Unity3D实现分页系统
更新时间:2020年6月25日 10:34 点击:2169
在有些情况下,有很多列表不能一次性显示完整,需要对其进行分页处理
博主自己也写了一个分页系统,在这里记录下来,方便以后直接拿来使用
这篇文章Demo也将上传给大家下载参考:点击打开链接
先展示下效果图:

·效果图一

·效果图二
总的来说,要考虑到的逻辑情况还是有点的
工程目录结构如下图:

在每个UIPage下有一个Image框,用来编辑当前是那一页,默认activate=false
整个思路是当点击UIPage获取里面的页数数值,根据这个数值刷新下UIPage的Text值
在确定哪个UIPage下的Image的activate为true
将以下脚本组件挂载到UIPage上
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class UIPage : EventTrigger
{
public Image image = null;
public Image GetImage
{
get
{
if (image = null)
{
image = this.transform.GetChild(0).GetComponent<Image>();
}
return image;
}
set
{
image = value;
}
}
public Text text = null;
public Text GetText
{
get
{
if (text = null)
{
text = this.transform.GetChild(1).GetComponent<Text>();
}
return text;
}
set
{
text = value;
}
}
//点击UI_Page
public override void OnPointerClick(PointerEventData eventData)
{
if (this.transform.GetChild(1).GetComponent<Text>().text == "..." || this.transform.GetChild(1).GetComponent<Text>().text == "")
{
return;
}
PageGrid pg = PageGrid.GetInstance;
//如果点击的是前面几个ui(点击的是1-5)
if (int.Parse(this.transform.GetChild(1).GetComponent<Text>().text) < PageGrid.GetInstance.uiPageArray.Length)
{
string text = this.transform.GetChild(1).GetComponent<Text>().text;
//更新显示
PageGrid.GetInstance.UpadateUIPageFromHead();
UIPage uiPage = PageGrid.GetInstance.FindUIPageWithText(text);
if (uiPage)
{
PageGrid.GetInstance.ActivatUIPageImage(this.gameObject);
}
}
//点击最后几个(点击的是最后4个)
else if (int.Parse(this.transform.GetChild(1).GetComponent<Text>().text) >= PageGrid.GetInstance.maxPageIndex - 3)
{
string text = this.transform.GetChild(1).GetComponent<Text>().text;
//更新显示
PageGrid.GetInstance.UpdateUIPageFromEnd();
UIPage uiPage = PageGrid.GetInstance.FindUIPageWithText(text);
if (uiPage)
{
PageGrid.GetInstance.ActivatUIPageImage(uiPage.gameObject);
}
}
else
{
string text = this.transform.GetChild(1).GetComponent<Text>().text;
//更新显示
PageGrid.GetInstance.UpdateUIPageFromMiddle(text);
/*由于数字向后移动,故image显示位置不需要改变*/
}
}
}
在做完了UIPage的点击事件后,需要实现页面跳转(左右按钮的点击实际也是一个跳转)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// 管理UIPage
/// </summary>
public class PageGrid : MonoBehaviour
{
//在初始化时最大的页数
public int maxPageIndex = 100;
[HideInInspector]
public UIPage[] uiPageArray { get; set; }
private static PageGrid _instance;
public static PageGrid GetInstance
{
get
{
if (_instance == null)
{
_instance = GameObject.FindGameObjectWithTag("pageGrid").GetComponent<PageGrid>();
}
return _instance;
}
}
private void Start()
{
//获取其子节点UIPage组件
uiPageArray = this.GetComponentsInChildren<UIPage>();
