Cookie的工作原理和应用详解
1. Cookie 原理
1.1 Cookie 背景信息
客户端状态管理技术,将状态信息保存在客户端。网景公司发明,浏览器会话技术。一个Cookie只能标识一种信息,它至少含有一个标识该信息的名称name和设置值value。浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个大小限制为4kb。
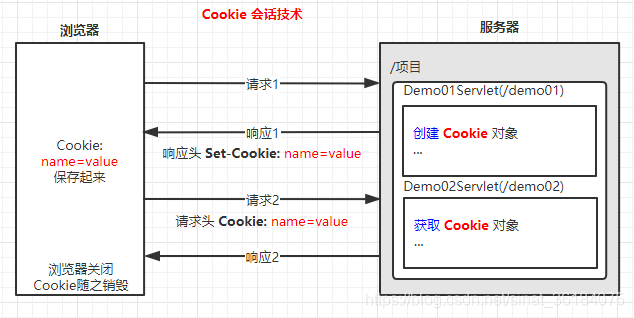
1.2 Cookie 工作原理

执行流程:
1.浏览器向服务器发送请求,服务器需要创建cookie,服务器会通过响应携带cookie,在产生响应时会产生Set-Cookie响应头,从而将cookie信息传递给了浏览器;
2.当浏览器再次向服务器发送请求时,会产生cookie请求头,将之前服务器的cookie信息再次发送给了服务器,然后服务器根据cookie信息跟踪客户端状态。
1.3 Cookie 创建、获取、修改
chrome谷歌浏览器查看cookie信息,浏览器地址栏输入:
- chrome://settings/content/cookies
- chrome://settings/siteData
Cookie 创建:
// 用响应创建Cookie,等价于 response.addHeader("set-cookie", "name=value");
Cookie cookie = new Cookie(String name, String value); // Cookie: name=value
cookie.setMaxAge(seconds); // 设置Cookie的生命周期
cookie.setPath("/"); // 设置Cookie的共享范围
response.addCookie(cookie); // 添加1个Cookie
Cookie 获取:
// 用请求获取Cookie Cookie[] cookies = request.getCookies(); // 获取Cookies返回数组 // 需遍历 cookie.getName(); // 获取键 cookie.getValue(); // 获取值
Cookie 修改:
// 修改Cookie cookie.setValue(String name);
1.4 Cookie 共享范围
/ 当前项目下所有资源均可共享访问该Cookie对象内容
/project/demo 当前项目下只有资源demo均可共享访问该Cookie对象内容
设置 Cookie 数据共享范围:
// 设置Cookie的共享范围
cookie.setPath("/");
1.5 Cookie 生命周期
- <0:浏览器会话结束/浏览器关闭,内存存储(
默认) - =0:失效
- >0:生效时间,单位s
在生命周期内Cookie会跟随任何请求,可通过
设置路径限制携带Cookie的请求资源范围。
设置 Cookie 数据生命周期:
// 设置Cookie生命周期,单位s cookie.setMaxAge(int second); // 7天:7*24*60*60
1.6 Cookie 中文乱码 - 解决方案
中文:Unicode,4个字节 英文:ASCII,2个字节
Cookie的中文乱码需要进行编码和解码处理:
编码:java.net.URLEncoder 的 URLEncoder.encode(String str, String encoding)
解码:java.net.URLDecoder 的 URLDecoder.decode(String str, String encoding)
// 编码
Cookie cookie = new Cookie(
URLEncoder.encode("键", "utf-8"),
URLEncoder.encode("值", "utf-8")
);
response.addCookie(cookie);
// 解码
String keyStr = URLDecoder.decode(cookie.getName(), "utf-8");
1.7 Cookie 优缺特点分析
优点: ● 可配置到期规则:① 1次请求就失效 ②1次浏览器会话(关闭)失效 ③配置永久生效 ● 简单性:基于文本的轻量结构,简单键值对 ● 数据持久性:虽然Cookie可被客户端浏览器的过期处理和干预,但Cookie通常也是客户端上持续时间最长的数据保留形式缺点: ● 大小受到限制:大多数浏览器的Cookie只有4kb大小的限制 ● 用户配置禁用:客户浏览器设置了禁用接收Cookie的能力,限制了该功能 ● 潜在安全风险:用户可能会操纵篡改浏览器上的Cookie,会造成Cookie应用程序执行失败的问题
2. Cookie 应用
2.0 工具类:CookieUtils
public class CookieUtils {
/**
* 获取指定名称的Cookie对象
* @param cookies 一组Cookie
* @param cookieName 指定的Cookie名称
* @return 需要的Cookie
*/
public static Cookie getCookie(Cookie[] cookies, String cookieName) {
if (null != cookies && 0 != cookies.length) {
for (Cookie ck : cookies) {
if (cookieName.equals(ck.getName())) {
return ck;
}
}
}
return null;
}
}
2.1 案例:记录用户上一次访问时间
核心逻辑:
// 判断是否是第一次请求
Cookie cookie = CookieUtils.getCookie(request.getCookies(), "lastTime");
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
if (null == cookie) {
// 第一次访问,打印当前时间,并创建Cookie,存储当前时间
Date date = new Date();
System.out.println("第一次访问时间:" + sdf.format(date));
cookie = new Cookie("lastTime", String.valueOf(date.getTime()));
} else {
// 不是第一次访问,从cookie去除上一次访问时间,并打印,获取当前时间,存储cookie中
long currTimeMills = Long.parseLong(cookie.getValue());
System.out.println("上一次访问时间:" + sdf.format(new Date(currTimeMills)));
cookie.setValue(String.valueOf((new Date()).getTime()));
}
response.addCookie(cookie);

