android ViewPager实现滑动翻页效果实例代码
| 代码如下 | 复制代码 |
importandroid.content.Context; importandroid.support.v4.view.ViewPager; importandroid.util.AttributeSet; importandroid.view.View;
publicclassReadViewPagerextendsViewPager { publicReadViewPager(Context context) { super(context); }
publicReadViewPager(Context context, AttributeSet attrs) { super(context, attrs); setAnima(); }
publicvoidsetAnima() { setPageTransformer(true,newPageTransformer() { privatestaticfinalfloatMIN_SCALE =0.75f;
@Override publicvoidtransformPage(View view,floatposition) {
intpageWidth = view.getWidth(); intpageHeight =view.getHeight();
if(position < -1) { // [-Infinity,-1) // This page is way off-screen to the left. view.setAlpha(0);
} elseif(position <=0) { // [-1,0] // Use the default slide transition when moving to the left page view.setAlpha(1); view.setTranslationX(0); view.setScaleX(1); view.setScaleY(1); } elseif(position <=1) { // (0,1]
// Fade the page out. view.setAlpha(1- position); // // // Counteract the default slide transition // view.setAlpha(1); view.setTranslationX(pageWidth * -position); // // // Scale the page down (between MIN_SCALE and 1) floatscaleFactor = MIN_SCALE + (1- MIN_SCALE) * (1- Math.abs(position)); view.setScaleX(scaleFactor); view.setScaleY(scaleFactor); } else { // (1,+Infinity] // This page is way off-screen to the right. view.setAlpha(0); } }
}); } } | |
核心代码是android官方demo,以上实现的是翻页效果是:上面一页被滑出界面时,下面一页慢慢显现,透明度慢慢加大,并且大小由小慢慢变大。
不过有一个奇怪的现象,当我做一个答题界面时,刚刚开始我采用ViewPager与View结合实现无限循环切换,并且采用上面的动画效果,可是每当我滑动到最后一张,也就是要开始新的一轮循环的时候,被滑出去的一页也会出现慢慢变透明的情况,而我用ViewPager结合Fragment实现无限循环切换的是就不会出现这种效果
如果想要实现仿造驾考宝典的翻页效果,只要把核心方法改为以下代码便可以了
| 代码如下 | 复制代码 |
setPageTransformer(true,newPageTransformer() { privatestaticfinalfloatMIN_SCALE =0.75f;
@Override publicvoidtransformPage(View view,floatposition) {
intpageWidth = view.getWidth(); intpageHeight =view.getHeight();
if(position < -1) {// [-Infinity,-1) // This page is way off-screen to the left. view.setAlpha(0);
}elseif(position <=0) {// [-1,0] // Use the default slide transition when moving to the left page view.setAlpha(1); view.setTranslationX(0); view.setScaleX(1); view.setScaleY(1);
}elseif(position <=1) {// (0,1]
// Fade the page out. // view.setAlpha(1 - position); // // // Counteract the default slide transition view.setAlpha(1); view.setTranslationX(pageWidth * -position); // // // Scale the page down (between MIN_SCALE and 1) // float scaleFactor = MIN_SCALE // + (1 - MIN_SCALE) * (1 - Math.abs(position)); // view.setScaleX(scaleFactor); // view.setScaleY(scaleFactor);
}else{// (1,+Infinity] // This page is way off-screen to the right. view.setAlpha(0); }
} }); | |
下面我们来讲讲position参数:
position的可能性的值有:
[-Infinity,-1) 已经看不到了
(1,+Infinity] 已经看不到了
[-1,1]
重点看[-1,1]这个区间 , 其他两个的View都已经看不到了~~
假设现在ViewPager在A页现在滑出B页,则:
A页的position变化就是( 0, -1]
B页的position变化就是[ 1 , 0 ]
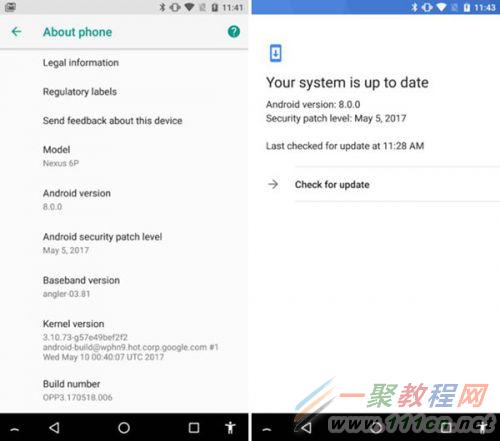
Android O版本号到底是多少呢?Android O版本号确定为8.0。感兴趣的小伙伴们随小编进来看看吧现在对安卓系统下一个版本基本还是称呼为Android O,不过坊间已经将O这个代号和“奥利奥”对号入座了,不过有些认真的网友对其版本号非常执着,那么现在问题来了,Android O版本号到底是多少呢?

