ASP.NET中MVC使用AJAX调用JsonResult方法并返回自定义错误信息
一、如何用AJAX调用JsonResult方法
比如FuckController中添加有个返回JsonResult类型的方法FuckJson():
<span class="kwd">public<span class="pln"> <span class="typ">JsonResult<span class="pln"> <span class="typ">FuckJson<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">return<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">JsonResult<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="typ">Data<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">List<span class="str"><string><span class="pun">()<span class="pln"> <span class="pun">{<span class="pln"> <span class="str">"fuck"<span class="pun">,<span class="pln"> <span class="str">"shit"<span class="pln"> <span class="pun">},<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pln"> <span class="pun">=<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pun">.<span class="typ">AllowGet<span class="pln">
<span class="pun">};<span class="pln">
<span class="pun">}</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
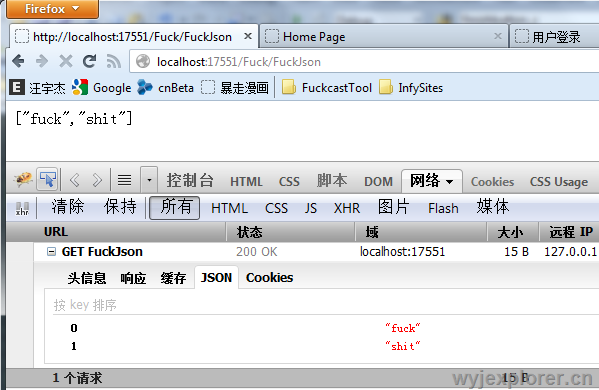
如果我们直接在浏览器里调用,是可以看到结果的:

因为在浏览器地址栏直接输入这个地址,是一次GET请求,这就是为毛上面的代码里要写JsonRequestBehavior.AllowGet。
用JQuery AJAX调用的代码如下:
<span class="pln">$<span class="pun">.<span class="pln">ajax<span class="pun">({<span class="pln">
url<span class="pun">:<span class="pln"> <span class="str">"/Fuck/FuckJson"<span class="pun">,<span class="pln">
data<span class="pun">:<span class="pln"> <span class="str">""<span class="pun">,<span class="pln">
dataType<span class="pun">:<span class="pln"> <span class="str">"json"<span class="pun">,<span class="pln">
type<span class="pun">:<span class="pln"> <span class="str">"POST"<span class="pun">,<span class="pln">
contentType<span class="pun">:<span class="pln"> <span class="str">"application/json; charset=utf-8"<span class="pun">,<span class="pln">
dataFilter<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">return<span class="pln"> data<span class="pun">;<span class="pln">
<span class="pun">},<span class="pln">
success<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
alert<span class="pun">(<span class="pln">data<span class="pun">);<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">})</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>

url: "/Fuck/FuckJson" 很显然是Action的位置。data: "" 表示FuckJson()放方没有参数。dataType: "json"是理所当然的,我们返回的就是JsonResult。
二、返回自定义错误消息
默认情况下,如果AJAX请求发生了错误。它最多只知道错误码,而无法显示具体的错误信息。但报错通常是需要的,所以我们先要写一个过滤器,作用是一旦发生exception,就给返回的json中的data属性加一个errorMessage。并且,response的状态不能是200,不然ajax请求会以为没有发生错误。一般的服务器端错误代码是500。这个过滤器函数如下:
<span class="kwd">public<span class="pln"> <span class="kwd">class<span class="pln"> <span class="typ">JsonExceptionFilterAttribute<span class="pln"> <span class="pun">:<span class="pln"> <span class="typ">FilterAttribute<span class="pun">,<span class="pln"> <span class="typ">IExceptionFilter<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">public<span class="pln"> <span class="kwd">void<span class="pln"> <span class="typ">OnException<span class="pun">(<span class="typ">ExceptionContext<span class="pln"> filterContext<span class="pun">)<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">if<span class="pln"> <span class="pun">(<span class="pln">filterContext<span class="pun">.<span class="typ">RequestContext<span class="pun">.<span class="typ">HttpContext<span class="pun">.<span class="typ">Request<span class="pun">.<span class="typ">IsAjaxRequest<span class="pun">())<span class="pln">
<span class="pun">{<span class="pln">
