网站的一些经验,赶紧来看看。网站会采用心理学技巧来影响用户的行为。利用数十年的学术研究解释我们的思维方式和决策方式,网站设计师可以使用触发器来吸引用户的注意力,说服他们注册新服务、购买产品、花更多钱,甚至培养一个新习惯。
有的网站使用游戏元素来推动互动,有的比如Apple用技术让自己被记住。本文中总结了一些经验教训,希望能帮助大家正确地运用心理学来打造更好的用户体验。
01. 物以稀为贵
《Design for the Mind》作者Victor Yocco是设计中使用心理捷径的拥护者。
“人们喜欢认为自己得到了其他人得不到的东西,人们还认为价值高的东西数量必然有限。这就是稀缺效应。当某件东西数量有限或者获得途径有限时,人们更有可能去采取行动。我们可以在网站设计中利用这一点,比如在需要用户做出决定的时候加入一个计时器元素。”

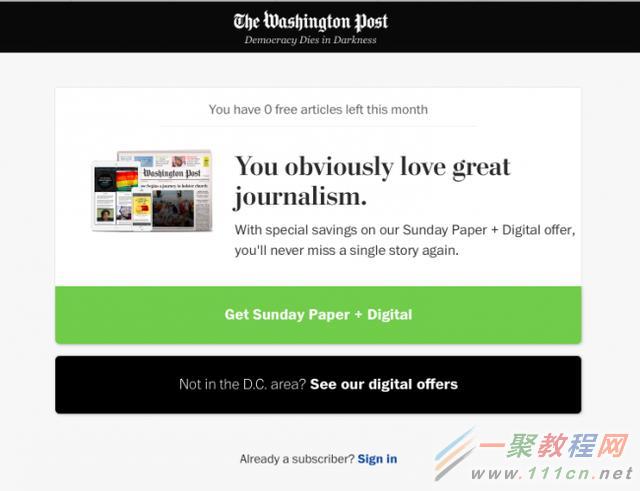
《华盛顿邮报》使用稀缺效应提醒读者,如果不订阅就会错过精彩内容
“电商网站中,我们可以向用户显示某件物品的数量有限,或者推出限时抢购活动,”他说。“在一个内容为主的网站,我们可以允许用户升级并访问独家优质内容,或者向用户展示一小段预览内容然后请求他们订阅来查看更多内容。如果你要发布新产品或者重大更新,可以向人们发出‘独家邀请’并请他们邀请限制数量的朋友观看预览内容。在这方面做得很成功的公司有亚马逊和Ebay,以及只向订阅用户推送独家内容的新闻网站等。”
02.充分利用社交影响力
Yocco还建议在产品中加入社交元素。
“人类本质上是社会性动物,”Yocco表示。“人们会想要使用朋友和同龄人在使用的产品,会希望在有意义的时候互相交流。这一点可以从社交媒体的扩张以及Facebook和Snapchat等公司的成功看出来。在网站中添加能够促进社交体验的设计元素,能让你的产品脱颖而出,并增加使用量。”
下面是Yocco给的最大化利用社交影响力的几个建议:
·提供从单独页面分享内容或产品信息的直接途径
·允许用户导入朋友或允许用户直接邀请朋友使用你的产品
·向用户展示他们认识的人使用过你的产品(比如,您的10位Facebook好友已经注册了该网站)以及如何使用
·提供信息流(newsfeed),这样用户可以看到实时更新,并参与互动
·在用户之间营造一种竞争的氛围,促进人们更多的使用