此前IDE工具曾有过相关暗示,称Android O版本号可能是7+,不过谷歌今天推出的最新Android O Beta3否认了前者的猜测,Android O的版本号为8.0。
现在只要更新了Android O Beta3,就可以在系统设置中“关于手机”界面查看得知,版本号显示为8.0,这样来看谷歌还是按照一年一个大版本更新的老习惯,因为去年主角是Android 7.0。
Android O带来了诸多重要更新,不过碎片化依然是头疼的老问题,谷歌即使最后推出正式版,估计还是有不少设备需要等待好几个时间,才能享受到最新固件。
本文介绍了Android之Viewpager+Fragment实现懒加载示例的教程,非常实用,有兴趣的同学快来看看吧我们在做应用开发的时候,一个Activity里面可能会以viewpager(或其他容器)与多个Fragment来组合使用。而ViewPager默认会缓存三页数据,即:Viewpager每加载一个Fragment,都会预先加载此Fragment左侧或右侧的Fragment。而如果每个fragment都需要去加载数据,或从本地加载,或从网络加载,那么在这个activity刚创建的时候就变成需要初始化大量资源,浪费用户流量不止,还造成卡顿,这样的结果,我们当然不会满意。那么,能不能做到当切换到这个fragment的时候,它才去初始化呢?答案就在Fragment里的setUserVisibleHint这个方法里。
该方法用于告诉系统,这个Fragment的UI是否是可见的。所以我们只需要继承Fragment并重写该方法,即可实现在fragment可见时才进行数据加载操作,即Fragment的懒加载。
代码如下:
| 代码如下 | 复制代码 |
packagecom.yctime.truelove.fragment;
importandroid.content.Context; importandroid.nfc.Tag; importandroid.os.Bundle; importandroid.support.annotation.Nullable; importandroid.support.v4.app.Fragment; importandroid.util.Log; importandroid.view.LayoutInflater; importandroid.view.View; importandroid.view.ViewGroup;
/** * 基类Fragment */ publicabstractclassBaseFragmentextendsFragment {
protectedView mRootView; publicContext mContext; protectedbooleanisVisible; privatebooleanisPrepared; privatebooleanisFirst =true;
publicBaseFragment() { // Required empty public constructor }
