ASP.NET性能优化之减少请求
1:减少静态页面请求
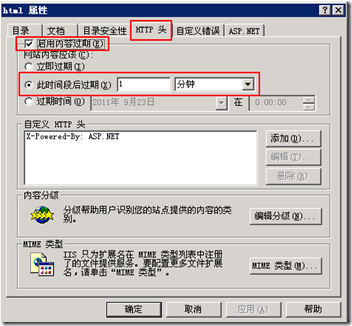
要让静态页面支持这个需求,我们需要用到http头中的Cache-Control: max-age。值得注意的是Cache-Control是在HTTP/1.1协议下的标识,它是HTTP/1.0协议中的Expires的升级。为了让静态页支持Cache-Control,一种方案是在IIS中进行设置,如下,我在需要静态缓存的页面或者文件夹上右键->属性:

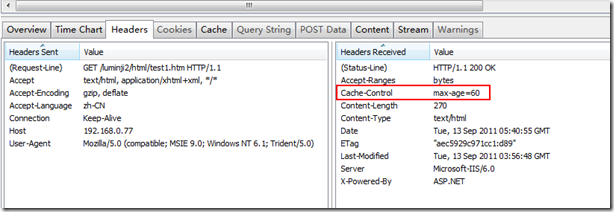
我在这里将过期时间设置为1分钟,然后,我们通过HttpWatch观察IE请求该页面(第一次请求),得到的HTTP头如下:

可以看到其得到的http头中已经有了Cache-Control: max-age=60这一项。
现在,我需要在1分钟内反复请求该静态页,请求的行为我们分别通过下面几种方式来实现,
| F5 | 代表浏览器的一次刷新,它对Last-Modified有效,但是对Cache-Control无效 |
| 点击“转到”或者光标移入地址栏然后回车 | 对Cache-Control有效 |
| CTRL+F5 | 强制刷新,返回所有正文 |
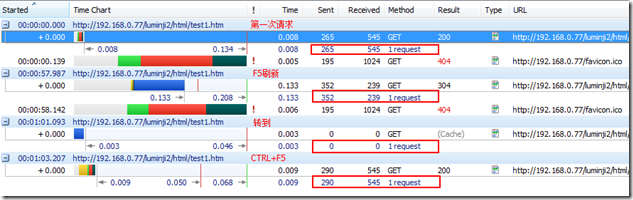
我们通过HttpWatch得到的结果如下:

需要注意我在图中用红字和红框的标识:
| 首次请求 | 返回状态码200,显然得到全部正文,为545字节。 |
| F5 | 刷新,对Last-Modified有效,它是让服务器判断是否需要读取缓存,所以,依然存在请求和返回数据,我们可以看到,分别是352和239。状态码是304。 |
| 点击“转到”或者光标移入地址栏然后回车 | 对Cache-Control有效,是浏览器自己决定是否读取缓存,由于是在1分钟内,所以,浏览器没有向WEB服务器发送请求,我们可以看到send和receive的数据全部是0。无交互,故无状态码。 |
| ctrl+f5 | 相当于是强制刷新,所以状态码200OK,返回全部正文数据,我们可以看到和第一次请求是一样的,为545字节。 |
(题外话,上面的图中有一个针对favicon.ico的404,我们应该始终为网站提供favicon.ico,它是你可以设置的网站LOGO,不然有些浏览器会反复去请求该LOGO,这也会带来性能损耗)。
经过上面的处理后,可以遇见我们相比上一篇更进一步减少了HTTP请求,提升了效率,因为总有一些用户会通过“转到”或者光标移入地址栏然后回车去请求数据。我们可以根据实际需求去设定特定页面的缓存时间。
1.1 通过web.config设置静态文件缓存
在上面的示例中,我们通过IIS设置了静态文件的缓存,也可以在web.config中进行设置,如下(在<configuration>下):
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="0.00:00:60"/>
</staticContent>
</system.webServer>
1.2 关闭静态文件缓存
也可以对单独的文件夹或者文件关闭缓存,如下设置(在<configuration>下):
<location path="test2.htm">
<system.webServer>
<staticContent>
<clientCache cacheControlMode="DisableCache"/>
</staticContent>
</system.webServer>
</location>
2:减少动态页面请求
有了对以上静态页面或者说资源的分析之后,我们知道,可以对动态页面请求采用相同的策略,这需要我们自己写代码实现:
protected void Page_Load(object sender, EventArgs e)
{
//处理点击“转到”或者光标移入地址栏然后回车,也就是本文所阐述的
this.Response.AddHeader("Cache-Control", "max-age=60");
//真是用来处理F5刷新的,也就是对Last-Modified有效
this.Response.AddHeader("Last-Modified", DateTime.Now.ToString("U", DateTimeFormatInfo.InvariantInfo));
DateTime IfModifiedSince;
if (DateTime.TryParse(this.Request.Headers.Get("If-Modified-Since"), out IfModifiedSince))
{
if ((DateTime.Now - IfModifiedSince.AddHours(8)).Seconds < 60)
{
Response.Status = "304 Not Modified";
Response.StatusCode = 304;
return;
}
}
}
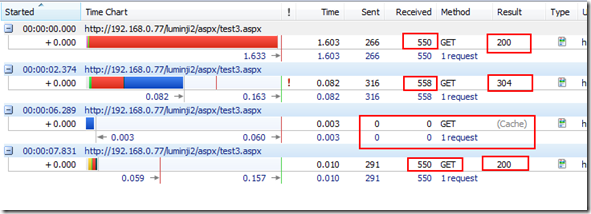
结果如下:

该结果与我们使用静态页面完全一致。
2.1使用配置文件配置
也可以在配置文件中批量对动态文件进行配置,如下:
<system.web>
……
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name="cache1" duration="60" location="Client" varyByParam="none"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
</system.web>
然后在页面前台引用:
<%@ OutputCache CacheProfile="cache1" %>
本文代码比较简单,关键是要体会其中所蕴含的思想,即:把浏览器当成你的网站的缓存的极其重要的一部分。
备注
在本篇中,我使用了AddHeader来进行http头的添加,上篇中有朋友提出来使用Response.Cache.SetMaxAge方法,需要提醒的是,使用该方法,将导致丢失304状态。深层次原因不再细究。
相关文章
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- 这篇文章主要介绍了Angular性能优化之第三方组件和懒加载技术,对性能优化感兴趣的同学,可以参考下...2021-05-11
利用 Chrome Dev Tools 进行页面性能分析的步骤说明(前端性能优化)
这篇文章主要介绍了利用 Chrome Dev Tools 进行页面性能分析的步骤说明(前端性能优化),本文给大家介绍的非常想详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-24- 这篇文章主要介绍了javascript性能优化之DOM交互操作技巧,结合实例形式总结分析了JavaScript针对DOM操作过程中的各种常见优化操作技巧,需要的朋友可以参考下...2015-12-14
- 一.Join语法概述join 用于多表中字段之间的联系,语法如下:复制代码 代码如下:... FROM table1 INNER|LEFT|RIGHT JOIN table2 ON conditionatable1:左表;table2:右表。JOIN 按照功能大致分为如下三类:INNER JOIN(内连接,或...2014-05-31
- 自己的一个网站,由于单表的数据记录高达了一百万条,造成数据访问很慢,Google分析的后台经常报告超时,尤其是页码大的页面更是慢的不行...2016-09-18
- 数据库的操作越来越成为整个应用的性能瓶颈了,这点对于Web应用尤其明显。这篇文章主要介绍了MySQL数据库21条最佳性能优化经验的相关资料,需要的朋友可以参考下...2016-10-20
- 首先,在脑子里牢牢记住 jQuery 就是 javascript。这意味着我们应该采取相同的编码惯例,风格指南和最佳实践。首先,如果你是一个 javascript 新手,我建议您阅读 《24 JavaScript Best Practices for Beginners》, 这是一篇...2014-05-31
- 为了满足网站高负荷的要求,在调整Apache参数时发现进程经常占用内存过多导致当机。经过不断的优化和修改参数组合,终于让服务器稳定 下来,可以满足大量访问的考验和应用要求...2016-01-27
- 使用百度站长工具的朋友可能都知道他会让我们把css或js文件合并成一样,这样可以减少请求了,下面我来根据百度需要做了一篇关于合并静态资源请求的文章。 除过在前...2016-09-20
- 软引用可用来实现内存敏感的高速缓存。软引用可以和一个引用队列(ReferenceQueue)联合使用,如果软引用所引用的对象被垃圾回收,Java虚拟机就会把这个软引用加入到与之关联...2016-09-20
- 掌握PHP读写 Cookie的执行时间与效率问题,了解PHP读写Cookie对性能的影响,并在实际开发中合理的使用PHP读写Cookie,分析工具采用PEAR Benchmark_Iterate类,主要关注指标为...2016-11-25
- 这篇文章主要介绍了mysql性能优化工具--tuner-primer的使用方法与返回数据分析,需要的朋友可以参考下...2016-06-12
- 这篇文章主要介绍了Mysql性能优化案例 - 覆盖索引分享,需要的朋友可以参考下...2016-03-12
- 公司的一个网站程序长时间运行后,速度变慢,重新启动网站后速度明显变快,估计是网站程序占用的内存和CPU资源没能及时释放,才需要每隔一段时间重启网站释放资源。...2016-01-27
- Win2003 IIS6.0性能优化篇,从网站找一些常见的优化方法,大家可以参考下。...2016-01-27
- 前言PHP 本身已经是一种非常快速的语言,不过除了执行速度,PHP仍然有许多可以被优化的地方。 在本文中我们将介绍一下几点:1. 为什么PHP中优化的有...2016-11-25
- 在mysql中我们结合php把一些文件导入到mysql中,下面我来分享我对15000条记录进行导入时分析与优化,各位朋友可参考。 之前有几篇文章,说了最近tiandi在帮朋友做一...2016-11-25
- 随着网络的发展,网速和机器速度的提高,越来越多的网站用到了丰富客户端技术。而现在Ajax则是最为流行的一种方式。JavaScript是一种解释型语言,所以能无法达到和C/Java之类的水平,限制了它能在客户端所做的事情,为了能改进...2015-11-24
- 本文给大家分享的是个人在实际项目中对于sqlite的一次优化的记录,非常简单实用,希望对大家学习sqlite能够有所帮助。...2020-07-11
