Android实现环形进度条代码
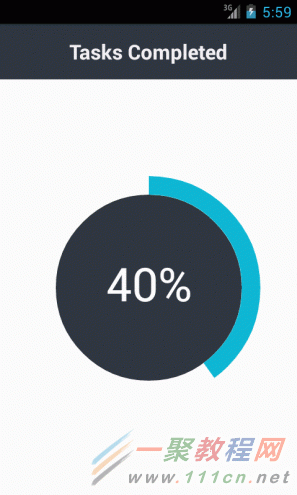
先上效果图:

自定义控件:AttendanceProgressBar
代码如下:
| 代码如下 | 复制代码 |
publicclassAttendanceProgressBarextendsView { // 画圆环底部的画笔 privatePaint mCirclePaint; // 画圆环的画笔 privatePaint mRingPaint; // 画字体的画笔 privatePaint mTextPaint; // 圆形颜色 privateintmCircleColor; // 圆环颜色 privateintmRingColor; // 半径 privatefloatmRadius; // 圆环半径 privatefloatmRingRadius; // 圆环宽度 privatefloatmStrokeWidth; // 圆心x坐标 privateintmXCenter; // 圆心y坐标 privateintmYCenter; // 字的长度 privatefloatmTxtWidth; // 字的高度 privatefloatmTxtHeight; // 总进度 privateintmTotalProgress =100; // 当前进度 privateintmProgress =80; //字体颜色 privateintmTextColor; // 字体大小 privatefloatmTextSize;
publicAttendanceProgressBar(Context context, AttributeSet attrs) { super(context, attrs); // 获取自定义的属性 initAttrs(context, attrs); initVariable(); }
privatevoidinitAttrs(Context context, AttributeSet attrs) { TypedArray typeArray = context.getTheme().obtainStyledAttributes(attrs, R.styleable.AttendanceProgressBar,0,0); mRadius = typeArray.getDimension(R.styleable.AttendanceProgressBar_radius,80); mStrokeWidth = typeArray.getDimension(R.styleable.AttendanceProgressBar_strokeWidth,10); mCircleColor = typeArray.getColor(R.styleable.AttendanceProgressBar_circleColor,0xFFFFFFFF); mRingColor = typeArray.getColor(R.styleable.AttendanceProgressBar_ringColor,0xFFFFFFFF); mTextColor = typeArray.getColor(R.styleable.AttendanceProgressBar_textColor,0xFF000000); mTextSize = typeArray.getDimension(R.styleable.AttendanceProgressBar_textSize,80);
mRingRadius = mRadius + mStrokeWidth /2; }
privatevoidinitVariable() { mCirclePaint =newPaint(); mCirclePaint.setAntiAlias(true); mCirclePaint.setColor(mCircleColor); // mCirclePaint.setStyle(Paint.Style.FILL); mCirclePaint.setStyle(Paint.Style.STROKE); mCirclePaint.setStrokeWidth(mStrokeWidth);
mRingPaint =newPaint(); mRingPaint.setAntiAlias(true); mRingPaint.setColor(mRingColor); mRingPaint.setStyle(Paint.Style.STROKE); mRingPaint.setStrokeWidth(mStrokeWidth);
mTextPaint =newPaint(); mTextPaint.setAntiAlias(true); mTextPaint.setStyle(Paint.Style.FILL); mTextPaint.setColor(mTextColor); // mTextPaint.setARGB(255, 255, 255, 255); // mTextPaint.setTextSize(mRadius / 2); mTextPaint.setTextSize(mTextSize); Paint.FontMetrics fm = mTextPaint.getFontMetrics(); mTxtHeight = (int) Math.ceil(fm.descent - fm.ascent);
}
@Override protectedvoidonDraw(Canvas canvas) {
mXCenter = getWidth() /2; mYCenter = getHeight() /2;
// canvas.drawCircle(mXCenter, mYCenter, mRadius, mCirclePaint);
canvas.drawCircle(mXCenter, mYCenter, mRingRadius, mCirclePaint); RectF oval =newRectF(); oval.left = (mXCenter - mRingRadius); oval.top = (mYCenter - mRingRadius); oval.right = mRingRadius *2+ (mXCenter - mRingRadius); oval.bottom = mRingRadius *2+ (mYCenter - mRingRadius); canvas.drawArc(oval, -90, ((float) mProgress / mTotalProgress) *360,false, mRingPaint);// // canvas.drawCircle(mXCenter, mYCenter, mRadius + mStrokeWidth / 2, mRingPaint); // String txt = mProgress + "%"; String txt ="16/18"; mTxtWidth = mTextPaint.measureText(txt,0, txt.length()); // canvas.drawText(txt, mXCenter - mTxtWidth / 2, mYCenter + mTxtHeight / 4, mTextPaint); canvas.drawText(txt, mXCenter - mTxtWidth /2, mYCenter + mTxtHeight /4- dipToPx(10), mTextPaint); txt ="出勤人数"; mTxtWidth = mTextPaint.measureText(txt,0, txt.length()); canvas.drawText(txt, mXCenter - mTxtWidth /2, mYCenter + mTxtHeight /4+ dipToPx(10), mTextPaint); }
