使用C#处理WebBrowser控件在不同域名中的跨域问题
更新时间:2021年9月22日 10:17 点击:1814
我们在做web测试时,经常会使用WebBrowser来进行一些自动化的任务。而有些网页上面会用IFrame去嵌套别的页面,这些页面可能不是在相同域名下的,这时就会出现跨域问题,无法直接在WebBrowser中获取到IFrame中的元素。下面来做个试验,自己写个页面嵌套一个百度的首页,然后在我们自己的页面上输入要查询的词,最后在百度上自动完成搜索。
复制代码 代码如下:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<iframe id="baidu" style="float:left;" width="500" height="500" src="http://www.baidu.com"></iframe>
<div>
测试值:<input id="search" type="text" />
</div>
</body>
</html>
下面再建一个简单的WinForm工程测试一下,界面如下:

下面就是WebBrowser的测试代码:
复制代码 代码如下:
using System;
using System.Windows.Forms;
namespace WebBrowserTest
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
this.webBrowser1.Navigate(this.textBox1.Text);
}
private void button2_Click(object sender, EventArgs e)
{
var doc = this.webBrowser1.Document;
var frames = doc.Window.Frames;
String testValue = doc.GetElementById("search").GetAttribute("value");
frames[0].Document.GetElementById("kw").SetAttribute("value", testValue);
frames[0].Document.GetElementById("su").InvokeMember("click");
}
}
}
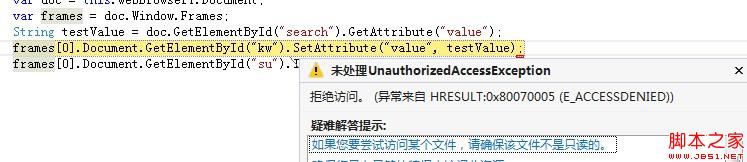
我们运行我们的测试程序后,加载之前我们自己写的页面后,在自己的页面上输入我们要查询的词,点击测试按钮,就会看到程序报未处理 UnauthorizedAccessException错误:
 下面来编写一个Helper类来解决这个问题,主要原理大致就是利用IWebBrowser2这个接口来获取Ifream中的Dom,IWebBrowser2中的document可以转换为IHtmlDocument1,IHtmlDocument2,IHtmlDocument3。
下面来编写一个Helper类来解决这个问题,主要原理大致就是利用IWebBrowser2这个接口来获取Ifream中的Dom,IWebBrowser2中的document可以转换为IHtmlDocument1,IHtmlDocument2,IHtmlDocument3。复制代码 代码如下:
using System;
using System.Runtime.InteropServices;
using System.Windows.Forms;
using mshtml;
namespace WebBrowserTest
{
// This is the COM IServiceProvider interface, not System.IServiceProvider .Net interface!
[ComImport(), ComVisible(true), Guid("6D5140C1-7436-11CE-8034-00AA006009FA"),
InterfaceTypeAttribute(ComInterfaceType.InterfaceIsIUnknown)]
public interface IServiceProvider
{
[return: MarshalAs(UnmanagedType.I4)]
[PreserveSig]
int QueryService(ref Guid guidService, ref Guid riid, [MarshalAs(UnmanagedType.Interface)] out object ppvObject);
}
public enum OLECMDF
{
OLECMDF_DEFHIDEONCTXTMENU = 0x20,
OLECMDF_ENABLED = 2,
OLECMDF_INVISIBLE = 0x10,
OLECMDF_LATCHED = 4,
OLECMDF_NINCHED = 8,
OLECMDF_SUPPORTED = 1
}
public enum OLECMDID
{
OLECMDID_PAGESETUP = 8,
OLECMDID_PRINT = 6,
OLECMDID_PRINTPREVIEW = 7,
OLECMDID_PROPERTIES = 10,
OLECMDID_SAVEAS = 4
}
public enum OLECMDEXECOPT
{
OLECMDEXECOPT_DODEFAULT,
OLECMDEXECOPT_PROMPTUSER,
OLECMDEXECOPT_DONTPROMPTUSER,
OLECMDEXECOPT_SHOWHELP
}
[ComImport, Guid("D30C1661-CDAF-11d0-8A3E-00C04FC9E26E"), TypeLibType(TypeLibTypeFlags.FOleAutomation | TypeLibTypeFlags.FDual | TypeLibTypeFlags.FHidden)]
public interface IWebBrowser2
{
[DispId(100)]
void GoBack();
[DispId(0x65)]
void GoForward();
[DispId(0x66)]
void GoHome();
[DispId(0x67)]
void GoSearch();
[DispId(0x68)]
void Navigate([In] string Url, [In] ref object flags, [In] ref object targetFrameName, [In] ref object postData, [In] ref object headers);
[DispId(-550)]
void Refresh();
[DispId(0x69)]
void Refresh2([In] ref object level);
[DispId(0x6a)]
void Stop();
[DispId(200)]
object Application { [return: MarshalAs(UnmanagedType.IDispatch)] get; }
[DispId(0xc9)]
object Parent { [return: MarshalAs(UnmanagedType.IDispatch)] get; }