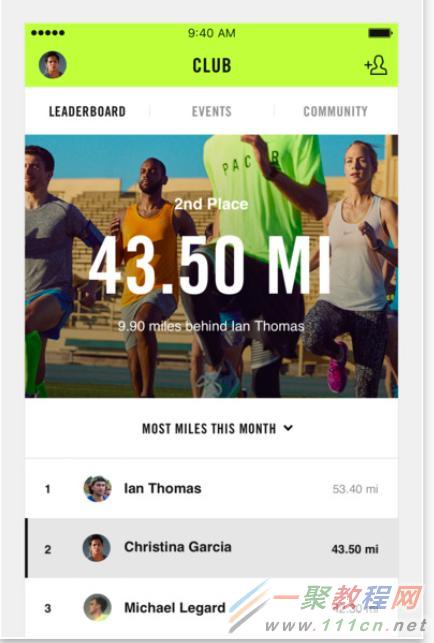
耐克Run Club使用了社交和游戏元素,比如这个排行榜
03. 对用户旅程使用说服技巧
用户体验(User experience,UX)与沟通研究员、《Universal UX Design》作者Alberto Ferreira建议我们应该以更综合的方式来应用技术。
“说服不是技巧的堆砌,而是刺激、语境和行为的动态结合。说服无法单独存在。你可以将稀缺效应作为一个说服性信息,比如把价格昂贵塑造成物有所值,或者通过社会认同让大众的智慧为你的产品站台,然后就可以坐下来耐心等待A/B测试的结果显现了。
“或者你也可以通过描绘出客户在他们的旅程中经历过的决策流程来策略性地应用说服力。他们会成为忠实客户还是一般的回头客?他们什么时候会访问你的网站或者app?是在人满为患的通勤车上?还是在人生中最惬意的旅途中?他们要买什么东西?作为人,他们的追求是什么?
“要做到有效地应用说服技巧,我们首先要明确用户行为中三个基本层面:情感、动机与能力。策略性地以数据为依据进行分割,深入了解用户旅程,理解客户带来的假设和价值,然后应用说服技巧,无论你想要一个冲动的点击,还是通过多次访问提升品牌认知。如果你完全反着来,只会疏远并激怒用户。或者,会导致更糟糕的结果,让你看起来很绝望。”

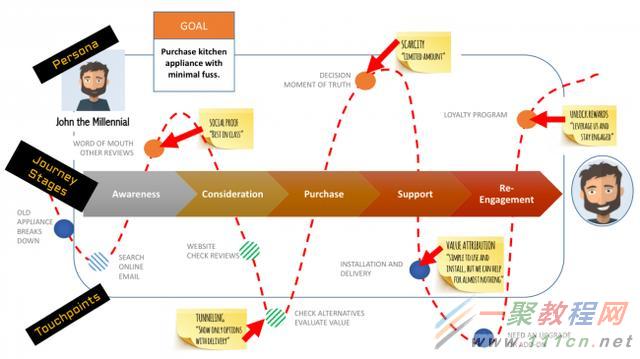
标注用户旅程的路线、接触点和微时刻。然后你会得到一张图,帮助你理解用户的动机,以及要如何应用说服技巧
04. 用助推影响用户行为
用户体验设计师Russel Parrish提出了用户体验模式的目录。
他表示:“Richard Thaler在他的《Nudge(助推)》一书中说,助推是‘在体验中吸引我们的注意力,影响我们的行为的一个很小的特征。’用户体验设计师多半是无意中发现助推的概念的。我们有这种能力去影响用户行为,在常见的数字体验中见过它们,但缺乏引用这些模式的资源。
“在IBM,我们痴迷于设计以用户为中心的体验,并创建了一个助推库,帮助设计师进行道德上的助推决策。现在,这个库正处于起步阶段,并将随着我们添加助推在实用案例中的视觉示例继续增长。用基于行为的方法进行用户体验设计将会产生更有吸引力的体验,从而更好地满足用户和业务需求。”