@Override publicvoidsetUserVisibleHint(booleanisVisibleToUser) { super.setUserVisibleHint(isVisibleToUser); // Log.d("TAG", "fragment->setUserVisibleHint"); if(getUserVisibleHint()) { isVisible =true; lazyLoad(); }else{ isVisible =false; onInvisible(); } }
@Override publicvoidonCreate(@NullableBundle savedInstanceState) { super.onCreate(savedInstanceState); mContext = getActivity(); setHasOptionsMenu(true); // Log.d("TAG", "fragment->onCreate"); }
@Override publicView onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { if(mRootView ==null) { mRootView = initView(); } // Log.d("TAG", "fragment->onCreateView"); returnmRootView; }
@Override publicvoidonActivityCreated(@NullableBundle savedInstanceState) { super.onActivityCreated(savedInstanceState); // Log.d("TAG", "fragment->onActivityCreated"); isPrepared =true; lazyLoad(); }
protectedvoidlazyLoad() { if(!isPrepared || !isVisible || !isFirst) { return; } Log.d("TAG", getClass().getName() +"->initData()"); initData(); isFirst =false; }
//do something protectedvoidonInvisible() {
}
publicabstractView initView();
publicabstractvoidinitData();
} | |
为了可复用,这里我新建了个BaseFragment,在basefragment,我增加了三个方法,一个是onVisiable,即fragment被设置为可见时调用,一个是onInvisible,即fragment被设置为不可见时调用。另外再写了一个lazyLoad的抽象方法,该方法在onVisible里面调用。
注意看这个方法:
| 代码如下 | 复制代码 |
