Adapter和AdapterView之间的关系
总述
Android中“列表”的实现其实一个典型的MVC模式,其实中AdapterView相当于是View,负责视图的绘制以及视图的事件响应,Adapter相当于是Controller,负责控制数据的显示内容和展现方式,另外项目中的实体类则是代表了Model。
Adapter
Adapter其实是个接口,并不是一个具体的类。它的主要最用就是作为一个AdapterView和Model间的桥梁,这一点在源码中有很清楚的定义:
| 代码如下 | 复制代码 |
| /** * An Adapter object acts as a bridge between an {@link AdapterView} and the * underlying data for that view. The Adapter provides access to the data items. * The Adapter is also responsible for making a {@link android.view.View} for * ... ... */ |
|
getView()是Adapter非常重要的函数之一,这个函数的主要作用就根据在"列表"中位置的不同而展示不同的数据。具体可详见该方法的源码注释,上面已写的非常清楚了。
另一个就是registerDataSetObserver()和unregisterDataSetObserver(),好吧,应该是一对,这其实就是典型的一个观察者的设计模式,如果Adapter中需要加载的数据发生了变化,则我们就是通知Adapter来更新数据。当然,我们一般在项目中使用的是notifyDataSetChanged()方法,这是因为BaseAdapter不仅继承了Adapter,而且还对其中的一些方法进行封装,这其中就包括了DataSetObservable的notifyChanged()方法,源码如下:
| 代码如下 | 复制代码 |
|
/** |
|
AdapterView也是一个抽象类,例如AbListView等都是继承它而来。AdapterView中主要是一些监听器的设定,如:
Item 长按监听器
| 代码如下 | 复制代码 |
|
public interface OnItemLongClickListener { |
|
Item 点击监听器
| 代码如下 | 复制代码 |
|
public interface OnItemClickListener { /** |
|
还有最常用且基本的等方法,如:
| 代码如下 | 复制代码 |
|
/** |
|
虽然AdapterView只是一个抽象类,但是其中的"干货"确实不是少,有着许多非常有用但是不常用的方法,如:
| 代码如下 | 复制代码 |
|
public boolean performItemClick(View view, int position, long id) { |
|
顾名思义这是一个可以实现自动点击Item的方法,当你需要时直接使用可以省去不少的功夫。
结语
其实是由于上一篇文章探究Android中Listview显示错乱问题,引起我对探究ListView的内部源码的兴趣,当然由于水平有限只是从比较浅层的角度进行了探究,以后有时间定会继续研读源码
下面我们一起来看看深入分析Android中Listview显示错乱问题,如果有兴趣的朋友快快进入参考哦。问题
最近在项目中遇到过一个很棘手的问题,就是ListView在滑动后就莫名其妙的显示错乱,网上查阅资料后问题很容易的就解决了,但是对于问题产生的原因仍是一知半解,所以不甘心的我定下心来,狠读源码,终于理清了其中的”奥秘“。
由来
一般的关于Adapter中getView的写法不外乎以下形式:
| 代码如下 | 复制代码 |
|
@Override if (convertView == null) { |
|
在Android源码中关于getView方法的实现就是采用的以上形式,如ArrayAdapter等。因为这种写法的好处也是显而易见的,如果该position的convertview曾经被加载过,在数据集合未被改动的前提下,系统会自动将该position的convertview缓存起来,避免重复加载耗费资源。
然后问题就来了,当时我就”自作小聪明“,觉得当convertview==null时只是做了item布局的加载以及相关控件ID的绑定操作,为什么连内容的加载操作也放入其中呢,这样下次加载缓存是就省去内容set的操作了,然后就出现了滑动ListView后数据显示错位的问题-。-。
原因
后来看源码发现,原来AbListView中获取getView()和滑动操作是异步进行的,其中滑动操作在一个FlingRunnable的支线程中运行,所以这就导致了在ListView在滑动时可能已经滑动到了第十行,但可能第二行的数据这时就被直接使用了,这就是导致数据加载错乱的根本原因。
附上源码中对FlingRunnable的注释:
| 代码如下 | 复制代码 |
|
/** |
|
解决方法