filterContext<span class="pun">.<span class="typ">HttpContext<span class="pun">.<span class="typ">Response<span class="pun">.<span class="typ">StatusCode<span class="pln"> <span class="pun">=<span class="pln"> <span class="lit">500<span class="pun">;<span class="pln">
filterContext<span class="pun">.<span class="typ">ExceptionHandled<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">true<span class="pun">;<span class="pln">
filterContext<span class="pun">.<span class="typ">Result<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">JsonResult<span class="pln">
<span class="pun">{<span class="pln">
<span class="typ">Data<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln">
<span class="pun">{<span class="pln">
errorMessage <span class="pun">=<span class="pln"> filterContext<span class="pun">.<span class="typ">Exception<span class="pun">.<span class="typ">Message<span class="pln">
<span class="pun">},<span class="pln">
<span class="typ">JsonRequestBehavior<span class="pln"> <span class="pun">=<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pun">.<span class="typ">AllowGet<span class="pln">
<span class="pun">};<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
之后,我们要给FuckJson()方法加上这个“特征”(Attribute在C#中最好不要翻译为属性),然后故意抛个错做测试。修改后的方法如下:
<span class="pun">[<span class="typ">JsonExceptionFilterAttribute<span class="pun">]<span class="pln">
<span class="kwd">public<span class="pln"> <span class="typ">JsonResult<span class="pln"> <span class="typ">FuckJson<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">try<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">throw<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">Exception<span class="pun">(<span class="str">"oh shit!"<span class="pun">);<span class="pln">
<span class="kwd">return<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">JsonResult<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="typ">Data<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">List<span class="str"><string><span class="pun">()<span class="pln"> <span class="pun">{<span class="pln"> <span class="str">"fuck"<span class="pun">,<span class="pln"> <span class="str">"shit"<span class="pln"> <span class="pun">},<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pln"> <span class="pun">=<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pun">.<span class="typ">AllowGet<span class="pln">
<span class="pun">};<span class="pln">
<span class="pun">}<span class="pln">
<span class="kwd">catch<span class="pln"> <span class="pun">(<span class="typ">Exception<span class="pln"> ex<span class="pun">)<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">throw<span class="pln"> ex<span class="pun">;<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
捕获异常后,你也可以先记一下log、或是根据你自己的需要处理一下这个异常,然后再throw。
最后我们的AJAX请求代码也得做修改,增加一个error的处理:
<span class="pln">$<span class="pun">.<span class="pln">ajax<span class="pun">({<span class="pln">
url<span class="pun">:<span class="pln"> <span class="str">"/Fuck/FuckJson"<span class="pun">,<span class="pln">
data<span class="pun">:<span class="pln"> <span class="str">""<span class="pun">,<span class="pln">
dataType<span class="pun">:<span class="pln"> <span class="str">"json"<span class="pun">,<span class="pln">
type<span class="pun">:<span class="pln"> <span class="str">"POST"<span class="pun">,<span class="pln">
contentType<span class="pun">:<span class="pln"> <span class="str">"application/json; charset=utf-8"<span class="pun">,<span class="pln">
dataFilter<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">return<span class="pln"> data<span class="pun">;<span class="pln">
<span class="pun">},<span class="pln">