protectedvoidlazyLoad() { if(!isPrepared || !isVisible || !isFirst) { return; } Log.d("TAG", getClass().getName() +"->initData()"); initData(); isFirst =false; } | |
这里我们做了三个判断,判断isPrepared和isVisible和isFirst只有全为true,才去执行initData()方法加载网络(或本地)数据。
①isPrepared参数在系统调用onActivityCreated时设置为true,这时onCreateView方法已调用完毕(一般我们在这方法里执行findviewbyid等方法),确保 initData()方法不会报空指针异常。
②isVisible参数在fragment可见时通过系统回调setUserVisibileHint方法设置为true,不可见时为false,这是fragment实现懒加载的关键。
③isFirst确保ViewPager来回切换时BaseFragment的initData方法不会被重复调用,initData在该Fragment的整个生命周期只调用一次,第一次调用initData()方法后马上执行 isFirst = false。
本篇文章为大家介绍了Android Studio获取SHA1值实例详解的相关资料,有需要的朋友可以参考一下。Android Studio获取SHA1值实例详解
前言
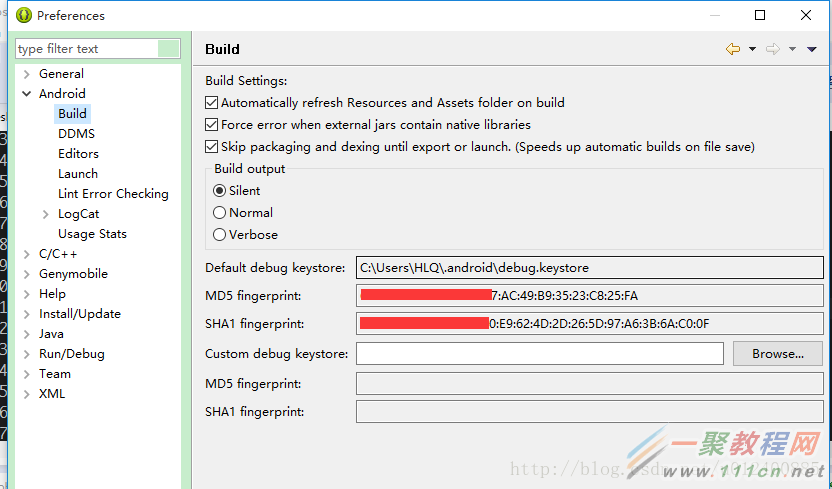
使用百度地图的小伙伴们都会知道获取百度地图的密钥需要SHA1和包名,在Eclipse中,我们可以很方便的得知SHA1值,如下图:

但是在Android Studio中,该怎么获取SHA1的值呢?不要着急,马上呈上~
Android Studio获取SHA1值
强大的Android Studio为我们提供了Terminal这个工具,我们可以通过他进行相应命令从而获取所需内容。
Java中提供了Keytool工具去让我们管理证书,那么接下来我们将通过他获取我们所需要的SHA1值。
使用命令如下:
| 代码如下 | 复制代码 |
keytool -list -v -keystore 证书地址 PS:如果需要获取debug版本的证书,按如下例子查找即可 keytool -list -v -keystore C:\Users\HLQ\ .android\debug.keystore 默认密码为:android | |
关于证书地址,给大家举个例子,例如LZ证书直接在桌面,那么我们就可以按下面这么写:
| 代码如下 | 复制代码 |
C:\Users\HLQ\Desktop\hlq_test.jks | |
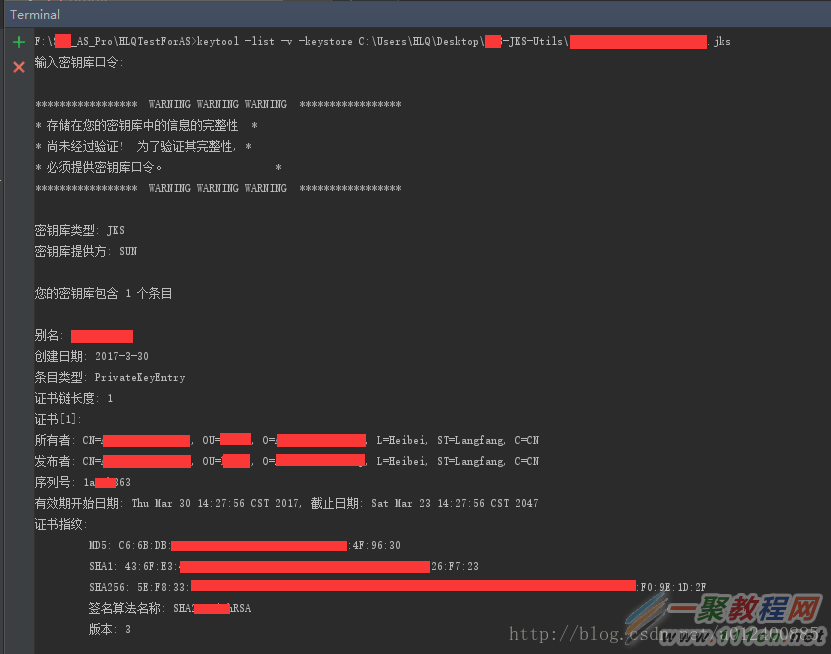
具体实践如下:

2017年6月2日23:16:33更新如下内容:
突然想起赵小贱某天贱兮兮的告诉我,还有一种非常快捷可以查看debug的sha1值,感觉很方便,下面截图为大家奉上,稍后会跟随相关步骤~

1.运行你的demo,点击AS展开右侧Gradle功能区;
2.点击项目名,点击Tasks,点击android,用力双击signingReport,在下方Run区域查看自己想要的东西~