所以唯一的解决方法就是只在convertview中缓存该ChildView的layout,但ChildView 中的数据必须每次都重新获取并加载。其实ListView数据加载及数据缓存是比较复杂的(几个相关的类加起来上完行=。=),所以以后有机会还是要好好研读源码,这样才能更加透彻的理解原理。
本文讲解内容为Android开源图表库MPAndroidChart的简单用法。MPAndroidChart是一款基于Android的开源图表库,它可以实现在Android设备上绘制各种统计图表,目前提供线图和饼图,支持选择、缩放和拖放,应用灵活方便。MPAndroidChart同样拥有常用的图表类型:线型图、饼图、柱状图和散点图。MPAndroidChart效果图
![linechart-1 Android如何实现图表?开源库MPAndroidChart教程[附图]](/upload/news/201609/20141201093430776.jpg)
![linechart-2 Android如何实现图表?开源库MPAndroidChart教程[附图]](/upload/news/201609/20141201093432564.jpg)
![barchart Android如何实现图表?开源库MPAndroidChart教程[附图]](/upload/news/201609/20141201093435226.jpg)
![piechart Android如何实现图表?开源库MPAndroidChart教程[附图]](/upload/news/201609/20141201093437206.jpg)
MPAndroidChart使用方法
这里我们举例绘制一个饼图,步骤如下:
XML布局代码
| 代码如下 | 复制代码 |
|
<com.github.mikephil.charting.charts.PieChart |
|
初始化饼图
| 代码如下 | 复制代码 |
|
ColorTemplate mCt; |
|
绑定图表数据
| 代码如下 | 复制代码 |
ArrayList yVals = new ArrayList(); |
|
总结:简单的Android图表需求,我们可以用MPAndroidChart很好的解决。当然,MPAndroidChart也可以很友好的实现复杂的Android图表需求,大家可以下一个官方的中文手册深入的学习一下。
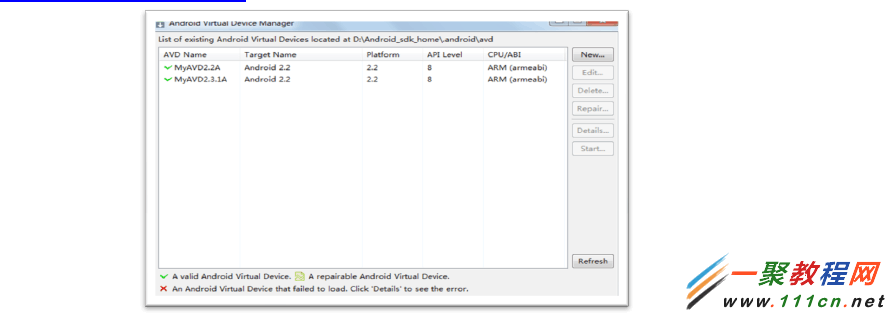
Android AVD模拟器是安卓手机开发的一个环境了,今天在学习Android 开发时使用到这个Android AVD模拟器了,下面来看看修改默认路径的方法。方法为:1、建立文件夹在D盘下建立Android_sdk_home文件夹,在其下建立.android子文件夹(注意前面有个点,如果系统提示请输入文件名,则将原路径下的文件夹拷贝过来即可),再在.android下建立avd文件夹,即建立了D:\Android_sdk_home\.android\avd
2、配置环境变量。打开计算机->属性->环境变量->系统变量,新建变量名ANDROID_SDK_HOME(不可用其它名称),值为d:\Android_sdk_home,(备注:变量值home后面不加任何符号,包括分号,点号等)

3、移植原avd文件
将原路径下的avd设备拷贝到新的路径下,将.ini文件下的原路径更改为新的路径。
4、建立新的avd 打开AVD Manager.exe,

在手机开发中,会遇到各种分辨率大小的问题。现在我们来讲讲在android中px,dp,dip和sp有什么不同。
px就是一个像素宽度-独立像素(设备),设备独立像素(dip)是你想使用的设备的字体大小,而且设备独立像素对于所有的事情。在这里设备独立像素——
dphttp://developer.android.com/guide/topics/resources/more-resources.html#Dimension
Px,像素-相当于屏幕上的实际像素。
In,英寸-基于屏幕的物理尺寸
M——毫米-基于屏幕的物理尺寸
Pt,点-基于屏幕的物理尺寸,英寸的72分之一
Dp,密度-独立像素-一个基于屏幕的物理密度的抽象的单位。这个单位和160分辨率的屏幕是成比例的,所以在一个160分辨率的屏幕下,1dp就是1px。Dp和像素的比率将会随着屏幕的密度改变而改变,但是并不一定就是正比。注意:编译器既接受“dip”也接受“dp”,尽管dp比sp更符合。
Sp,刻度-独立像素-它就像dp单位,但是它也取决于用户偏好的字体大小。当指定字体大小的时候,我推荐您使用这个单位,因为它既调整了屏幕的密度,也调整了使用者的偏好。
总结:对于除了字体外的任何事情使用dp,对于字体使用sp。对于不同尺寸和密度的各种屏幕来说,关于这个的几乎每件事情和如何达到最好的支持。对于超过一种类型的设备来说,如果你在开发一个android app时有任何严重的问题你都应该至少读上边的内容一次。除此以外,对于知道一个特殊屏幕设备的活跃用户数也是非常重要的。
相关文章
- PHPEMS(PHP Exam Management System)在线模拟考试系统基于PHP+Mysql开发,主要用于搭建模拟考试平台,支持多种题型和展现方式,是国内首款支持题冒题和自动评分与教师评分相...2016-11-25
