利用css sprites减少图片请求
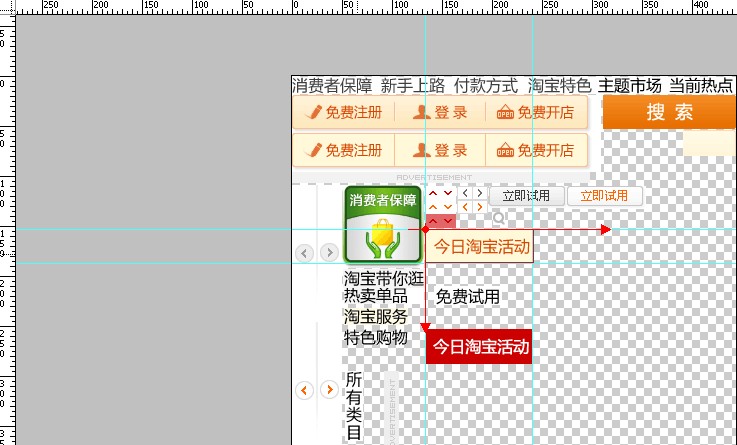
css sprites:网站前端开发者大多称之为“css精灵”,通俗的理解就是:将多张小图片合成为一张大图片,减少http请求次数而达到网页提速。下面以淘宝网为例子,为大家讲解下css sprites是如何实现的。如我们要在网页上显示“今日淘宝活动”这个图片。

实现代码:
<div style="width:107px; height:134px; background:url(sprites.gif) no-repeat -133px -153px"></div>
width:要定位图片的宽度。height:要定位图片的高度。(css sprites必须定义容器的大小,不然会显示出错)
background:url(sprites.gif)背景图片的路径。 no-repeat:背景不重复。 -133px:X坐标的位置 ,-153px:y坐标的位置。
可能有人会不明白这个-133px 和-153px是怎么来的,这个坐标是小图片在大图片中的x坐标和y左边坐标,如下图,红色点的坐标是在大图上x坐标为133px y坐标为153px。(坐标也可以用百分比表示,如:50% 50%)有人会提出,为什么坐标是正数,你却写成了负数呢?因为用background这种方式定义背景图片,默认x y坐标是0 0。如下图今日淘宝活动图片的坐标是133px 153px,所以要用-133px -153px来归零才能正确的显示图片。

css sprites的优点:可以减少http的请求数,如10张单独的图片就会发出10次的http请求,合成为一张的大图片,只会发出一次的http请求,从而提高了网页加载速度。
css sprites的缺点:凡事有利必有弊端。可能有人喜欢,有人不喜欢,因为每次图片改动都要往这张图片添加内容,图片的坐标定位要很准确会,会稍显繁琐。坐标定位要固定为某个绝对值,因此会失去如center的一些灵活属性。
css sprites有优点也有缺点。要不要使用,具体要看网页以加载速度为主还是以维护方便容易为主。
百度对于关键词的密度视乎不在那么敏感,以前堆积可以产生好的排名,现在很多网站通过攻击分析,排名很好的,密度却很低,甚至很多都是0,因此很多站长对于关键词密度不重视,认为这个无关紧要,特别是对于一些内容优化不相关的关键词,如在茶具页面优化一些有关茶叶的关键词,这样密度肯定是非常低,而且内容相关性也就非常差,对于这种方式去优化关键词是否能取得好的效果呢?