[DispId(0xca)]
object Container { [return: MarshalAs(UnmanagedType.IDispatch)] get; }
[DispId(0xcb)]
object Document { [return: MarshalAs(UnmanagedType.IDispatch)] get; }
[DispId(0xcc)]
bool TopLevelContainer { get; }
[DispId(0xcd)]
string Type { get; }
[DispId(0xce)]
int Left { get; set; }
[DispId(0xcf)]
int Top { get; set; }
[DispId(0xd0)]
int Width { get; set; }
[DispId(0xd1)]
int Height { get; set; }
[DispId(210)]
string LocationName { get; }
[DispId(0xd3)]
string LocationURL { get; }
[DispId(0xd4)]
bool Busy { get; }
[DispId(300)]
void Quit();
[DispId(0x12d)]
void ClientToWindow(out int pcx, out int pcy);
[DispId(0x12e)]
void PutProperty([In] string property, [In] object vtValue);
[DispId(0x12f)]
object GetProperty([In] string property);
[DispId(0)]
string Name { get; }
[DispId(-515)]
int HWND { get; }
[DispId(400)]
string FullName { get; }
[DispId(0x191)]
string Path { get; }
[DispId(0x192)]
bool Visible { get; set; }
[DispId(0x193)]
bool StatusBar { get; set; }
[DispId(0x194)]
string StatusText { get; set; }
[DispId(0x195)]
int ToolBar { get; set; }
[DispId(0x196)]
bool MenuBar { get; set; }
[DispId(0x197)]
bool FullScreen { get; set; }
[DispId(500)]
void Navigate2([In] ref object URL, [In] ref object flags, [In] ref object targetFrameName, [In] ref object postData, [In] ref object headers);
[DispId(0x1f5)]
OLECMDF QueryStatusWB([In] OLECMDID cmdID);
[DispId(0x1f6)]
void ExecWB([In] OLECMDID cmdID, [In] OLECMDEXECOPT cmdexecopt, ref object pvaIn, IntPtr pvaOut);
[DispId(0x1f7)]
void ShowBrowserBar([In] ref object pvaClsid, [In] ref object pvarShow, [In] ref object pvarSize);
[DispId(-525)]
WebBrowserReadyState ReadyState { get; }
[DispId(550)]
bool Offline { get; set; }
[DispId(0x227)]
bool Silent { get; set; }
[DispId(0x228)]
bool RegisterAsBrowser { get; set; }
[DispId(0x229)]
bool RegisterAsDropTarget { get; set; }
[DispId(0x22a)]
bool TheaterMode { get; set; }
[DispId(0x22b)]
bool AddressBar { get; set; }
[DispId(0x22c)]
bool Resizable { get; set; }
}
class CorssDomainHelper
{
private static Guid IID_IWebBrowserApp = new Guid("0002DF05-0000-0000-C000-000000000046");
private static Guid IID_IWebBrowser2 = new Guid("D30C1661-CDAF-11D0-8A3E-00C04FC9E26E");
// Utility for IE cross domain access
// Returns null in case of failure.
public static IHTMLDocument3 GetDocumentFromWindow(IHTMLWindow2 htmlWindow)
{
if (htmlWindow == null)
{
return null;
}
// First try the usual way to get the document.
try
{
IHTMLDocument2 doc = htmlWindow.document;
return (IHTMLDocument3)doc;
}
catch (COMException comEx)
{
// I think COMException won't be ever fired but just to be sure ...
}
catch (UnauthorizedAccessException)
{
}
catch (Exception ex)
{
return null;
}
// At this point the error was E_ACCESSDENIED because the frame contains a document from another domain.
// IE tries to prevent a cross frame scripting security issue.
try
{
// Convert IHTMLWindow2 to IWebBrowser2 using IServiceProvider.
IServiceProvider sp = (IServiceProvider)htmlWindow;
// Use IServiceProvider.QueryService to get IWebBrowser2 object.
Object brws = null;
sp.QueryService(ref IID_IWebBrowserApp, ref IID_IWebBrowser2, out brws);
// Get the document from IWebBrowser2.