success<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
alert<span class="pun">(<span class="pln">data<span class="pun">);<span class="pln">
<span class="pun">},<span class="pln">
error<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">fuckedObject<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">try<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">var<span class="pln"> json <span class="pun">=<span class="pln"> $<span class="pun">.<span class="pln">parseJSON<span class="pun">(<span class="pln">fuckedObject<span class="pun">.<span class="pln">responseText<span class="pun">);<span class="pln">
alert<span class="pun">(<span class="pln">json<span class="pun">.<span class="pln">errorMessage<span class="pun">);<span class="pln">
<span class="pun">}<span class="pln"> <span class="kwd">catch<span class="pun">(<span class="pln">e<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
alert<span class="pun">(<span class="str">'something bad happened'<span class="pun">);<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">})</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
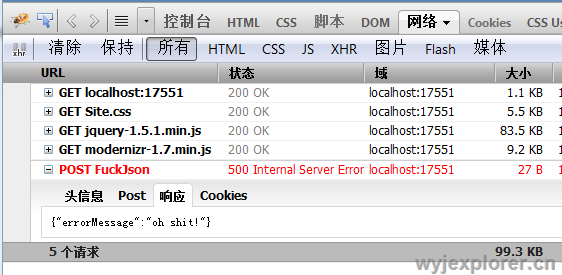
现在请求这个Action,会发现Response的状态已经是500了。并且返回了Json格式的错误信息。


相关文章
- 这篇文章主要为大家详细介绍了ASP.NET购物车的实现过程,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 在开发过程中,使用Visual Studio的断点调试功能可以很方便帮我们调试发现程序存在的错误,同样Visual Studio也支持对SQL Server里面的存储过程进行调试,下面就让我们看看具体的调试方法。...2021-09-22
- Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.这篇文章主要介绍了vue.js 表格分页ajax 异步加载数据的相关资料,需要的朋友可以参考下...2016-10-20
ASP.NET Core根据环境变量支持多个 appsettings.json配置文件
这篇文章主要介绍了ASP.NET Core根据环境变量支持多个 appsettings.json配置文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22- 这篇文章主要介绍了记一次EFCore类型转换错误及解决方案,帮助大家更好的理解和学习使用asp.net core,感兴趣的朋友可以了解下...2021-09-22
- 这篇文章主要介绍了SpringMVC文件上传原理及实现过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-07-15
JS基于MSClass和setInterval实现ajax定时采集信息并滚动显示的方法
这篇文章主要介绍了JS基于MSClass和setInterval实现ajax定时采集信息并滚动显示的方法,涉及JavaScript页面元素定时滚动操作及ajax调用实现技巧,需要的朋友可以参考下...2016-04-19C# MVC模式中应该怎样区分应用程序逻辑(Controller层)和业务逻辑(Model层)?
这篇文章主要介绍了C# MVC模式中应该怎样区分应用程序逻辑(Controller层)和业务逻辑(Model层)?,这也小编做.NET项目时经常思考和让人混乱的一个问题,这篇文章写的挺好,一下清晰了许多,需要的朋友可以参考下...2020-06-25- 这篇文章主要介绍了jQuery+ajax简单实现文件上传的方法,结合实例形式简单分析了jQuery基于ajax的post方法进行文件传输及asp.net后台处理技巧,需要的朋友可以参考下...2016-06-12
详解ASP.NET Core 中基于工厂的中间件激活的实现方法
这篇文章主要介绍了ASP.NET Core 中基于工厂的中间件激活的实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-22- 这篇文章主要为大家详细介绍了js实现ajax的用户简单登入功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-19
使用Maven 搭建 Spring MVC 本地部署Tomcat的详细教程
这篇文章主要介绍了使用Maven 搭建 Spring MVC 本地部署Tomcat,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-08-16asp.net通过消息队列处理高并发请求(以抢小米手机为例)
这篇文章主要介绍了asp.net通过消息队列处理高并发请求(以抢小米手机为例),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22- 这篇文章主要为大家详细介绍了jquery Ajax实现Select动态添加数据的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-06-15
ASP.NET单选按钮控件RadioButton常用属性和方法介绍
RadioButton又称单选按钮,其在工具箱中的图标为 ,单选按钮通常成组出现,用于提供两个或多个互斥选项,即在一组单选钮中只能选择一个...2021-09-22- 这篇文章主要介绍了SpringMvc自动装箱及GET请求参数原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-19
- 这篇文章主要介绍了SpringMvc获取请求头请求体消息过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-17
ASP.NET 2.0中的数据操作:使用两个DropDownList过滤的主/从报表
在前面的指南中我们研究了如何显示一个简单的主/从报表, 该报表使用DropDownList和GridView控件, DropDownList填充类别,GridView显示选定类别的产品. 这类报表用于显示具有...2016-05-19Springmvc ResponseBody响应json数据实现过程
这篇文章主要介绍了Springmvc ResponseBody响应json数据实现过程,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-10-26- 今天我给大家分享的是在不刷新页面的前提下,使用PHP+jQuery+Ajax实现多图片上传的效果。用户只需要点击选择要上传的图片,然后图片自动上传到服务器上并展示在页面上。...2015-03-15