2.2 案例:记录商品的浏览历史信息
历史记录核心逻辑:
String id = request.getParameter("id");
Cookie cookie = CookieUtils.getCookie(request.getCookies(), "history");
if (null == cookie) {
// 木有浏览记录:创建Cookie,并存储浏览记录
cookie = new Cookie("history", id);
} else {
// 有浏览记录
String history = cookie.getValue();
if (!history.contains(id)) {
// 有浏览记录,不包含当前浏览商品:将浏览商品拼接到已有的浏览记录中
history += "-" + id;
cookie.setValue(history);
}
// 有浏览记录,包含当前浏览商品则无需处理
}
response.addCookie(cookie);
// 显示商品浏览记录,路径:/demo/show
response.sendRedirect(request.getContextPath() + File.separator + "show");
显示历史记录信息:
// 获取商品浏览记录
Cookie cookie = CookieUtils.getCookie(request.getCookies(), "history");
StringBuffer respsb = new StringBuffer();
if (null == cookie) {
// 没有浏览记录
respsb.append("<font color='red'>没有浏览记录</font>,");
respsb.append("<a href='books.html'>浏览商品</a>");
} else {
// 有浏览记录: 0-1-2-3
String[] books = {"西游记", "红楼梦", "水浒传", "三国志"};
String history = cookie.getValue();
String[] historys = history.split("-");
respsb.append("您的浏览记录如下:<br>");
for (String index : historys) {
String bookName = books[Integer.parseInt(index)];
respsb.append(bookName).append("<br>");
}
}
response.setContentType("text/html;charset=utf-8");
response.getWriter().println(respsb);

点击第一个后:

总结
本篇文章的内容就到这了,希望大家可以多多关注猪先飞的其他精彩内容!
相关文章
- PHPEMS(PHP Exam Management System)在线模拟考试系统基于PHP+Mysql开发,主要用于搭建模拟考试平台,支持多种题型和展现方式,是国内首款支持题冒题和自动评分与教师评分相...2016-11-25
- 本文实例讲述了JS使用cookie实现DIV提示框只显示一次的方法。分享给大家供大家参考,具体如下:这里运用JavaScript的cookie技术,控制网页上的提示DIV只显示一次,也就是当用户是第一次打开网页的时候才显示,第二次自动隐藏起...2015-11-08
- 什么是SSO?单点登录SSO(Single Sign-On)是身份管理中的一部分。SSO的一种较为通俗的定义是:SSO是指访问同一服务器不同应用中的受保护资源的同一用户,只需要登录一次,即通过一个应用中的安全验证后,再访问其他应用中的受保护...2015-11-08
- 什么是SSO?单点登录SSO(Single Sign-On)是身份管理中的一部分。SSO的一种较为通俗的定义是:SSO是指访问同一服务器不同应用中的受保护资源的同一用户,只需要登录一次,即通过一个应用中的安全验证后,再访问其他应用中的受保护...2015-11-08
- 这篇文章主要介绍了vue项目中js-cookie的使用存储token操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-14
- 什么是cookie? cookie 是存储于访问者的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。你可以使用 JavaScript 来创建和取回 cookie 的值。 有关cookie的例子: 名字 cookie 当访...2014-05-31
python爬虫用request库处理cookie的实例讲解
在本篇内容里小编给大家整理的是一篇关于python爬虫用request库处理cookie的实例讲解内容,有需要的朋友们可以学习参考下。...2021-02-21- 本篇文章介绍了,基于C#后台调用跨域MVC服务及带Cookie验证的实现。需要的朋友参考下...2020-06-25
- 这篇文章主要介绍了chrome监听cookie变化与赋值问题,cookie监听与赋值操作需要manifest文件里声明权限问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-10-22
- 这篇文章主要介绍了详解Document.Cookie的相关资料,需要的朋友可以参考下...2015-12-27
- 这篇文章主要介绍了jQuery使用cookie与json简单实现购物车功能的方法,介绍了jQuery实现购物车的步骤与关键代码,需要的朋友可以参考下...2016-04-18
- 这篇文章主要介绍了vue登录页实现使用cookie记住7天密码功能的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-18
- 这篇文章主要介绍了Jquery cookie插件实现原理代码解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-08-04
- 在本篇文章里小编给大家整理的是一篇关于Python Selenium操作Cookie的实例方法,有需要的朋友们可以学习参考下。...2021-02-28
- 这篇文章主要介绍了js操作cookie保存浏览记录的方法,涉及JavaScript使用cookie记录并保存用户浏览网页信息的实现技巧,需要的朋友可以参考下...2015-12-27
- 这篇文章主要介绍了jQuery获取cookie值及删除cookie用法,实例分析了jQuery操作cookie时域和路径的作用,以及针对cookie的读取与删除技巧,需要的朋友可以参考下...2016-04-18
- 这篇文章主要介绍了原生js配合cookie制作保存路径的拖拽效果,感兴趣的小伙伴们可以参考一下...2016-01-02
- 这篇文章主要介绍了jQuery基于json与cookie实现购物车的方法,涉及jQuery操作json格式数据与cookie存储购物车信息的相关技巧,需要的朋友可以参考下...2016-04-18
- 在php中设置也删除cookie我们都是使用setcookie来设置,过期了就自动删除了,但在ff下你可能会碰到cookie无法过期了。 首先我们看一下php手册中关于删除cookie的说明...2016-11-25
- // 浏览页面次数 代码如下 复制代码 $visited = (int)$_cookie['pagevisits'] + 1; setcookie( 'pagevisits', // cookie名 $visited,...2016-11-25