其实关键词的布局,关键词与内容的相关性,不仅仅表现在网站的title上;如果title上有出现关键词,但是页面上并没有出现这样的关键词,那么可以肯定的说这个页面与关键词的相关性是非常差的,优化起来难度也相对来说比较大,通过自己的实践得知,要让关键词产生排名只能通过外链的堆积,而且稳定性比较差,需要的时间也相对比较长,如自己优化的页面http://www.111cn.net/htc,优化的关键词主要有四个:手机主题,手机主题下载,并且在页面title上设置好了,但是从页面中我们并没有出现完全匹配的茶具套装、礼品茶具这个个关键词,甚至页面中连套装和礼品字眼都没有,因此可以看出这两个关键词的相关性相对来说是比较差的,从优化中发现那些分类信息的内容页面都排在首页,可以看出这些关键词的竞争性不大,但是优化起来费了不少功夫,而且起到的效果并不佳,而茶具这个关键词并没有去优化,却产生了不错的排名,随着页面权重的提,排名一路飙升,而且这个关键词的竞争性要比那几个关键词竞争性要来的高。分析这个关键词产生排名主要原因是,茶具这个关键词的密度足够,相关性也非常高:

密度对关键词产生排名的重要性:一个页面如果出现大量的完全匹配关键词,那么百度就会判定这个页面跟这个关键词是相关的,当别人输入关键词能够在最短的时间内找到自己想要的关键词,那无疑是最好的内容,在用体验上也相对比较好。
虽然关键词密度能够影响关键词的排名,但是随意的堆积不会对排名带来作用,必须自然的出现,比如页面的茶具这个关键词,都是非常自然的出现的,并没有堆积的现象;假设我们对一个页面强制插入关键词,虽然可以提升页面关键词的密度,但我们发现这种效果是适得其反的,因为别人进入网站,并没有找到自己想要的东西,或者说文章由于关键词的堆积,造成文章质量下降,那么跳出率也必然会大大增加。页面关键词堆积或许会出现这么一个情况:刚开始排名非常不错,但是通过一两周的时间,关键词排名下降了,不论怎么发外链,效果还是非常不理想,甚至出现快照倒退,关键词排名下降,网站降权的情况。
对于关键词的密度并不是自己完全能把控的,看到自己某个关键词密度差,就想方设法的去增加,就会造成不利的影响,起到的效果往往也是相反的,对于关键词的出现及密度,最好的办法是顺其自然,该出现的地方出现下,不必刻意的去添加,因为刻意的去做,根本不会起到任何效果,而对于关键词的优化,当然是越相关的越好,起到的效果也更理想。文章由曾育文原创,转载请注明文章来源,谢谢大家!
死链接,我们从字面上可以理解为是一些站点上的无效或者错误的链接,简单的说就是你的访客或者搜索引擎的蜘蛛无法查看的链接。对于访客来说,无法打开的链接是对于友好的用户体验的一大打击。而对于搜索引擎来说,站点如果存在过多的死链接,那么搜索引擎的蜘蛛就会慢慢的不再来爬行你的站点。其结果就是网站的快照不更新,收录量骤减,排名下降及访客的大量流失。
这些是每一个辛苦经营站点的站长们所不想看到的,所以对于一个站点来说减少不必要的死链是一项重要的工作。每日清除死链接是一项繁琐的工作,那么我们何不从源头上降低站点的死链接。一般来说,死链接的产生主要有内在和外在两个因素。只要我们合理的处理这些源头,笔者相信可以降低90%以上的死链接。
一:从服务器下手,提供稳定的服务器
死链接只是一个笼统的说法,并不是说你的链接不存在就是死链接,即使是你的链接存在,但是由于服务器的问题导致页面无法打开或者打开的速度很慢,用户会直接关掉,而搜索引擎的蜘蛛则会认为这个是走不通的路而放弃索引。有些时候我们看似正常的页面,在一段时间内可能就变成死链接。我们可以举一个例子,比如一个站点因为dns解析出现故障。虽然网站的内容还在,但是页面无法打开,这就是一个典型的死链接。