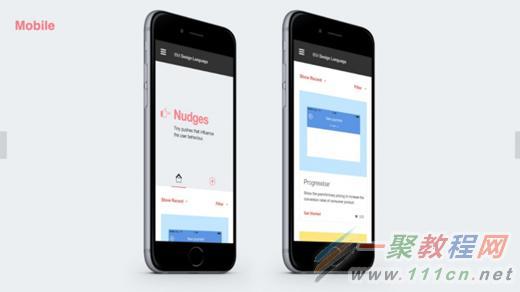
助推在符合伦理道德的前提下影响用户决定
05. 考虑人们要实现的目标
据业内分析师Horace Dediu介绍,工作中面临的最大的困难之一是确定用户意图。
“如果我们不了解行为产生的原因,就永远在猜来猜去,并造成资源分配不当。除了直觉这种无法复制的因素,我个人认为最好的线索,来自于对消费者‘需要完成的工作’的分析过程。这不是功利主义的意图,也不是经济价值的衡量,而是对强迫人们做事时人们感受到的紧迫感的理解。
“这种紧迫感是一种更深层次的感觉和动机,而这一点往往是不明确的,而且很难被解释清楚。为了影响用户行为,理解他们想要达成的目标,为他们提供达成目标的方法,是很有意义的。这种进步的机会,就是用户体验分析与设计的关键所在。”
06. 设计优质服务
独立用户体验顾问和Darkpatterns.org创始人Harry Brignull警告要谨慎使用有说服力技巧。
“当说到影响用户行为时,一般会想到认知偏差(稀缺效应和社会认同),然后做一些A/B测试。然后你会获得一些成果,自我感觉良好。千万不要这样。这是平庸的标志,而这种平庸很可能会因为接下来的大事件而瓦解。
“影响用户行为最好的方法,应该是设计优质服务以满足用户需求。好的服务会自己说话。
“因此,一定要做好用户研究工作,深刻理解用户需求,围绕核心服务设计来展开工作。如果最终的成功是人们真正需要的东西,说服力就很容易了。”
07. 了解自己的界限
用户体验咨询师Joe Leech认为,设计需遵循伦理道德约束。
“刚进入这个行业的时候,我曾经参与过为英国一家知名银行重新设计信用卡申请流程的工作。当时利率很低,银行通过售卖疾病保险等来赚钱。售卖这些产品的商业焦点,使我作为设计师在应用心理学来影响用户行为时倍感压力。我感觉很不舒服。后来,英国政府裁定当时的做法是非法的。
“我学到了一个教训,那就是要了解自己的界限,不要接触那些可能将设计应用于错误目的的项目。这促使我为自己制定了一套行为准则:
1.不要耍花招
2.不要欺骗
3.不要说谎
4.要能提供积极的结果
建议大家也为自己设立一套准则。”
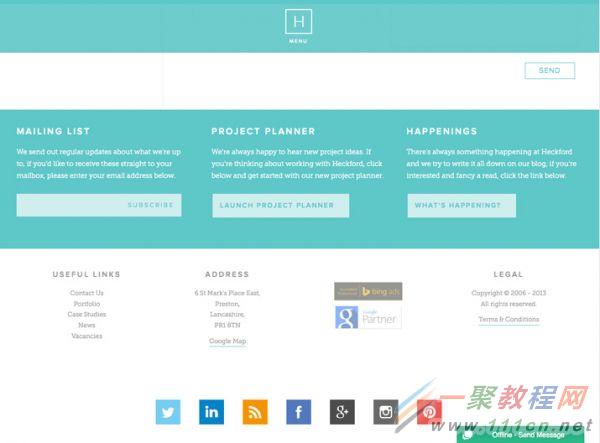
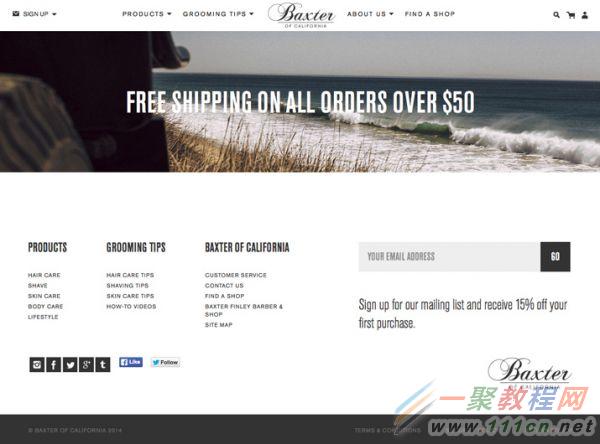
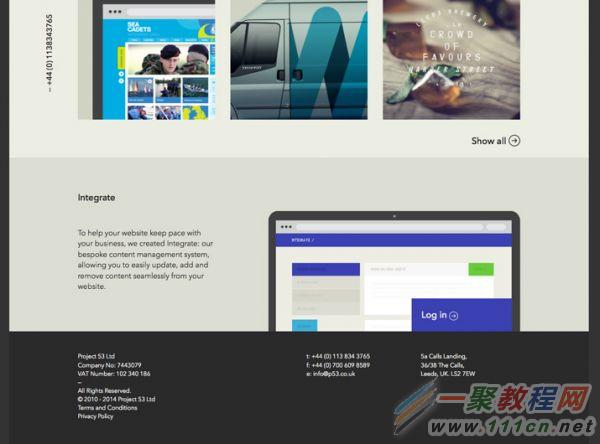
页脚是设计中的重要部分,可以帮你的网站传达很多信息。这次文章就给大家分享网站页脚怎么设计,下面具体来看看设计建议。网站首页包括网页头部,网页主题部分和网页页脚,这三块一起组成网页整体。由此可见,网站页脚也是网站重要一部分。但是,最近本人在看别人网站的时候,发现很多问题,就是页脚设计的特别粗心,甚至很多都是草草了事,应付网站页脚。因此,我们在设计网站页脚就需要通过细心的方式,这不仅在网站优化带来好处,还在网站整体美感获得加分。下面,濮阳网站建设就说说如何设计好网站页脚。
1、页脚设计简单实用化