IWebBrowser2 browser = (IWebBrowser2)(brws);
return (IHTMLDocument3)browser.Document;
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
return null;
}
}
}
最后将我们的运行代码改为如下形式,调用Helper类中的GetDocumentFromWindow方法:
复制代码 代码如下:
using System;
using System.Windows.Forms;
using mshtml;
namespace WebBrowserTest
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
this.webBrowser1.Navigate(this.textBox1.Text);
}
private void button2_Click(object sender, EventArgs e)
{
var doc = this.webBrowser1.Document;
var frames = doc.Window.Frames;
String testValue = doc.GetElementById("search").GetAttribute("value");
IHTMLDocument3 baiduDoc = CorssDomainHelper.GetDocumentFromWindow(frames[0].DomWindow as IHTMLWindow2);
baiduDoc.getElementById("kw").setAttribute("value", testValue);
baiduDoc.getElementById("su").click();
}
}
}
最后运行一下程序可以看到我们可以正常获取到百度上的元素了。

补充一下路过秋天说的问题:
其实关于这些接口其实我也没有很深入的研究过,不过网上倒是能搜到很多相关资料介绍这些接口的不同,我这里给一个链接:
http://hi.baidu.com/christole/item/1c8dfd1a791a53643f87ced8
然后关于我上面的代码为什么要使用IHMLDocument3,而不是其它两个接口,因为IHMLDocument3这个接口里面定义了我需要的getElementById这个方法。
通过查看MSDN,你可以找到你需要的属性或者方法,然后直接在代码里面转换为你需要的类型使用就可以了,它们之间都是可以互相转化的。比如上面我用完了getElementById方法,我需要查看网页的title,那么可以将我上面的baiduDoc变量强制转为IHMLDocument2,然后就可以直接使用它的title属性了。
参考链接:
http://msdn.microsoft.com/en-us/library/aa752052(v=vs.85).aspx
http://codecentrix.blogspot.com/2007/10/when-ihtmlwindow2getdocument-returns.html
http://msdn.microsoft.com/en-us/library/aa752641(v=VS.85).aspx
上一篇: C# Lambda表达式用途深入理解
相关文章
- 这篇文章主要给大家介绍了关于C#创建自定义控件及添加自定义属性和事件使用的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用C#具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-06-25
- 这篇文章主要介绍了C#实现跨线程操作控件方法,主要采用异步访问方式实现,需要的朋友可以参考下...2020-06-25
- 什么是js跨域呐?js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。要...2015-10-30
- 什么是js跨域呐?js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。要...2015-10-30
- 这篇文章主要介绍了C# 如何设置label(标签)控件的背景颜色为透明,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2020-12-08
- 本篇文章是对C#中自定义控件的制作与使用实例进行了详细的分析介绍,需要的朋友参考下...2020-06-25
- 这篇文章主要为大家详细介绍了Bootstrap树形控件使用方法,感兴趣的小伙伴们可以参考一下...2016-01-29
- 这篇文章主要介绍了jQuery Jsonp跨域模拟搜索引擎的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2017-06-24
- 这篇文章主要介绍了C#实现根据指定容器和控件名字获得控件的方法,其中包括了遍历与递归的应用,需要的朋友可以参考下...2020-06-25
- 这篇文章主要为大家详细介绍了原生JS封装Ajax插件,为大家介绍不同域之间互相请求资源的跨域...2016-05-05
学习使用bootstarp基本控件(table、form、button)
这篇文章主要教会大家学习使用bootstarp基本控件,如table、form、button控件,感兴趣的小伙伴们可以参考一下...2016-04-16- 这篇文章主要介绍了C#中WebBroeser控件用法,包括了常用属性、事件处理及应用实例,需要的朋友可以参考下...2020-06-25
Repeater事件OnItemCommand取得行内控件的方法
这篇文章主要介绍了Repeater事件OnItemCommand取得行内控件的方法,有需要的朋友可以参考一下...2021-09-22- 这篇文章主要介绍了C#多线程与跨线程访问界面控件的方法,实例分析了C#多线程与跨线程访问空间的技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- activex控件以前也叫做ole控件,它是微软ie支持的一种软件组件或对象,可以将其插入到web页面中,实现在浏览器端执行动态程序功能,以增强浏览器端的动态处理能力。通常activex控件都是用c++或vb语言开发,本文介绍另一种方式,使用c#语言开发activex控件。...2020-06-25
- 这篇文章主要介绍了C#自定义控件添加右键菜单的方法,本文用到control控件,专门自定义右键菜单,下面小编给大家整理下,有需要的小伙伴可以来参考下...2020-06-25
- 下面小编就为大家分享一篇基于C#调用OCX控件的常用方法推荐,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-25
C# 使用 WebBrowser 实现 HTML 转图片功能的示例代码
这篇文章主要介绍了C# 如何使用 WebBrowser 实现 HTML 转图片功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-11-03C++ Custom Control控件向父窗体发送对应的消息
这篇文章主要介绍了C++ Custom Control控件向父窗体发送对应的消息的相关资料,需要的朋友可以参考下...2020-04-25- 这篇文章主要为大家详细介绍了javascript特殊日历控件的使用方法,展示了javascript日历控件实现效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-03-09