对于这点我们要如何处理?我们必须在保证网站能够正常运行的前提下不断致力提升网站的访问速度,首先我们可以从网站的代码入手,一个简洁规范的代码可以很好的提高站点的速度。接着我们就要从服务器入手,这其中包括域名、域名的解析服务器和服务器空间。所以我们在购买域名的时候,一定要选择一些大品牌有口碑的服务商,虽然所有的服务商都能注册到域名,但是他们所提供的域名的解析的服务器却是不一样的。对于企业来说,他们不需要有专门自己的服务器,在选择虚拟主机的时候应该尽量选择一些专业的知名的服务商。
二:谨慎处理站点上的修改或者删除内容
上文笔者主要说的是一个站点产生死链接的内部原因,那么笔者接下来要说的就是人为的增加死链接的原因,我们日常的修改或者删除站点内容对于站点的死链接产生的危害比服务器的更大。对于一个站点,随着安全问题和需求问题都会在两三年内进行改版升级。大多数的站长都会直接把旧的站点文件直接用新的文件代替,然而这样会给站点带来很大的危机,因为旧的站点上的内容已经被搜索引擎索引收录,而直接使用新的站点文件就会使这些被收录的页面成为死链接。
对于网站的改版升级是必不可免的。但是站长对于站点的这些操作应该要小心谨慎。合理的使用301重定向将旧的页面重定向到新的页面,既可以防止用户因为找不到想要的页面而降低用户的友好体验,也可以防止链接权重的流失。
对于一个站点来说,死链接是一个站点发展的拦路虎。为此我们应该小心谨慎的处理好死链接这个问题。对站点进行一个合理的规划,尽量减少不必要的修改,来从源头上降低死链接的产生
仅仅凭自己的感觉是根本无法判断这个关键词的价值的,那么这时候我们就可以适当的应用一下百度指数工具,利用这个工具我们可以挖掘出一些有价值的关键词。一、从百度热点趋势观察
从百度的相关搜索中出现的关键词,有时候很难分辨他是否是人工刷上去的,仅仅看关键词的输入方式是很难辨别的,因为我们不排除有这样的品牌关键词,在关键词无法判别时,如图“隐形纱窗”的相关搜索:

当我们无法分辨这个关键词是否是人工刷上去时,我们通过百度指数工具就可以轻松分辨出来了,我们将这个关键词在放在百度指数工具上进行分析,首先查看这个关键词是否有指数,如果有,我们看看他的趋势,如果是短时间的有指数,那么很有可能是短时间有大量的人点击,其次我们可以分析“隐形纱窗 思堡 ”后面的几个关键词,通过隐形纱窗价格这个关键词搜索我们发现,他是有指数的,那么我们就可以确定这个词肯定是刷上去的。

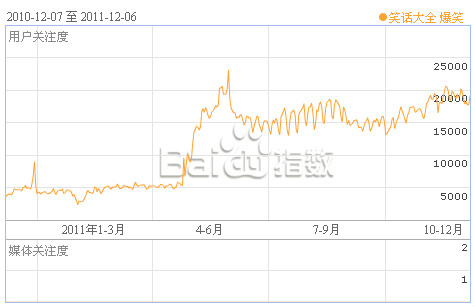
其次是我们可以分辨关键词是否同行业在搜索,如我们在百度输入“笑话”这个关键词时,在相关搜索中会出现“笑话大全 爆笑”这个关键词,在百度指数工具上查询,发现他的日搜索量相对大,这时候我们就可以分析它最近几个月或者最近一年的趋势,观察最近12个月的趋势,我们发现在2011年的4月25号,这个关键词的百度指数逐步上升,这时候我们就可以猜测测或许这个关键词原先是被别人刷上去的,后面被大量站长优化,优化的同时不断的搜索和点击导致的如图所示的后果。
二、通过地区分析关键词的指数
很多网站都是做本地的业务,比如我们是做上海搬家公司的,北京深圳这些地方要搬家肯定不会来联系你的,因此这时候我们在关键词选择上要注意,很多词从全国统计来看指数非常大,而从地方性的搜发现却是一个没有人搜索的关键词,这时候我们就可以利用百度指数工具,分析地区性的搜索,为了让自己的网站转化率更高,并且有流量,这时候我们就可以从这点好好的观察观察。
通过百度指数工具我们就可以分析出有价值的关键词,从而不会让自己的关键词排上去去了,却发现没有一个流量进来,或者说通过某个关键词进入自己网站,但是转化率却寥寥无几,其实这些我们都可以通过百度指数工具好好的去分析它,从而让我们寻找出最有效的关键词。
文章介绍了关于做好三大事件让你的新站提升排名不再难,其实最后说得没错,一个高质量的外链非常不容易,今天我做维基百度几个小时下来,发上了结果给删除了,soso问问这是不给过,花了大半天居然这两个链接不给过。下面笔者介绍了的这三大提升排名的要素,是经过很多站长实际操作,并且被证明具有效果很好,极具参考性,下面笔者就把这三大要素写出来,和广大的站长朋友们分享一下!