原文链接:http://blog.csdn.net/u012400885/article/details/68945498
本文介绍了Android Studio中引入Lambda表达式的方法,非常实用,有兴趣的同学快来看看吧
方法如下:
依次点击 【File】【Other Settings】【Default Project Structure】确保当前项目使用的JDK版本是1.8。

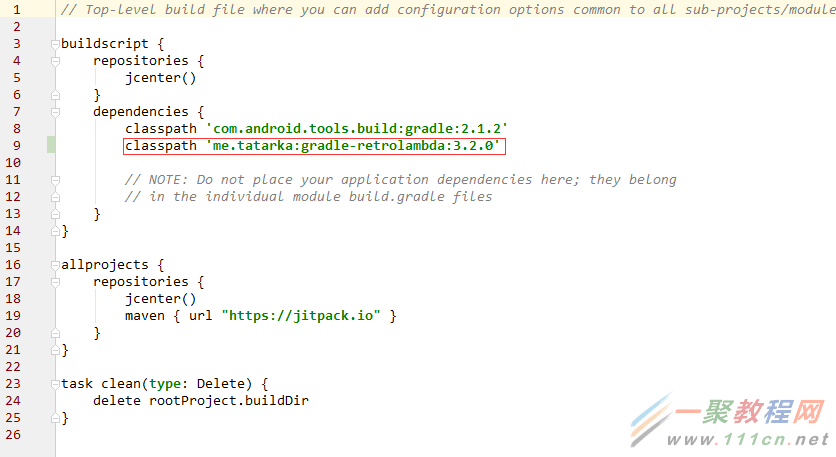
打开项目(Project)的build.gradle,在dependencies节点添加
classpath 'me.tatarka:gradle-retrolambda:3.2.0' |

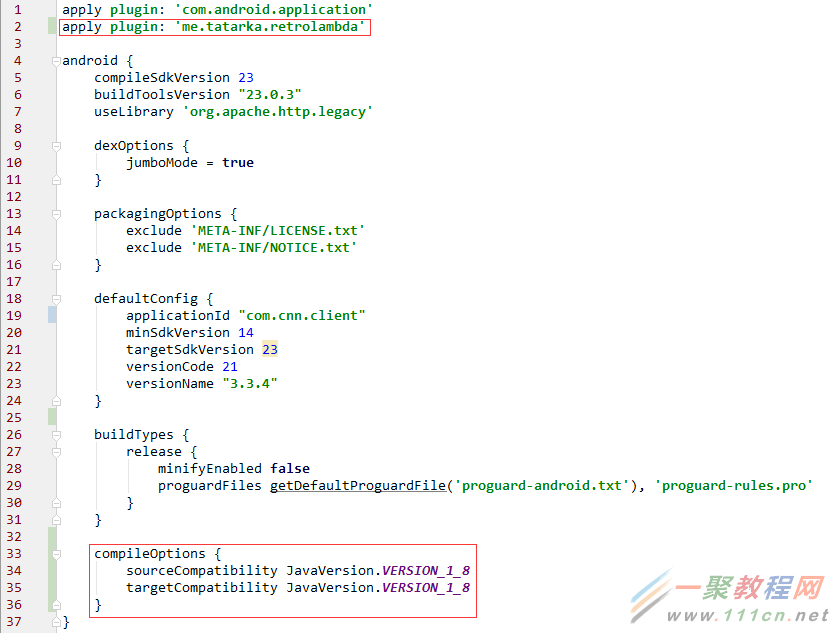
打开项目(Module)的build.gradle,在根节点添加
| 代码如下 | 复制代码 |
| apply plugin: 'me.tatarka.retrolambda' | |
在android节点增加
| 代码如下 | 复制代码 |
compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } | |

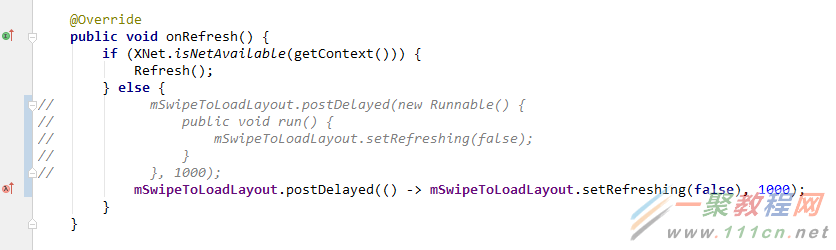
最后对比下使用 Lambda表达式前后代码的变化

相关文章
- php语言实现redis的客户端与服务端有一些区别了因为前面介绍过服务端了这里我们来介绍客户端吧,希望文章对各位有帮助。 为了更好的了解redis协议,我们用php来实现...2016-11-25
- 有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。HTML首先载入jQuery库文件以及jRange相关...2015-03-15
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- 本文实例讲述了JS实现的简洁纵向滑动菜单(滑动门)效果。分享给大家供大家参考,具体如下:这是一款纵向布局的CSS+JavaScript滑动门代码,相当简洁的手法来实现,如果对颜色不满意,你可以试着自己修改CSS代码,这个滑动门将每一...2015-10-21
- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
jQuery+slidereveal实现的面板滑动侧边展出效果
我们借助一款jQuery插件:slidereveal.js,可以使用它控制面板左右侧滑出与隐藏等效果,项目地址:https://github.com/nnattawat/slideReveal。如何使用首先在页面中加载jquery库文件和slidereveal.js插件。复制代码 代码如...2015-03-15- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