publicvoidsetProgress(intprogress) { mProgress = progress; postInvalidate(); } privateintdipToPx(intdip) { floatscale = getContext().getResources().getDisplayMetrics().density; return(int) (dip * scale +0.5f * (dip >=0?1: -1)); } } | |
因为是自定义控件,所以在attr.xml文件定义了一些控件属性,以便在xml文件中设置这些属性
代码如下:
| 代码如下 | 复制代码 |
<resources> <declare-styleable name="AttendanceProgressBar"> <attr name="radius" format="dimension"/> <attr name="strokeWidth" format="dimension"/> <attr name="circleColor" format="color"/> <attr name="ringColor" format="color"/> <attr name="textColor" format="color"/> <attr name="textSize" format="dimension"/> </declare-styleable></resources> | |
最后,在xml文件中,可以这样使用
| 代码如下 | 复制代码 |
<com.ztd.lieyi.widget.AttendanceProgressBar android:layout_gravity="center" android:layout_width="100dp" android:layout_height="100dp" app:radius="45dp" app:strokeWidth="5dp" app:textSize="@dimen/text_16" app:textColor="@color/color_333333" app:circleColor="@color/color_d5ebfd" app:ringColor="@color/color_2c9df7"/> | |
这只是初步处理,使用时可以根据需求酌情处理。
本文介绍了Android自定义漂亮的圆形进度条的教程,实现后效果很棒,大家可以动手尝试一下哦!这几天对Android中实现画圆弧及圆弧效果中所实现的效果进行了修改,改为进度圆心进度条,效果如图所示

TasksCompletedView.java 代码如下
| 代码如下 | 复制代码 |
importandroid.content.Context; importandroid.content.res.TypedArray; importandroid.graphics.Canvas; importandroid.graphics.Paint; importandroid.graphics.RectF; importandroid.graphics.Paint.FontMetrics; importandroid.util.AttributeSet; importandroid.view.View;
importcom.snailws.taskscompleted.R;
/** * @author naiyu(http://snailws.com) * @version 1.0 */ publicclassTasksCompletedViewextendsView {
// 画实心圆的画笔 privatePaint mCirclePaint; // 画圆环的画笔 privatePaint mRingPaint; // 画字体的画笔 privatePaint mTextPaint; // 圆形颜色 privateintmCircleColor; // 圆环颜色 privateintmRingColor; // 半径 privatefloatmRadius; // 圆环半径 privatefloatmRingRadius; // 圆环宽度 privatefloatmStrokeWidth; // 圆心x坐标 privateintmXCenter; // 圆心y坐标 privateintmYCenter; // 字的长度 privatefloatmTxtWidth; // 字的高度 privatefloatmTxtHeight; // 总进度 privateintmTotalProgress =100; // 当前进度 privateintmProgress;
publicTasksCompletedView(Context context, AttributeSet attrs) { super(context, attrs); // 获取自定义的属性 initAttrs(context, attrs); initVariable(); }
privatevoidinitAttrs(Context context, AttributeSet attrs) { TypedArray typeArray = context.getTheme().obtainStyledAttributes(attrs, R.styleable.TasksCompletedView,0,0); mRadius = typeArray.getDimension(R.styleable.TasksCompletedView_radius,80); mStrokeWidth = typeArray.getDimension(R.styleable.TasksCompletedView_strokeWidth,10); mCircleColor = typeArray.getColor(R.styleable.TasksCompletedView_circleColor,0xFFFFFFFF); mRingColor = typeArray.getColor(R.styleable.TasksCompletedView_ringColor,0xFFFFFFFF);
mRingRadius = mRadius + mStrokeWidth /2; }
privatevoidinitVariable() { mCirclePaint =newPaint(); mCirclePaint.setAntiAlias(true); mCirclePaint.setColor(mCircleColor); mCirclePaint.setStyle(Paint.Style.FILL); mRingPaint =newPaint(); mRingPaint.setAntiAlias(true); mRingPaint.setColor(mRingColor); mRingPaint.setStyle(Paint.Style.STROKE); mRingPaint.setStrokeWidth(mStrokeWidth); mTextPaint =newPaint(); mTextPaint.setAntiAlias(true); mTextPaint.setStyle(Paint.Style.FILL); mTextPaint.setARGB(255,255,255,255); mTextPaint.setTextSize(mRadius /2); FontMetrics fm = mTextPaint.getFontMetrics(); mTxtHeight = (int) Math.ceil(fm.descent - fm.ascent);