页脚在颜色和使用尽量选择比较大众化的颜色,这点很容易让用户接受,还有就是文字和图片设计都需要根本网站要进行,不要做出那种虚假和不存在的样式,而且图片也注重简单实用性。另外,页脚链接保持正确和点击,页脚内容承载很多重要信息,因此,我们在设计页脚内容过程中需要保持页脚和网站整体内容的相关性。
2、页脚写什么内容

对于企业网站和商城网站甚至国内主流网站,在页脚都会甚至企业信息和网站信息,例如包括版权信息和联系我们等,这些信息都是告诉网站主体人,还有就是网站和公司整体团队信息。
3、网站页脚的底部连接

我们在网站页脚都会添加联系方式、友情链接、服务、等信息,或者在网站页脚添加网站导航结构和内容页链接。这种分成列和行的形式很容易让搜索引擎蜘蛛和用户看到。
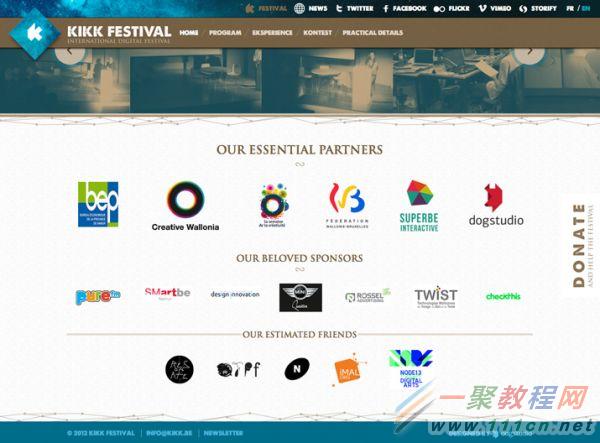
4、使用图形化元素

我们公司就采用页脚底部图形化元素,添加图形元素很容易让用户看到跟其他公司的合作,这种都在一定程度给用户信赖感。
5、注意内容的可读性

页脚内容不如网站主题部分,页脚内容只是容纳很少一部分信息,并且这种信息不是很重要但是确实网站必须。我们在设计网站页脚内容就需要让内容变得具有可读性。还有就是页脚内容的文本元素和背景颜色都需要跟网站主题部分进行区分,这样做的好处就是让网站页脚和网站主题部分形成鲜明的对比。
6、网站页脚不是狗尾续貂

