Android实现长按圆环动画View效果的思路代码
更新时间:2020年9月8日 20:43 点击:1651
一、需求来源
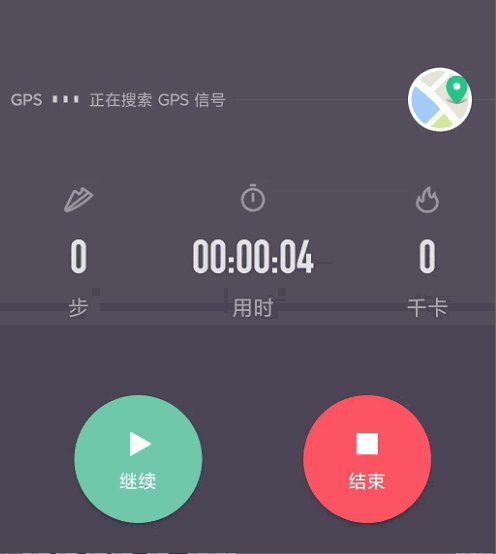
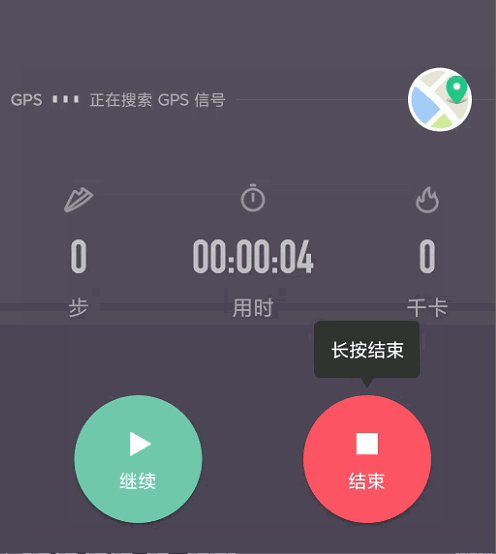
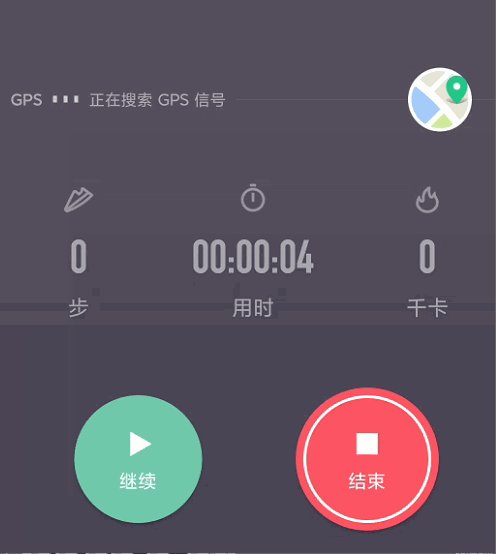
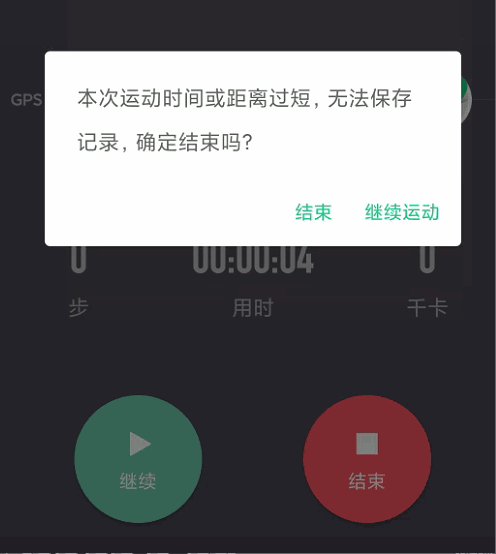
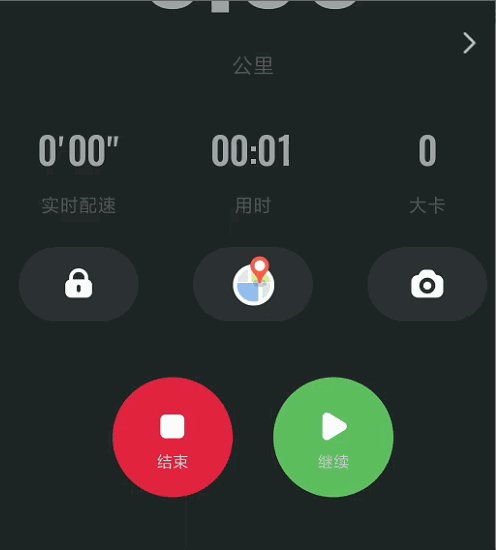
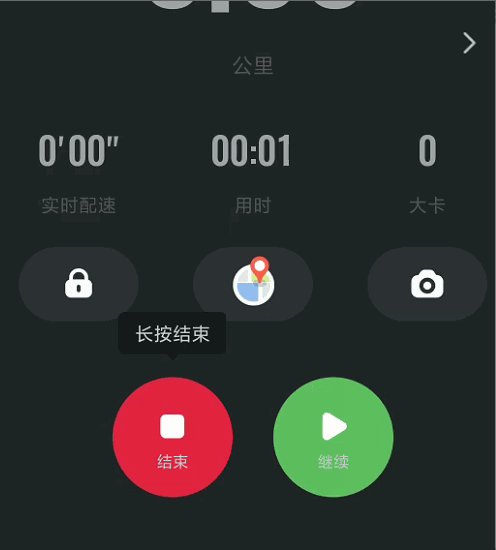
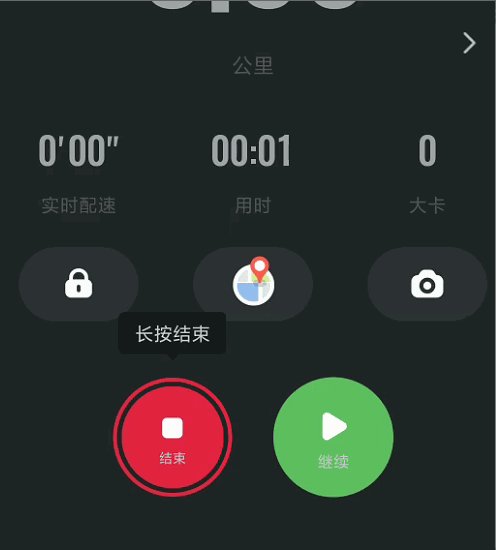
最近想到一个需求,类似悦跑圈或者Keep的结束按钮动画


二、思路代码
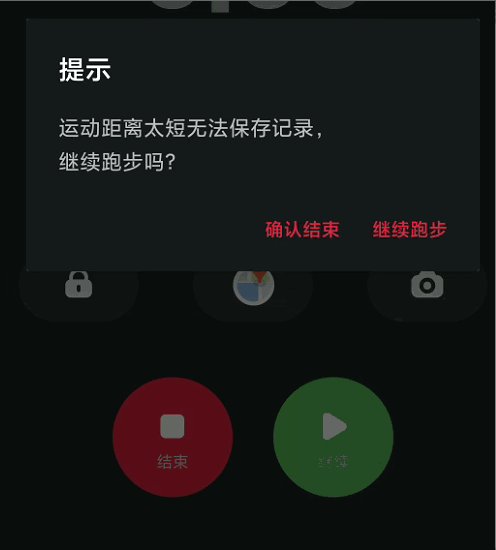
该动画按钮的主要作用就是防止用户误操作,具体实现思路如下:
1、监听用户的触摸事件OnTouchListener,在ACTION_DOWN的时候,记录下xy坐标和触摸时间,同时start自定义View动画;在ACTION_MOVE的过程中,判断坐标差值的偏移量是否在一个可接受的范围内,是的话就保留当前动画,不是的话就清除按钮上绘制的path;在ACTION_UP的时候,再次记录下触摸时间,比较两个时间是否达到了长按规定的时间,是的话就执行下一个事件,不是的话就停止动画重置Path。
val touchMax = 50
var lastX = 0
var lastY = 0
circleView.setOnTouchListener(object : View.OnTouchListener{
override fun onTouch(p0: View?, motionEvent: MotionEvent): Boolean {
val endTime: Long
val x = motionEvent.x
val y = motionEvent.y
when (motionEvent.action) {
MotionEvent.ACTION_DOWN -> {
startTime = System.currentTimeMillis()
lastX = x.toInt()
lastY = y.toInt()
circleView.startAnim()
}
MotionEvent.ACTION_UP -> {
endTime = System.currentTimeMillis()
val during = endTime - startTime
if (during < App.LONG_CLICK_TIME) {
circleView.cancelAnim()
circleView.clearAll()
}else{
playMaxWarn()
}
}
MotionEvent.ACTION_MOVE -> {
if (abs(lastX - x) > touchMax || abs(lastY - y) > touchMax) {
circleView.clearAll()
}
}
}
return false
}
})
2、就是在自定义View里arcTo画一个圆,再使用属性动画来监听动画的播放即可
fun startAnim() {
isClear = false
valueAnimator = ValueAnimator.ofFloat(0F, 359.9999F)
valueAnimator!!.duration = App.LONG_CLICK_TIME
valueAnimator!!.addUpdateListener { animation ->
mProgress = animation.animatedValue as Float
invalidate()
}
valueAnimator!!.start()
}
三、效果展示