一:规律性更新高质量的内容
这个要素有两个要点,一个是规律性,不能够一天更新很多内容,也不能够三天都不更新一篇内容,最好是按时按量每天准时的更新的,就算是不能够按时间点,那么也得要按天数,每天都要更新网站的内容,这样才能够满足规律性要求;而另一个重点就是需要高质量,很多站长把高质量错认为是原创,这已经被很多优化专家认为,这是错误的,高质量的内容,指的是能够对用户产生帮助的内容,所以,适当的转载也是不错的选择,当然写出能够对用户帮助的原创自然更好,最好是每天,规律性增加部分高质量原创和转载内容,这样就有助于提升用户体验和百度蜘蛛的出勤率!
二:网站建设不能够随波逐流,要有个性
网站建设包括网站设计和网站硬件投资,对于网站设计而言,其模板一定要特立独行的,不能够一眼就让别人觉得厌烦,因为现在互联网上的很多网站已经出现了大量的类似的网站模板,让很多用户觉得实在痛苦,一旦你的模板结构更加新颖,那么就能够提升用户的第一印象分!而对于网站的硬件投资,要更加注重网站的稳定性和打开的速度,不能够在这些方面省钱,否则是很容易造成严重不良的用户体验,不仅仅对百度蜘蛛不友好,也会失去用户的好感,最终甚至会导致降权,提升排名更谈不上了!
三:外链多元化,重视质量
狐狸曾经嘲笑狮子说:“你每次产崽就产一胎,像我们,一胎能够好几个,家族多兴旺”,狮子却骄傲的说:“我生下来的是狮子!”,从这个寓言来看,数量再多,如果质量不高,那是毫无用处的,做外链就是这样一个道理,不要每天拼命的去到各大论坛发布外链,其实每天做几个高质量的外链,往往比你在各种小论坛,垃圾站留下的上千个链接效果都要好!而高质量的外链的获取,现在一般都是需要投资的,相对于这点投资来说,笔者认为还是值得的!
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 这篇文章主要介绍了Python 图片转数组,二进制互转操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- PHP去除html、css样式、js格式的方法很多,但发现,它们基本都有一个弊端:空格往往清除不了 经过不断的研究,最终找到了一个理想的去除html包括空格css样式、js 的PHP函数。...2013-08-02
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 这篇文章主要介绍了Java如何发起http请求的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-31
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮...2013-10-13- 这篇文章主要为大家详细介绍了js+css实现回到顶部按钮back to top回到顶部按钮,感兴趣的小伙伴们可以参考一下...2016-03-03
- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
- Photoshop的这一款软件小编相信很多的人都已经是使用过了吧,那么今天小编在这里就给大家带来了用Photoshop软件制作枪战电影海报的教程,想知道制作步骤的玩家们,那么下面...2016-09-14
React引入antd-mobile+postcss搭建移动端
本文给大家分享React引入antd-mobile+postcss搭建移动端的详细流程,文末给大家分享我的一些经验记录使用antd-mobile时发现我之前配置的postcss失效了,防止大家踩坑,特此把解决方案分享到脚本之家平台,需要的朋友参考下吧...2021-06-21- 这篇文章主要介绍了解决Java处理HTTP请求超时的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-29
jquery ready函数、css函数及text()使用示例
.text更改内容 .css更改样式...2013-10-03- 下面小编就为大家带来一篇C#模拟http 发送post或get请求的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 图片剪裁是常用的方法,那么如何通过4坐标剪裁图片,本文就详细的来介绍一下,感兴趣的小伙伴们可以参考一下...2021-06-04
- 共享一段使用PHP下载CSS文件中的图片的代码 复制代码 代码如下: <?php //note 设置PHP超时时间 set_time_limit(0); //note 取得样式文件内容 $styleFileContent = file_get_contents('images/style.css'); //not...2013-10-04
- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- PHP代码如下:复制代码 代码如下:if (isset($_FILES["Filedata"]) || !is_uploaded_file($_FILES["Filedata"]["tmp_name"]) || $_FILES["Filedata"]["error"] != 0) { $upload_file = $_FILES['Filedata']; $fil...2013-10-04
