QT编写地图实现获取区域边界
一、前言
区域边界也是一些坐标点集合,而且不同的行政区划得到的区域边界点数组集合个数不同,觉得部分都是一个集合,少部分有一些飞地之类的,需要多个闭合区域,所以会得到多个数组集合,绘制的时候都要分别取出来绘制就行。
获取边界点一般和行政区划搭配起来使用,比如用户输入一个省市的名称,然后自动定位到该省市,然后对该轮廓获取所有边界点集合输出到js文件,最后供离线使用,获取边界点还有一个功能就是获取当前区域内的左下角右上角等经纬度坐标,这个主要是供离线地图下载使用的,百度地图很好的提供了bdary.get(cityname, function(rs)的函数来获取行政区划的边界点集合,其中rs.boundaries就是所有的边界点集合,估计他是服务器上存储好的每个区域的集合,查询到了立即返回,可能早期也是人工的一点点圈起来连线好存到到数据库的,按照此方式其实可以搞一个程序自动将全国的所有省市边界点集合数据全部扒下来,给离线地图使用,测试了下貌似只支持到县城级别,不支持具体到乡镇。
二、功能特点
定时器排队下载省市轮廓图点坐标集合存储到JS文件。
支持一个行政区域多个不规则区域下载。
自动计算行政区域的下载轮廓数量。
可精确选择省份、市区、县城,也可直接输入行政区域的名称。
可以设置下载间隔、随时开始下载和停止下载。
提供编辑边界功能,可以直接在地图上编辑好不规则区域的点集合,然后获取边界点集合数据,这个可以用来自己绘制区域拿到数据,比如某个乡镇甚至某个小区的行政区域数据,很牛逼。
三、体验地址
体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
国内站点:https://gitee.com/feiyangqingyun
国际站点:https://github.com/feiyangqingyun
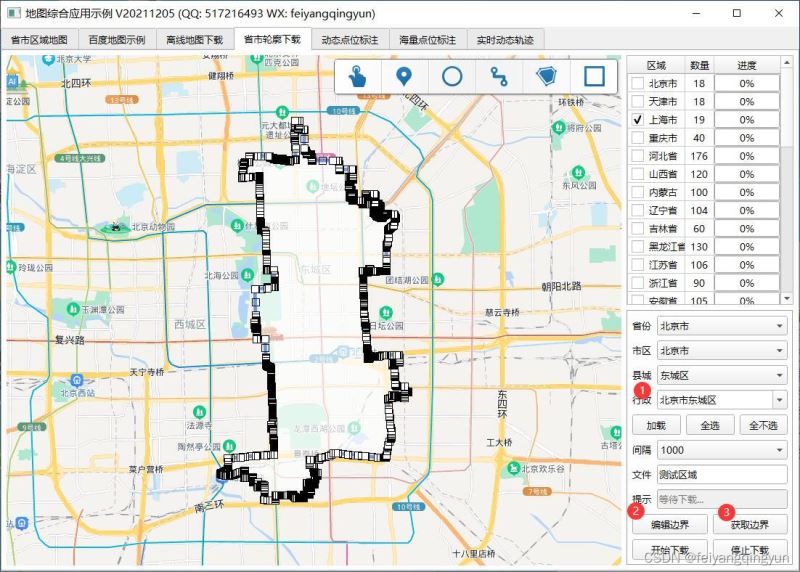
四、效果图

五、相关代码
void frmMapBoundary::getBoundary()
{
//判断当前索引对应的省会的复选框有没有勾选,没有勾选则找到下一个勾选的
int count = names.count();
while (indexMain < count - 1 && !cks.at(indexMain)->isChecked()) {
indexMain++;
indexSub = 0;
}
//到了最后一个省会的索引,停止定时器
if (indexMain == count || !cks.at(indexMain)->isChecked()) {
on_btnStop_clicked();
return;
}
//下载到省会的最后一个县,索引自动跳到下一个省会
QStringList list = names.at(indexMain);
if (indexSub == list.count()) {
indexMain++;
indexSub = 0;
getBoundary();
return;
}
QString name = list.at(indexSub);
addBoundary(name);
indexSub++;
//更新进度条
int value = bars.at(indexMain)->value();
bars.at(indexMain)->setValue(value + 1);
ui->txtTip->setText(name);
}
void frmMapBoundary::addBoundary()
{
//开启编辑状态
QString name = ui->cboxName->currentText();
addBoundary(name, true);
}
void frmMapBoundary::addBoundary(const QString &name, bool edit)
{
currentName = name;
QString js = QString("addBoundary('%1', true, %2)").arg(name).arg(edit ? "true" : "false");
runJs(js);
}
void frmMapBoundary::saveBoundary(const QString &fileName, const QVariant &data)
{
//传过来的是行政区划的边界点坐标集合,存储到js文件
//可能会有多个数据,比如台湾的金门岛,都是独立的区域形状,存入数组
QStringList boundarys;
QStringList list = data.toString().split("|");
foreach (QString points, list) {
boundarys << QString("{'points': '%1'}").arg(points);
}
//最终js文件内容数据
QString boundary = QString("var boundarys = [%1]").arg(boundarys.join(", "));
QFile file(fileName);
if (file.open(QFile::WriteOnly | QFile::Truncate)) {
QTextStream out(&file);
#if (QT_VERSION < QT_VERSION_CHECK(6,0,0))
out.setCodec("utf-8");
#endif
out << boundary;
}
}
以上就是QT编写地图实现获取区域边界的详细内容,更多关于QT获取区域边界的资料请关注猪先飞其它相关文章!