最终实现效果图虽然没有上面那么好看,但基本效果还是达到了

四、全部代码
package cn.xmliu.melongo.view
import android.animation.ValueAnimator
import android.content.Context
import android.graphics.*
import android.util.AttributeSet
import android.view.View
import androidx.core.content.ContextCompat
import cn.xmliu.melongo.App
import cn.xmliu.melongo.R
/**
* Date: 2020/8/12 13:21
* Email: diyangxia@163.com
* Description: 长按动画View
*/
class LongCircleView(context: Context?, attrs: AttributeSet?) : View(context, attrs) {
/**
* 画笔
*/
private val paint = Paint()
private var arcPath: Path? = null
private var rectF: RectF? = null
private var lineColor = 0
/**
* 中心点坐标、半径
*/
private var centerX: Float? = null
private var centerY: Float? = null
private var radius: Float? = null
private var left = -1F
private var top = -1F
private var right = -1F
private var bottom = -1F
private val offset = 10
private var mProgress = -1F
private var valueAnimator: ValueAnimator ?= null
private var isClear = true
init {
lineColor = ContextCompat.getColor(context!!, R.color.red)
}
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
centerX = width / 2.toFloat()
centerY = height / 2.toFloat()
radius = height / 2.toFloat()
left = centerX!! - radius!! + offset
top = centerY!! - radius!! + offset
right = centerX!! + radius!! - offset
bottom = centerY!! + radius!! - offset
rectF = RectF(left, top, right, bottom)
arcPath = Path()
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
paint.isAntiAlias = true
paint.color = lineColor
paint.style = Paint.Style.STROKE
paint.strokeWidth = 10F
arcPath!!.rewind() // 清除直线数据,保留数据结构,方便快速重用
if(isClear) return
arcPath!!.arcTo(rectF!!, 270F, mProgress)
canvas?.drawPath(arcPath!!, paint)
}
fun startAnim() {
isClear = false