}
@Override protectedvoidonDraw(Canvas canvas) {
mXCenter = getWidth() /2; mYCenter = getHeight() /2;
canvas.drawCircle(mXCenter, mYCenter, mRadius, mCirclePaint);
if(mProgress >0) { RectF oval =newRectF(); oval.left = (mXCenter - mRingRadius); oval.top = (mYCenter - mRingRadius); oval.right = mRingRadius *2+ (mXCenter - mRingRadius); oval.bottom = mRingRadius *2+ (mYCenter - mRingRadius); canvas.drawArc(oval, -90, ((float)mProgress / mTotalProgress) *360,false, mRingPaint);// // canvas.drawCircle(mXCenter, mYCenter, mRadius + mStrokeWidth / 2, mRingPaint); String txt = mProgress +"%"; mTxtWidth = mTextPaint.measureText(txt,0, txt.length()); canvas.drawText(txt, mXCenter - mTxtWidth /2, mYCenter + mTxtHeight /4, mTextPaint); } }
publicvoidsetProgress(intprogress) { mProgress = progress; // invalidate(); postInvalidate(); } } | |
attrs.xml
| 代码如下 | 复制代码 |
| |
安卓系统大家都知道各种手机有个子的更新安卓系统的时间,并不像苹果一样统一,那么小编今天就带来了各家厂商跟新Android 7.0的速度比较。感兴趣的朋友戳进来了解一下吧。
安卓的开放性,决定了它更新不可能像iOS那样及时,现在外媒汇总了2016年一些安卓手机厂商更新的速度,而这是以Android 7.0为考虑依据的。

升级最快的当属LG,这恐怕是很多人没想到的,谷歌推出Nougat后的78天,他们就给G5进行了升级,在Android 6.0的更新中,LG也是最迅速的,不到2个月就为Sprint版的G4升级了Marshmallow。
其次摩托罗拉的表现也是不错的,Verizon Moto Z和Moto Z Force 11月18日升级到了Nougat,只比谷歌发布Nougat晚了88天,而HTC的表现是,在谷歌发布Nougat 95天后,率先为HTC 10带来了升级,之后的是M9等机型,索尼跟进谷歌的速度也还可以(99天),11月29日将Xperia X Performance升级到了Nougat,随后是Xperia XZ、Xperia X和X Compact。
中国厂商中,小米的表现最迅速,12月26日他们为小米5发布了中文版MIUI 8,比谷歌发布Nougat晚了126天,小米官方表示对于新系统除了要及时跟进外,还要确保发布稳定认真的更新包。
或许是机型太多的缘故,三星在安卓7.0的跟进上慢了不少,历时143天才发布了面向Galaxy S7和S7 Edge的正式版Nougat,而一加比谷歌发布Nougat晚131天,12月31日为一加3、3T发布了稳定版本Nougat更新包。
从更新升级速度上来说,LG、摩托罗拉、HTC和索尼表现都不错,它们都在100天内为设备升级了Nougat,当然小米的跟进速度也很快,毕竟要做更多的本地化适配。除了性价比高外,更新系统更快也是大家入手小米的一个重要原因...

微信小程序 传参:
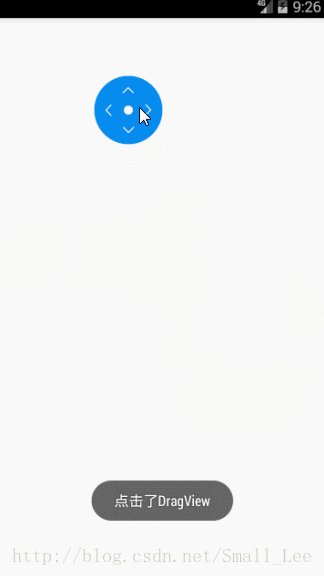
实现效果图:

微信小程序在两个之间传参类似js传递url拼接参数,举个例子来说吧
input自己设置参数
| 代码如下 | 复制代码 |
//index.wxml <form bindsubmit="formSubmit"bindreset="formReset"class="myform"> <text class="prompt">给自己起个名字吧</text> <input placeholder="给自己起个名字吧"name="uesrname"/> <!--<navigator url="../logs/logs?title=我是index">跳转到新页面</navigator> 之间传参--> <!--<navigator url="../logs/logs?title=我是index"redirect>在当前页打开</navigator> --> <button form-type="submit"type="primary"size="mini">确定</button> <button form-type="reset"type="warn"size="mini">重置</button> </form> formSubmit:function(e){ varda = e.detail.value; varqu = da.uesrname; this.setData({ username:qu }), wx.navigateTo({ url:'../logs/logs?uesrname='+qu//qu是上面input输入的值 }) }, | |
logs.js
| 代码如下 | 复制代码 |
//logs.js
Page({ data: { motto:'Hello', userInfo: {}, answer: stringAns, uesrname:'' //设置一下接收的变量 }, onLoad:function(option) { this.setData({ uesrname:option.uesrname }) }, | |
效果图

代码
| 代码如下 | 复制代码 |
/** * 根据手指拖动的当前位置,自动贴边的View */ publicclassDragViewextendsImageViewimplementsView.OnTouchListener{ privateintscreenWidth; privateintscreenHeight; privateContext mContext; privateintlastX, lastY; privateintleft ,top; privateViewGroup.MarginLayoutParams layoutParams; privateintstartX; privateintendX; privatebooleanisMoved =false; privateonDragViewClickListener mLister; publicinterfaceonDragViewClickListener{ voidonDragViewClick(); } publicvoidsetOnDragViewClickListener(onDragViewClickListener listener){ this.mLister = listener; } publicDragView(Context context) { this(context,null); } publicDragView(Context