- 本文实例讲述了JS使用cookie实现DIV提示框只显示一次的方法。分享给大家供大家参考,具体如下:这里运用JavaScript的cookie技术,控制网页上的提示DIV只显示一次,也就是当用户是第一次打开网页的时候才显示,第二次自动隐藏起...2015-11-08
- 什么是SSO?单点登录SSO(Single Sign-On)是身份管理中的一部分。SSO的一种较为通俗的定义是:SSO是指访问同一服务器不同应用中的受保护资源的同一用户,只需要登录一次,即通过一个应用中的安全验证后,再访问其他应用中的受保护...2015-11-08
- 什么是SSO?单点登录SSO(Single Sign-On)是身份管理中的一部分。SSO的一种较为通俗的定义是:SSO是指访问同一服务器不同应用中的受保护资源的同一用户,只需要登录一次,即通过一个应用中的安全验证后,再访问其他应用中的受保护...2015-11-08
- 这篇文章主要介绍了vue项目中js-cookie的使用存储token操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-14
- 这篇文章主要介绍了C#实现带进度条的ListView 的相关资料,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了C#实现3步手动建DataGridView的方法,实例分析了C#实现手动创建DataGridView的原理与技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
JS树形菜单组件Bootstrap TreeView使用方法详解
这篇文章主要为大家详细介绍了js组件Bootstrap TreeView使用方法,本文一部分针对于bootstrap的treeview的实践,另一部分是介绍自己写的树形菜单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-09CocosCreator ScrollView优化系列之分帧加载
这篇文章主要介绍了CocosCreator ScrollView的优化,从分帧加载进行了讲解,对性能优化感兴趣的同学,一定要看一下...2021-04-15- 下面小编就为大家带来一篇C#获取鼠标在listview右键点击单元格的内容方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 什么是cookie? cookie 是存储于访问者的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。你可以使用 JavaScript 来创建和取回 cookie 的值。 有关cookie的例子: 名字 cookie 当访...2014-05-31
- 这篇文章主要介绍了C#中DataGridView动态添加行及添加列的方法,涉及C#中DataGridView针对行与列动态操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- TreeView控件的实例代码,需要的朋友可以参考下。...2020-06-25
- 这篇文章主要介绍了微信小程序 通过控制CSS实现view隐藏与显示的相关资料,需要的朋友可以参考下...2017-05-27
- 这篇文章主要为大家详细介绍了Swift实现多个TableView侧滑与切换效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-30
C#中datagridview使用tooltip控件显示单元格内容的方法
这篇文章主要介绍了C#中datagridview使用tooltip控件显示单元格内容的方法,实例分析了C#控件的相关使用技巧,需要的朋友可以参考下...2020-06-25如何清除IE10+ input X 文本框的叉叉和密码输入框的眼睛图标
从IE 10开始,type=”text” 的 input 在用户输入内容后,会自动产生一个小叉叉(X),方便用户点击清除已经输入的文本,下面通过本文给大家介绍下如何清除IE10+ input X 文本框的叉叉和密码输入框的眼睛图标...2017-01-09python爬虫用request库处理cookie的实例讲解
在本篇内容里小编给大家整理的是一篇关于python爬虫用request库处理cookie的实例讲解内容,有需要的朋友们可以学习参考下。...2021-02-21C#实现读取DataSet数据并显示在ListView控件中的方法
这篇文章主要介绍了C#实现读取DataSet数据并显示在ListView控件中的方法,涉及C#操作DataSet及ListView控件的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25- 这篇文章主要介绍了C#中WPF ListView绑定数据的实例详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握这部分内容,需要的朋友可以参考下...2020-06-25