网站页脚底部虽然进行跟主题内容区分,但是却需要符合网站整体风格,这样在颜色和样式加上图形页脚就需要进行过过渡。保证网站整体看起来浑然一体。
7、勿使用链接下划线

网站页脚还是添加链接时候,千万不用再页脚链接使用下划线的形式,我们就需要给页脚一个干净整洁的,包含大量链接的页脚。
8、考虑做子导航

子页脚非常适合放置一些额外的层级,增加页脚的空间,添加网站链接,做成页脚的子导航,页脚导航的层级提供了一定的纵深,易于浏览和点击。
小编推荐的这篇文章介绍了将技术普惠进行到底,阿里云全网爆款最低30元/月的教程,非常实用,有兴趣的同学快看看吧让天下没有难做的生意蜕变为如今的阿里巴巴,打造世界上最清洁的汽车让特斯拉成为人们都渴望拥有的座驾,为哈佛同学提供互相联系的网站造就了如今的Facebook……时至今日,在大量遭受“嘲笑”的想法创造了传奇的同时,我们也看到数之不尽“靠谱”的创新倒在了前行的路上。诚然,兑现想法需要太多的努力与机遇,然不积跬步无以至千里,为了促成更多创新,在这一年大计之时,阿里云特针对个人与企业推出3大“全网爆款”,从成本与技术两个方面助君打通前行路上的第一步,让想法不再只是一个想法。
活动地址:(http://click.aliyun.com/m/18497/)