context, AttributeSet attrs) { super(context, attrs); mContext = context; DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); screenWidth = displayMetrics.widthPixels; screenHeight = displayMetrics.heightPixels-getStatusBarHeight(); init(); } publicvoidinit(){ setOnTouchListener(this); post(newRunnable() { @Override publicvoidrun() { layoutParams = (ViewGroup.MarginLayoutParams)getLayoutParams(); layoutParams.topMargin = screenHeight - getHeight(); layoutParams.leftMargin = screenWidth - getWidth(); setLayoutParams(layoutParams); } }); } @Override publicbooleanonTouch(View v, MotionEvent event) { switch(event.getAction()) { caseMotionEvent.ACTION_DOWN: lastX = (int) event.getRawX(); lastY = (int) event.getRawY(); startX = lastX; break; caseMotionEvent.ACTION_MOVE: isMoved =true; intdx = (int) event.getRawX() - lastX; intdy = (int) event.getRawY() - lastY; left = v.getLeft() + dx; top = v.getTop() + dy; intright = v.getRight() + dx; intbottom = v.getBottom() + dy; // 设置不能出界 if(left <0) { left =0; right = left + v.getWidth(); } if(right > screenWidth) { right = screenWidth; left = right - v.getWidth(); } if(top <0) { top =0; bottom = top + v.getHeight(); } if(bottom > screenHeight) { bottom = screenHeight; top = bottom - v.getHeight(); } v.layout(left, top, right, bottom ); lastX = (int) event.getRawX(); lastY = (int) event.getRawY(); break; caseMotionEvent.ACTION_UP: //只有滑动改变上边距时,抬起才进行设置 if(isMoved) { layoutParams = (ViewGroup.MarginLayoutParams)getLayoutParams(); layoutParams.topMargin = top; setLayoutParams(layoutParams); } endX = (int) event.getRawX(); //滑动距离比较小,当作点击事件处理 if(Math.abs(startX - endX) <6) { returnfalse; } if(left +v.getWidth()/2< screenWidth/2) { startScroll(left,screenWidth/2,true); }else{ startScroll(left,screenWidth/2,false); } break; } returntrue; } //在此处理点击事件 @Override publicbooleanonTouchEvent(MotionEvent event) { mLister.onDragViewClick(); returnsuper.onTouchEvent(event); } publicvoidstartScroll(finalintstart,intend,finalbooleanisLeft){ ValueAnimator valueAnimator = ValueAnimator.ofFloat(start,end).setDuration(800); valueAnimator.addUpdateListener(newValueAnimator.AnimatorUpdateListener() { @Override publicvoidonAnimationUpdate(ValueAnimator animation) { if(isLeft) { layoutParams.leftMargin = (int) (start*(1-animation.getAnimatedFraction())); }else{ layoutParams.leftMargin = (int) (start + (screenWidth - start - getWidth())*(animation.getAnimatedFraction())); } setLayoutParams(layoutParams); } }); valueAnimator.start(); } /** * 获取状态栏的高度 * @return 状态栏高度 */ publicintgetStatusBarHeight() { intresult =0; intresourceId = getResources().getIdentifier("status_bar_height","dimen","android"); if(resourceId >0) { result = getResources().getDimensionPixelSize(resourceId); } returnresult; } } | |
相关文章
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 这篇文章主要介绍了解决echarts 一条柱状图显示两个值,类似进度条的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-20
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 本文实例讲述了jQuery实现文件上传进度条效果的代码。分享给大家供大家参考。具体如下: 运行效果截图如下:具体代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>upload</title><link rel="stylesheet...2015-11-24
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 本文实例讲述了jquery实现模拟百分比进度条渐变效果代码。分享给大家供大家参考,具体如下:这里为了便于看到加载百分比,对代码进行了处理,实际使用时并不需要这样。运行效果截图如下:在线演示地址如下:http://demo.jb51.net...2015-10-30
