命令行实现MAC与IP地址绑定 ip mac绑定 如何绑定mac地址
为什么要绑定IP呢?你指定的IP能上外网不就可以了吗?之所以要绑定IP,是因为他会会改IP。比如我本机上的IP是192.168.1.11此IP已经在防火墙上面做了设定不可以上网,但我要是知道有一个IP是192.168.1.30的IP能上网,那我不会改把192.168.1.11换成192.168.1.30就可以上网了吗?所以绑定IP就是为了防止他改IP。 因为网卡的MAC地址是全球唯一的跟我们的身份证一样,他一但改了,就不认了。那如何绑定呢?
例如我的IP是192.168.1.11,网卡的MAC地址是00-11-2F-3F-96-88(如何看到自己的MAC地址呢?在命令行下输入ipconfig /all, 回应如下:
Physical Address. . . . . . . . . : 00-11-2F-3F-96-88
DHCP Enabled. . . . . . . . . . . : No
IP Address. . . . . . . . . . . . : 192.168.1.11
Subnet Mask . . . . . . . . . . . : 255.255.255.0
Default Gateway . . . . . . . . . : 192.168.1.1
DNS Servers . . . . . . . . . . . : 61.177.7.1
Primary WINS Server . . . . . . . : 192.168.1.254
这些信息就是你现在计算机的IP地址及MAC地址!
接着,在命令行下输入:arp -s 192.168.1.11 00-11-2F-3F-96-88回车。
就绑定了。
如果要查看是否绑定,可以用arp -a 192.168.1.11回车,会得到如下提示:
Internet Address Physical Address Type
192.168.1.30 00-11-2f-3f-96-88 static
就OK了。
如果要刪除呢?命令行下输入:arp -d 192.168.1.30 就刪除了。
绑定网关:
arp -s 192.168.1.1 xx-xx-xx-xx-xx(网关的mac地址)
查看自己的IP地址和网卡的MAC地址。对于Windows 98/Me,运行“winipcfg”,在对话框看的IP地址就是,而“适配器地址”就是网卡的MAC地址。在Windows 2000/XP系统下,要在命令提示符下输入“ipconfig /all”,显示列表中的“Physical Address”就是MAC地址,“IP Address”就是IP地址;要将二者绑定,输入“arp -s IP地址 MAC地址”,如“arp -s 192.168.0.28 54-44-4B-B7-37-21”即可。
还有一种方法是通过专门的局域网网络管理软件、上网行为控制软件来绑定局域网电脑IP地址和MAC地址,防止随意修改IP地址的行为。
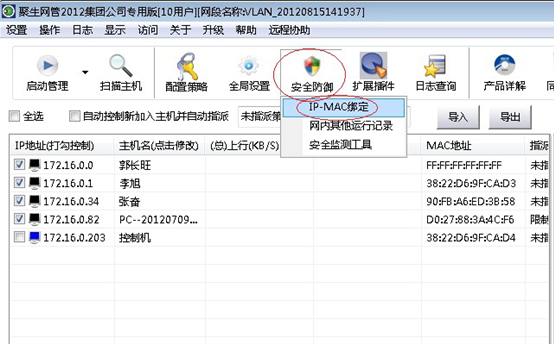
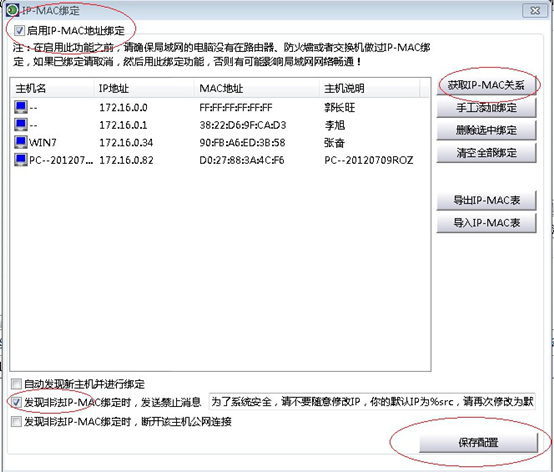
目前国内有很多局域网控制软件、网管监控软件,一般都有IP和MAC地址绑定的功能。通常,通过此类网管软件可以轻松扫描到局域网电脑IP地址和MAC地址,然后点点鼠标就可以实现绑定。例如,有一款“聚生网管”软件(下载地址:http://www.grabsun.com/soft.html),只需要在局域网一台电脑安装,就可以扫描到局域网所有电脑的IP地址和MAC地址,然后点点鼠标就可以绑定了,绑定之后局域网电脑将无法修改IP地址和MAC地址,一旦修改之后就无法上网,从而阻止了电脑修改IP地址的行为,如下图所示:


图:进行IP和MAC绑定
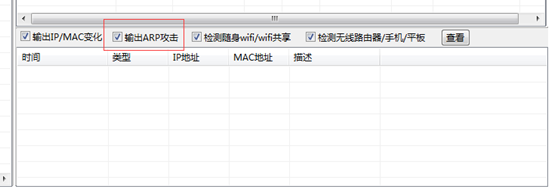
同时,通过“聚生网管”软件还可以检测局域网ARP攻击行为,一旦发现局域网ARP攻击行为,将自动输出攻击者的IP地址和MAC地址,从而便于网管员及时排查攻击源主机,保护局域网网络安全。如下图所示:

图:输出ARP攻击
总之,无论是通过操作系统的自带的IP和MAC地址绑定命令,还是借助于专门的局域网网络管理软件都可以实现局域网IP和MAC地址绑定功能,只不过相对于通过命令进行IP和MAC绑定的操作,通过网管监控软件进行IP和MAC地址绑定操作更为简单,也更为人性化。具体采用何种方式,企事业单位可以根据自己的需要进行抉择。
相关文章
- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 虽然ES6都还没真正发布,但已经有用ES6重写的程序了,各种关于ES789的提议已经开始了,这你敢信。潮流不是我等大众所能追赶的。潮流虽然太快,但我们不停下学习的步伐,就不会被潮流丢下的,下面来领略下ES6中新特性,一堵新生代JS...2015-11-24
- ---恢复内容开始---1.location.href.....(1)self.loction.href="http://www.cnblogs.com/url" window.location.href="http://www.cnblogs.com/url" 以上两个用法相同均为在当前页面打开URL页面 (2)this.locati...2015-10-30
- tab切换在网页中很常见,故最近总结了4种实现方法。 首先,写出tab的框架,加上最简单的样式,代码如下: <!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style> *{ pa...2015-11-08
基于JavaScript如何实现私有成员的语法特征及私有成员的实现方式
前言在面向对象的编程范式中,封装都是必不可少的一个概念,而在诸如 Java,C++等传统的面向对象的语言中, 私有成员是实现封装的一个重要途径。但在 JavaScript 中,确没有在语法特性上对私有成员提供支持, 这也使得开发人员使...2015-10-30- 生生把写过的java版改成javascript版,第一次写,很不专业,见谅。唉,我是有多闲。复制代码 代码如下: var Sudoku = { init: function (str) { this.blank = []; this.fixed = []; this.cell =...2015-03-15
javascript中slice(),splice(),split(),substring(),substr()使用方法
1.slice();Array和String对象都有在Array中 slice(i,[j])i为开始截取的索引值,负数代表从末尾算起的索引值,-1为倒数第一个元素 j为结束的索引值,缺省时则获取从i到末尾的所有元素参数返回: 返回索引值从i到j的数组,原数组...2015-03-15javascript中的document.open()方法使用介绍
document.open()方法打开一个新的文档,并用document.write()方法编写文档的内容,然后用document.close()方法关闭文档操作,使其内容显示出来。 例如: 复制代码 代码如下: <script type="text/javascript"> window.onloa...2013-10-13- 本文实例讲述了JS实现的自定义网页拖动类。分享给大家供大家参考,具体如下: Javascript本身没有暂停功能(sleep不能使用)同时 vbscript也不能使用doEvents,故编写此函数实现此功能。 javascript作为弱对象语言,一个函数也...2015-11-08
- 经常在写代码的时候碰到这样的场景:页面初始化时显示loading页,同时启动多个ajax并发请求获取数据,当每个ajax请求返回时结束loading。 举个例子,一个下订单的页面,要查询常用地址信息、商品信息、地市信息…而这些请求都...2015-10-30
- 小编也是刚开始学JavaScript,觉得淘宝评星效果很棒,于是产生了自己写一个的想法,先给大家分享一下实现效果:现附上自己写的源代码 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <script language="Java...2015-11-24
开启Javascript中apply、call、bind的用法之旅模式
我希望能够通过这篇文章,能够清晰的提升对apply、call、bind的认识,并且列出一些它们的妙用加深记忆。 apply、call 在 javascript 中,call 和 apply 都是为了改变某个函数运行时的上下文(context)而存在的,换句话说,就是为...2015-10-30浅析javascript中function 的 length 属性
[1,2,3].length 可以得到 3, "123".length 也可以得到 3,这个略懂js的都知道。但是 eval.length,RegExp.length,"".toString.length,1..toString.length 会得到什么呢?分别得到 1,2,0,1,这些数字代表什么呢?这个是群里很多新...2014-05-31