技术+爆款,将万众创新门槛降低到30元
对于任何个人和企业来说,业务起步期往往受限于各种各样的问题,其中最常见的就是人才短缺与技术学习的成本。因此,如何分配已有资源,更快打磨产品,保持业务稳定与快速的发展无疑是重中之重。在这个方面,阿里云已通过数百款产品帮助了数百万用户:
l 成本上,通过阿里云实现零运维,用户无需进行服务器网络和硬件等维护,可节约80%成本投入;
l 稳定上,阿里云实例可用性高达99.95%,云盘数据可靠性达99.9999999%,遍布全球的基础设施让用户体验更加流畅;
l 安全上,云盾保护了全国35%的网站,每天防御超过958万次的暴力破解攻击、8亿次的Web攻击、2000次的DDoS攻击,并帮助用户修复47万高危漏洞。
而在技术赋能之外,通过本次全网爆款活动,最低只需30元用户就可以享受到阿里云的技术支持和服务:
入门版, 针对个人开发者,配置:1核 CPU、1G 内存、1M 带宽、40G 系统盘;
适用于个人网站初始阶段(并发访问量小),开发、测试环境,代码存储服务器等场景;
首次购买云产品的用户可享30元/月优惠价,优惠每人限购1台,年付仅需330元更划算;
基础版,针对个人开发者,配置:1核 CPU、2G 内存、1M 带宽、40G 系统盘;
适用于流量适中的网站应用、简单开发环境、代码存储库;
首次购买云产品的用户可享60元/月优惠价,优惠每人限购1台,年付仅需660元更划算;
进阶版,限企业用户优惠购买,配置:2核 CPU、4G 内存、1M 带宽、100G SSD盘;
适用于中小型 Web 服务器、企业运营活动、普通数据处理服务;
首次购买云产品的用户可享90元/月优惠价,优惠限享受1次,每人限购2台,年付仅需968元更划算;
值得关注的是,此次阿里云“全民云计算”可谓下了“血本”,产品全部采用系列III最新实例,硬件再升级,3款配置均采用 Intel Xeon E5-2682 v4 CPU(Broadwell)、DDR4 内存,具有更大的内存带宽,并默认为I/O优化实例;同时增加了一些新的指令集,使多线程性能、加密、安全方面的性能更好,提供更强的计算能力。
此外,针对用户需求,3款配置均采用VPC专有网络,基于阿里云构建出一个隔离的网络环境,并可以自定义IP地址范围、网段、路由表和网关等;也可以通过专线/VPN/GRE等连接方式实现云上VPC与传统IDC的互联,构建混合云业务。
具体规则
1、新老会员均可参与:新会员首次购买指定配置云服务器可享受1次月付或年付的优惠价格;老会员新购买指定配置云服务器可享受1次年付的优惠价格,月付和续费不享受优惠;
2、用户需完成个人或企业实名认证方能参与活动,2核4G 100GSSD产品需完成企业实名认证方可购买;
3、一个用户仅有1次优惠参与机会,同一手机、邮箱、实名认证用户视为同一用户;
4、3个优惠配置限选1种,1核1G和1核2G配置每个用户限购1台,2核4G配置企业用户限购2台;
5、参与活动后退款再购则不能享受折扣;
6、全民云计算活动优惠不能与其他优惠叠加,不能使用代金券;
7、全民云计算为阿里云长期优惠,旨在让更多用户快速上云,体验高效优质的云计算技术和服务,活动结束时间具体请关注后续官网说明(http://click.aliyun.com/m/18497/);
相关文章
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- 这篇文章主要介绍了C语言程序设计第五版谭浩强课后答案(第二章答案),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-04-02
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下计商务名片的5种常见思路,各位想知道的使用者,那么下面就快来跟着小编一起看一看吧。 给各位Photosho...2016-09-14
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07- 最近在网上看到了新版的360安全卫士,感觉界面还不错,于是用WPF制作了一个,时间有限,一些具体的控件没有制作,用图片代替了。感兴趣的朋友一起跟着小编学习WPF实现类似360安全卫士界面的程序源码分享...2020-06-25
- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下安卓和苹果的界面设计之尺寸规范,各位想知道的使用者们,那么下面就快来跟着小编一起看看吧。 给...2016-09-14
网站广告怎么投放最好?首屏广告投放类型优化和广告位布局优化的案例
网站广告怎么投放最好?一个网站中广告位置最好的是哪几个地方呢,许多的朋友都不知道如何让自己的网站广告收效最好了,今天我们就一起来看看吧。 在说到联盟优化前,...2016-10-10- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计重影效果具体的制作教程,各位想知道具体制作方法的软件使用者们,那么大家就来看下小编带来的教...2016-09-14
Illustrator结合photoshop设计可爱的卡通女厨师头像制作教程
今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说结合photoshop设计可爱的卡通女厨师头像的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来...2016-09-14- PS怎么设计T恤?很多人都想要在T恤上有自己喜欢的图案,那么自己设计T恤的图案是方法之一,本次为大家带来了详细的ps设计T恤教程,有兴趣的同学快来看看吧。 1、打开PS,新...2016-12-31
- 今天小编在这里就来给photoshop的这一款软件的使用者们来详细的说说设计一张节约用水环保主题海报的制作教程,各位想知道具体制作方法的使用者们,那么下面就快来跟着小...2016-09-14
- 个人网站建设应该考虑哪些问题呢?这个问题我们先在这里不说,下文会一一列出来,希望这些建义能帮助到各位同学哦。 我相信VIP成员里面有很多站长,每个人几乎都拥有一个...2016-10-10
- c#实现51单片机频率计的代码分享,大家参考使用吧...2020-06-25
- 今天小编在这里就来给给各位photoshop的这一款软件的使用者们来说一说设计蜘蛛侠纹理文字效果的制作教程,各位想知道具体制作步骤的使用者们,那么大家下面就来跟着小编...2016-09-14
- 分享一篇利用论坛签名提升网站权重的方法,在推广中论坛签名也是一种不错的外链推荐的方法,但现在权重越来越低了,有需要的朋友可以看看。 话说有一天在站长网上面看...2016-10-10
- 今天小编在这里就来给Photoshop的这一款软件的使用者们说下设计武侠风毛笔字效果得教程,各位想知道到底该怎么射击制作的使用者们,那么下面就快来跟着小编一起看一看制...2016-09-14
- 一、靠前排名成搜索关注的对象 从搜索引擎的角度考虑一下,就不难理解为什么搜索引擎对排名在首页的网站那么慎重,甚至对新进排名在首页的一些网站进行为期一个多月的...2016-10-10