valueAnimator = ValueAnimator.ofFloat(0F, 359.9999F)
valueAnimator!!.duration = App.LONG_CLICK_TIME
valueAnimator!!.addUpdateListener { animation ->
mProgress = animation.animatedValue as Float
invalidate()
}
valueAnimator!!.start()
}
fun cancelAnim(){
valueAnimator!!.cancel()
}
fun clearAll() {
isClear = true
invalidate()
}
}
<RelativeLayout
android:layout_width="wrap_content"
android:layout_marginTop="5dp"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/flashLayout"
android:layout_centerInParent="true"
android:layout_width="70dp"
android:layout_height="70dp"
android:background="@drawable/btn_circle_white"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:id="@+id/flashIV"
android:layout_width="40dp"
android:layout_height="40dp"
android:padding="7dp"
android:src="@drawable/menu_flash_black"
android:text="闪灯开"
android:tint="@color/main_color" />
<TextView
android:id="@+id/flashTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="闪灯"
android:textColor="@color/main_color" />
</LinearLayout>
<cn.xmliu.melongo.view.LongCircleView
android:id="@+id/circleView"
android:layout_width="80dp"
android:layout_height="80dp" />
</RelativeLayout>
val touchMax = 50
var lastX = 0
var lastY = 0
circleView.setOnTouchListener(object : View.OnTouchListener{
override fun onTouch(p0: View?, motionEvent: MotionEvent): Boolean {
val endTime: Long
val x = motionEvent.x
val y = motionEvent.y
when (motionEvent.action) {
MotionEvent.ACTION_DOWN -> {
startTime = System.currentTimeMillis()
lastX = x.toInt()
lastY = y.toInt()
circleView.startAnim()
}
MotionEvent.ACTION_UP -> {
endTime = System.currentTimeMillis()
val during = endTime - startTime
if (during < App.LONG_CLICK_TIME) {
circleView.cancelAnim()
circleView.clearAll()
}else{