//初始化子节点ui显示
UpadateUIPageFromHead();
}
/// <summary>
/// 在UIPage上更新
/// </summary>
public void UpadateUIPageFromHead()
{
//从一开始计数
int headPageIndex = 1;
int n_pageHeadIndex = headPageIndex;
//页数大于UIPage数(大于6)
if (maxPageIndex > uiPageArray.Length)
{
foreach (var item in uiPageArray)
{
//倒数第二个
if (headPageIndex - n_pageHeadIndex == uiPageArray.Length - 2)
{
item.transform.GetChild(1).GetComponent<Text>().text = "...";
}
//倒数第一个
else if (headPageIndex - n_pageHeadIndex == uiPageArray.Length - 1)
{
item.transform.GetChild(1).GetComponent<Text>().text = maxPageIndex.ToString();
}
else
{
item.transform.GetChild(1).GetComponent<Text>().text = headPageIndex.ToString();
}
headPageIndex++;
}
}
//页数等于UIPage数
else if (maxPageIndex == uiPageArray.Length)
{
foreach (var item in uiPageArray)
{
item.transform.GetChild(1).GetComponent<Text>().text = headPageIndex.ToString();
headPageIndex++;
}
}
else
{
for (int i = 0; i < maxPageIndex; i++)
{
uiPageArray[i].transform.GetChild(1).GetComponent<Text>().text = headPageIndex.ToString();
headPageIndex++;
}
}
}
/// <summary>
/// 在UIPage上更新
/// </summary>
public void UpdateUIPageFromEnd()
{
//页数大于UIPage数(大于6)
if (maxPageIndex > uiPageArray.Length)
{
int count = maxPageIndex;
for (int i = uiPageArray.Length - 1; i > 0; i--)
{
if (i == 0)
{
uiPageArray[i].transform.GetChild(1).GetComponent<Text>().text = "1";
}
else if (i == 1)
{
uiPageArray[i].transform.GetChild(1).GetComponent<Text>().text = "...";
}
else
{
uiPageArray[i].transform.GetChild(1).GetComponent<Text>().text = count.ToString();
count--;
}
}
}
else
{
int count = 1;
for (int i = 0; i < maxPageIndex; i++)
{
uiPageArray[i].transform.GetChild(1).GetComponent<Text>().text = count.ToString();
count++;
}
}
}
/// <summary>
/// 在UIPage中间更新
/// </summary>
public void UpdateUIPageFromMiddle(string number)
{
int count = int.Parse(number);
for (int i = 0; i < uiPageArray.Length; i++)
{
if (i == 0)
{
uiPageArray[i].transform.GetChild(1).GetComponent<Text>().text = "1";
}
else if (i == 1 || i == uiPageArray.Length - 2)
{
uiPageArray[i].transform.GetChild(1).GetComponent<Text>().text = "...";
}
else if (i == uiPageArray.Length - 1)
{
uiPageArray[i].transform.GetChild(1).GetComponent<Text>().text = maxPageIndex.ToString();
}
else
{
uiPageArray[i].transform.GetChild(1).GetComponent<Text>().text = count.ToString();
count++;
}
}
}
//需要和服务器交互TODO
public void ActivatUIPageImage(GameObject uiPage)
{
//将全部uiPage的Image取消激活
foreach (var item in uiPageArray)
{
item.transform.GetChild(0).gameObject.SetActive(false);
}