原文出处:https://blog.csdn.net/feiyangqingyun/article/details/1224675
相关文章
- 采用CSS覆盖的方法就可以了,但是官方是不允许这么做的...2013-10-13
- overlay就是在地图上以另外一种形式浮现在地图上,常见的地图覆盖物为这三种类型,如:popup 弹窗、label标注信息、text文本信息等,接下来跟随小编看下openlayers6之地图覆盖物overlay详解,一起看看吧...2021-09-15
- 这篇文章主要介绍了vue+高德地图实现地图搜索及点击定位操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-09
- 这篇文章主要介绍了React使用高德地图的实现示例(react-amap),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-18
如何根据百度地图计算出两地之间的驾驶距离(两种语言js和C#)
以下是使用js代码实现百度地图计算两地距离,代码如下所示:<script src="js/jquery-1.9.0.js" type="text/javascript" language="javascript"></script><script language="javascript" type="text/javascript" src="js/...2015-10-30基于JavaScript实现高德地图和百度地图提取行政区边界经纬度坐标
本文给大家介绍javascript实现高德地图和百度地图提取行政区边界经纬度坐标的相关知识,本文实用性非常高,代码简单易懂,需要的朋友参考下吧...2016-01-24- 思路其实没有那么复杂,把地图想成一个盒子容器,地图中心点想成盒子中心点;扎点在【地图中心点】不会动,当移动地图时,去获取【地图中心点】经纬度,设置某个位置的时候,将经纬度设置为【地图中心点】即可...2021-06-20
- 这篇文章主要介绍了百度地图API之百度地图退拽标记点获取经纬度的实现代码,需要的朋友可以参考下...2017-01-16
- 下面小编就为大家分享一篇Qt 使用Poppler实现pdf阅读器的示例代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-04-25
- 这篇文章主要介绍了将matplotlib绘图嵌入pyqt的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-04-27
- 这篇文章主要介绍了详解Javascript利用echarts画空气质量地图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-10-11
- 相信大家现在都知道微信小程序吧,下面这篇文章主要给大家介绍了微信小程序开发之map地图的相关资料,分享出来供大家参考学习,文中通过示例代码介绍的非常详细,需要的朋友们下面跟着小编来一起学习学习吧。...2017-06-15
- 这篇文章主要介绍了百度地图给map添加右键菜单(判断是否为marker) 的相关资料,需要的朋友可以参考下...2016-03-07
如何根据百度地图计算出两地之间的驾驶距离(两种语言js和C#)
以下是使用js代码实现百度地图计算两地距离,代码如下所示:<script src="js/jquery-1.9.0.js" type="text/javascript" language="javascript"></script><script language="javascript" type="text/javascript" src="js/...2015-10-30- 在前一篇中我们介绍了键盘和鼠标事件,其实还有一个非常常用的事件,就是定时器事件,如果要对程序实现时间上的控制,那么就要使用到定时器。而随机数也是很常用的一个功能,在我们要想产生一个随机的结果时就要使用到随机数。本文我们就来简单介绍一下定时器和随机数。...2020-04-25
- C#生成sitemap站点地图的方法,需要的朋友可以参考一下...2020-06-25
- 这篇文章主要给大家介绍了关于教你3分钟如何发布Qt程序的相关资料,文中通过实例代码结束的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-08-24
- 这篇文章主要介绍了c#使用windows服务更新站点地图的详细示例,需要的朋友可以参考下...2020-06-25
- 这篇文章主要为大家详细介绍了Qt实现闹钟小程序,利用Qt的designer设计需要的闹钟界面,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-04-25
- 本文主要介绍了Qt使用windeployqt工具实现程序打包发布方法,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-11-01