flashTV.text = "OK"
}
}
MotionEvent.ACTION_MOVE -> {
if (abs(lastX - x) > touchMax || abs(lastY - y) > touchMax) {
circleView.clearAll()
}
}
}
return false
}
})
总结
到此这篇关于Android实现长按圆环动画View效果的文章就介绍到这了,更多相关android长按圆环动画内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
- ps动态环绕动画效果是现在很多人都非常喜欢的,大多数人还不知道ps动态环绕动画效果怎么制作下面文章就给大家介绍下ps怎么制作科技感十足的动态环绕动画效果,一起来看看...2017-07-06
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
- 深入理解Android中View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。本教程我们深...2016-09-20
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- TextView默认是横着显示了,今天我们一起来看看Android设置TextView竖着显示如何来实现吧,今天我们就一起来看看操作细节,具体的如下所示。 在开发Android程序的时候,...2016-10-02
android.os.BinderProxy cannot be cast to com解决办法
本文章来给大家介绍关于android.os.BinderProxy cannot be cast to com解决办法,希望此文章对各位有帮助呀。 Android在绑定服务的时候出现java.lang.ClassCastExc...2016-09-20- 这篇文章主要介绍了Android 实现钉钉自动打卡功能的步骤,帮助大家更好的理解和学习使用Android,感兴趣的朋友可以了解下...2021-03-15
- 下面我们来看一篇关于Android 开发之布局细节对比:RTL模式 ,希望这篇文章对各位同学会带来帮助,具体的细节如下介绍。 前言 讲真,好久没写博客了,2016都过了一半了,赶紧...2016-10-02
- 微信小程序目前的火热程度相信不用多言,最近利用空余时间用小程序实现了个动态的登录页效果,所以下面这篇文章主要给大家介绍了利用微信小程序实现登录页云层漂浮动画效果的相关资料,需要的朋友可以参考借鉴,下面来一起看看吧。...2017-05-09
- 首先如果要在程序中使用sdcard进行存储,我们必须要在AndroidManifset.xml文件进行下面的权限设置: 在AndroidManifest.xml中加入访问SDCard的权限如下: <!--...2016-09-20
- 下面来给各位简单的介绍一下关于Android开发之PhoneGap打包及错误解决办法,希望碰到此类问题的同学可进入参考一下哦。 在我安装、配置好PhoneGap项目的所有依赖...2016-09-20
- Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果,Vue 提供了内置的过渡封装组件transition,该组件用于包裹要实现过渡效果的组件...2021-10-10
- 这篇文章主要介绍了jQuery动画效果相关方法,结合实例形式较为详细的分析了jQuery实现动画效果所用到的常见方法与相关注意事项,需要的朋友可以参考下...2016-01-05
用Intel HAXM给Android模拟器Emulator加速
Android 模拟器 Emulator 速度真心不给力,, 现在我们来介绍使用 Intel HAXM 技术为 Android 模拟器加速,使模拟器运行度与真机比肩。 周末试玩了一下在Eclipse中使...2016-09-20