uiPage.transform.GetChild(0).gameObject.SetActive(true);
}
/// <summary>
/// 按文本内容查询
/// </summary>
/// <param name="text"></param>
public UIPage FindUIPageWithText(string text)
{
foreach (var item in uiPageArray)
{
if (item.transform.GetChild(1).GetComponent<Text>().text == text)
{
return item;
}
}
return null;
}
private UIPage FindUIPageWithImage()
{
foreach (var item in uiPageArray)
{
if (item.transform.GetChild(0).gameObject.activeInHierarchy)
{
return item;
}
}
return null;
}
/// <summary>
/// 页面跳转
/// </summary>
public void JumpPage()//这里用于输入框回车事件
{
//获取输入信息
string number = GameObject.FindGameObjectWithTag("PageInputField").GetComponent<InputField>().text;
if (string.IsNullOrEmpty(number))
{
return;
}
//查询前面几个ui(点击的是1-4)
if (int.Parse(number) < PageGrid.GetInstance.uiPageArray.Length - 1)
{
PageGrid.GetInstance.UpadateUIPageFromHead();
UIPage uiPage = PageGrid.GetInstance.FindUIPageWithText(number);
if (uiPage)
{
GameObject obj = uiPage.gameObject;
PageGrid.GetInstance.ActivatUIPageImage(obj);
}
}
//查询最后几个(点击的是最后4个)
else if (int.Parse(number) >= PageGrid.GetInstance.maxPageIndex - 3)
{
PageGrid.GetInstance.UpdateUIPageFromEnd();
UIPage uiPage = PageGrid.GetInstance.FindUIPageWithText(number);
if (uiPage)
{
GameObject obj = uiPage.gameObject;
PageGrid.GetInstance.ActivatUIPageImage(obj);
}
}
else
{
UpdateUIPageFromMiddle(number);
UIPage uiPage = PageGrid.GetInstance.FindUIPageWithText(number);
if (uiPage)
{
GameObject obj = uiPage.gameObject;
PageGrid.GetInstance.ActivatUIPageImage(obj);
}
}
}
/// <summary>
/// 跳转
/// </summary>
/// <param name="str"></param>
public void JumpPage(string str)
{
//获取输入信息
string number = str;
//查询前面几个ui(点击的是1-4)
if (int.Parse(number) < PageGrid.GetInstance.uiPageArray.Length - 1)
{
PageGrid.GetInstance.UpadateUIPageFromHead();
UIPage uiPage = PageGrid.GetInstance.FindUIPageWithText(number);
if (uiPage)
{
GameObject obj = uiPage.gameObject;
PageGrid.GetInstance.ActivatUIPageImage(obj);
}
}
//查询最后几个(点击的是最后4个)
else if (int.Parse(number) >= PageGrid.GetInstance.maxPageIndex - 3)
{
PageGrid.GetInstance.UpdateUIPageFromEnd();
UIPage uiPage = PageGrid.GetInstance.FindUIPageWithText(number);
if (uiPage)
{
GameObject obj = uiPage.gameObject;
PageGrid.GetInstance.ActivatUIPageImage(obj);
}
}
else
{
UpdateUIPageFromMiddle(number);
UIPage uiPage = PageGrid.GetInstance.FindUIPageWithText(number);
if (uiPage)
{
GameObject obj = uiPage.gameObject;
PageGrid.GetInstance.ActivatUIPageImage(obj);
}
}
}
/// <summary>
/// 页面选择按钮
/// </summary>
/// <param name="selection">(向左:-1)( 向右:1)</param>
public void OnBtnRight(string selection)
{
UIPage uiPage = PageGrid.GetInstance.FindUIPageWithImage();
if (uiPage)
{
//当前页面是最后一页或者是第一页
if (int.Parse(uiPage.transform.GetChild(1).GetComponent<Text>().text) == maxPageIndex && selection == "1" || int.Parse(uiPage.transform.GetChild(1).GetComponent<Text>().text) == 1 && selection == "-1")
{
return;
}
else
{
//跳转页面
JumpPage((int.Parse(uiPage.transform.GetChild(1).GetComponent<Text>().text) + int.Parse(selection)).ToString());
}
}
}
}
将该脚本挂载到父节点pageGrid上

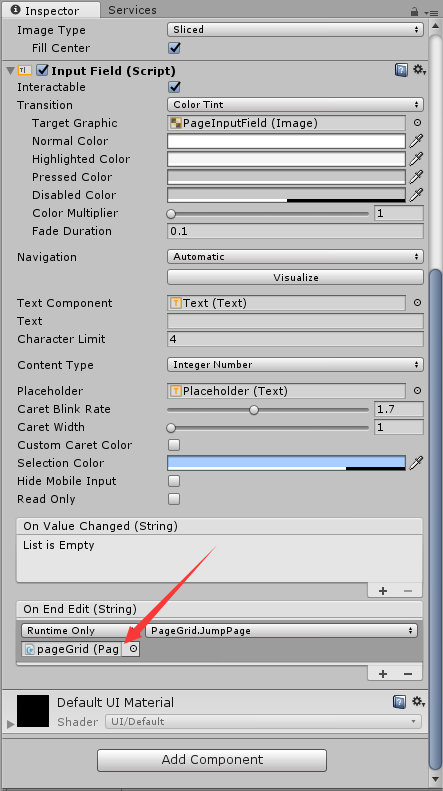
最后需要将条形框回车事件绑定上去

这样一个完成简单分页系统
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
上一篇: Unity3D基于UGUI实现虚拟摇杆
下一篇: Unity实现虚拟摇杆
相关文章
- 我们这里介绍php与KindEditor编辑器使用时如何利用KindEditor编辑器的分页功能实现文章内容分页,KindEditor编辑器在我们点击分页时会插入代码,我们只要以它为分切符,就...2016-11-25
- 最近接了一个项目,其中有需求要用到jquery分页控件,上网也找到了需要分页控件,各种写法各种用法,都是很复杂,最终决定自己动手写一个jquery分页控件,全当是练练手了。写的不好,还请见谅,本分页控件在chrome测试过,其他的兼容性...2015-10-30
- 本文实例讲述了jquery实现的伪分页效果代码。分享给大家供大家参考,具体如下:这里介绍的jquery伪分页效果,在火狐下表现完美,IE全系列下有些问题,引入了jQuery1.7.2插件,代码里有丰富的注释,相信对学习jQuery有不小的帮助,期...2015-10-30
- Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.这篇文章主要介绍了vue.js 表格分页ajax 异步加载数据的相关资料,需要的朋友可以参考下...2016-10-20
Springboot如何使用mybatis实现拦截SQL分页
这篇文章主要介绍了Springboot使用mybatis实现拦截SQL分页,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-06-19- 在php中要实现分页比起asp中要简单很多了,我们核心就是直接获取当前页面然后判断每页多少再到数据库中利用limit就可以实现分页查询了,下面我来详细介绍分页类实现程序...2016-11-25
- 本文实例讲述了jquery实现的伪分页效果代码。分享给大家供大家参考,具体如下:这里介绍的jquery伪分页效果,在火狐下表现完美,IE全系列下有些问题,引入了jQuery1.7.2插件,代码里有丰富的注释,相信对学习jQuery有不小的帮助,期...2015-10-30
- 这篇文章主要为大家详细介绍了AngularJS实现分页显示数据库信息效果的相关资料,感兴趣的小伙伴们可以参考一下...2016-07-06
- 这篇文章主要介绍了基于jquery实现表格无刷新分页,功能实现了前端排序功能,增加了前端搜索功能,感兴趣的小伙伴们可以参考一下...2016-01-08
- 这篇文章主要为大家详细介绍了vue实现页面打印自动分页的两种方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-29
- 这篇文章主要为大家详细介绍了vue.js表格分页示例,ajax异步加载数据...2016-10-20
- 有时候我们从数据库获取的数据量太大,而我们不需要一次性显示那么多的时候,我们就要对数据进行分页处理了,让每页显示不同的数据。...2020-06-25
- 这篇文章主要为大家详细介绍了Unity3D UGUI实现翻书特效,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了原生js实现分页效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-09-24
- 最近,在做测试开发平台的时候,需要对测试用例的列表进行后端分页,在实际去写代码和测试的过程中,发现这里面还是有些细节的,故想复盘一下...2021-09-29
- 这篇文章主要为大家详细分享了laypage分页控件使用实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-05-20
- ireport默认都是自动分页数据超出页面长度就会自动分到下一页,但有时候业务需要一页只显示固定几行这时候就需要自定义条数了。下面看具体操作吧...2021-10-26
- 这篇文章主要为大家详细介绍了MySQL分页优化,内容思路很详细,有意对MySQL分页优化的朋友可以参考一下...2016-04-22
- 这篇文章主要介绍了EasyUI Pagination 分页的两种做法小结的相关资料,需要的朋友可以参考下...2016-07-25
- 这篇文章主要为大家详细介绍了Unity3D使用GL实现图案解锁功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
